
Medidor Linear WPF
Torne as visualizações de dados e os painéis mais envolventes com um medidor linear que mostra KPIs com estilo e interatividade avançados. Os medidores são poderosos, fáceis de usar e altamente configuráveis para apresentar painéis. O Linear Gauge substituirá uma versão lançada anteriormente do xamLinearGauge e é compatível com as versões Ignite UI (jQuery/HTML5) e NucliOS (para iOS nativo) do Linear Gauge, oferecendo paridade visual e funcional em várias plataformas.
Use o novo Ultimate UI para WPF Linear Gauge Configurator para configurar rapidamente o controle e associar dados diretamente do XAML, sem necessidade de código!
BAIXAR exemplos do WPFEscala configurável
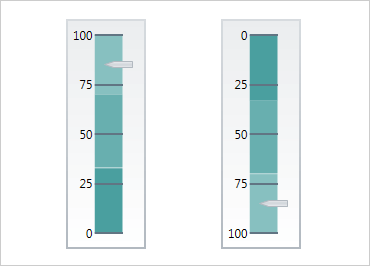
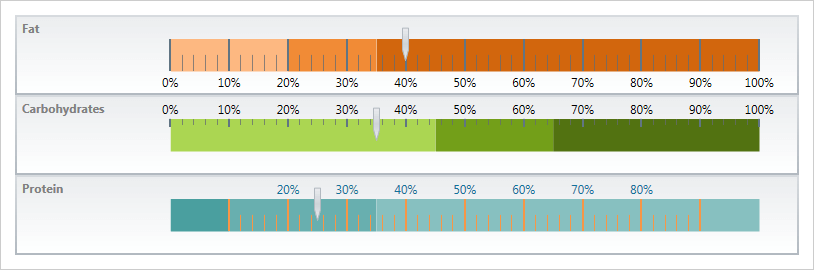
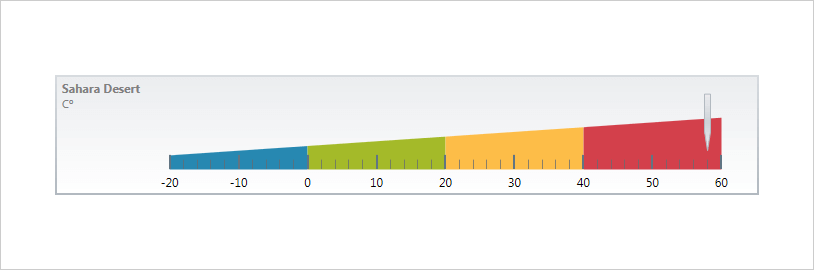
O controle Medidor linear permite controlar as posições inicial e final da escala, marcas de escala principais e secundárias, rótulos e intervalos de cores.

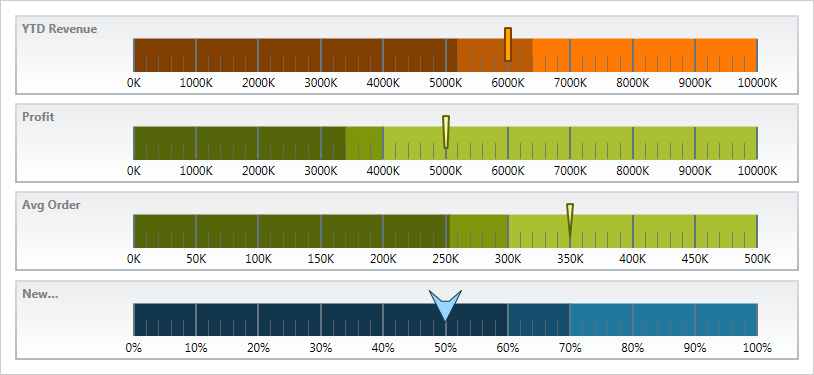
Agulha configurável
Controle os atributos da agulha, incluindo cor, comprimento e forma da agulha. Use uma das formas predefinidas ou crie uma própria.

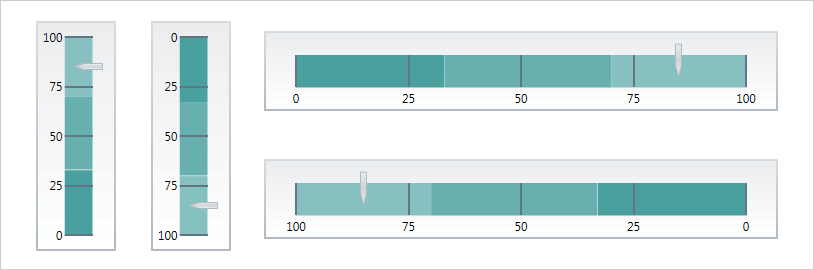
Orientação configurável
As dicas de ferramentas integradas do Medidor Linear mostram o valor da agulha ou os valores correspondentes aos respectivos intervalos.

Dicas de ferramentas
As dicas de ferramentas integradas do Medidor Linear mostram o valor da agulha ou os valores correspondentes aos respectivos intervalos.

Configurador de medidores lineares
Os configuradores de controle reduzem horas do tempo de desenvolvimento, removendo a complexidade de aprender a API do Gauge. Configure visualmente todo o seu medidor linear em uma experiência de apontar e clicar WYSIWYG. Permita que seus designers estilizem controles de forma interativa e visual para obter uma renderização perfeita de pixels de sua intenção de design.

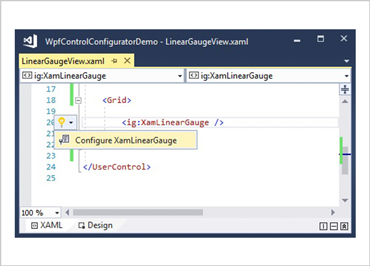
Inicie o Configurador de Medidores com um único clique
Selecione seu controle no editor XAML e use a lâmpada de ações sugeridas para iniciar o Configurador de Medidor Linear.
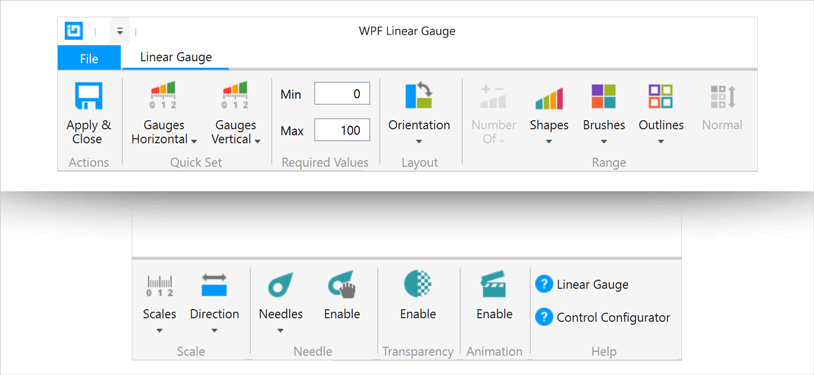
Configure visualmente seu medidor
Use os itens da Galeria da Faixa de Opções para personalizar visualmente quase todos os aspectos do seu medidor – desde o estilo inicial do medidor até as configurações de Forma, Pincéis, Orientação, Contorno e Agulha. Tudo sem precisar saber nada sobre a API do medidor! Melhor ainda, o configurador lerá todas as alterações feitas no XAML e atualizará as propriedades com nosso analisador XAML bidirecional completo.

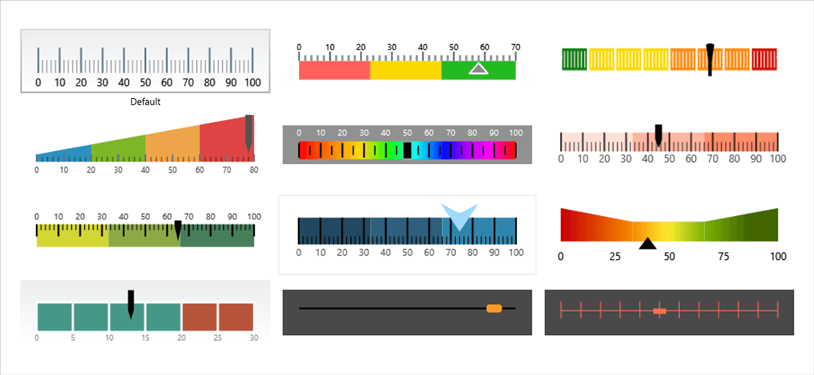
Seleção de estilo Quickset horizontal e vertical
Configure rapidamente seu controle selecionando um dos Quicksets profissionais, lindamente projetados e pré-configurados para um medidor linear horizontal ou vertical.

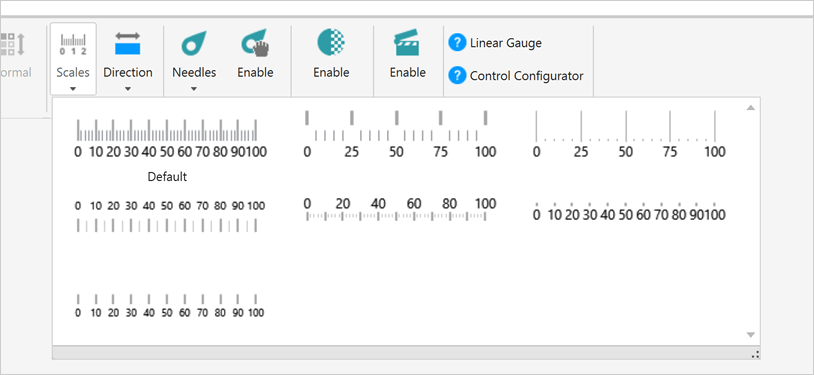
Seletor de Balanças Personalizadas
Escolha uma das personalizações de escala predefinidas avançadas para alterar a aparência da escala de medidor em seu aplicativo.


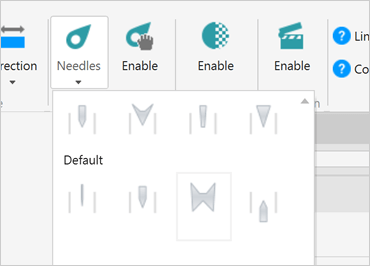
Seletor de agulhas personalizadas
Escolha uma das personalizações avançadas de agulha predefinidas para alterar a aparência da agulha do medidor em seu aplicativo.

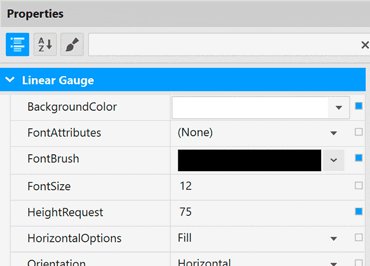
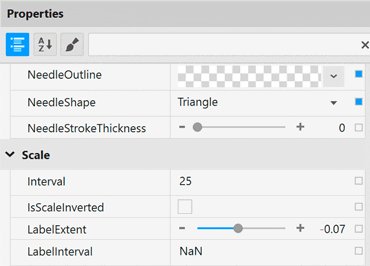
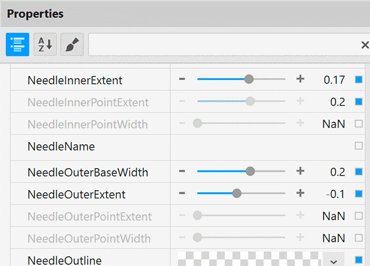
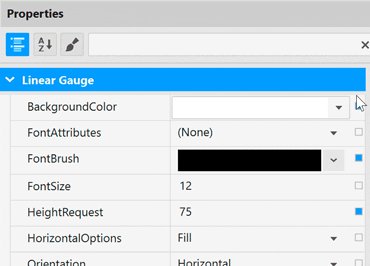
Edição de propriedades com facilidade
Encontre convenientemente propriedades agrupadas por recursos relacionados no Editor de propriedades. Os recursos também são ativados ou desativados pela compatibilidade de recursos. Isso permite que você personalize qualquer detalhe do controle e ajuda você a aprender por exemplo, pois você pode ver em tempo real como suas alterações afetam o controle.
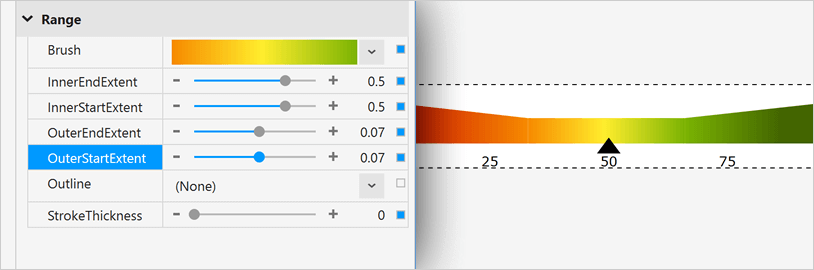
Personalização da gama simplificada
Selecione um único intervalo para personalizar as propriedades ou selecione vários intervalos para aplicar rapidamente Pincel, Extensões, Contorno e Espessura do traçado como um grupo.


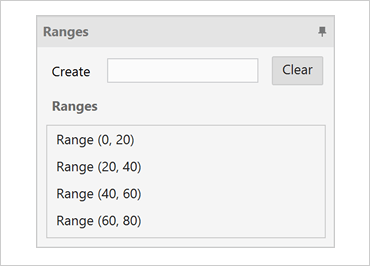
A vinculação de dados é muito fácil
Você pode adicionar rapidamente dados dinâmicos para inflar intervalos no seletor de intervalo ou pode adicionar dados manualmente no Editor de intervalo e definir o valor da agulha no medidor.
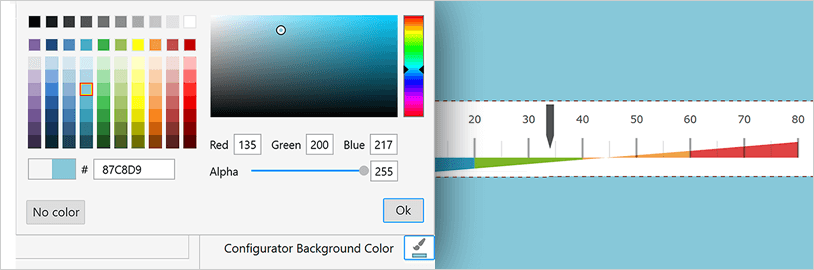
Garantir visualizações de cores corretas
Altere convenientemente o plano de fundo do Configurador de Medidores para o plano de fundo do aplicativo para que você saiba como será a aparência do medidor em tempo de execução. Também incluímos uma linha pontilhada ao redor dos limites de controle reais para que você saiba onde o controle começa e termina.


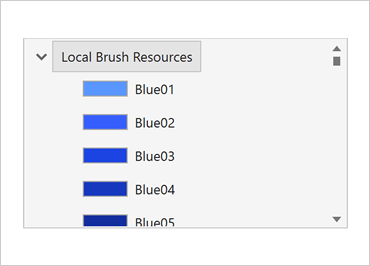
Use facilmente os recursos de estilo existentes
Associe a recursos existentes no nível do projeto ou da página a partir do conveniente Seletor de recursos.
