Build Your Next JavaScript App Fast

Adicionar e configurar grades
De exibição de dados simples a layouts hierárquicos de detalhes mestres, listas de árvores e até mesmo suporte a OLAP multidimensional, é rápido e fácil adicionar grades com Ignite UI Components for JavaScript. Depois de adicionado, você pode alterar sua aparência ou comportamento com apenas algumas linhas de código. Comece a usar o poderoso componente Grid do Ignite UI para JavaScript criando e configurando uma grade simples usando o aplicativo de referência Angular.

Adicionar visualizações de dados ao seu aplicativo
Com os gráficos do Ignite UI para JavaScript, você pode alterar rapidamente a configuração até mesmo de suas visualizações de dados mais complexas com o mínimo de codificação. Saiba como usar o aplicativo de referência Angular.

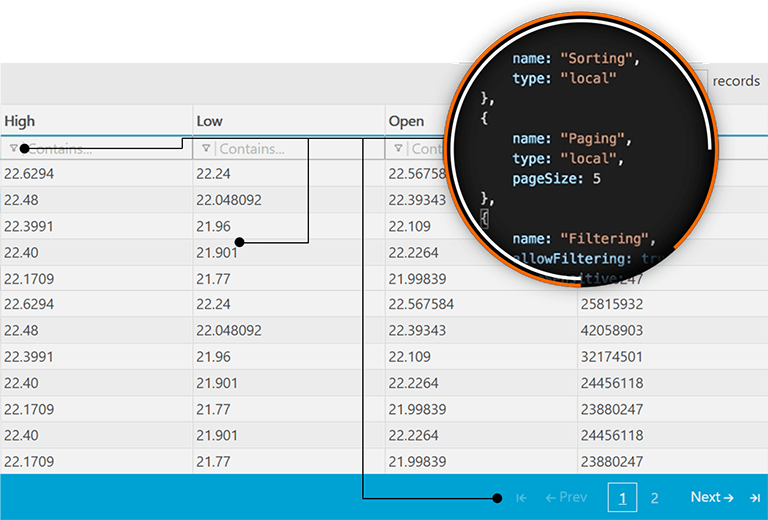
Classifique, pagine e filtre dados de grade com mais rapidez e facilidade
Saiba como habilitar facilmente recursos como classificação, filtro, paginação, pesquisa e visualização em uma grade do Ignite UI para JavaScript usando o aplicativo de referência Angular.
