
Gráfico de dados Ignite UI
O Ignite UI for JavaScript Data Chart é um componente de gráfico HTML5 criado para alto desempenho e flexibilidade. O controle Gráfico de Dados é para desenvolvedores que estão familiarizados com gráficos e desejam o máximo de flexibilidade em seus componentes de gráficos. Ele inclui muitos recursos excelentes e oferece mais de 75 tipos de gráficos. Esses gráficos são renderizados rapidamente, independentemente da quantidade de dados em seu conjunto de dados.
O Ignite UI para JavaScript Data Chart oferece um alto grau de personalização e flexibilidade. Se você estiver procurando por um componente de gráfico mais simples com um processo de configuração mais direto, consulte o Ignite UI Gráfico de categorias.
Ver amostraDados em tempo real
Os dados estão em constante mudança. Embora às vezes você queira um instantâneo de seus dados, outras vezes você precisa ver esses dados ao vivo e em movimento. O componente Gráfico de Dados do Ignite UI para JavaScript se vincula a fontes de dados em tempo real e fornece aos usuários um fluxo constante de informações em um visual fácil de entender.
 Ver amostra
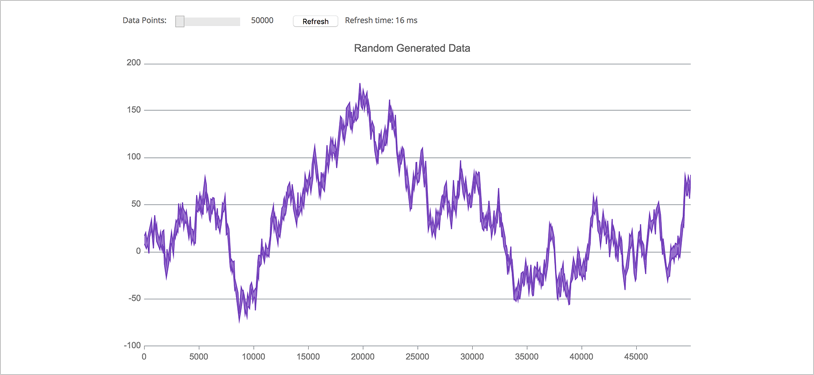
Ver amostraDados de alto volume
Os dados de uma empresa são um de seus ativos mais valiosos. À medida que as empresas reconhecem isso, elas procuram maneiras de capitalizar as grandes quantidades de dados à sua disposição. O componente Gráfico de dados do Ignite UI para JavaScript pode lidar com essas grandes quantidades de dados facilmente e pode renderizar rapidamente seus dados em uma ótima visualização.
 Ver amostra
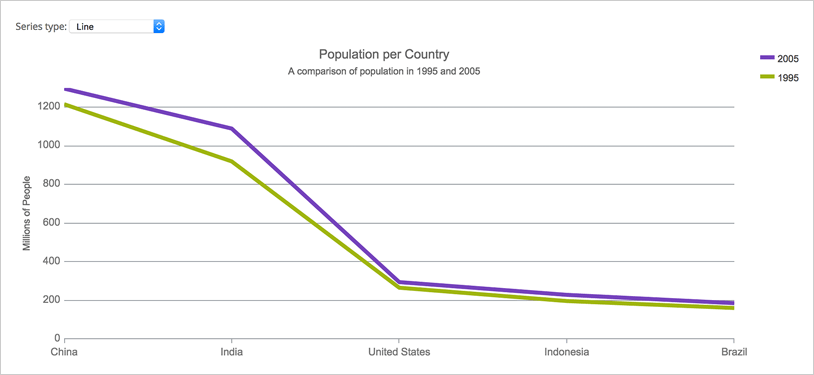
Ver amostraAnimação
Os gráficos são ótimas ferramentas para trabalhar com dados corporativos. Ignite UI para JavaScript tem muitos recursos, como animação, que reúnem o aspecto "todos os negócios" dos gráficos com uma ótima interface de usuário que mantém seus usuários envolvidos.
 Ver amostra
Ver amostra
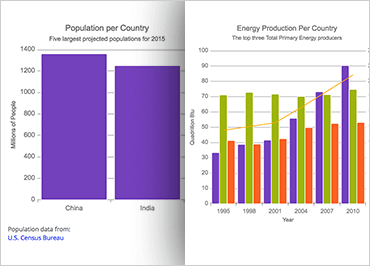
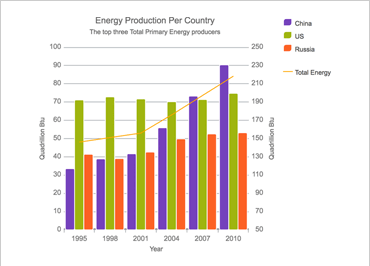
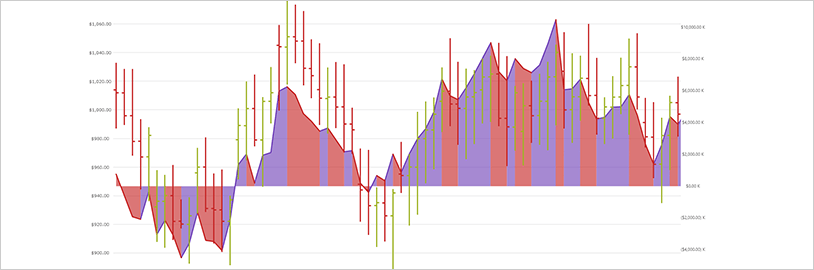
Gráfico Composto
Às vezes, seus dados são muito complexos para serem exibidos facilmente em um gráfico bidimensional padrão. Para situações como essa, use o componente Gráfico de Dados do Ignite UI para JavaScript para criar gráficos compostos. Ao criar um gráfico com dois eixos Y, você pode mostrar visualizações mais complexas, como a forma como dois conjuntos diferentes de dados se relacionam entre si.

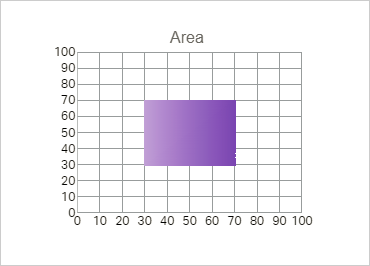
Série de áreas de dispersão
A série de áreas de dispersão desenha uma superfície colorida, em um contexto cartesiano, com base em uma triangulação de coordenadas X e Y com um valor numérico atribuído a cada pixel da superfície. Você pode usar esta série para plotar dados científicos, como força do campo magnético, formas 3D projetadas ou achatadas em um plano 2D ou correlação entre três colunas numéricas em seus dados.

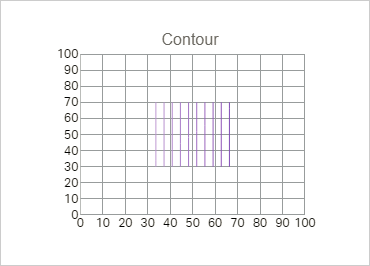
Série de contorno de dispersão
A série de contornos de dispersão pode plotar os mesmos dados que a série de áreas de dispersão, visualizando dados usando linhas de contorno em vez de área de superfície interpolada.

Série de polilinhas de dispersão
A série Polilinha de dispersão pode plotar contornos de formas personalizadas que são definidas usando uma coleção de coleções de pontos X/Y. A série pode mostrar várias conexões entre pontos de dados para indicar rebaixamentos ou até mesmo construir uma visão das redes.

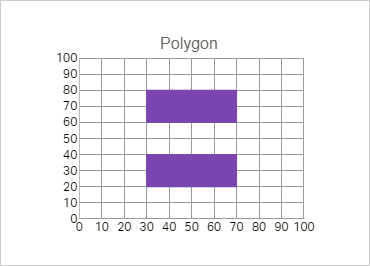
Série de polígonos de dispersão
A série de polígonos de dispersão pode plotar formas preenchidas personalizadas que são definidas usando uma coleção de coleções de pontos X/Y. A série pode ser usada para destacar regiões na área de plotagem do gráfico.
Eixo Data/Hora
O Eixo de Data/Hora é um eixo de tempo aprimorado que suporta quebras, intervalos dinâmicos e rotulagem dinâmica. A coleção Breaks permite que os desenvolvedores configurem o eixo X para omitir datas em um intervalo, como fins de semana ou outros períodos insignificantes. A coleção Intervals facilita a especificação de intervalos de rótulo condicionais com base no intervalo visível do eixo, como rótulos para cada mês em que um ano está visível. Os formatos de etiqueta também podem ser configurados de acordo com a faixa de visibilidade.


Anotação de valores finais
Mostra o valor do último ponto de dados em sua fonte de dados. Renderiza uma caixa colorida para cada fonte de dados em rótulos do eixo Y.

Anotação de mira
Mostra valores de ponto de dados no local do cursor e renderiza esses valores em caixas coloridas sobre rótulos dos eixos X e Y.
Camada de textos explicativos
Anote pontos de dados importantes ou personalize valores em caixas de texto explicativo com base em sua lógica (ou seja, calcule valores máximos em sua fonte de dados).

