
O React Grid mais rápido
Ignite UI for React fornece uma biblioteca completa de componentes de interface do usuário baseados em material nativo de React, incluindo a grade de dados de React virtualizada mais rápida do mundo.
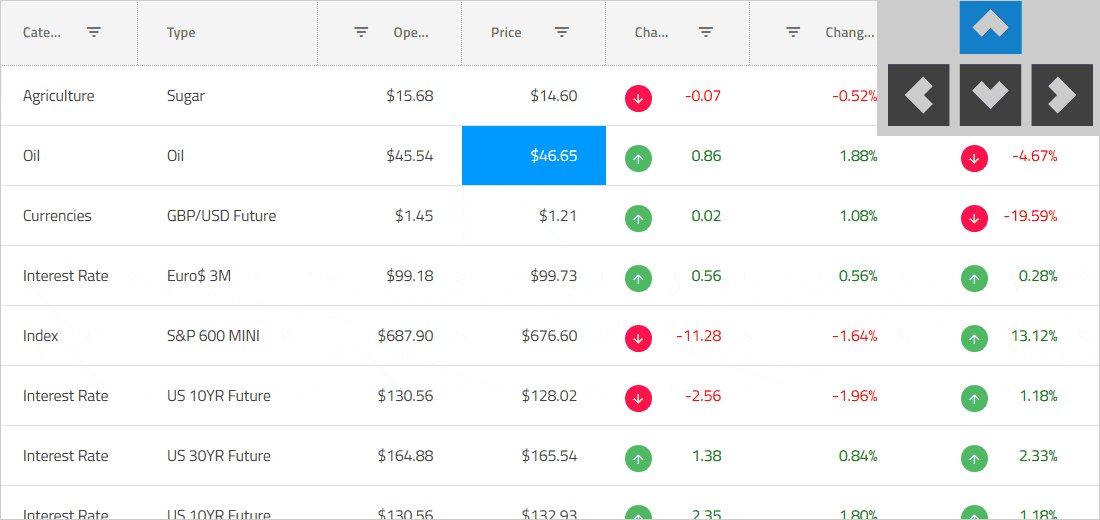
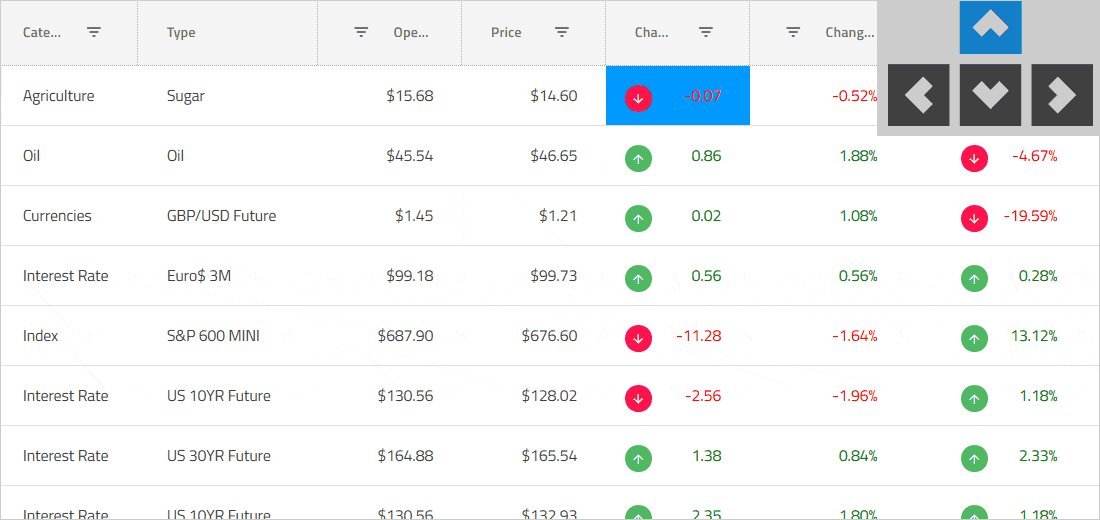
React Grid Example
In this React grid example, you can see how users can customize their data view by leveraging the various features built into the grid, like data search and filtering, columns sorting, resizing, pinning and hiding, row selection, export to excel and csv, horizontal and vertical scrolling. We have provided examples for cell templating that includes components like linear progress bar indicator and sparkline. View more features in this topic.
What is a React Grid?
A grade de dados React é um componente usado para exibir dados tabulares em uma série de linhas e colunas. As grades de dados, também conhecidas como tabelas, são bem conhecidas no mundo dos desktops com softwares populares como o Microsoft Excel. Embora as grades estejam disponíveis em plataformas de desktop há muito tempo, elas recentemente se tornaram parte das interfaces do usuário do aplicativo Web, como React interface do usuário. As grades modernas podem ser complexas e podem incluir uma variedade de funcionalidades, incluindo vinculação de dados, edição, filtragem semelhante ao Excel, classificação personalizada, agrupamento, reordenação de linhas, congelamento de linhas e colunas, agregação de linhas e exportação para os formatos Excel, CSV e pdf.
Why Use a React Grid?
React grades de dados são essenciais em casos de uso em que muitos dados devem ser armazenados e classificados rapidamente. Isso pode incluir setores como financeiro ou de seguros, que usam dados de alto volume e alta velocidade com frequência. Muitas vezes, o sucesso dessas empresas depende da funcionalidade e do desempenho dessas grades de dados. Quando as decisões de ações precisam ser tomadas em microssegundos, por exemplo, é imperativo que a grade de dados funcione sem tempo de atraso ou cintilação.
Key Features
O Ignite UI for React Data Grid não é apenas para dados de alto volume e em tempo real. É uma grade de React rica em recursos que oferece recursos que você nunca seria capaz de realizar com tão pouco código por conta própria.
Aqui estão alguns dos principais recursos da grade de dados:
-
Linhas e colunas virtualizadas para que você possa carregar milhões de registros
-
Opções de edição em linha com célula e atualização de linha
-
Filtragem no estilo Excel e capacidade completa de navegação pelo teclado do Excel
-
Resumos de colunas com base em quaisquer dados em uma célula ou coluna de grade
-
Tamanho para ajustar a altura e o tamanho das linhas
Data Virtualization and Performance
Percorra linhas e colunas ilimitadas em sua grade de React, com a virtualização em nível de coluna e linha da grade de dados. Com suporte para fontes de dados locais ou remotas, você obtém o melhor desempenho, não importa onde seus dados estejam. Seus usuários experimentarão a rolagem semelhante ao Excel, com velocidade empresarial - sem atraso, cintilação da tela ou atraso visual - proporcionando a melhor experiência do usuário (UX) sem comprometer o desempenho.
Rápido e fácil de personalizar, construir e implementar
O Ignite UI React Data Grid pode lidar com linhas e colunas de dados ilimitadas, ao mesmo tempo em que fornece acesso a modelos personalizados e atualizações de dados em tempo real. Apresentando uma API intuitiva para facilitar a criação de temas e marcas, você pode vincular rapidamente aos dados com o mínimo de código.
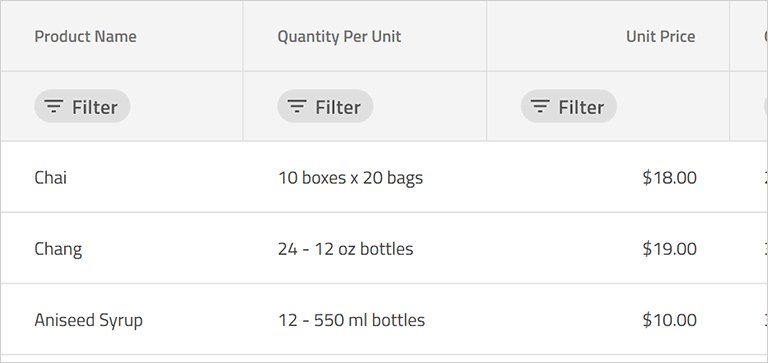
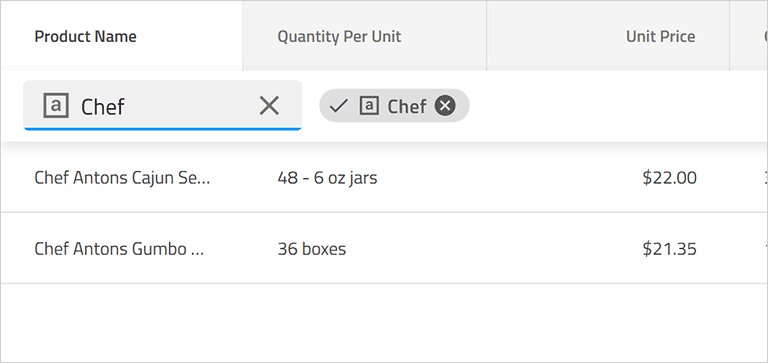
React Grid Paging, Sorting, Filtering, & Searching

Permita que os usuários naveguem em seu conjunto de dados com nosso [pager](grid/paging.md) padrão ou crie seu próprio modelo para fornecer sua própria experiência de paginação. Com suporte completo para classificação de uma ou várias colunas, texto completo [search](grid/search.md) na grade e várias opções de [filtragem avançada](grid/advanced-filtering.md), incluindo [Filtragem no estilo do Microsoft Excel] baseada em tipo de dados (grid/excel-style-filtering.md).
Inline React Grid Editing

Fornecemos a você [modelos de célula para colunas editáveis](data-grid.md#cell-editing-template) padrão que são baseados no tipo de dados da coluna. Você pode definir seus próprios modelos personalizados para colunas editáveis e substituir o comportamento padrão para confirmar e descartar alterações no valor da célula.
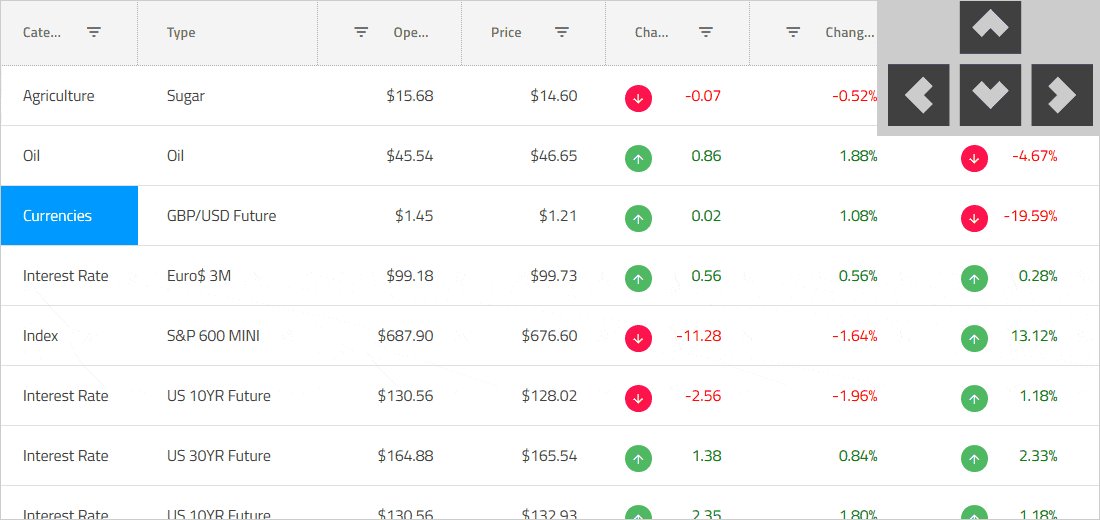
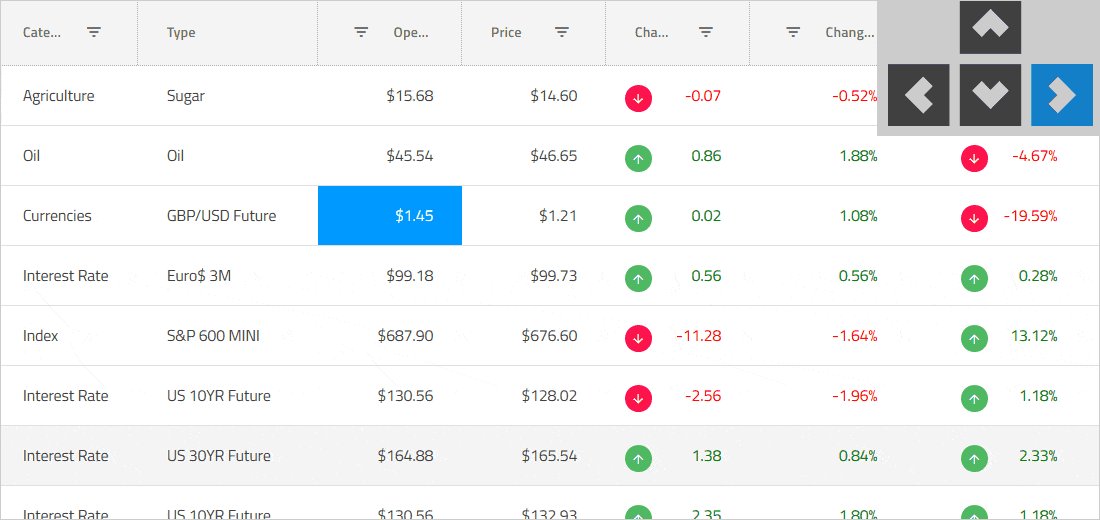
Keyboard Navigation & Row/Cell Selection

Garanta a conformidade de acessibilidade e melhore a usabilidade, habilitando [navegação por teclado](grid/keyboard-navigation.md) semelhante ao Excel na grade de dados React, usando as teclas para cima, para baixo, para a direita, para a esquerda, tab e Enter. Você pode alternar a seleção de uma ou várias linhas na grade React usando o mouse ou o teclado para selecionar ou desmarcar linhas completas ou usar a caixa de seleção integrada selecionar tudo/desmarcar tudo na barra de ferramentas da grade para trabalhar com a seleção de linhas. Saiba mais sobre nossos aprimoramentos mais recentes para esse recurso.
React Grid Accessibility & ARIA Support

Cada um de nossos componentes React em Ignite UI for React foi implementado de acordo com as diretrizes e especificações de acessibilidade mais recentes. Nossos componentes React foram testados usando a tecnologia de acessibilidade fornecida pelo sistema operacional ou navegador - leitores de tela. Nossa equipe garante não apenas que as diretrizes sejam implementadas, mas também que o conteúdo real entregue a pessoas com deficiência visual ou cegas seja realmente consumível e fácil de usar para elas. A grade de dados Ignite UI for React é totalmente acessível com acessibilidade de teclado a11y, ARIA e paleta de cores acessível. Saiba mais.
Column Grouping, Pinning, Summaries

Agrupe colunas ou grupos de colunas predefinidos por meio de interação do mouse, toque ou nossa API, com suporte para coluna integrada [resumos] (grid/summaries.md) ou modelos de resumo personalizados. Permita que os usuários [ocultam](grid/column-hiding.md) ou [movam colunas](grid/column-moving.md) interativamente, com suporte total para [fixação de coluna](grid/column-pinning.md) interativamente, durante operações de movimentação, arrastar e reordenar.
Cabeçalhos de várias colunas

Habilite [cabeçalhos de várias colunas](grid/multi-column-headers.md), permitindo agrupar colunas em um cabeçalho comum. Cada grupo de colunas pode ser uma representação de combinações entre outros grupos ou colunas, com suporte total para fixação de colunas, movimentação interativa de colunas dentro de grupos, classificação e ocultação de grupos.
React Grid Features
Baixe o React Grid mais rápido hoje!
Faça o download agora30 dias de teste gratuito. Não é necessário cartão de crédito.
Ignite UI for React Supported Browsers
- Cromar
- Borda / Borda Chromium
- Raposa de fogo
- Safári
- Internet Explorer 11 com polyfills
Ignite UI for React Support Options
- Comece na página inicial do React Suporte
- Leia a documentação do React e experimente React amostras
- Leia os React Blogs para se manter atualizado
- Enviar um caso de suporte
- Aprenda com os aplicativos de referência React
Ignite UI for React Trial License and Commercial
Ignite UI for React é um produto licenciado comercialmente disponível por meio de um modelo de assinatura. Você pode experimentar o produto Ignite UI for React gratuitamente ao se registrar para uma avaliação de 30 dias. Quando terminar o período de avaliação, você poderá comprar uma licença em nosso site ou ligando para a equipe de vendas em sua região.
Frequently Asked Questions
-
Linhas e colunas virtualizadas para que você possa carregar milhões de registros
-
Edição em linha com célula, linha
-
Filtragem no estilo Excel e capacidade completa de navegação pelo teclado do Excel
-
Interactive Outlook-style Grouping
-
Resumos de colunas com base em quaisquer dados em uma célula ou coluna de grade
-
Tamanho para ajustar a altura e o tamanho das linhas
Para começar a usar a Grade de Dados do React, siga as etapas no guia de introdução. Também mantemos uma biblioteca de aplicativos de amostra, que são projetados não apenas para inspirar, mas também para serem guias de práticas recomendadas para React desenvolvimento.