
Painel de carrossel do WPF
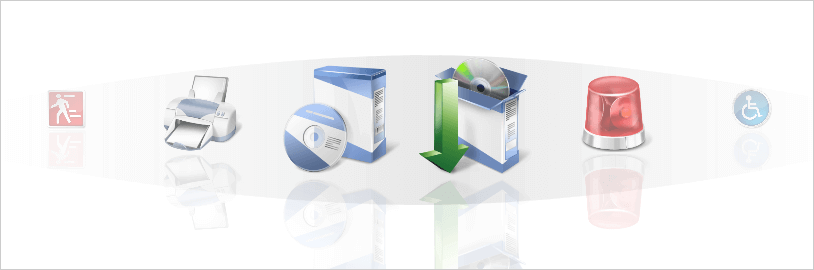
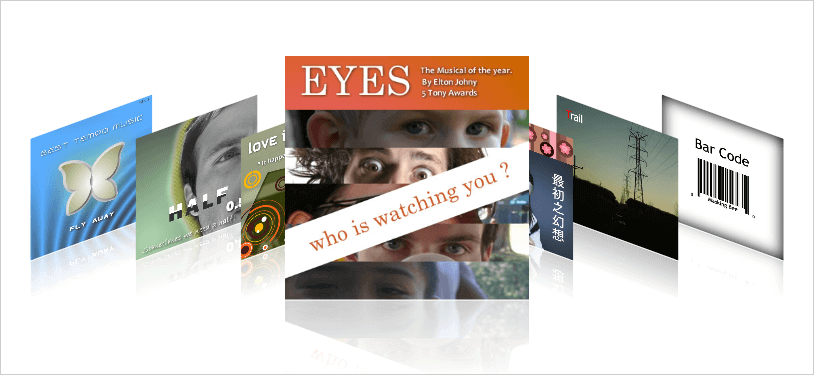
Qualquer coisa que você colocar neste painel será disposta e navegará como em um carrossel giratório ao longo de um caminho prescrito, o que cria apresentações interativas exclusivas e efeitos polidos, como reflexão e transparência.
BAIXAR exemplos do WPFComportamento do carrossel
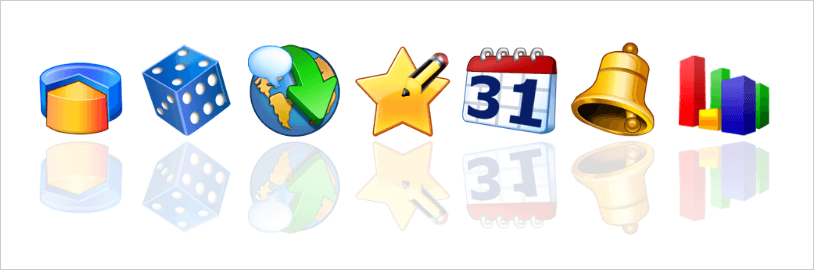
Dá suporte a uma sequência linear de qualquer UIElement que segue um caminho designado ou circuito contínuo.

Modelo de navegação
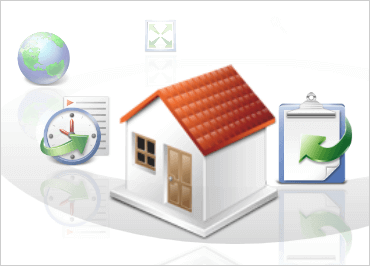
Navegue por objetos individuais ou pule para o início ou o fim de todos os objetos em uma determinada série de dados.

Efeitos semelhantes ao iTunes
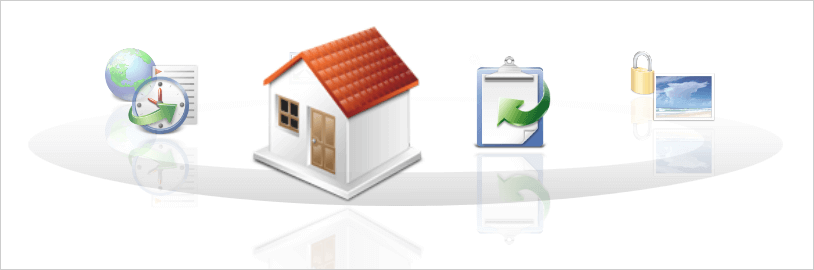
Os efeitos visuais modificam a transparência, a escala e a inclinação dos objetos (à medida que eles entram e saem de foco) permitem a criação de experiências semelhantes ao CoverFlow da Apple.

Reflexos de itens
Opcionalmente, pinta um reflexo parcial de um objeto abaixo dele para dar a sensação de uma superfície brilhante ou reflexiva.