
Editor de combinação de várias colunas do WPF
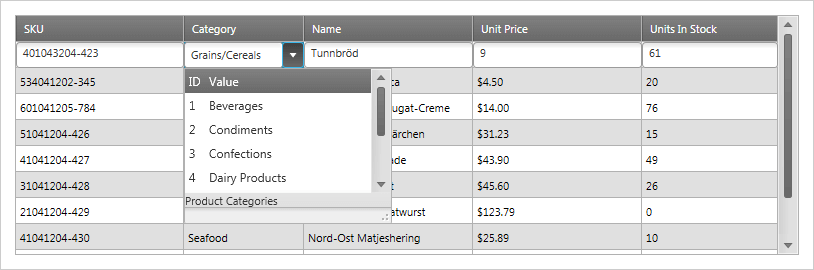
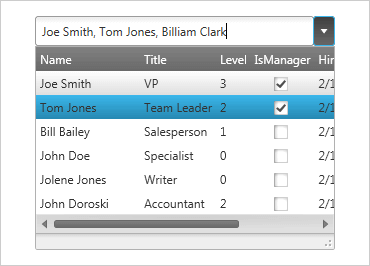
A combinação de várias colunas gera automaticamente colunas para propriedades no objeto de dados, que está contido no IEnumerable definido na propriedade ItemsSource do controle.
BAIXAR exemplos do WPF
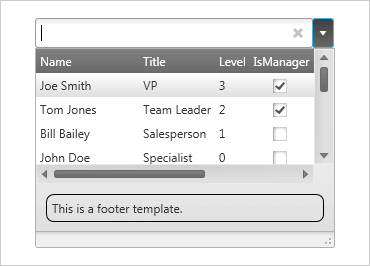
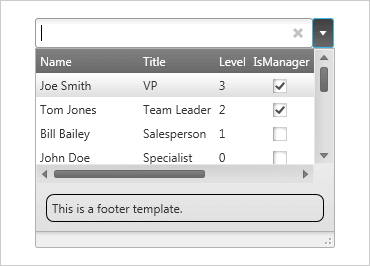
Modelo de rodapé
Use a propriedade Footer do controle para especificar o conteúdo que deve aparecer na área Footer da lista suspensa.

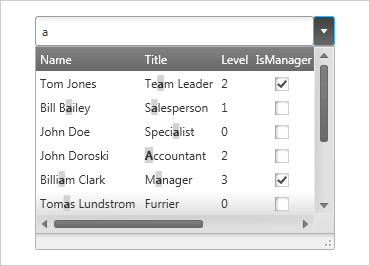
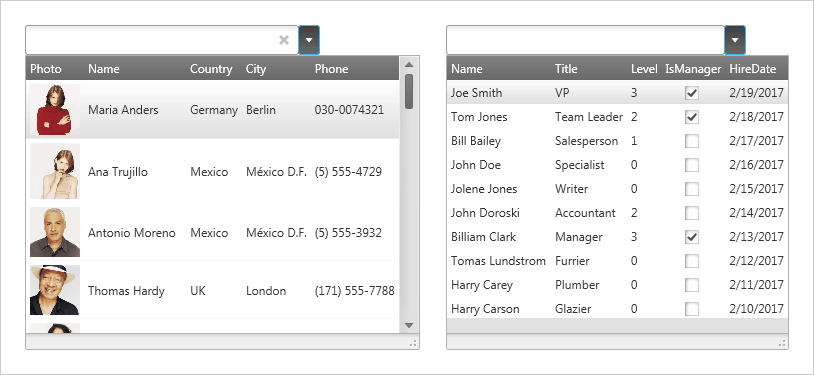
Filtragem
Controle como a lista suspensa é filtrada à medida que o usuário digita texto na área de texto do controle.

Escolha
Use a propriedade Footer do controle para especificar o conteúdo que deve aparecer na área Footer da lista suspensa.
Tipos de coluna
Suporte a colunas de texto, caixa de seleção, imagem e data.

Incorporar na grade
Use a combinação de várias colunas como um tipo de célula em uma grade.