
Editores Ignite UI
A validação de dados é uma etapa muito importante em todos os aplicativos. Garantir que você está recebendo o tipo esperado de dados é um aspecto fundamental da validação, e executar isso no lado do cliente é esperado em aplicativos da web modernos. Com os editores do Ignite UI para JavaScript, você pode criar aplicativos amigáveis que indicam claramente que tipo de dados você deseja que seu usuário forneça. Ignite UI para JavaScript fornece controles de edição mascarados que podem lidar com numerais, moeda, porcentagens, endereços de e-mail, números de telefone ou qualquer outro formato. O editor mascarado do Ignite UI para JavaScript ajuda a garantir que os dados sejam formatados corretamente.
Ver amostra
Seletor de data
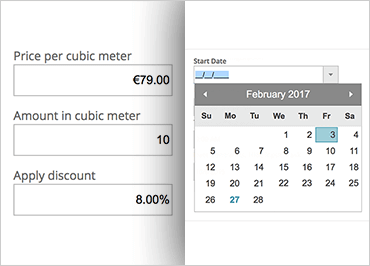
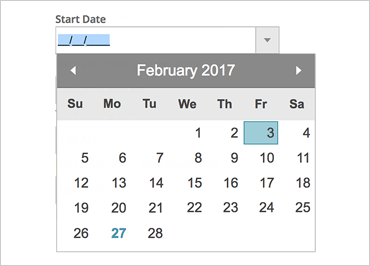
Informações de data são um tipo de dado surpreendentemente frustrante de lidar. Não só mudam com base na localização, como diferentes plataformas representam datas de maneiras diferentes. Ignite UI para JavaScript tira a frustração das datas, dando aos usuários uma maneira amigável e intuitiva de selecionar datas e manipulando a localização.
Ver amostra
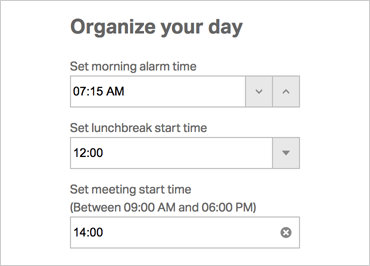
Seletor de tempo
Configure a entrada somente de tempo usando um menu suspenso com valores listados em horas e minutos. Use os valores padrão de relógio de 12 horas e 30 minutos ou personalize a exibição e o tema para se adequarem ao seu design. O controle suporta localização e validação.
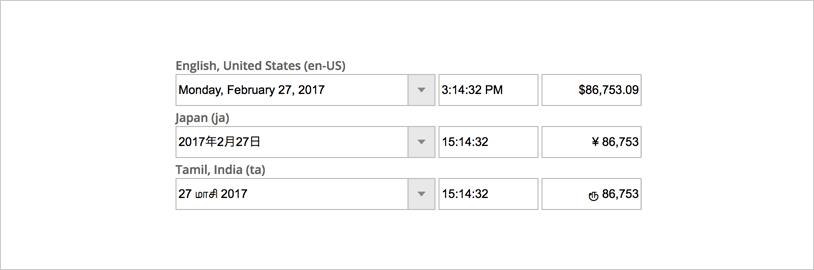
Ver amostraEditores de localização
O suporte de localização no Ignite UI para JavaScript não para em datas. Ignite UI para JavaScript também lida com horários e moedas. Basta definir sua região e deixar Ignite UI para JavaScript fazer o resto.