4 razões para uma plataforma de design de produtos digitais

O novo quadro branco para equipes de produtos digitais
"Os líderes de aplicativos devem entender os principais recursos das plataformas de design de produtos digitais e implantar uma ferramenta para cobrir tudo, desde o design da tela até a geração de código."Gartner, Technology Insight for Digital Product Design Platforms, 24 de novembro de 2020
As plataformas de design de produtos digitais surgiram como uma ferramenta central para as equipes de produtos digitais para o processo iterativo de design e desenvolvimento, com recursos que incluem design de tela, prototipagem, colaboração com as partes interessadas, testes de usuários e geração de código. De acordo com o Gartner, na era do trabalho remoto e das equipes distribuídas, a colaboração visual em tempo real e a coedição são essenciais para a inovação. As plataformas de design de produtos digitais estão atuando como o novo quadro branco para toda a equipe de produtos digitais.
Este artigo analisará os 4 problemas que as equipes geralmente enfrentam com o design de produtos digitais:
- Suas ferramentas não funcionam juntas
- Iniciar novos projetos leva muito tempo
- A produtividade das equipes é baixa – sem ferramentas de Desenvolvimento Rápido de Aplicativos (RAD)
- Leva muito tempo para atualizar o código ou os componentes de um design
Ele também descreverá o recém-lançado low-code App Builder, uma nova ferramenta de arrastar e soltar WYSIWYG baseada em nuvem que ajuda as equipes a projetar e criar aplicativos de negócios complexos mais rápido do que nunca e passar do design ao código em um instante.
Reduzindo atrasos de entrega
Problema: nossas ferramentas não funcionam juntas
No ambiente de trabalho acelerado e ágil de hoje, as equipes de design e desenvolvimento estão usando ferramentas diferentes e desconectadas em todo o processo de criação do aplicativo, retardando a entrega do seu produto final. Isso leva a falhas de comunicação e erros dispendiosos causados por transferências excessivas e, em última análise, retarda a entrega de seu aplicativo, o que causa atrito entre as diferentes equipes.
Solução: use uma única plataforma para colaboração em equipe de design e desenvolvimento
Com App Builder você obtém uma única plataforma de criação de aplicativos para que as equipes de design e desenvolvimento trabalhem juntas coletivamente. Com menos transferências, as equipes economizam tempo e dinheiro, reduzindo a quantidade de falhas de comunicação. Você experimentará um processo acelerado de criação de aplicativos com um único sistema de design de ponta a ponta, apoiado por componentes, fornecendo uma única fonte de verdade desde o design até a criação do código.
Com o sistema de design integrado em vigor, App Builder permite que você armazene seus designs na nuvem (ou no local, se você escolher essa configuração). Os protótipos podem ser compartilhados diretamente com usuários e partes interessadas por meio da ferramenta Compartilhar com um URL exclusivo. As pessoas mais importantes em seu ciclo de feedback podem dar seu feedback direto, que pode ser visualizado em tempo real em toda a sua equipe. Esse tipo de colaboração em projetos e protótipos pode ser interna ou com partes interessadas externas. Você pode usar esses comentários para melhorar iterativamente seu design, criar testes de usuário ou entregar o design diretamente à equipe de desenvolvimento para obter código e continuar o processo de desenvolvimento do aplicativo

Iniciando projetos
Problema: Iniciar novos projetos parece levar muito tempo
Iniciar um novo projeto geralmente leva mais tempo do que o esperado, envolvendo tarefas repetitivas e de baixo valor - até mesmo algo tão simples como traduzir o brainstorming de um quadro branco para um formato digital utilizável. Ao mesmo tempo, mesmo com ferramentas que podem traduzir um design de guardanapo em algo que você possa comunicar à sua equipe ou às partes interessadas, provavelmente não é utilizável após esse exercício único.
Solução: use controles de interface do usuário, padrões e modelos para iniciar o processo
Com App Builder, iniciar um projeto é fácil e eficiente. Em última análise, o tempo é a variável que podemos devolver no processo de design e desenvolvimento do aplicativo. Nossa análise interna mostra que as equipes estão criando aplicativos até 10 vezes mais rápido com uma plataforma de design para código, como o App Builder.

Você encontrará várias opções de economia de tempo para iniciar seu processo de design ou desenvolvimento com App Builder:
- Se você está começando com uma ferramenta de design como Sketch ou Figma, nossos kits de interface do usuário incluem componentes, padrões comuns de interface do usuário e telas predefinidas. Seus designers podem reunir designs significativos muito rapidamente, sem necessidade de começar com primitivos que estendem desnecessariamente o processo de design.
- Começando com App Builder, você obtém várias amostras completas de negócios do mundo real com layouts diferentes, bem como uma coleção de modelos de layout predefinidos que são mapeados para padrões de navegação comuns. No processo de construção do aplicativo, você pode usar ferramentas como copiar/colar para criar rapidamente o tipo de interface do usuário que está procurando ou usar arrastar e soltar WYSIWYG para criar telas rapidamente.
- Antes de mostrar às partes interessadas, você tem uma opção de um clique para marcar seu design. Você pode optar por usar os temas e a tipografia pré-criados (Material, Bootstrap e Fluent) incluídos no App Builder ou nos kits de interface do usuário de design, ou pode personalizar qualquer componente, tela ou aplicativo inteiro com sua própria marca corporativa.
Simplificando layouts para desenvolvedores
Problema: Precisamos de uma ferramenta WYSIWIG para design e desenvolvimento
O layout na web é difícil. As ferramentas de design tendem a favorecer um modelo de posicionamento absoluto livre para todos, onde vale tudo. Isso não se traduz bem em uma interface de usuário significativa e responsiva e pode criar muitas dores de cabeça para os desenvolvedores, pois sua experiência geralmente não é em CSS e layout da web. Além disso, o número de projetos é tão grande que, mesmo com ajuda de design, ainda há uma enorme quantidade de tempo gasto no básico do layout HTML e na criação de telas para novos aplicativos.
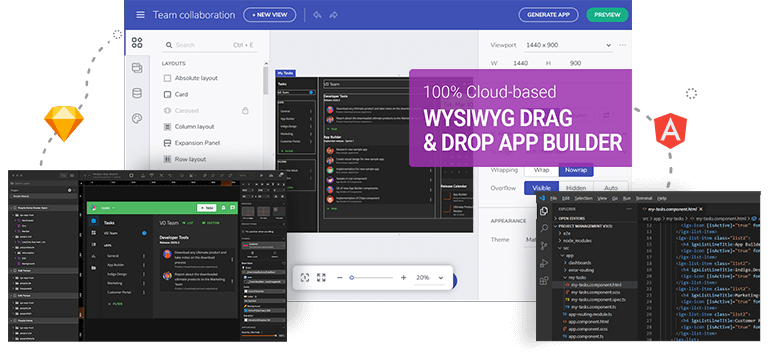
Solução: use uma ferramenta intuitiva de arrastar e soltar WYSIWYG e elimine a codificação manual
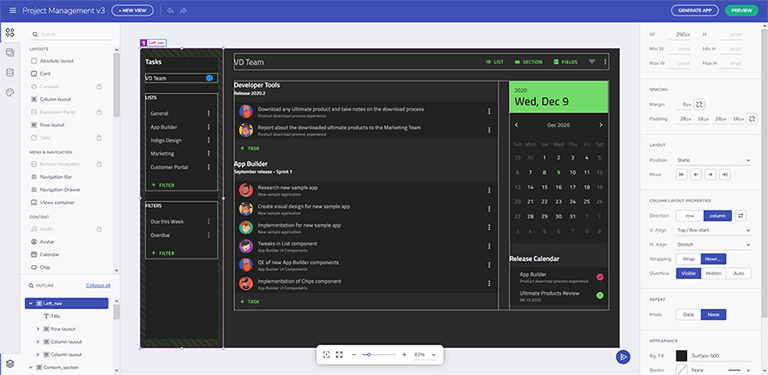
App Builder é uma ferramenta de arrastar e soltar WYSIWYG de baixo código baseada na web com todos os recursos. O layout é tratado pelo modelo que você escolher, e tudo vem com um design bonito para que você nem precise saber como fazer seu aplicativo parecer bom - nós fazemos isso automaticamente.

Com App Builder, você obtém:
- Uma entrega completa de aplicativos multiexperiência low-code de aplicativos móveis, aplicativos Web progressivos, aplicativos de conversação e aplicativos imersivos.
- Uma solução baseada em nuvem que elimina a necessidade de baixar um IDE pesado ou a necessidade de instalar dependências desconhecidas de terceiros para criar telas e aplicativos.
- Uma experiência da Web acessível no navegador, para que qualquer pessoa da sua equipe possa acessar e participar do processo de criação do aplicativo.
- Um mecanismo alimentado por IA que traduz o posicionamento absoluto de ferramentas de design baseadas em vetores em um layout padrão baseado em Flex para a web.
O melhor de tudo é que você pode gastar seu precioso tempo nas interações e na aparência e no comportamento do seu aplicativo - não nos detalhes do código.
Código pronto para produção com 1 clique
Problema: erros e falhas de comunicação na entrega do design para o desenvolvedor
O tempo é perdido em muitos lugares no processo normal de desenvolvimento de aplicativos. Às vezes, parece um ciclo interminável de prazos perdidos, frustração de gerenciamento e clientes ou partes interessadas solicitando atualizações de status. O problema é agravado quando os prazos são perdidos e, quando a equipe de desenvolvimento demonstra o produto, ele não atende às expectativas do cliente. Não apenas o tempo é perdido, mas o ônus é colocado sobre os desenvolvedores para traduzir designs em código e fazer atualizações constantes no design do aplicativo durante a fase de desenvolvimento (muito mais caro). A culpa não é de ninguém em particular: é causada pela abordagem usual em silos para a transferência de design para desenvolvimento.

Solução: obtenha visualização instantânea e código pronto para produção com 1 clique
Quando você usa App Builder, não há diferença entre o design e o código. Quer você comece a partir do App Builder ou de sua ferramenta de design favorita, como Sketch, você tem a garantia de uma saída de código em execução ao vivo com o suporte de componentes de interface do usuário comerciais e prontos para empresas. E este não é um código espaguete que você não pode editar ou alterar. É um código limpo, baseado em padrões e de melhores práticas do qual qualquer desenvolvedor ou arquiteto se orgulhará.
Com Indigo.Design:
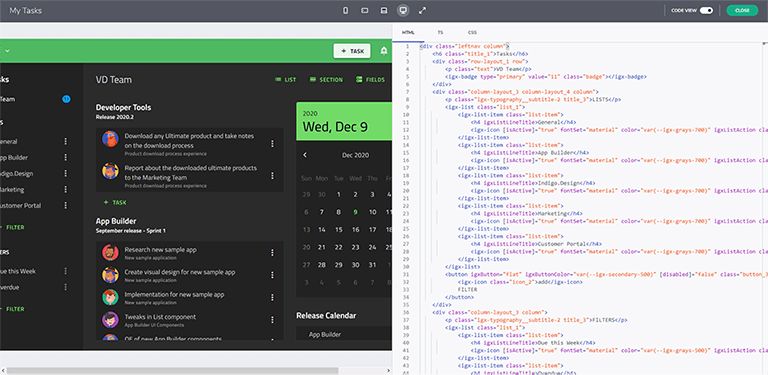
- Visualização instantânea do seu aplicativo no designer de App Builder. Não há necessidade de compilar ou baixar nada, basta alternar entre design e visualização ao vivo para ver como seu aplicativo ficará e como ele se comportará.
- Tudo o que você projeta resulta em HTML, TypeScript e CSS prontos para produção para Angular, Blazor, React e Web Components.
- Comece com o App Builder e itere em seu design ou comece com Sketch e sincronize seu design com a nuvem Indigo.Design para iterar com sua equipe e partes interessadas.
- Com o 1-Click, você pode baixar um arquivo zip com código baseado em padrões que está pronto para o Visual Studio Code ou seu IDE favorito.

Projete para codificar com App Builder
Benefícios do Low-Code
App Builder é uma nova ferramenta de arrastar e soltar WYSIWYG baseada em nuvem que ajuda as equipes a projetar e criar aplicativos de negócios completos mais rápido do que nunca. Parte da Indigo.Design, a única plataforma de design de produto digital do mundo com uma solução completa de design para código
Recupere o precioso tempo que você e sua equipe estão perdendo no processo de design e desenvolvimento. App Builder oferece quatro benefícios concretos que acelerarão o design e o desenvolvimento de aplicativos, aumentarão o tempo de lançamento no mercado, fornecerão ROI rapidamente e, o melhor de tudo, melhorarão a satisfação geral de suas partes interessadas e clientes.
- Crie aplicativos até 10 vezes mais rápido - Com o App Builder, sua equipe obtém um único ambiente de trabalho. Gerentes, designers e desenvolvedores não são forçados a usar várias ferramentas para gerenciar a única fonte de verdade durante o processo de design. Eliminando silos e reduzindo atritos, falhas de comunicação e erros dispendiosos que geralmente ocorrem em transferências.
- Modelos completos e layouts iniciais - Comece a trabalhar com um de nossos modelos de aplicativos pré-criados ou use uma de nossas opções de layout predefinidas para criar seu aplicativo rapidamente. Permitir que o gerente esboce ideias rapidamente em um programa comum desde o início para fornecer orientação sobre a direção do aplicativo. Basta ajustar nosso design, trocar um tema e pronto!
- WYSIWYG 100% baseado em nuvem - Ferramenta de arrastar e soltar WYSIWYG baseada em nuvem que ajuda as equipes a projetar e criar aplicativos de negócios completos mais rápido do que nunca. Com compatibilidade com ferramentas de design populares como Sketch e Figma, não há necessidade de baixar nada, sem IDEs pesados e sem dependências de terceiros para criar aplicativos rapidamente.
- Visualização instantânea em tempo real - Visualize e veja o código-fonte do seu aplicativo em tempo real enquanto você o cria. Em seguida, quando estiver pronto, gere código pronto para produção de forma rápida e fácil e execute-o no Visual Studio Code ou em seu IDE favorito Sinta as interações, veja como fica e experimente sua experiência de aplicativo instantaneamente.
Para obter uma visão geral completa dos recursos do App Builder, assista ao webinar App Builder, Crie aplicativos extremamente rápidos do design ao código no YouTube.
Entre em contato conosco hoje mesmo no sales@infragistics.com para se inscrever para uma demonstração gratuita e saber como App Builder pode gerar resultados para você e sua equipe.
Continue lendo
Preencha o formulário para continuar lendo.
