
Temas Ignite UI
A única constante no desenvolvimento web é a mudança, e isso geralmente se estende à aparência do seu aplicativo web. A maioria dos desenvolvedores não são designers, e a capacidade de alterar a aparência do seu aplicativo web de forma rápida e fácil pode significar a diferença entre alguns minutos de trabalho ou algumas semanas. Para ajudar os desenvolvedores com esse tipo de personalização, Ignite UI para JavaScript oferece suporte a temas. Os temas fornecidos variam de Metro, iOS e uma variedade de temas Bootstrap. Ao trabalhar com o Bootstrap, você pode usar um tema predefinido ou pode usar o Theme Generator, que expõe todas as variáveis CSS usadas para criar o tema, dando a você o controle máximo sobre a aparência de cada aspecto dos controles do Ignite UI para JavaScript.

Metrô
Baseado no estilo do Windows 10, o tema Metro enfatiza uma estética de design plano e padrões de composição baseados em blocos.
Ver amostra
Ios
Integrar os controles Ignite UI para JavaScript em um aplicativo como elementos nativos é fácil quando você aplica o tema do iOS.
Ver amostra
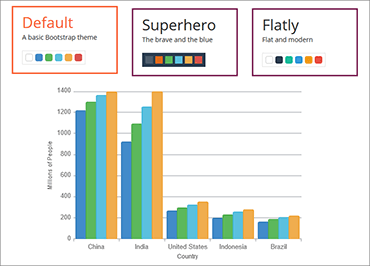
Temas Bootstrap
Ignite UI vem com cinco temas Bootstrap prontos para uso: Bootstrap Default, Bootstrap 4 Default, Bootstrap Superhero, Bootstrap Flatly e Bootstrap Yeti. Além de usar os temas de estoque, você também pode criar seu próprio tema Bootstrap usando o Theme Generator, que expõe cada variável CSS usada para criar o tema. O Theme Generator oferece todo o poder necessário para criar um tema personalizado especificamente adequado ao seu aplicativo.
Ver amostra