O Angular mais rápido
Grade de dados
Ignite UI for Angular fornece uma biblioteca completa de componentes de interface do usuário baseados em materiais nativos de Angular, incluindo a grade de dados de Angular virtualizada mais rápida do mundo e uma rica seleção de recursos, como edição em linha, filtragem no estilo Excel, agrupamento no estilo Outlook e muito mais.
Comece gratuitamente

Principais recursos do Angular Data Grid
O Ignite UI for Angular Data Grid não é apenas para dados de alto volume e em tempo real. É uma grade de Angular rica em recursos que oferece recursos que você nunca seria capaz de realizar com tão pouco código por conta própria.
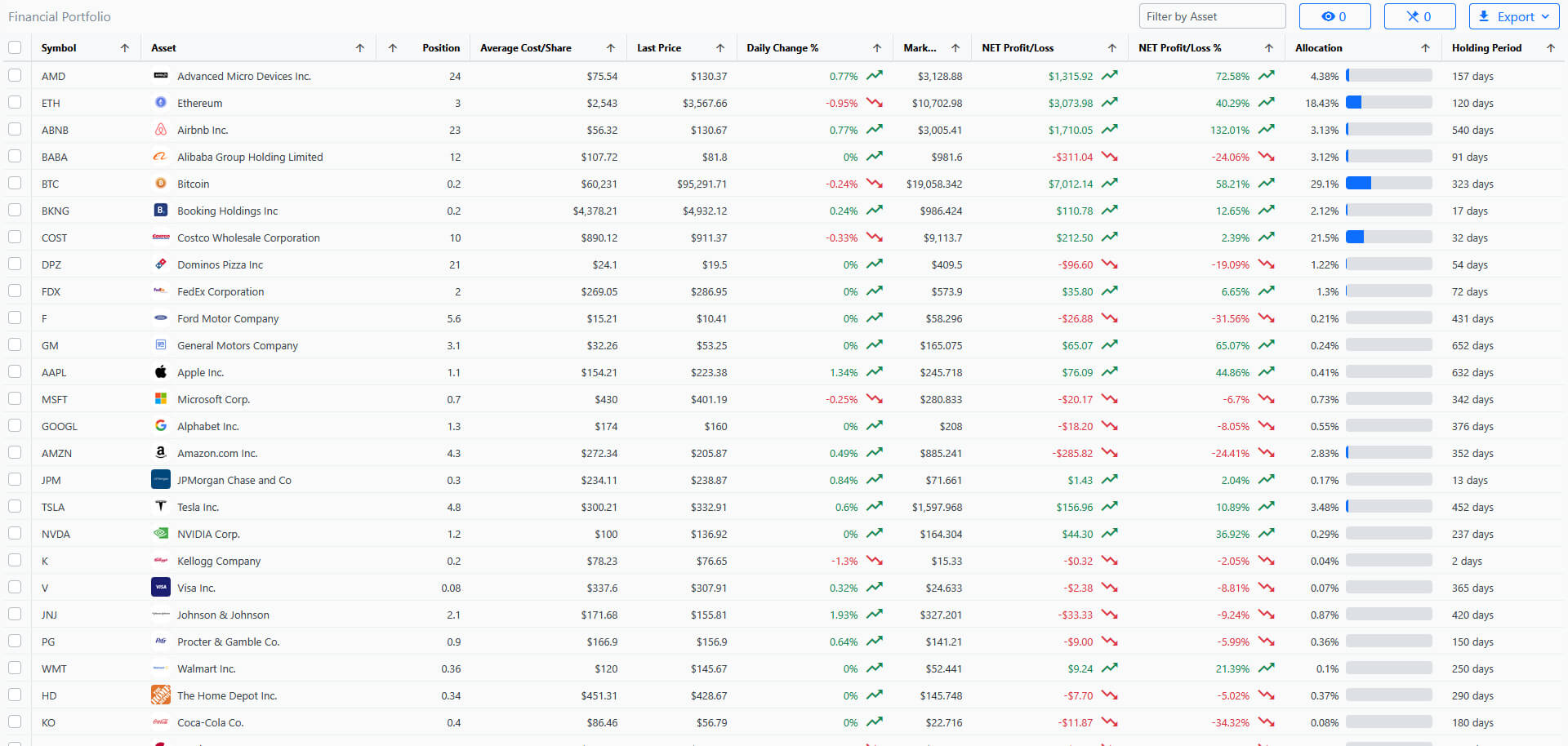
Este exemplo demonstra alguns dos principais recursos da grade de dados:
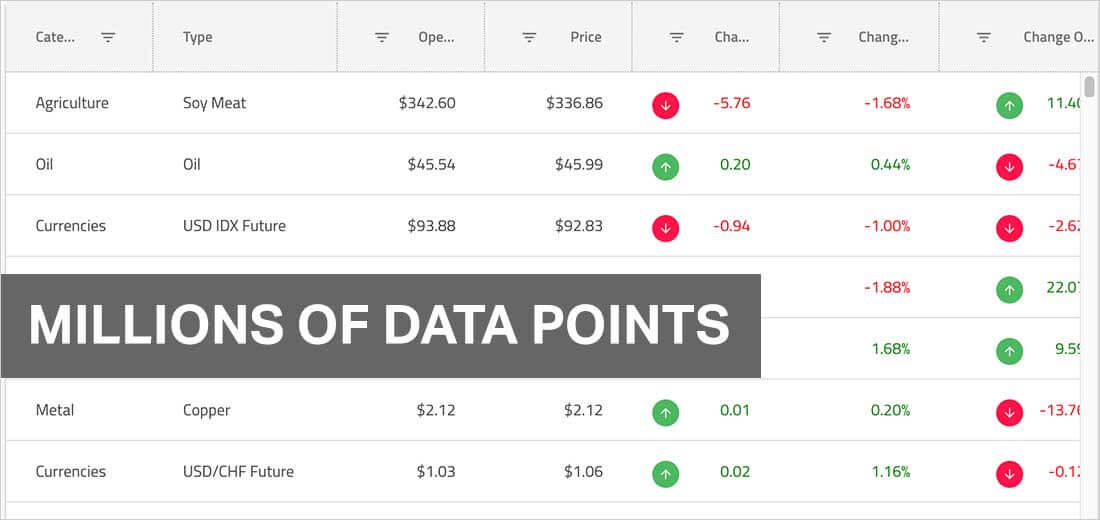
- Linhas e colunas virtualizadas para que você possa carregar milhões de registros
- Edição em linha com opções de atualização de célula, linha e lote
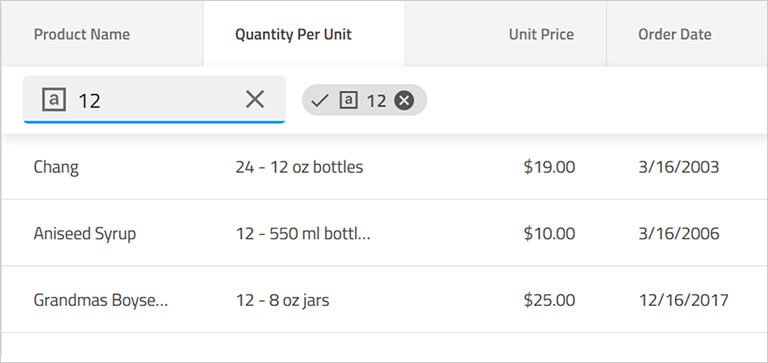
- Filtragem no estilo Excel e capacidade completa de navegação pelo teclado do Excel
- Interactive Outlook-style Grouping
- Resumos de colunas com base em quaisquer dados em uma célula ou coluna de grade
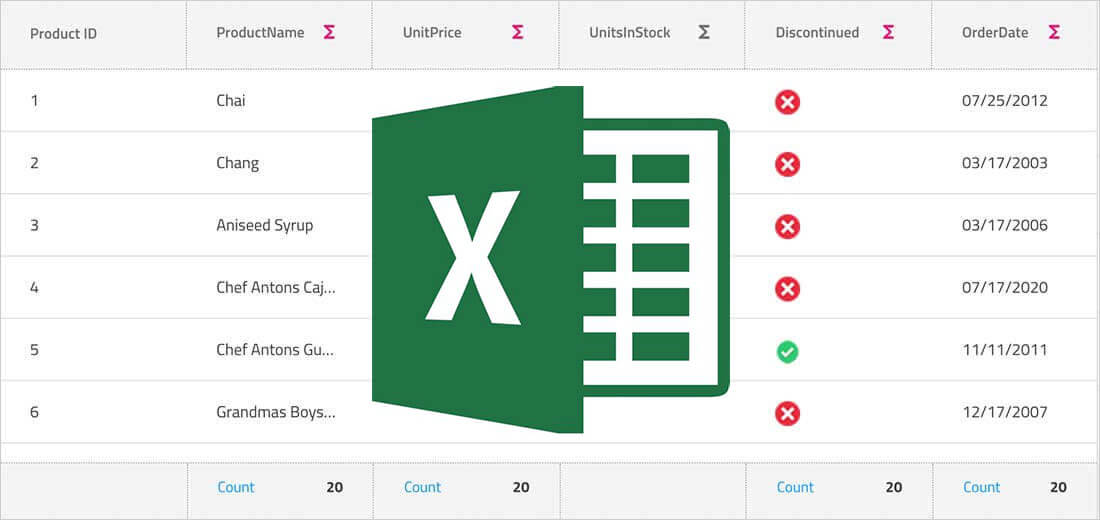
- Exportar para Excel, incluindo visualização de dados
- Exibir densidade para ajustar a altura e o tamanho das linhas
- Column templates like Sparkline Column and Image Column
Virtualização e desempenho de dados


Percorra linhas e colunas ilimitadas em sua grade de Angular, com a virtualização em nível de coluna e linha da grade de dados. Com suporte para fontes de dados locais ou remotas, você obtém o melhor desempenho, não importa onde seus dados estejam. Seus usuários experimentarão a rolagem semelhante ao Excel, com velocidade empresarial - sem atraso, cintilação da tela ou atraso visual - proporcionando a melhor experiência do usuário (UX) sem comprometer o desempenho.
Rápido e fácil de personalizar, construir e implementar
O Ignite UI Angular Data Grid pode manipular linhas e colunas ilimitadas de dados, ao mesmo tempo em que fornece acesso a modelos personalizados e atualizações de dados em tempo real. Apresentando uma API intuitiva para fácil tematização e branding, você pode vincular rapidamente aos dados com código mínimo.

Angular Paginação, Classificação, Filtragem e Pesquisa em Grade
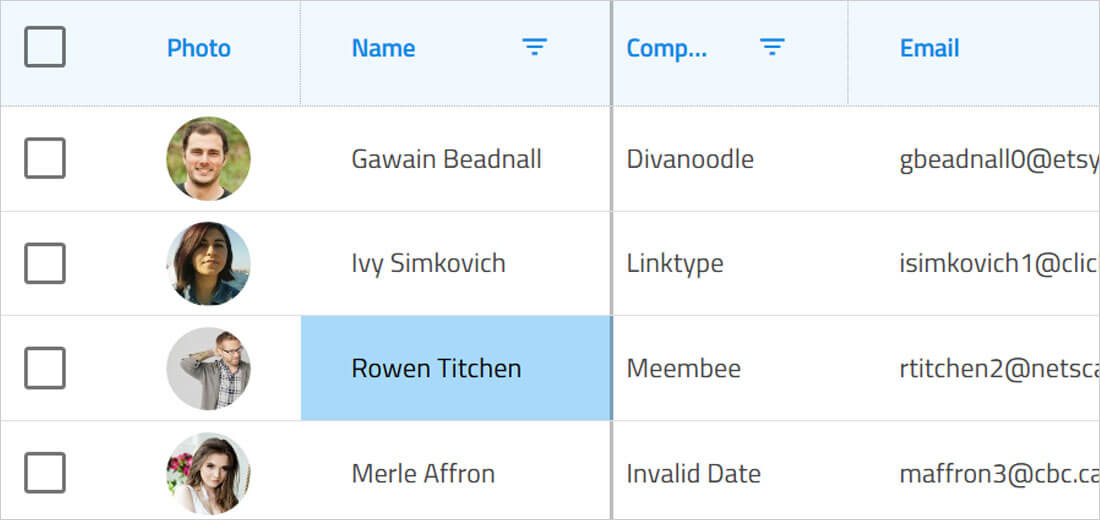
Permita que os usuários naveguem em seu conjunto de dados com nosso pager padrão ou criem seu próprio modelo para dar sua própria experiência de paginação. Com suporte completo para classificação de coluna única e múltipla, pesquisa de texto completo na grade e várias opções de filtragem avançadas, incluindo filtragem baseada em tipo de dados no estilo Microsoft Excel.

Edição de grade Angular embutida
Fornecemos modelos de célula padrão para colunas editáveis que são baseadas no tipo de dados da coluna. Você pode definir seus próprios modelos personalizados para colunas editáveis e substituir o comportamento padrão para confirmar e descartar alterações no valor da célula.

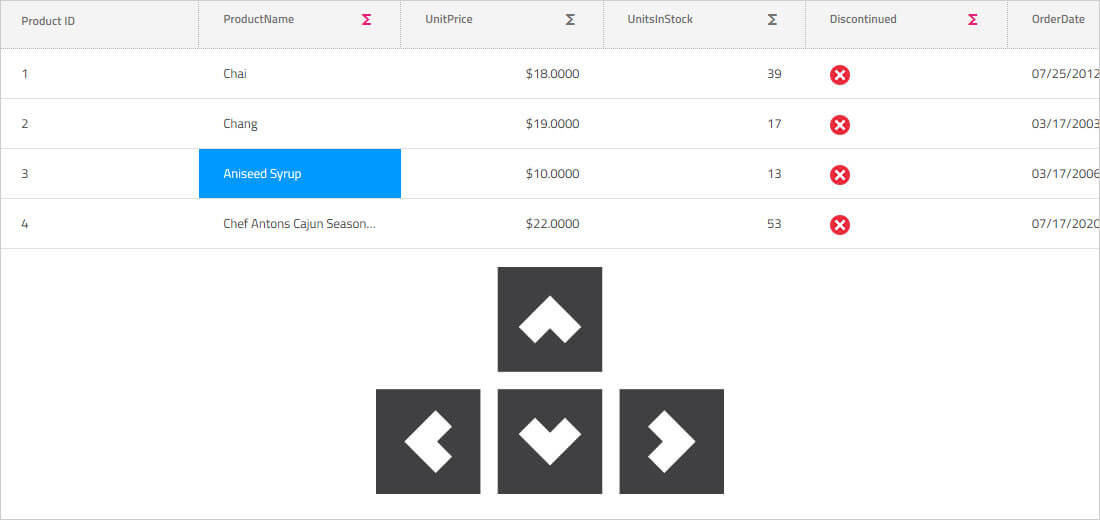
Navegação por teclado e seleção de linha/célula na grade Angular
Garanta a conformidade de acessibilidade e melhore a usabilidade, permitindo a navegação por teclado semelhante ao Excel na grade de dados Angular, usando as teclas para cima, para baixo, para a direita, para a esquerda, tab e Enter. Você pode alternar a seleção de uma ou várias linhas na grade Angular usando o mouse ou o teclado para selecionar ou desmarcar linhas inteiras, ou usar a caixa de seleção integrada selecionar tudo/desmarcar tudo na barra de ferramentas da grade para trabalhar com a seleção de linhas. Saiba mais sobre nossos aprimoramentos mais recentes para esse recurso.

Acessibilidade do Angular Grid e suporte ARIA
Cada um dos nossos componentes Angular no Ignite UI for Angular foi implementado de acordo com as últimas diretrizes e especificações de acessibilidade. Nossos componentes Angular foram testados usando tecnologia de acessibilidade fornecida pelo SO ou navegador – leitores de tela. Nossa equipe garante não apenas que as diretrizes sejam implementadas, mas também que o conteúdo real entregue a pessoas com deficiência visual ou cegas seja realmente consumível e fácil de usar para elas. A grade de dados Ignite UI for Angular é totalmente acessível com acessibilidade de teclado a11y, ARIA e paleta de cores acessível. Saiba mais.

Agrupamento de colunas, fixação, resumos e movimentação na grade Angular
Agrupe colunas ou grupos de colunas predefinidos por meio da interação do mouse, toque ou nossa API, com suporte para resumos de colunas integrados ou modelos de resumo personalizados. Permita que os usuários ocultem ou movam colunas interativamente, com suporte total para fixação interativa de colunas, durante as operações de mover, arrastar e reordenar.

Cabeçalhos de várias colunas na grade Angular
Habilitar cabeçalhos multicolunas, permitindo que você agrupe colunas sob um cabeçalho comum. Cada grupo de colunas pode ser uma representação de combinações entre outros grupos ou colunas, com suporte total para fixação de colunas, movimentação interativa de colunas dentro de grupos, classificação e ocultação de grupos.

Temas, Estilo e Modelos na Grade Angular
Com Ignite UI for Angular você pode personalizar a aparência da célula com CSS ou refazer o template de qualquer célula com ng-template para dar a qualquer célula uma aparência de renderização. Com suporte total para Material Design, você pode personalizar sua experiência de marca com nosso mecanismo de tema simples de usar.

Biblioteca do Excel para a grade Angular
Suporte completo para exportar grades de dados para XLXS, XLS, TSV ou CSV. A biblioteca Ignite UI for Angular Excel inclui mais de 300 fórmulas, suporte a tabelas, formatação condicional, criação de gráficos e muito mais – tudo sem precisar do Microsoft Excel na máquina cliente.
Comece com o Angular Grid mais rápido hoje mesmo!
Recursos incluídos
Navegadores da Web modernos e suporte premiado
Ignite UI for Angular navegadores suportados
- Cromar
- Borda / Borda Chromium
- Raposa de fogo
- Safári
- Internet Explorer 11 com polyfills
Ignite UI for Angular Opções de suporte
- Comece na página inicial do Suporte Angular
- Leia a documentação Angular e experimente com amostras Angular
- Leia os blogs Angular para se manter atualizado
- Enviar um caso de suporte Angular
- Aprenda com os aplicativos de referência Angular
Ignite UI for Angular Licença de Avaliação e Comercial
Ignite UI for Angular é um produto licenciado comercialmente disponível por meio de um modelo de assinatura por meio do pacote Ignite UI. Você pode experimentar o produto Ignite UI for Angular gratuitamente ao iniciar uma avaliação de 30 dias. Quando terminar o período de avaliação, você poderá comprar uma licença em nosso site ou ligando para a equipe de vendas em sua região.
Perguntas frequentes
Perguntas e respostas para Ignite UI for Angular grade de dados
Why should I choose the Infragistics Ignite UI for Angular Data Grid?
- Linhas e colunas virtualizadas para que você possa carregar milhões de registros
- Edição em linha com opções de atualização de célula, linha e lote
- Filtragem no estilo Excel e capacidade completa de navegação pelo teclado do Excel
- Interactive Outlook-style Grouping
- Resumos de colunas com base em quaisquer dados em uma célula ou coluna de grade
- Exportar para Excel, incluindo visualização de dados
- Exibir densidade para ajustar a altura e o tamanho das linhas
- Column templates like Sparkline Column and Image Column
What is the Pricing for the Infragistics Ignite UI for Angular Data Grid?
Ignite UI for Angular é um produto licenciado comercialmente disponível por meio de um modelo de assinatura por meio do pacote Ignite UI. Uma única licença de desenvolvedor começa em US$ 1.295 para uma assinatura de um ano, que inclui um ano de suporte padrão e atualizações de produtos. Essa assinatura inclui o Angular Grid, além de Angular Gráficos e dezenas em outros controles de interface do usuário Angular.
Também oferecemos descontos para licenças de vários anos. Consulte nossa página de preços para obter mais informações sobre preços.
Se você estiver desenvolvendo aplicativos em várias plataformas, considere nosso pacote completo de desenvolvimento de aplicativos, Infragistics Ultimate, que inclui plataformas de desktop como WPF e Windows Forms, além de todos os conjuntos de ferramentas web modernos para Angular, Web Components, ASP.NET MVC e ASP.NET Core.
Can I purchase the Infragistics Ignite UI for Angular Data Grid control separately?
Não, você não pode comprar o Angular Data Grid separadamente. Ele faz parte de um produto Ignite UI, que inclui dezenas de controles e componentes de interface do usuário, além de mais de 60 gráficos, incluindo Angular Gráficos Financeiros.
How do I Install Angular and the Infragistics Ignite UI for Angular Data Grid control?
Para começar a usar a Grade de Dados do Angular, siga as etapas no guia de introdução. Também mantemos uma biblioteca de aplicativos de amostra, que são projetados não apenas para inspirar, mas também para serem guias de práticas recomendadas para Angular desenvolvimento.

Angular Componentes e Diretivas
Escolha o plano certo para você!
- 100s de controles e componentes de interface do usuário para todas as principais estruturas da web
- A maneira mais rápida de criar aplicativos Web modernos
DESCONTO PLURIANUAL
- Tudo em Ignite UI e Profissional
- Prototipagem de interface do usuário, sistemas de design, testes de usuários, criação de aplicativos e geração de código
- O único kit de ferramentas completo de UI/UX para criar aplicativos web, desktop e móveis modernos e de alto desempenho
DESCONTO PLURIANUAL
- Tudo em Ignite UI
- Biblioteca abrangente de componentes de interface do usuário para desenvolvedores da Web, móveis e de desktop
DESCONTO PLURIANUAL
Conecte-se com Infragistics
Siga-nos para as últimas notícias e atualizações