
Cronogramas do WPF
Capacite os usuários a entender e visualizar rapidamente sequências de eventos em seu aplicativo. Os eventos podem ser as etapas de uma narrativa para um processo de negócios ou fluxo de trabalho, marcos importantes do projeto, quadros-chave em um vídeo, um histórico de transações em uma conta; qualquer coisa – o céu é o limite!
BAIXAR exemplos do WPFCronogramas numéricos e baseados em data
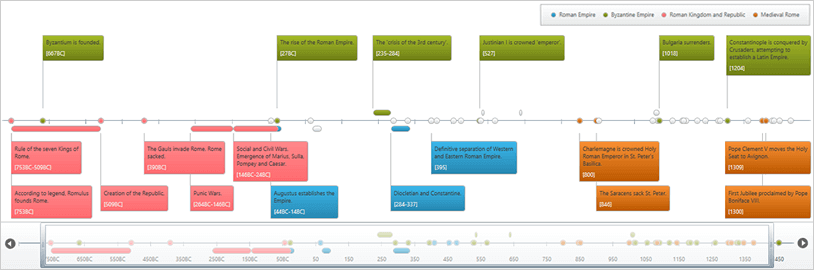
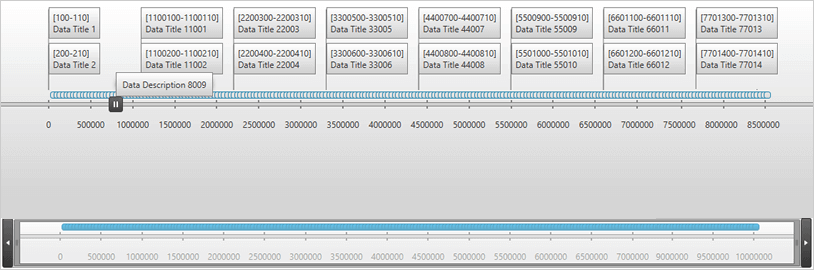
Exiba dados cronológicos e sequenciais de maneiras que permitam que seu usuário final selecione dinamicamente as linhas do tempo e as compare.

Vários cenários de dados
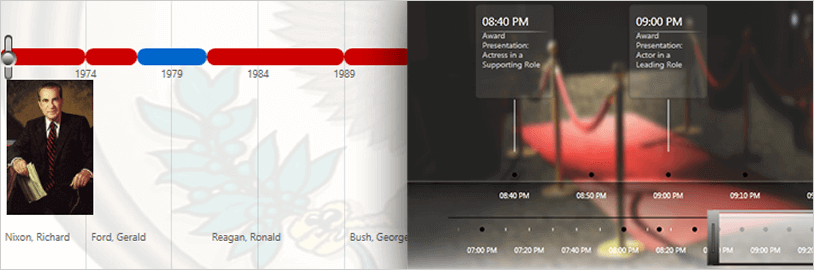
Cada linha do tempo é uma série de pontos de dados que transmitem rapidamente eventos históricos, etapas na narrativa de um processo de negócios ou fluxo de trabalho, marcos do projeto, quadros-chave em um vídeo ou quaisquer outras ocorrências.

Totalmente Templatável
Personalize a aparência da linha do tempo e os detalhes do evento que seus usuários selecionaram com seus próprios modelos XAML ou por meio de ferramentas de design, como o Microsoft Expression Blend.

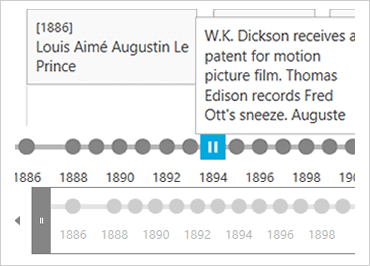
Títulos de eventos
Projete a apresentação do calendário com personalização refinada com composição modular de elementos de calendário em XAML.

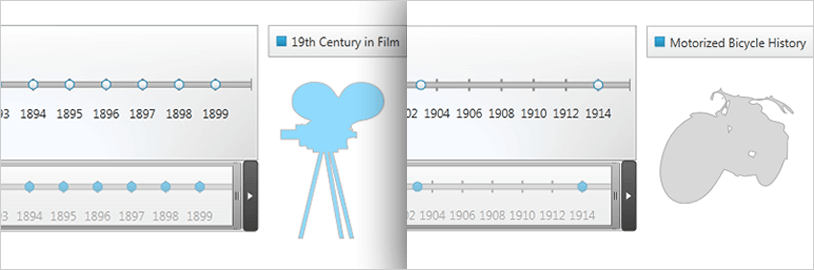
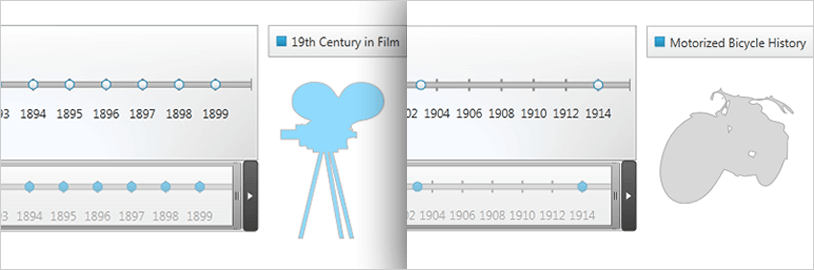
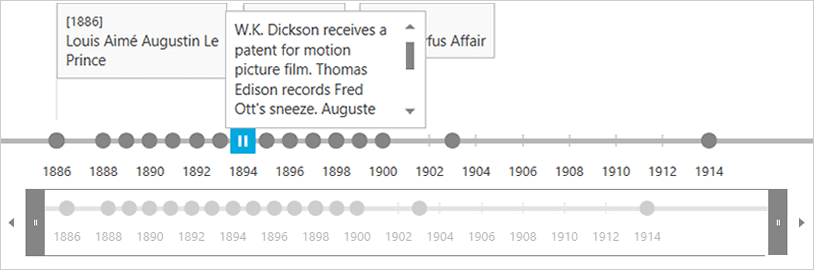
Panorâmica e zoom
Permite que o calendário anime e aumente e diminua o zoom, visualizando datas que variam de um único dia a décadas.

Comparação de linha do tempo
Projete a apresentação do calendário com personalização refinada com composição modular de elementos de calendário em XAML.