
Medidor radial WPF
O Radial Gauge torna suas visualizações de dados e painéis mais envolventes e mostra KPIs com estilo e interatividade avançados. Os medidores são poderosos, fáceis de usar e configuráveis para apresentar painéis capazes de exibir relógios, painéis industriais, painéis automotivos e cockpits de aeronaves. O Radial Gauge substitui uma versão lançada anteriormente do xamRadialGauge, é compatível com as versões Ignite UI (jQuery/HTML5) e NucliOS (para iOS nativo) do Radial Gauge e oferece paridade visual e funcional em várias plataformas.
Use o novo Ultimate UI para WPF Radial Gauge Configurator para configurar rapidamente o controle e associar dados diretamente do XAML, sem necessidade de código!
BAIXAR exemplos do WPFEscala radial totalmente configurável
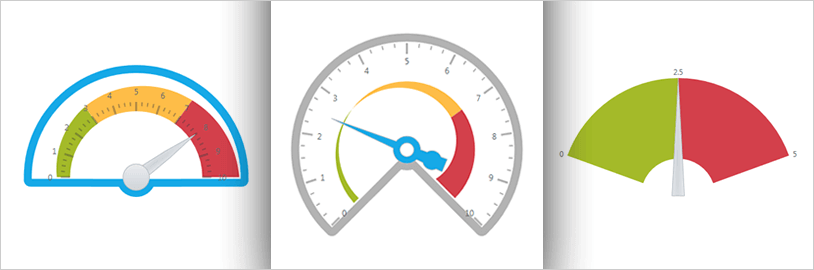
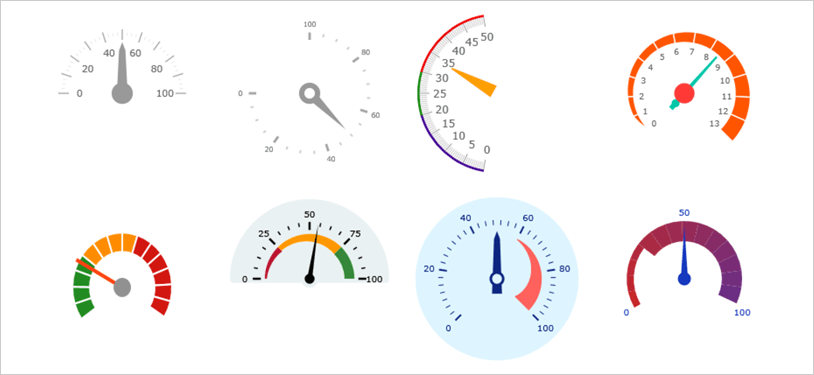
Controle as posições inicial e final da escala, marcas de escala principais e secundárias, rótulos, intervalos de cores e direção de varredura. Crie escalas completas de 360 graus ou medidores semicirculares com (escalas de 180 graus, 90 graus ou 45 graus) ou qualquer valor personalizado que desejar.

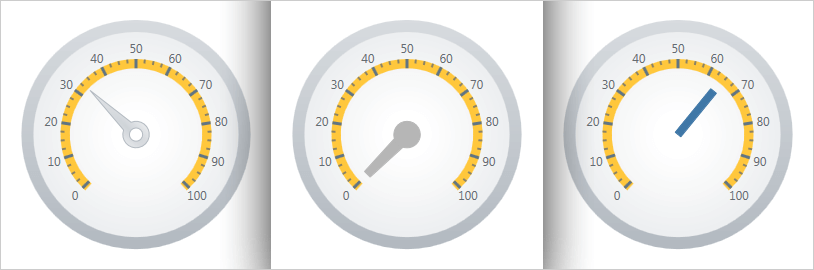
Agulha configurável
Personalize os atributos da agulha do Radial Gauge, como cor, comprimento, ponto, base e tampa. As seguintes formas de agulha são integradas:
- Nenhum
- Retangular
- Triângulo
- Agulha
- Trapézio
- Retângulo com bulbo
- Triângulo com bulbo
- Agulha com bulbo
- Trapézio com Bulbo

Suporte configurável
Configure o Radial Gauge para controlar vários atributos visuais, como cores, forma ao redor das bordas do Gauge (ajustadas ou circulares), oversweep e raio do canto.

Suporte a animações do Motion Framework
O controle Radial Gauge dá suporte a transições animadas entre estados de configuração. Ele é animado gradualmente à medida que redesenha as alterações na agulha, na posição da agulha, na faixa de escala, na faixa de cores e muito mais. Você pode controlar a velocidade das animações definindo a Duração da transição desejada.

Configurador de manômetro radial
Os configuradores de controle reduzem horas do tempo de desenvolvimento, removendo a complexidade de aprender a API do Gauge. Configure visualmente todo o medidor em uma experiência de apontar e clicar WYSIWYG. Permita que seus designers estilizem controles de forma interativa e visual para obter uma renderização perfeita de pixels de sua intenção de design.

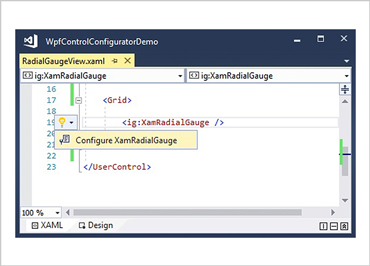
Inicie o Configurador de Medidores com um único clique
Selecione seu controle no editor XAML e use a lâmpada de ações sugeridas para iniciar o Configurador de Medidores.
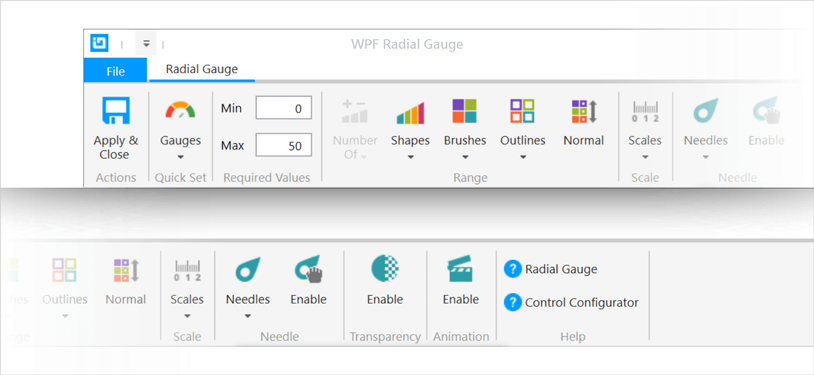
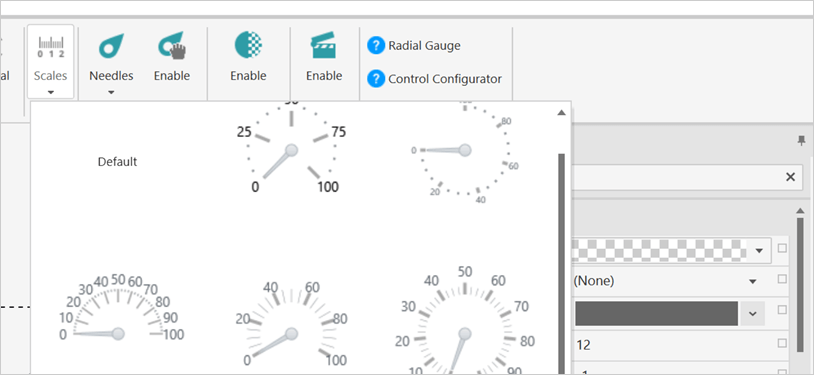
Configure visualmente seu medidor
Use os itens da Galeria de Faixas de Opções para personalizar visualmente quase todos os aspectos do seu medidor – desde o estilo inicial do medidor até a configuração de Forma, Pincéis, Contorno e Agulha. Tudo sem precisar saber nada sobre a API do medidor! Melhor ainda, o configurador lerá todas as alterações feitas no XAML e atualizará as propriedades com nosso analisador XAML bidirecional completo.

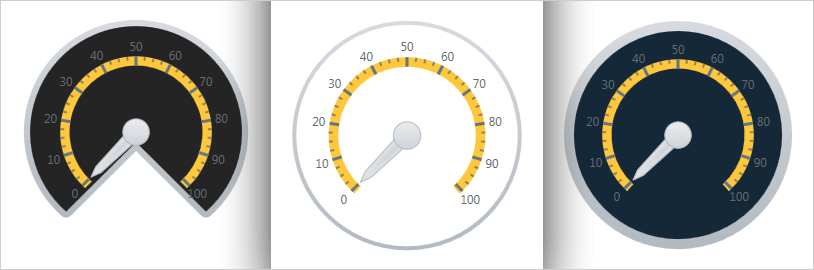
Seleção de estilo Quickset
Configure rapidamente seu controle selecionando um dos Quicksets profissionais, lindamente projetados e pré-configurados.

Seletor de Balanças Personalizadas
Escolha uma das personalizações de escala predefinidas avançadas para alterar a aparência da escala de medidor em seu aplicativo.


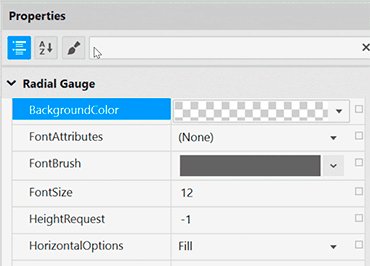
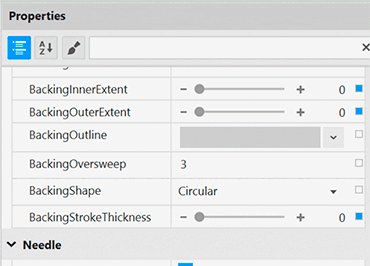
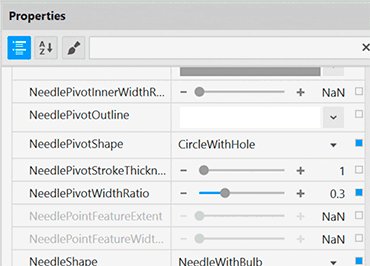
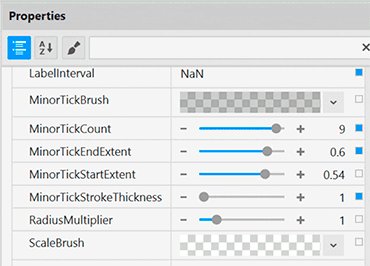
Edição de propriedades com facilidade
Encontre convenientemente propriedades agrupadas por recursos relacionados no Editor de propriedades. Os recursos também são ativados ou desativados pela compatibilidade de recursos. Isso permite que você personalize qualquer detalhe do controle e ajuda você a aprender por exemplo, pois você pode ver em tempo real como suas alterações afetam o controle.
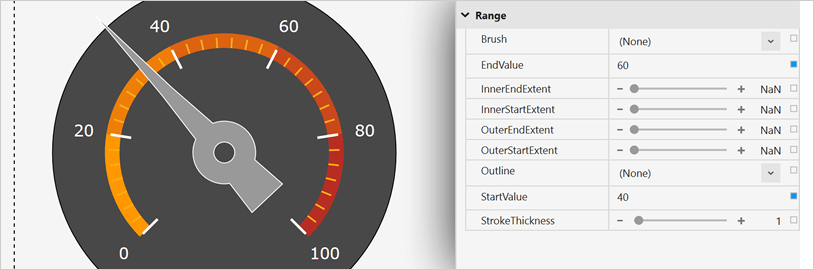
Personalização da gama simplificada
Personalize cada propriedade Range, como Brush, Extent, Outline, Start Value, Thickness e muito mais.

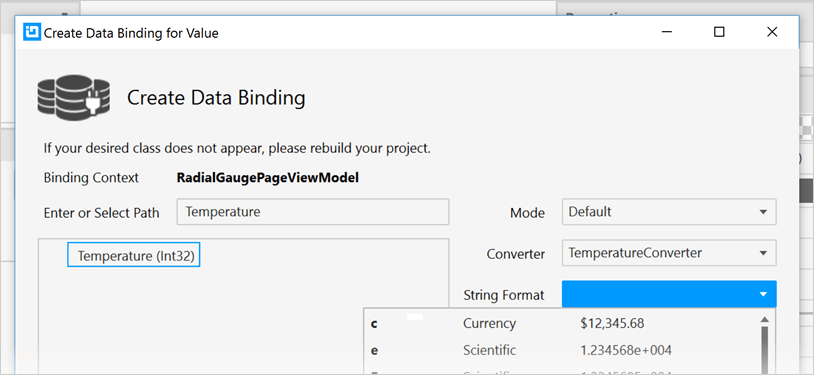
A vinculação de dados é muito fácil
Você pode adicionar rapidamente dados dinâmicos para inflar intervalos no Seletor de intervalo ou pode adicionar dados manualmente no Editor de intervalo. Use o Editor de Associação para definir facilmente uma associação para um controle, incluindo o modo de associação ou seu conversor personalizado. Fornecemos até um formatador útil para que você não precise pensar em como precisa exibir seus valores.

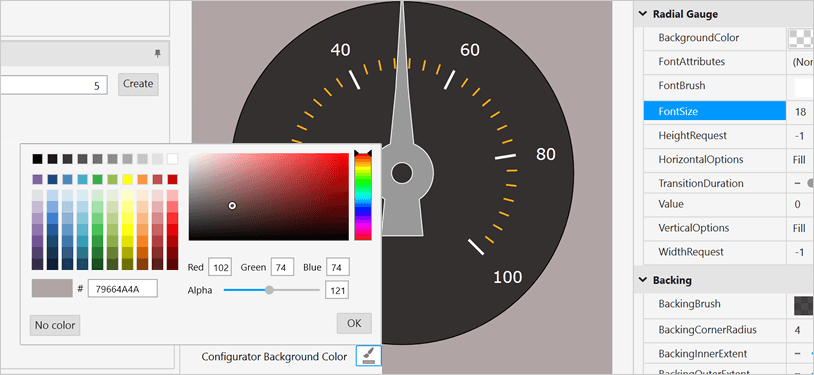
Garantir visualizações de cores corretas
Altere convenientemente o plano de fundo do Configurador de Medidores para o plano de fundo do aplicativo para que você saiba como será a aparência do medidor em tempo de execução. Também incluímos uma linha pontilhada ao redor dos limites de controle reais para que você saiba onde o controle começa e termina.

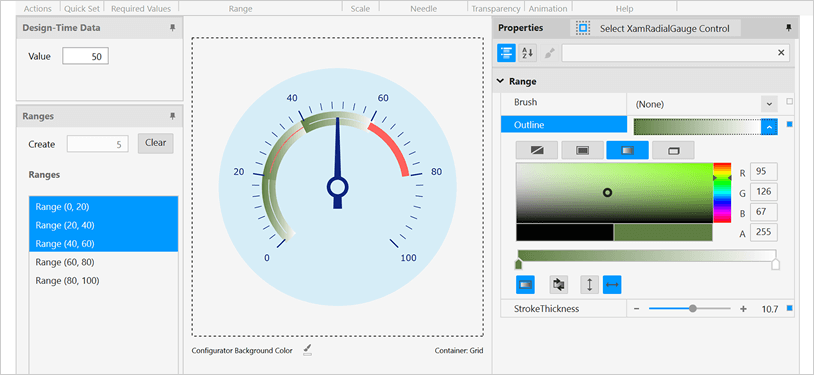
Configurar vários intervalos ao mesmo tempo
Selecione um único intervalo para personalizar as propriedades ou selecione vários intervalos para aplicar rapidamente Pincel, Contorno e Espessura do traçado como um grupo.

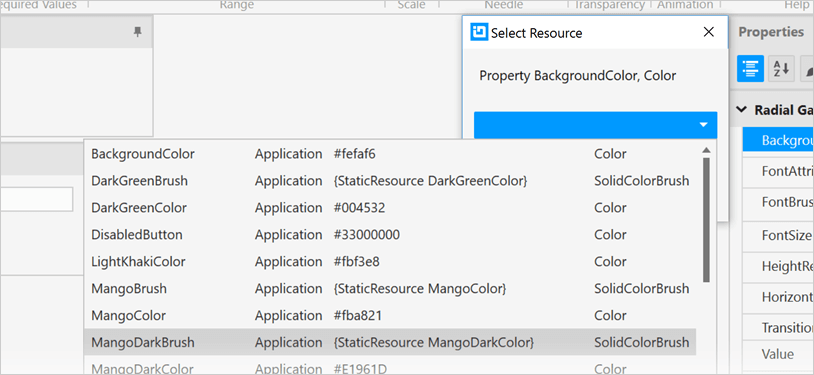
Use facilmente os recursos de estilo existentes
Associe a recursos existentes no nível do projeto ou da página a partir do conveniente Seletor de recursos.