Tema de bootstrap
O mecanismo de temas Ignite UI for Angular oferece uma oportunidade de ser usado em conjunto com outras bibliotecas de componentes, como o popular NG Bootstrap baseado na marcação e CSS do Bootstrap.
Visão geral
O Ignite UI for Angular é um conjunto completo de Material-based UI Widgets, Components & Sketch UI kits e diretivas de suporte para Angular que permite aos desenvolvedores criar aplicativos modernos de alto desempenho. Nosso mecanismo de temas é fácil de usar e permite granularidade de temas em diferentes níveis de um único componente, vários componentes ou todo o conjunto. Portanto, alguns usuários querem tirar proveito dele não apenas com componentes Ignite UI, mas também com outras bibliotecas. Neste artigo, veremos o uso do Ignite UI junto com componentes Ng Bootstrap.
Demo
Basic Usage
Add NG Bootstrap
Se você estiver usando Angular CLI e tiver um projeto Angular existente, poderá instalar o NG Bootstrap com o comando abaixo:
ng add @ng-bootstrap/ng-bootstrap
Após a instalação, você precisa importar o módulo principal do NG Bootstrap para o seu arquivo app.module.ts:
import {NgbModule} from '@ng-bootstrap/ng-bootstrap';
@NgModule({
imports: [
...,
NgbModule,
...
]
)}
Neste ponto, seus aplicativos estão prontos para usar os componentes do NG Bootstrap. Você pode encontrar mais informações sobre o uso da biblioteca Bootstrap na official documentation deles.
Add Ignite UI for Angular
Para instalar o pacote Ignite UI for Angular junto com todas as suas dependências, importações de fontes e referências de estilos, execute o seguinte comando no seu projeto:
ng add igniteui-angular
Em seguida, você pode usar os componentes Ignite UI importando seus respectivos módulos no seu arquivo app.module.ts:
// manually addition of the Igx Avatar component
import { IgxAvatarModule } from 'igniteui-angular';
// import { IgxAvatarModule } from '@infragistics/igniteui-angular'; for licensed package
@NgModule({
imports: [
...,
IgxAvatarModule,
...
]
)}
Siga nosso tópico Getting Started para uma introdução completa sobre o uso Ignite UI for Angular em projetos existentes. Mais informações sobre como importar e usar cada um dos nossos componentes, juntamente com exemplos guiados, podem ser encontradas na documentação do componente.
Components
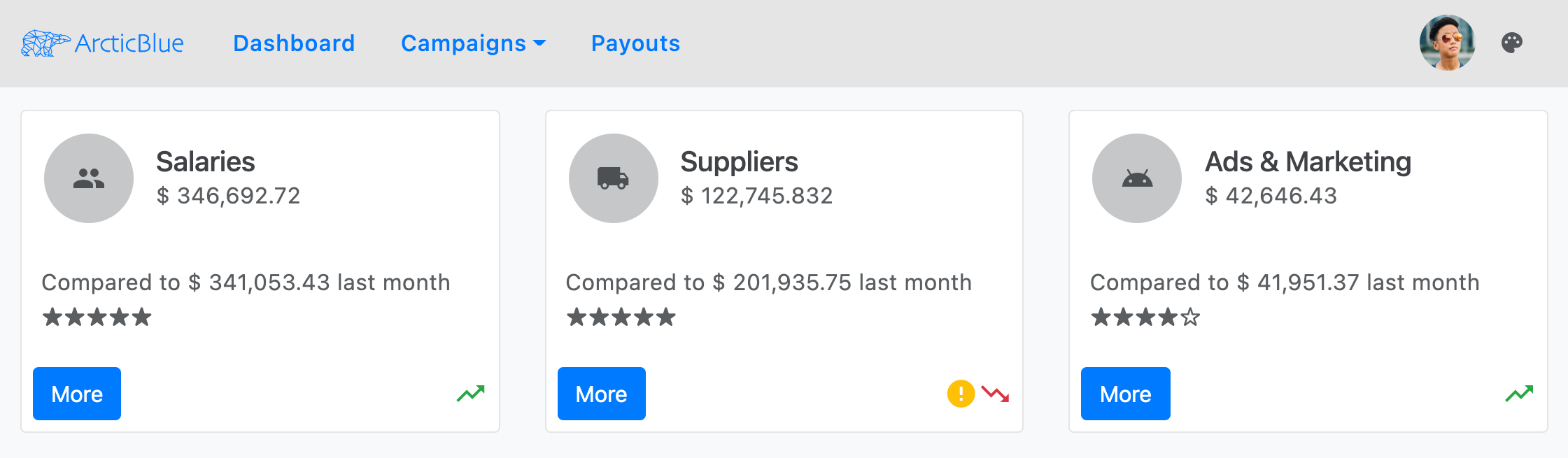
Vamos ver como nosso exemplo de demonstração é feito. É uma mistura de componentes Ignite UI e NG Bootstrap, estilizados para se encaixar perfeitamente em um aplicativo. A navegação em nosso exemplo é criada usando a navbar bootstrap junto com igx-buttons e igx-avatar. O dropdown sob o botão Campaigns também é retirado da biblioteca bootstrap. Abaixo do nav, estamos usando o componente igx-card para exibir algumas estatísticas. Dentro dos cards, colocamos vários itens -igx-avatars e igx-icons bem como bootstrap buttons e ngb-ratings.

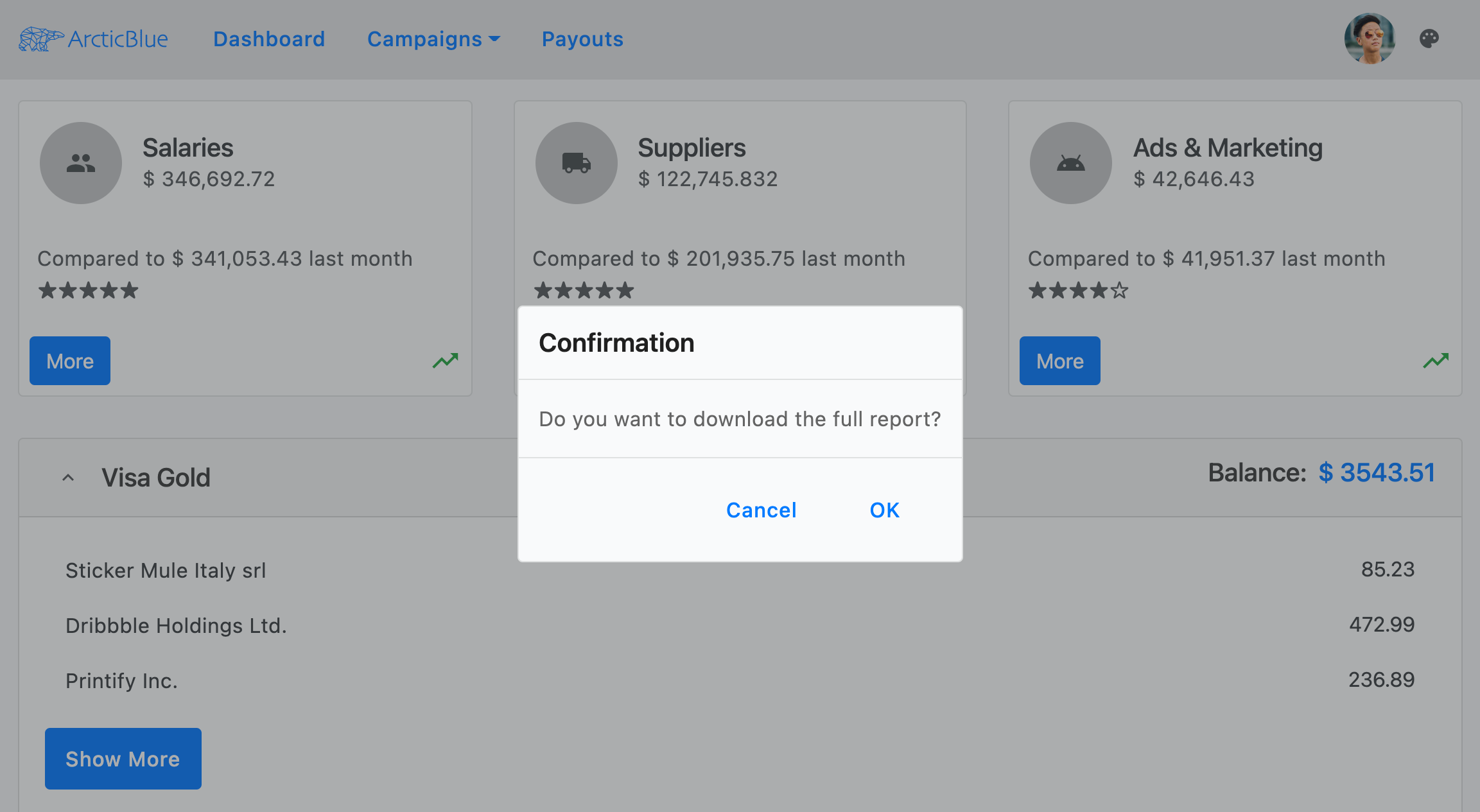
Clicando nos botões More, você verá o igx-dialog:

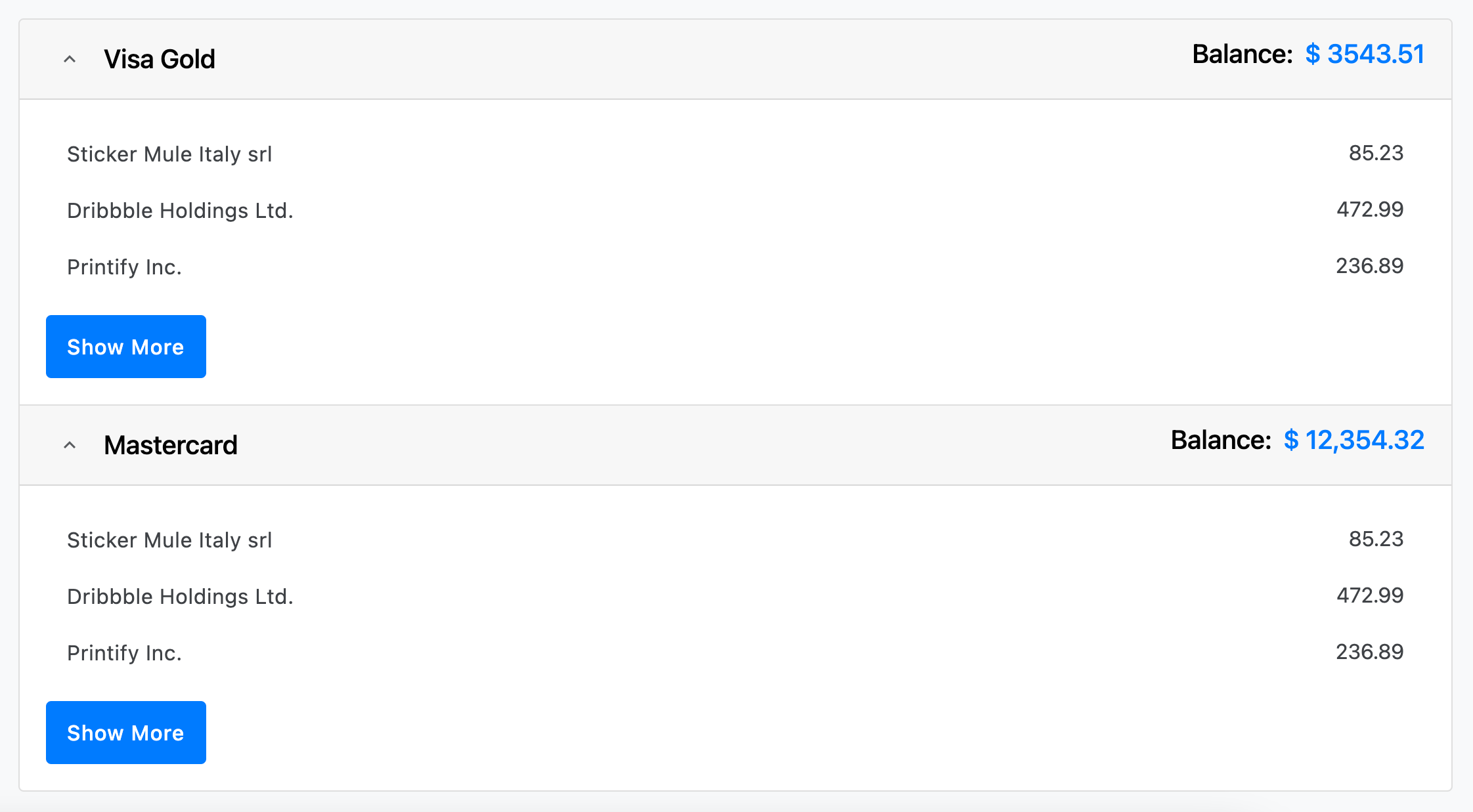
Em seguida, adicionamos um ngb-accordion mostrando informações sobre cartões de crédito. Dentro de seu conteúdo, há um igx-list e igx-button.

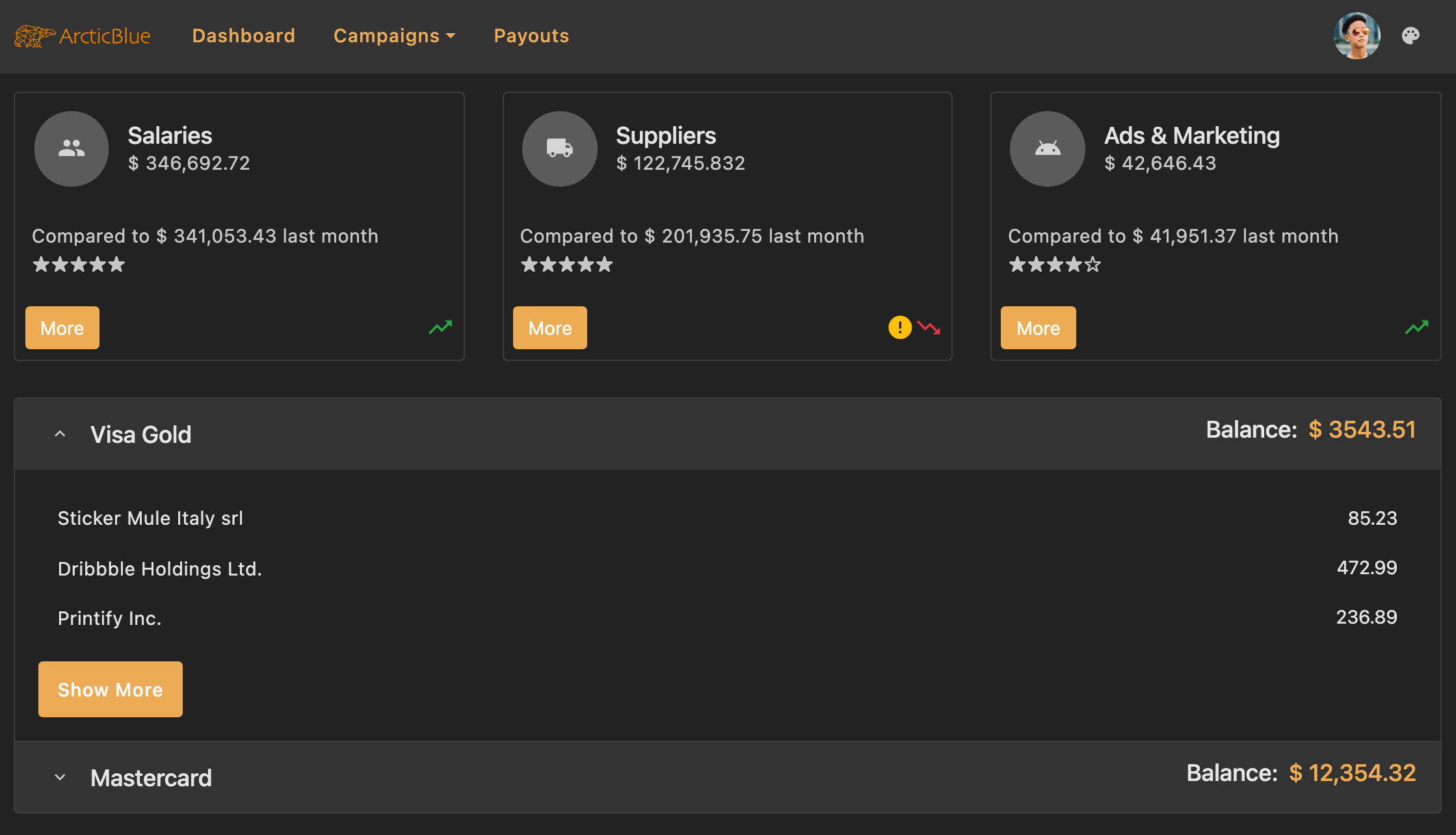
Por fim, inserimos um icon button Ignite UI for Angular no canto superior direito, que altera o tema de todo o aplicativo:

Estilização
Para começar a estilizar componentes usando o mecanismo de tema Ignite UI, crie um arquivo scss com o nome de sua escolha que seria o arquivo base para seu tema global. Chamaremos esse arquivo de_variables.scss. Em seguida, precisamos importar o arquivo index, onde todas as funções do tema e mixins de componentes ficam:
// _variables.scss
@use "igniteui-angular/theming" as *;
// IMPORTANT: Prior to Ignite UI for Angular version 13 use:
// @import '~igniteui-angular/lib/core/styles/themes/index';
Paletas
A biblioteca Bootstrap usa um mapa Sass chamado $theme-colors para fornecer uma paleta composta de oito cores:
$theme-colors: (
"primary": $primary,
"secondary": $secondary,
"success": $success,
"info": $info,
"warning": $warning,
"danger": $danger,
"light": $light,
"dark": $dark
);
A função palette do Ignite UI for Angular gera um mapa de paleta de cores incluindo cores primary, secondary, gray, info, success, warn e error e suas variantes de cor. Nossa paleta bootstrap predefinida, por sua vez, consiste em sete cores:
$bootstrap-palette: palette(
$primary: #0d6efd,
$secondary: #6c757d,
$info: #0dcaf0,
$success: #198754,
$warn: #ffc107,
$error: #dc3545,
$surface: #f8f9fa
);
Como você pode ver, a maioria das cores na paleta Bootstrap se sobrepõem às cores definidas na paleta Bootstrap do Ignite UI for Angular. Portanto, podemos simplesmente mapear as cores do tema Bootstrap para nossas cores claras ou escuras da paleta Bootstrap.
Primeiro, vamos definir variáveis Sass que extraem valores da $light-bootstrap-palette:
// Colors from the Ignite UI light bootstrap color palette
$light-primary: color($light-bootstrap-palette, "primary");
$light-secondary: color($light-bootstrap-palette, "secondary");
$light-success: color($light-bootstrap-palette, "success");
$light-info: color($light-bootstrap-palette, "info");
$light-warning: color($light-bootstrap-palette, "warn");
$light-danger: color($light-bootstrap-palette, "error");
Depois disso, criaremos uma nova paleta de cores que será usada para o modo escuro da amostra:
// Defining custom color palette
$custom-dark-palette: palette(
$primary: #ecaa53,
$secondary: #011627,
$gray: #fff,
$surface: #222
);
// Creating Sass variables for primary and secondary colors
$dark-primary: color($custom-dark-palette, "primary");
$dark-secondary: color($custom-dark-palette, "secondary");
Note
Visite nossa seção de palettes with Sass para descobrir mais sobre as paletas fornecidas pelo Ignite UI for Angular e aprender como criar uma nova.
Themes
Para alternar entre o modo light e dark, estamos adicionando uma classe personalizada ao elemento host que será alterada ao clicar no botão. Em nosso arquivo de folha de estilo, incluiremos diferentes paletas de cores com escopo para cada classe.
Modo claro
Ignite UI for Angular vem com temas predefinidos inspirados na biblioteca Bootstrap 4. Para usá-los, primeiro, você precisa incluir nosso mixin core e, em seguida, nosso mixin de tema integrado -bootstrap-light-theme. Também faremos uso de nossa paleta bootstrap predefinida -$light-bootstrap-palette.
A cor de fundo para nossa aplicação precisa ser definida explicitamente no elemento host. Em nosso exemplo, queremos usar a cor surface da paleta passada.
Neste ponto, temos que modificar o mapa $theme-colors do Bootstrap com as variáveis Sass que criamos anteriormente:
// Make sure you always include thecore mixin first
@include core();
:host {
&.light {
// The background color of the application in light mode
background: color($light-bootstrap-palette, 'surface');
::ng-deep {
// Applying the igx predefined light bootstrap palette and theme
@include bootstrap-light-theme($light-bootstrap-palette);
$theme-colors: (
"primary": $light-primary,
"secondary": $light-secondary,
"success": $light-success,
"info": $light-info,
"warning": $light-warning,
"danger": $light-danger
);
}
}
}
As cores light e dark do mapa $theme-colors, que não têm valores correspondentes nas paletas Ignite UI, também podem ser substituídas por valores a nosso critério. Por exemplo:
$custom-light: color($light-bootstrap-palette, "gray", 100);
$custom-dark: color($light-bootstrap-palette, "gray", 800);
:host {
&.light {
::ng-deep {
$theme-colors: (
"light": $custom-light,
"dark": $custom-dark,
);
}
}
}
Modo escuro
Para nossa variante dark, usaremos nossa $custom-dark-palette recém-criada. Temos que incluí-la na classe dark styles e também modificar o mapa $theme-colors com os novos valores.
Todos os componentes no Ignite UI for Angular usam cores da paleta passada, portanto, eles se encaixam bem no modo escuro sem quaisquer ajustes adicionais. No entanto, temos que fazer mais algumas mudanças de estilo para os componentes ng-bootstrap:
:host {
&.dark {
// The background color of the application in dark mode
background: color($custom-dark-palette, 'surface');
::ng-deep {
// Applying our custom dark palette
@include bootstrap-dark-theme($custom-dark-palette);
// Overriding bootstrap button colors with colors from the custom dark palette
.igx-card-actions .btn-primary {
background-color: $dark-primary;
border-color: $dark-primary;
&:hover {
background-color: color($custom-dark-palette, 'primary', 600);
}
}
// Overriding ngb-accordion colors with colors from the custom dark palette
.accordion {
.card-header {
background-color: color($custom-dark-palette, 'gray', 200);
color: color($custom-dark-palette, 'gray', 900);
}
.card {
background-color: color($custom-dark-palette, 'surface');
border-color: color($custom-dark-palette, 'gray', 300);
}
}
// Overriding bootstrap dropdown colors with colors from the custom dark palette
.dropdown .dropdown-menu {
background-color: color($custom-dark-palette, 'surface');
border-color: color($custom-dark-palette, 'gray', 300);
.dropdown-item {
color: color($custom-dark-palette, 'gray', 800);
&:hover {
background-color: color($custom-dark-palette, 'gray', 200);
}
}
}
// Modifying the bootstrap color map
$theme-colors: (
"primary": $dark-primary,
"secondary": $dark-secondary
);
}
}
}
Por fim, precisamos importar a biblioteca Bootstrap -sempre importe-a no final!
:host {
::ng-deep {
// Importing Bootstrap .scss file
// Make sure you always import it last
@import "~bootstrap/scss/bootstrap";
}
}
Quando terminarmos de modificar o mapa $theme-colors, os componentes do bootstrap já usarão as cores do igx $light-bootstrap-palette para o modo claro e $custom-dark-palette para o modo escuro.
Warning
Certifique-se de colocar o código acima dentro do seletor::ng-deep para penetrate no Emulated ViewEncapsulation.
Generate class
A navbar bootstrap usa classes CSS para sua cor de fundo. Em nosso exemplo, queremos que essa cor mude de acordo com o tema selecionado, portanto, usaremos o mixin color-classes. Ele gerará nomes de classe CSS para todas as cores para uma determinada propriedade e paleta de cores, com prefixo e sufixo opcionais anexados ao nome da classe. Para a demonstração, incluiremos o mixin duas vezes - uma vez para o modo claro com o respectivo $light-bootstrap-palette como primeiro valor e a segunda vez para o modo escuro com o $custom-dark-palette:
:host {
&.light {
@include color-classes(
$palette: $light-bootstrap-palette,
$prop: 'background',
$prefix: 'bg'
);
}
&.dark {
@include color-classes(
$palette: $custom-dark-palette,
$prop: 'background',
$prefix: 'bg'
);
}
}
Em seguida, adicione uma classe CSS ao seu componente navbar seguindo o padrão "bg - cor da paleta - variante de cor". Em nosso aplicativo de exemplo, estamos usando bg-gray-200.
Tipografia
Ignite UI for Angular expõe quatro escalas de tipo padrão para cada um de seus temas, que podem ser usadas dentro do mixin de typography para definir os estilos de tipografia globais de um aplicativo. Em nosso exemplo, aplicaremos a typeface e type-scale predefinidas do bootstrap, mas você pode criar outras personalizadas, se desejar.
:host {
@include typography($font-family: $bootstrap-typeface, $type-scale: $bootstrap-type-scale);
}
API References
- Paleta Light Bootstrap
- Paleta Bootstrap escura
- Tema Light Bootstrap
- Tema Dark Bootstrap
- Função de paleta
- Tipografia Mixin
Tópicos relacionados:
- Paletas
- Temas de componentes
- Tipografia
- Componente Avatar
- Componente de botão
- Componente de diálogo
- Componente de ícone
- Componente de lista
Additional Resources
Nossa comunidade é ativa e sempre acolhedora para novas ideias.