Indo além do Low Code em 2022

Integre facilmente projetos e protótipos com geração de código
A mudança para o low-code acelerou nos últimos anos e está projetada para ver um CAGR de 31,3% (Pesquisa e Mercados) até 2030. Mas, como acontece com qualquer ferramental, é difícil para um indivíduo ou equipe adotar algo novo. Os designers estão familiarizados com suas ferramentas de design, enquanto os desenvolvedores trabalham com o GitHub ou seu IDE favorito.
Mas e se você pudesse manter suas ferramentas e colocar uma ferramenta leve em cima de suas ferramentas e de seu processo para melhorar drasticamente a entrega de software?
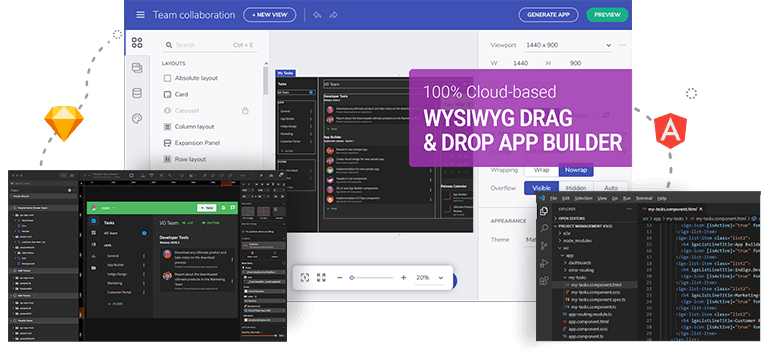
Acreditamos que uma camada de design para código se integraria às suas ferramentas de design existentes (Sketch e Figma), permitindo que os desenvolvedores continuassem a usar as ferramentas de sua escolha, como Visual Studio Code, GitHub e outras. Esse tipo de ferramenta integraria a geração de código em Angular, Blazor, Web Cmponents e React e permitiria uma colaboração mais rápida entre designer e desenvolvedor com um IDE WYSIWYG pioneiro no mercado.
Neste whitepaper, analisamos:
- Por que as equipes de desenvolvimento estão sobrecarregadas
- Por que as ferramentas low-code não são boas o suficiente
- Como integrar design a código em seu processo com sprints ágeis e de design
- Por que agora é a hora das ferramentas de design para código
As equipes de desenvolvimento estão sobrecarregadas
As equipes de desenvolvimento lidam com backlogs sobrecarregados há anos e prevemos que em 2022 e além mais organizações adotarão ferramentas low-code/no-code e veremos um aumento nos "Citizen Developers". Em um artigo recente sobre tendências da App Developer Magazine, ele diz que as ferramentas que os desenvolvedores cidadãos comuns usam assumirão vários aspectos do desenvolvimento de aplicativos. Isso não significa todos os aplicativos corporativos, mas aplicativos que não exigem arquitetura complexa ou aplicativos que não são considerados essenciais com SLAs rígidos. O artigo afirma:
O segredo para as maiores oportunidades de economia de custo e tempo ao passar do design para o código pode ser encontrado no uso de um conjunto bem pensado de padrões de interface do usuário, ou controles de interface do usuário, que podem ser "transformados em código" e personalizados a partir daí.
Isso se encaixa bem com uma ferramenta de design para código como App Builder ™, em que um sistema de design definido que mapeia para controles de interface do usuário e padrões comuns de interface do usuário é onde você pode encontrar economias de tempo extremas. Se o design é o código, você está abordando dois dos maiores problemas que os líderes digitais enfrentam.
Ferramentas low-code não são boas o suficiente
Historicamente, os líderes de tecnologia foram "mordidos" pelos aplicativos de caixa preta / geração de código do passado. Nas décadas de 1990 e 2000, a promessa de muitas ferramentas semelhantes ao ORM era mais "promessa excessiva e entrega insuficiente do que qualquer outra coisa". Embora o código provavelmente estivesse pronto para produção, ele não era editável, não podia ser reutilizado e não estava em conformidade com nenhum produto de teste automatizado. Hoje, esse legado prejudica as ferramentas mais modernas que podem realmente acelerar a entrega de aplicativos com saída de código testável e pronta para produção.

Em um artigo recente da Information Week, dissemos que os desenvolvedores low-code e cidadãos evoluíram desde o início, mas ainda há espaço para crescimento. Plataformas low-code e no-code realmente precisam evoluir. Em particular, o low-code precisa incluir alguma contribuição (e processo de UX) de especialistas em UX e design para fornecer aplicativos voltados para o consumidor, bem como aplicativos internos. Mesmo que o código esteja pronto para produção e possa ser testado, se a experiência do aplicativo não atender às expectativas do usuário, todo o exercício será um fracasso.
Se sua equipe de design estiver incluindo usuários e partes interessadas como parte de seu processo de design iterativo usual, juntamente com a flexibilidade que uma equipe de desenvolvimento obtém com o código utilizável, a percepção dessas ferramentas mudará. Se os líderes de tecnologia perceberem o valor, por exemplo, a economia de tempo de semanas e meses em um ciclo típico de desenvolvimento de aplicativos, a adoção de ferramentas de design para código e low-code se tornará uma decisão fácil.
Com relação à nossa plataforma low-code, que integra prototipagem de interface do usuário, sistemas de design, testes de usuários, criação de aplicativos e geração de código, até mesmo uma série de pranchetas Sketch com componentes posicionados absolutos se traduzirá em um layout da Web adequado por meio de heurísticas de inteligência artificial. À medida que problemas complexos como esses são resolvidos com sucesso com ferramentas, a confiança e a dependência dessas ferramentas aumentarão. Olhando para pesquisas anteriores do Gartner e da Forrester, vemos o low-code se tornando mais uma opção para criar software nos próximos cinco anos. Os líderes de tecnologia terão dificuldade em lutar contra o movimento low-code se as empresas estiverem olhando para isso a partir do design da experiência do usuário, do teste do usuário e da perspectiva de saída de código para oferecer melhores experiências mais rapidamente às partes interessadas.
Integrando Design ao Código em Seu Processo
Como acontece com qualquer ferramental, é difícil para um indivíduo ou equipe adotar algo novo. Mas e se você pudesse manter suas ferramentas e colocar uma ferramenta leve em cima de suas ferramentas e processos para melhorar drasticamente a entrega de software? Em nosso artigo da Code Magazine, Eliminando o desperdício durante a transferência do designer para o desenvolvedor, destacamos o conceito do Iterative Design Sprint e como você pode adicioná-lo ao seu processo, usar ferramentas como o App Builder e o sistema de design integrado -Indigo.Design para ajudar na colaboração do design sprint e, por fim, obter código do seu design que você pode usar em aplicativos de produção.
Um design sprint é um processo de cinco fases com restrição de tempo que usa o design thinking com o objetivo de reduzir o risco ao trazer um novo produto, serviço ou recurso para o mercado. Levamos isso um passo adiante e consideramos esse processo como um sprint em seu processo de desenvolvimento ágil. Seu objetivo é resolver problemas, validar suposições, criar protótipos e fazer testes de usuários em recursos e épicos, mantendo-se à frente do processo de desenvolvimento (pode ser cronometrado em sprints, como 2 semanas, 3 semanas ou mais). Isso significa que o termo ágil se estende além dos desenvolvedores de aplicativos, incluindo toda a equipe de produtos digitais. App Builder pode adicionar essa camada às suas ferramentas existentes (ferramentas de design como Sketch e Figma) com a adição de teste de usuário, colaboração e desenvolvedor WYSIWYG, permitindo que os desenvolvedores continuem a usar as ferramentas de sua escolha, como Visual Studio Code, GitHub e outros.

Na prática, as equipes de design criam um design em iterações, fazendo alterações com base no feedback das partes interessadas e testando o design com os usuários. O design iterativo com testes de usuário se encaixa bem em um processo ágil, fazendo as atividades de design um sprint à frente dos desenvolvedores. Durante o Sprint 1, a equipe de design projeta o primeiro conjunto de recursos, obtém feedback das partes interessadas, testa rapidamente o design com os usuários e itera o design. Os testes de usabilidade podem ser realizados rapidamente com protótipos de baixa fidelidade. A equipe de desenvolvimento trabalha no design final, testado pelo usuário, nos sprints que se seguem. Este processo de sprint de duas vias - um para design, outro para desenvolvimento - juntamente com ferramentas padronizadas e um sistema de design sólido, garantem resultados bem-sucedidos.
Agora é a hora das ferramentas de design para código
Os aplicativos não são criados no vácuo. Várias partes interessadas, processo de design iterativo com clientes incluídos, testes de usuário eficazes e colaboração perfeita é o que torna os produtos vencedores. No entanto, como observamos nas 7 coisas que os desenvolvedores precisam que os designers saibam, "A crescente demanda por desenvolvedores - mas a escassez amplamente documentada de talentos técnicos - está mudando fundamentalmente os papéis dos desenvolvedores e designers e a dinâmica entre eles. Enquanto os designers já foram os únicos responsáveis por sonhar com interfaces bonitas, agora espera-se que eles definam todas as experiências de UI/UX de front-end para os usuários. E porque eles são os guardiões diretos dos desenvolvedores sobrecarregados, eles são essenciais para eliminar qualquer coisa que possa resultar em codificação estranha ou falta de clareza antes de entregar projetos para desenvolvimento."
Como líder de tecnologia, é fundamental procurar ferramentas que possam melhorar não apenas o processo, mas também a colaboração e a saída do código. Os desenvolvedores são difíceis de contratar, os designers não são especialistas em desenvolvimento web e layout web, as ferramentas podem remover essas complexidades e pegar algo que costumava ser feito em semanas ou meses e fazer o mesmo em minutos ou horas.

Com o WYIWYG App Builder baseado em nuvem, os desenvolvedores podem mapear rapidamente arquivos Sketch ou Adobe XD ou modelos pré-criados para componentes reais da interface do usuário, visualizar instantaneamente o design como código real e, em seguida, gerar código pronto para produção em Angular, Blazor, Web Components e React e carregá-lo no GitHub ou baixá-lo para seu IDE favorito.
Enquanto estiver com o Indigo.Design, você acelerará a criação de aplicativos, desde o design até o código. Sua equipe pode acelerar a inovação e o tempo de lançamento no mercado, reduzindo tarefas rotineiras repetitivas e demoradas. Indigo.Design é uma plataforma de design de produto digital que integra prototipagem de interface do usuário, sistemas de design, testes de usuários, criação de aplicativos e geração de código para eliminar transferências de design e reduzir iterações dispendiosas, permitindo uma verdadeira colaboração de desenvolvimento de design de UX.
Continue lendo
Preencha o formulário para continuar lendo.
