
Ignite UI Gráfico de categorias
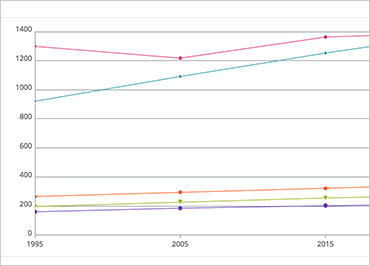
O Gráfico de Categorias do Ignite UI para JavaScript é um componente de gráfico HTML5 criado com o desempenho em mente. O controle Gráfico de Categorias é para desenvolvedores que são novos em gráficos e desejam uma maneira fácil de criar ótimos gráficos para seus aplicativos Web. Ele inclui muitos recursos excelentes, como dicas de ferramentas, tipo de marcador personalizado e controle total sobre a formatação do eixo do gráfico. O componente Gráfico de Categorias oferece os tipos de gráficos mais populares: linha, coluna, ponto, área e muito mais. Esses gráficos são renderizados rapidamente, não importa quantos dados estejam em seu conjunto de dados, mesmo ao consumir dados em tempo real ao vivo.
O gráfico de categorias do Ignite UI para JavaScript oferece muitas opções de personalização. Se você estiver procurando por um componente de gráficos que ofereça um controle ainda maior sobre como seus dados são apresentados, consulte o Ignite UI Gráfico de Dados.
Ver amostraDados em tempo real
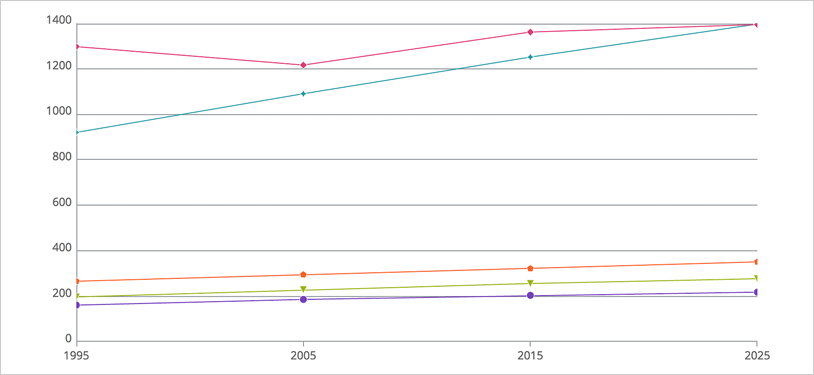
Os dados estão em constante mudança. Embora às vezes você queira um instantâneo de seus dados, outras vezes você precisa ver esses dados ao vivo e em movimento. O componente Gráfico de Categorias do Ignite UI para JavaScript se vincula a fontes de dados em tempo real e fornece aos usuários um fluxo constante de informações em um visual fácil de entender.
 Ver amostra
Ver amostra
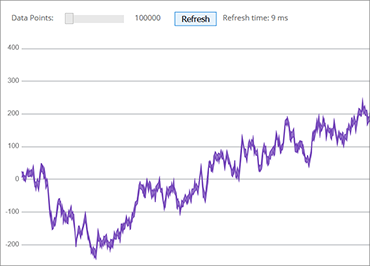
Dados de alto volume
Os dados de uma empresa são um de seus ativos mais valiosos. À medida que as empresas reconhecem isso, elas procuram maneiras de capitalizar as grandes quantidades de dados à sua disposição. O componente Gráfico de Categorias do Ignite UI para JavaScript pode lidar facilmente com essas grandes quantidades de dados e pode renderizar rapidamente seus dados em uma ótima visualização.
Ver amostra
Camada de textos explicativos
Anote pontos de dados importantes ou personalize valores em caixas de texto explicativo com base em sua lógica (ou seja, calcule valores máximos em sua fonte de dados).
Ver amostra
Linhas de mira
Renderiza uma linha horizontal, uma linha vertical ou ambas no local do cursor. As linhas de mira podem se ajustar a pontos de dados ou interpolar entre pontos de dados mais próximos do cursor.
Ver amostra
Anotação de mira
Mostra valores de ponto de dados no local do cursor e renderiza esses valores em caixas coloridas sobre rótulos dos eixos X e Y.
Ver amostraAnotação de valores finais
Mostra o valor do último ponto de dados em sua fonte de dados. Renderiza uma caixa colorida para cada fonte de dados em rótulos do eixo Y.
 Ver amostra
Ver amostraCamada de realce de categoria
Renderiza um retângulo vertical que estende a extensão da categoria mais próxima do cursor.
 Ver amostra
Ver amostra
Camada de destaque do item
Renderiza um retângulo vertical semitransparente para itens de dados na categoria mais próxima do cursor.
Ver amostraPropriedade Tipo de dica de ferramenta
A camada de dica de ferramenta Categoria renderiza uma dica de ferramenta combinada para todas as séries em uma categoria de dados, enquanto a camada de dica de ferramenta Item renderiza uma dica de ferramenta individual para cada série em uma categoria de dados.
 Exibir Amostra de Camada de Dica de Ferramenta de Categoria Exibir Amostra de Camada de Dica de Ferramenta de Item
Exibir Amostra de Camada de Dica de Ferramenta de Categoria Exibir Amostra de Camada de Dica de Ferramenta de Item