Angular Material Theming
O mecanismo de temas Ignite UI for Angular facilita o uso em conjunto com componentes externos importados de outras bibliotecas de temas, como a Angular Material biblioteca.
Ignite UI and Angular Material Overview
Angular Material é uma biblioteca de componentes de interface do usuário para aplicativos móveis e de desktop Angular da web. Inclui vários temas pré-construídos e um grande número de componentes baseados no Material Design specification.
O Ignite UI for Angular é um conjunto completo de widgets de interface do usuário baseados em materiais, componentes e kits de interface do usuário Sketch e diretrizes de suporte para Angular que permite que os desenvolvedores criem aplicativos modernos de alto desempenho. Nosso mecanismo de temas é fácil de usar e permite a granularidade de temas em diferentes níveis de um único componente, vários componentes ou todo o pacote. Além disso, ele pode ser usado para estilizar componentes de outras bibliotecas de temas com muito pouco esforço.
O artigo a seguir demonstra como usar os componentes do Ignite UI e do Angular Material em um aplicativo e como estilizá-los para parecerem semelhantes.
Angular Material Theming Example
Getting Started with Ignite UI and Angular Material
How to install Angular Material
Se você estiver usando Angular CLI e tiver um projeto Angular existente, poderá adicionar Angular Material com o comando abaixo:
ng add @angular/material
Em seguida, você terá que escolher um dos temas pré-construídos e se deseja configurar estilos de tipografia globais e animações do navegador para Angular Material. Depois de concluir essa configuração, seu aplicativo estará pronto para usar os componentes do Angular Material.
Você pode encontrar mais informações sobre como usar a biblioteca de materiais Angular em seus official documentation.
How to install Ignite UI for Angular
Para instalar o pacote Ignite UI for Angular junto com todas as suas dependências, importações de fontes e referências de estilos, execute o seguinte comando no seu projeto:
ng add igniteui-angular
Em seguida, você pode usar os componentes Ignite UI importando seus respectivos módulos no seu arquivo app.module.ts:
// manually addition of the Igx Avatar component
import { IgxAvatarModule } from 'igniteui-angular';
// import { IgxAvatarModule } from '@infragistics/igniteui-angular'; for licensed package
@NgModule({
imports: [
...,
IgxAvatarModule,
...
]
)}
Siga nosso tópico Getting Started para uma introdução completa sobre o uso Ignite UI for Angular em projetos existentes. Mais informações sobre como importar e usar cada um dos nossos componentes, juntamente com exemplos guiados, podem ser encontradas na documentação do componente.
Ignite UI and Angular Material components
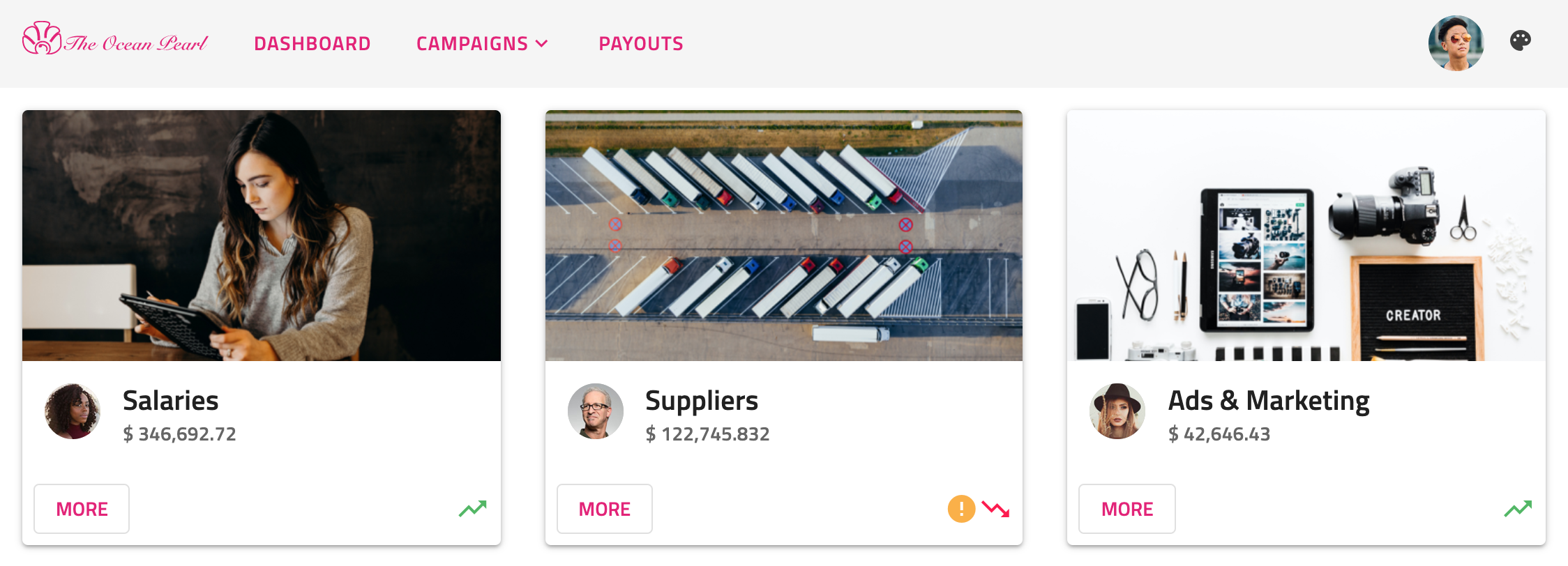
Vamos ver como nossa amostra de demonstração é feita. É uma mistura de componentes de material Ignite UI e Angular, estilizados para se encaixar perfeitamente em uma aplicação. A navegação em nosso exemplo é criada usando o material mat-toolbar junto com igx-buttons e igx-avatar. O menu botão sob o botão Campanhas também é retirado da biblioteca de materiais Angular. Abaixo da navegação, estamos usando o igx-card componente para exibir algumas estatísticas. Dentro dos cartões, colocamos vários itens -igx-avatars e igx-icons também material buttons.

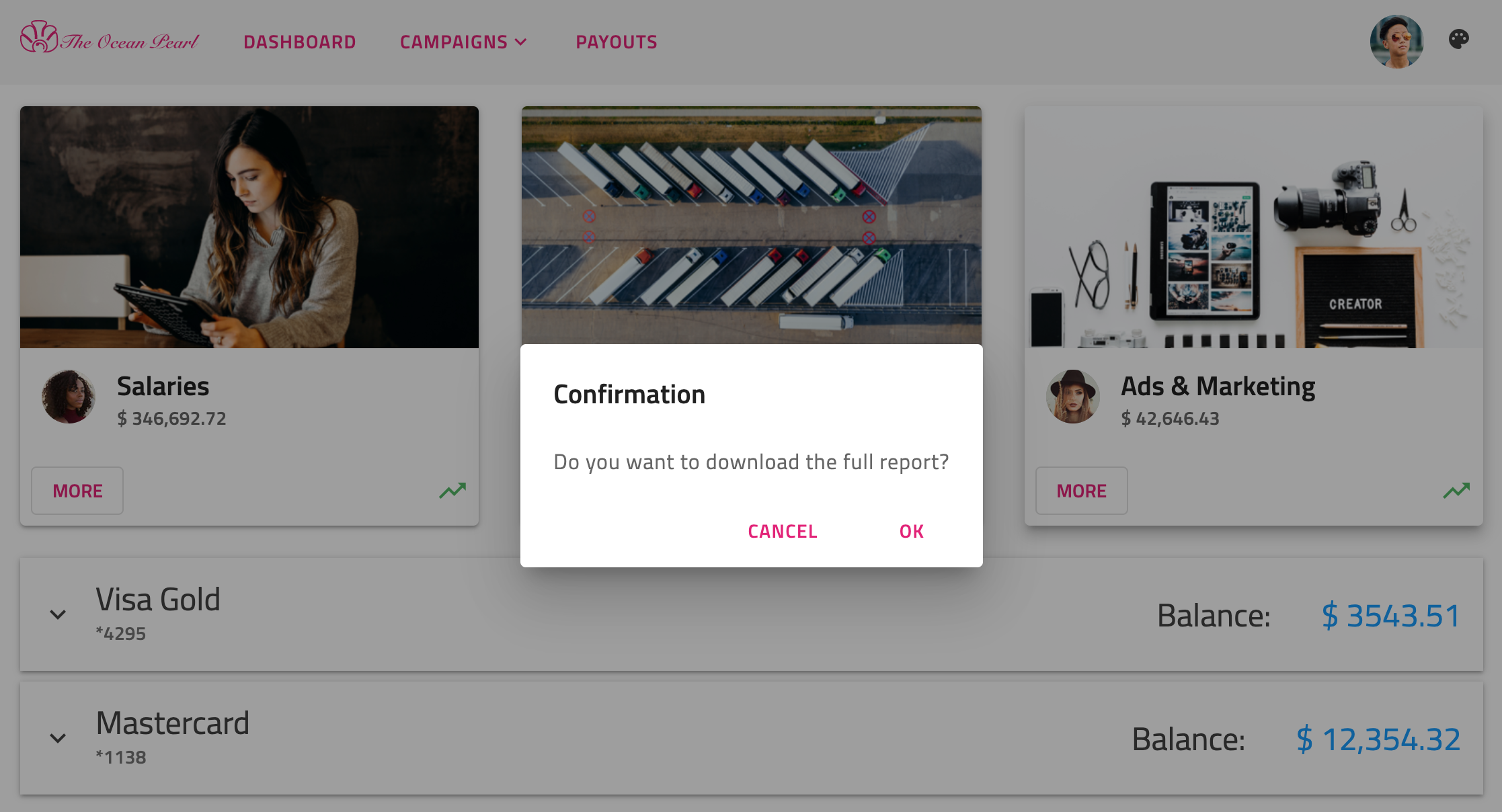
Clicando nos botões More, você verá o igx-dialog:

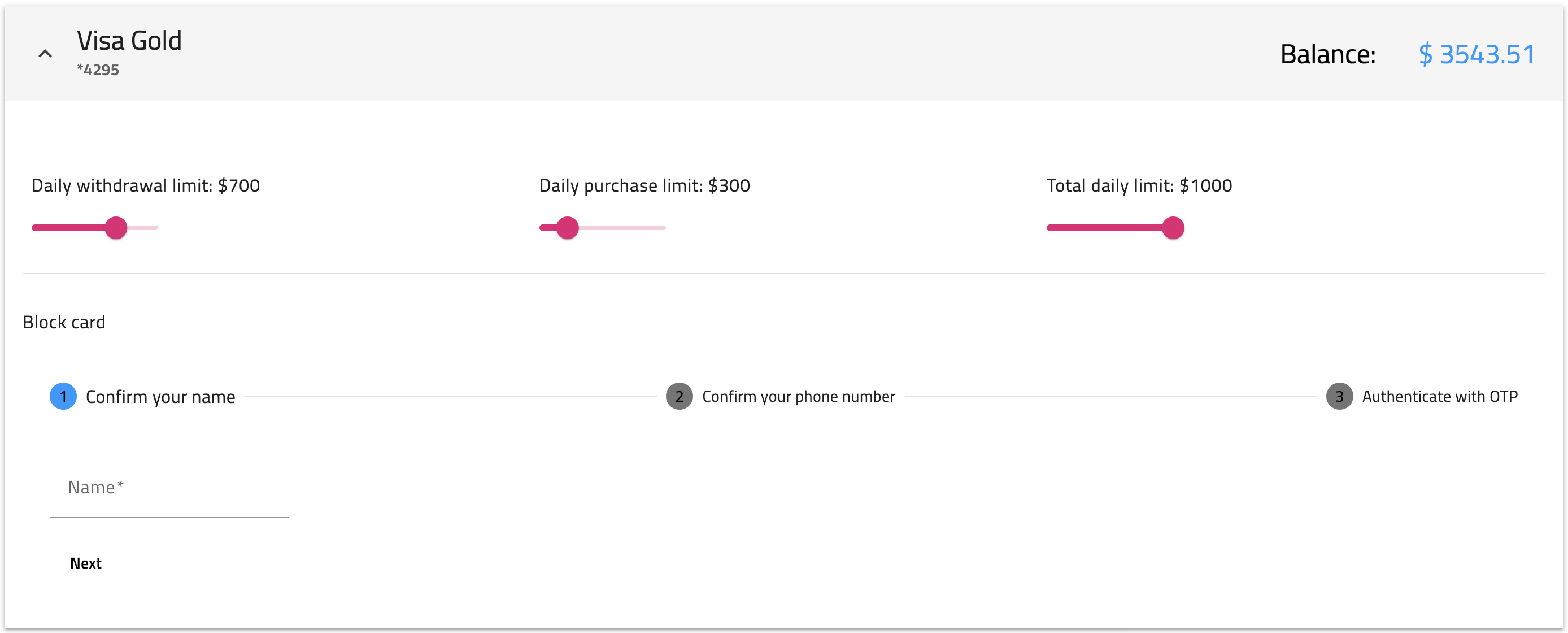
Em seguida, adicionamos informações igx-expansion-panel sobre alguns cartões de crédito. Dentro de seu conteúdo, existem mat-sliders, um igx-divider e um mat-stepper com mat-form-fields.

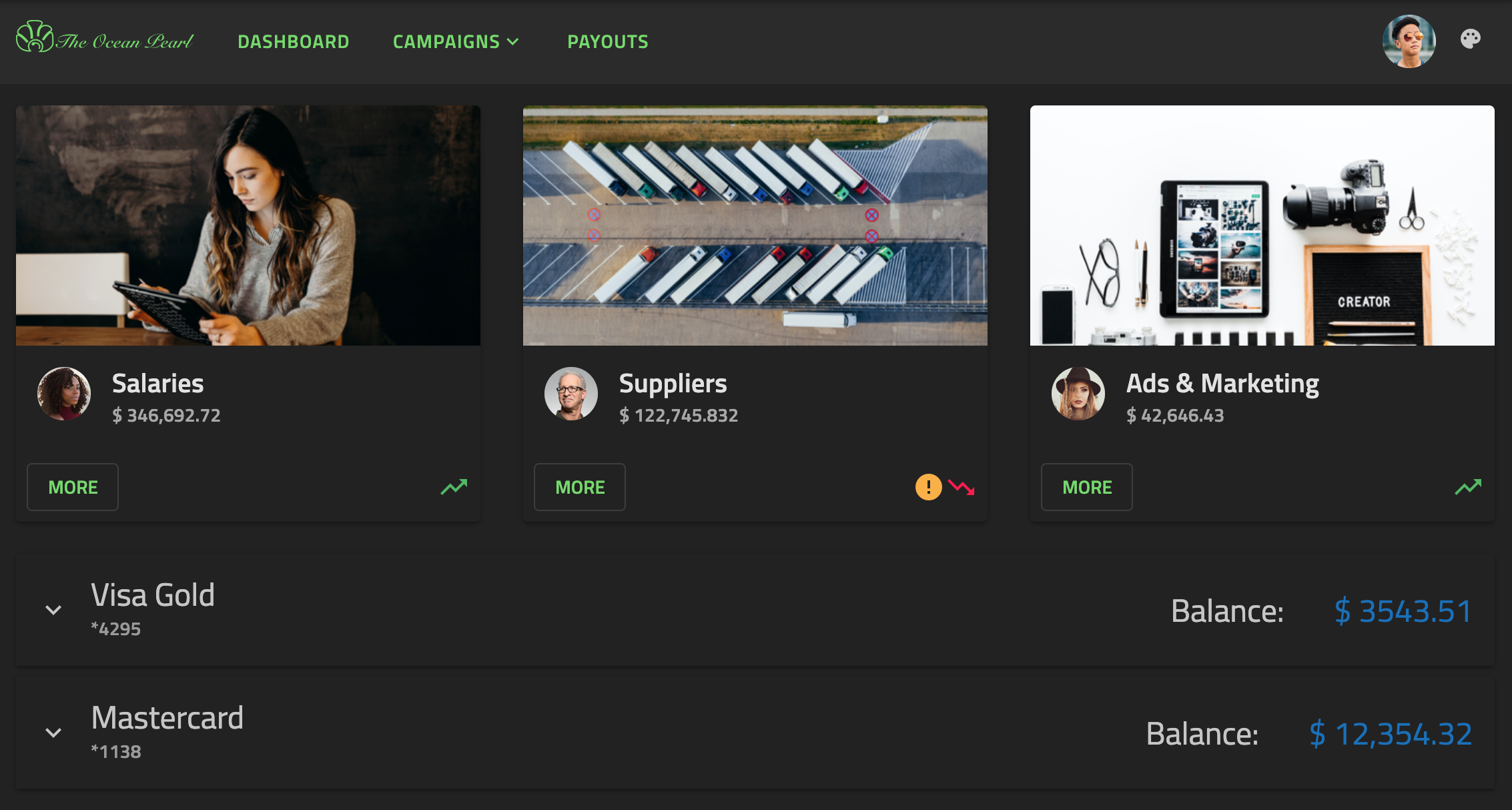
Por fim, inserimos um Ignite UI for Angular icon button no canto superior direito, que muda o tema de todo o aplicativo:

Styling Angular Components
Para começar a estilizar componentes usando o mecanismo de temas Ignite UI, crie um arquivo scss chamado de sua escolha que seria o arquivo base para seu tema global. Vamos chamar esse arquivo_variables.scss. Em seguida, precisamos importar os arquivos Ignite UI e Angular Material index:
// _variables.scss
```scss
@use "igniteui-angular/theming" as *;
@use "@angular/material" as mat;
// IMPORTANT: Prior to Ignite UI for Angular version 13 use:
// @import '~igniteui-angular/lib/core/styles/themes/index';
Color Palettes
Ignite UI for Angular produz um mapa de paleta de palette cores incluindo três subpaletas para os secondary primary tons e gray info success warn error surface Para cada variante de cor, nosso mecanismo de temas gera automaticamente cores de contraste de texto em tempo de execução, que também estão incluídas na paleta. Abaixo, você pode ver a paleta de materiais leves predefinidos:
$igx-light-palette: palette(
$primary: #09f,
$secondary: #e41c77
$info: #1377d5,
$success: #4eb862,
$warn: #fbb13c,
$error: #ff134a,
$gray: #000,
$surface: #fff
);
Ao contrário das paletas Ignite UI, os mapas de paleta de cores Angular Material incluem tons para apenas uma cor e suas cores de contraste correspondentes. Por exemplo, podemos ver a $mat-purple paleta:
$light-primary-text: white;
$dark-primary-text: rgba(black, 0.87);
$mat-purple: (
50: #f3e5f5,
100: #e1bee7,
...,
A700: #aa00ff,
contrast: (
50: $dark-primary-text,
100: $dark-primary-text,
...,
A700: $light-primary-text,
)
);
Generating Theme Palettes
Para definir uma paleta de temas, teremos que usar a função material define-palette que gera um mapa de matizes para cores. Em nossa amostra, queremos estilizar Angular componentes de materiais com Ignite UI tema, portanto, precisamos transformar nossos $light-material-palette de acordo com sua estrutura.
Para conseguir isso, vamos criar uma função Sass com parâmetros para $color, $saturations e $palette isso retorna um mapa de todas as variantes de cores seguidas pelas cores de contraste. As saturações que estamos usando seguem o Material Design color system.
$saturations: (50, 100, 200, 300, 400, 500, 600, 700, 800, 900, A100, A200, A400, A700);
@function material-like-palette(
$color,
$saturations,
$palette,
) {
$shade: ();
$contrast: ();
$result: ();
@each $saturation in $saturations {
$shade: map-merge($shade, (
$saturation: color($palette, $color, $saturation)
));
$contrast: map-merge($contrast, (
$saturation: color($palette, $color, #{$saturation}-contrast)
));
$result: map-merge($shade, (contrast: $contrast));
}
@return $result;
}
Light Theme Palette
Definiremos uma paleta de temas de material primário leve usando a primary cor do Ignite UI $igx-light-palette e nossa função recém-criada material-like-palette. O resultado deve ser passado como um parâmetro para a define-palette função que irá gerar valores de cor para as default sombras, lighter, darker e text e adicioná-los ao mapa da paleta:
$light-palette-primary: mat.define-palette(
material-like-palette('primary', $saturations, $igx-light-palette));
Vamos fazer o mesmo para a paleta de acento claro:
$light-palette-accent: mat.define-palette(
material-like-palette('secondary', $saturations, $igx-light-palette));
Por fim, estamos prontos para passar as duas paletas de cores para a define-light-theme função que criará um tema Angular Material com cores retiradas da paleta de cores Ignite UI material:
$custom-mat-light-theme: mat.define-light-theme((
color: (
primary: $light-palette-primary,
accent: $light-palette-accent
)
));
Note
Visite nossa seção de palettes with Sass para descobrir mais sobre as paletas fornecidas pelo Ignite UI for Angular e aprender como criar uma nova.
Dark Theme Palette
Seguindo a abordagem anterior, vamos criar paletas de materiais para o modo escuro. Desta vez, também vamos definir um costume igx-palette:
// Custom palette
$custom-dark-palette: palette(
$primary: #206094,
$secondary: #72da67,
$surface: #222,
$info: #1377d5,
$success: #4eb862,
$warn: #fbb13c,
$error: #ff134a,
);
// Material dark primary palette
$dark-palette-primary: mat.define-palette(
material-like-palette('primary', $saturations, $custom-dark-palette));
// Material dark accent palette
$dark-palette-accent: mat.define-palette(
material-like-palette('secondary', $saturations, $custom-dark-palette));
// Material dark theme
$custom-mat-dark-theme: mat.define-dark-theme((
color: (
primary: $dark-palette-primary,
accent: $dark-palette-accent
)
));
Themes
Para alternar entre light o modo e dark, estamos adicionando uma classe personalizada dark que será alterada com o clique do botão. Em nosso arquivo de folha de estilo, vamos incluir diferentes paletas de cores com escopo para cada classe.
Ignite UI for Angular vem com temas predefinidos inspirados no Material Design. Para usá-los, primeiro você deve incluir nosso core mixin e, em seguida, nosso tema integrado mixin -theme. Também faremos uso de nossas paletas de materiais predefinidas -$light-material-palette e $dark-material-palette.
Para os componentes de material Angular, também precisamos incluir seu core mixin e, em seguida, o all-component-themes mixin com os temas de materiais personalizados mencionados acima.
// Make sure you always include the core mixin first
@include core();
::ng-deep {
@include mat.core();
@include theme($igx-light-palette);
@include mat.all-component-themes($custom-mat-light-theme);
.dark {
@include dark-theme($custom-dark-palette);
@include mat.all-component-themes($custom-mat-dark-theme);
}
}
Warning
Certifique-se de colocar o código acima dentro do seletor::ng-deep para penetrate no Emulated ViewEncapsulation.
Light Mode
Quando terminarmos de configurar paletas de cores e temas, podemos fazer algumas alterações de cores adicionais em nossos componentes. A cor da tela de fundo do nosso aplicativo precisa ser definida explicitamente no elemento host. Em nosso exemplo, queremos usar a surface cor da paleta passada. O logotipo é uma imagem SVG, portanto, podemos facilmente alterar sua cor usando o CSS. Além disso, vamos alterar algumas das cores do mat-slider componente para secondary que ele se encaixe melhor em nosso aplicativo:
:host {
&.light {
// The background color of the application in light mode
background: color($igx-light-palette, 'surface');
// The application logo fill color
#Path1 {
fill: color($igx-light-palette, 'secondary');
}
// The application logo stroke color
#Path2 {
stroke: color($igx-light-palette, 'secondary');
stroke-width: "0.8";
}
}
// Update material slider component colors for both light and dark mode
.mat-mdc-slider.secondary .mdc-slider__track--inactive,
.mat-mdc-slider.secondary .mdc-slider__thumb-knob {
background-color: color($custom-mat-light-theme, 'secondary');
}
.mat-mdc-slider.secondary .mdc-slider__track--active_fill,
.mat-mdc-slider.secondary .mdc-slider__thumb-knob {
border-color: color($custom-mat-light-theme, 'secondary');
}
.mat-mdc-slider.secondary .mat-mdc-slider-visual-thumb .mat-ripple > * {
background-color: color($custom-mat-light-theme, 'secondary');
opacity: .12;
}
}
Dark Mode
Para nossa variante escura, vamos aplicar os mesmos estilos CSS, mas usando o $custom-dark-palette. Além disso, atualizaremos algumas das cores do mat-stepper componente:
:host {
&.dark {
// The background color of the application in dark mode
background: color($custom-dark-palette, 'surface');
// The application logo fill color
#Path1 {
fill: color($custom-dark-palette, 'secondary');
}
// The application logo stroke color
#Path2 {
stroke: color($custom-dark-palette, 'secondary');
stroke-width: "0.8";
}
::ng-deep {
// The background of the selected step icon inside the material stepper
.mat-step-header .mat-step-icon-selected {
background-color: color($custom-dark-palette, 'secondary');
}
// The background of the material stepper
.mat-stepper-horizontal {
background: color($custom-dark-palette, 'surface');
}
}
}
}
Generate class
O Angular Material toolbar usa classes CSS para sua cor de fundo. Em nossa amostra, queremos que essa cor mude de acordo com o tema selecionado, portanto, vamos usar o color-classes mixin. Ele gerará nomes de classe CSS para todas as cores de uma determinada propriedade e paleta de cores, com prefixo e sufixo opcionais anexados ao nome da classe. Para a demonstração, incluiremos o mixin duas vezes - uma vez para o modo claro com o respectivo $igx-light-palette como primeiro valor e segunda vez para o modo escuro com $custom-dark-palette:
:host {
&.light {
@include color-classes(
$palette: $igx-light-palette,
$prop: 'background',
$prefix: 'bg'
);
}
&.dark {
@include color-classes(
$palette: $custom-dark-palette,
$prop: "background",
$prefix: "bg"
);
}
}
Em seguida, adicione uma classe CSS ao componente da barra de navegação seguindo o padrão "bg - cor da paleta - variante de cor". Em nosso aplicativo de exemplo, estamos usando bg-gray-100.
Angular Components Typography
Ignite UI for Angular expõe quatro escalas de tipo padrão para cada um de seus temas, que podem ser usadas dentro do typography mixin para definir os estilos de tipografia global de um aplicativo. Em nosso exemplo, vamos aplicar o material predefinido typeface e type-scale você pode criar materiais personalizados, se desejar.
:host {
@include typography($font-family: $material-typeface, $type-scale: $material-type-scale);
}
Para personalizar a tipografia Angular Material, precisamos usar sua define-typography-config função. Vamos substituir seus $font-family com o Ignite UI $material-typeface e seus $button estilos da seguinte forma:
$custom-typography: mat.define-typography-config(
$font-family: $material-typeface,
$button: mat.define-typography-level(14px, $font-weight: 600)
);
Em seguida, a configuração da tipografia deve ser passada para o define-light-theme mixin:
$custom-mat-light-theme: mat.define-light-theme((
color: (
primary: $light-palette-primary,
accent: $light-palette-accent
),
typography: $custom-typography
));
Consulte Angular Material Typography documentation para obter informações mais detalhadas.
API References
- Light Material Palette
- Dark Material Palette
- Tema de material leve
- Dark Material Theme
- Função de paleta
- Tipografia Mixin
Tópicos relacionados:
- Paletas
- Temas de componentes
- Tipografia
- Componente Avatar
- Componente de botão
- Componente de diálogo
- Componente de ícone
- Componente do painel de expansão
Additional Resources
Nossa comunidade é ativa e sempre acolhedora para novas ideias.