Escreva rápido com Infragistics caixa de ferramentas
Introdução
Os Controles Ultimate UI para Xamarin incluem a Caixa de Ferramentas Infragistics. Essa caixa de ferramentas permite que você arraste e solte controles em seu código e, em seguida, use configuradores para personalizar os componentes sem precisar escrever uma única linha de código. Nesta lição, demonstraremos como usar a Infragistics Toolbox.
Objetivos da lição
No final desta lição, você estará familiarizado com como usar a Caixa de Ferramentas do Infragistics para desenvolver componentes facilmente sem escrever código.
- Configurar o projeto
- Adicionar XAML da caixa de ferramentas
- Usar controles Infragistics
Para obter mais informações sobre os controles usados nesta lição, consulte a página Xamarin Controle de Medidor Radial e Xamarin página Controle de Gráfico de Pizza.
Importante: Antes de começar
A extensão do Visual Studio, "NuGet Package Manager for Visual Studio 2015", v3.5.0.1996 ou posterior, deve ser instalada para que a Caixa de Ferramentas do Infragistics funcione corretamente. Como a versão mais recente na Galeria do Visual Studio é a v3.4.4 e a Microsoft não habilitou as atualizações automáticas da v3.4.4 para a v3.5.0.1996, você precisa atualizar manualmente esse pacote.

Para atualizar para a versão mais recente, siga estas etapas:
- Feche todas as instâncias do Visual Studio.
- Baixar as ferramentas mais recentes do NuGet
Observação: em casos raros, é possível que os controles Infragistics estejam ausentes da caixa de ferramentas. Clicar no botão "Atualizar" na parte inferior do painel Caixa de Ferramentas adicionará todos os controles Infragistics presentes nos pacotes NuGet do projeto atual à Caixa de Ferramentas.
Passo 1 Configurando o projeto
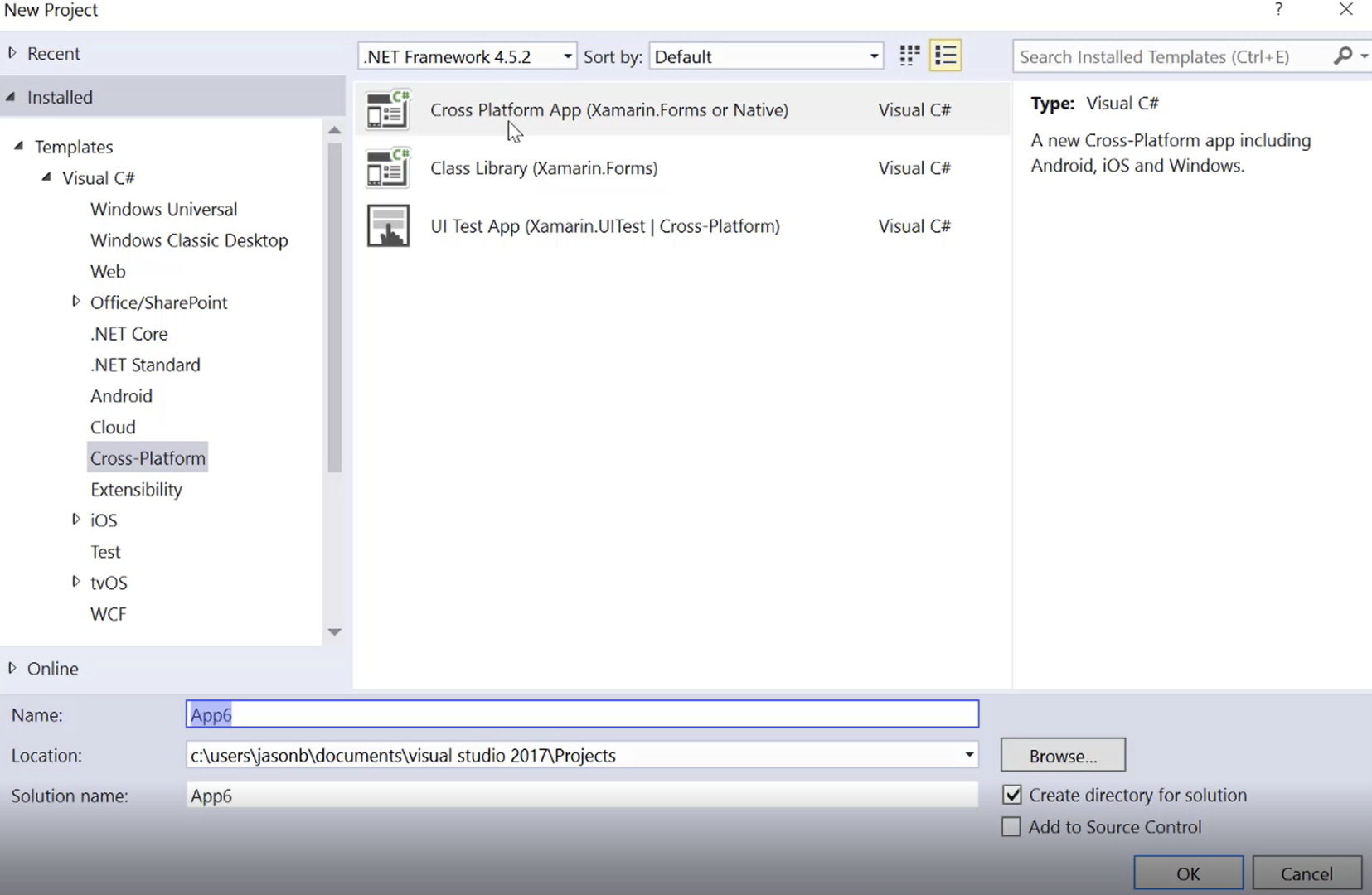
Abra o Visual Studio e crie um novo projeto. Ao criar o projeto, selecione Aplicativo de Plataforma Cruzada (Xamarin.Forms ou Nativo). Em nosso exemplo, nomearemos o projeto App6. Você também deve especificar o uso de um aplicativo em branco com uma biblioteca de classes do portal.

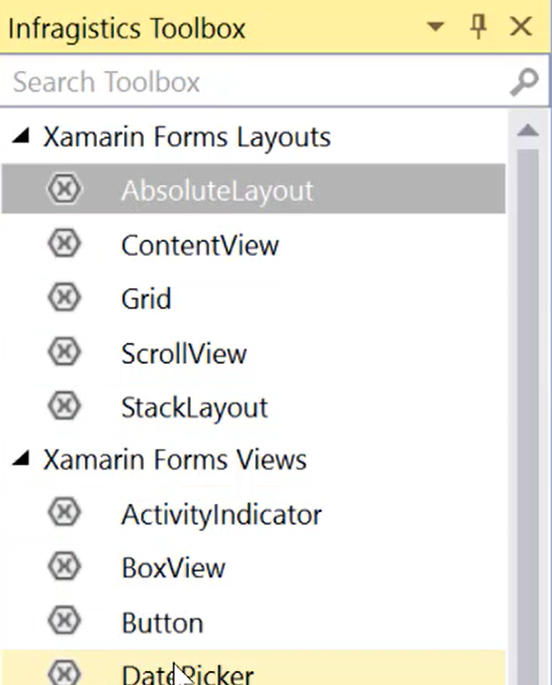
Para abrir a Caixa de Ferramentas Infragistics, clique em Exibir, realce Outras Janelas e clique em Infragistics Caixa de Ferramentas.

Passo 2 Adicionando XAML da caixa de ferramentas
Para demonstrar os recursos da caixa de ferramentas, abra o arquivo MainPage.xaml na solução. Com a caixa de ferramentas aberta, arraste e solte uma exibição do Xamarin.Forms da caixa de ferramentas em uma linha em branco no XAML. Observe que as tags do código são preenchidas automaticamente.

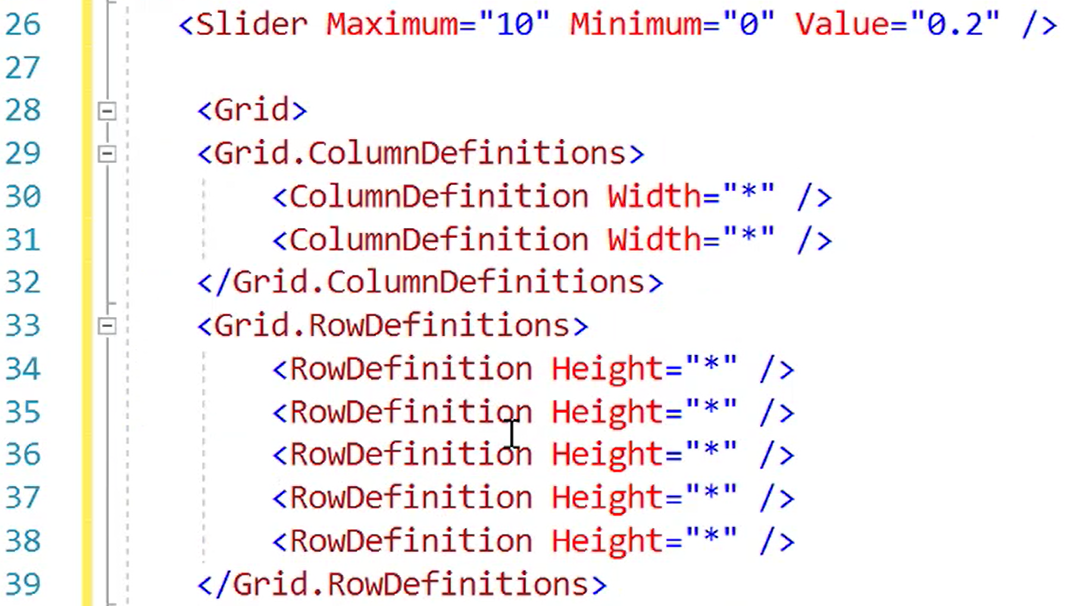
Em seguida, segure a tecla Ctrl enquanto arrasta outro elemento. Não apenas as tags são apresentadas, mas as propriedades comuns também são preenchidas com valores padrão.

Isso permite que você crie componentes de forma rápida e fácil em seu aplicativo sem escrever nenhum código. Depois de arrastar alguns exemplos de código da caixa de ferramentas, exclua as linhas de código adicionadas para retornar ao arquivo MainPage.xaml padrão.
Passo 3 Usando controles Infragistics
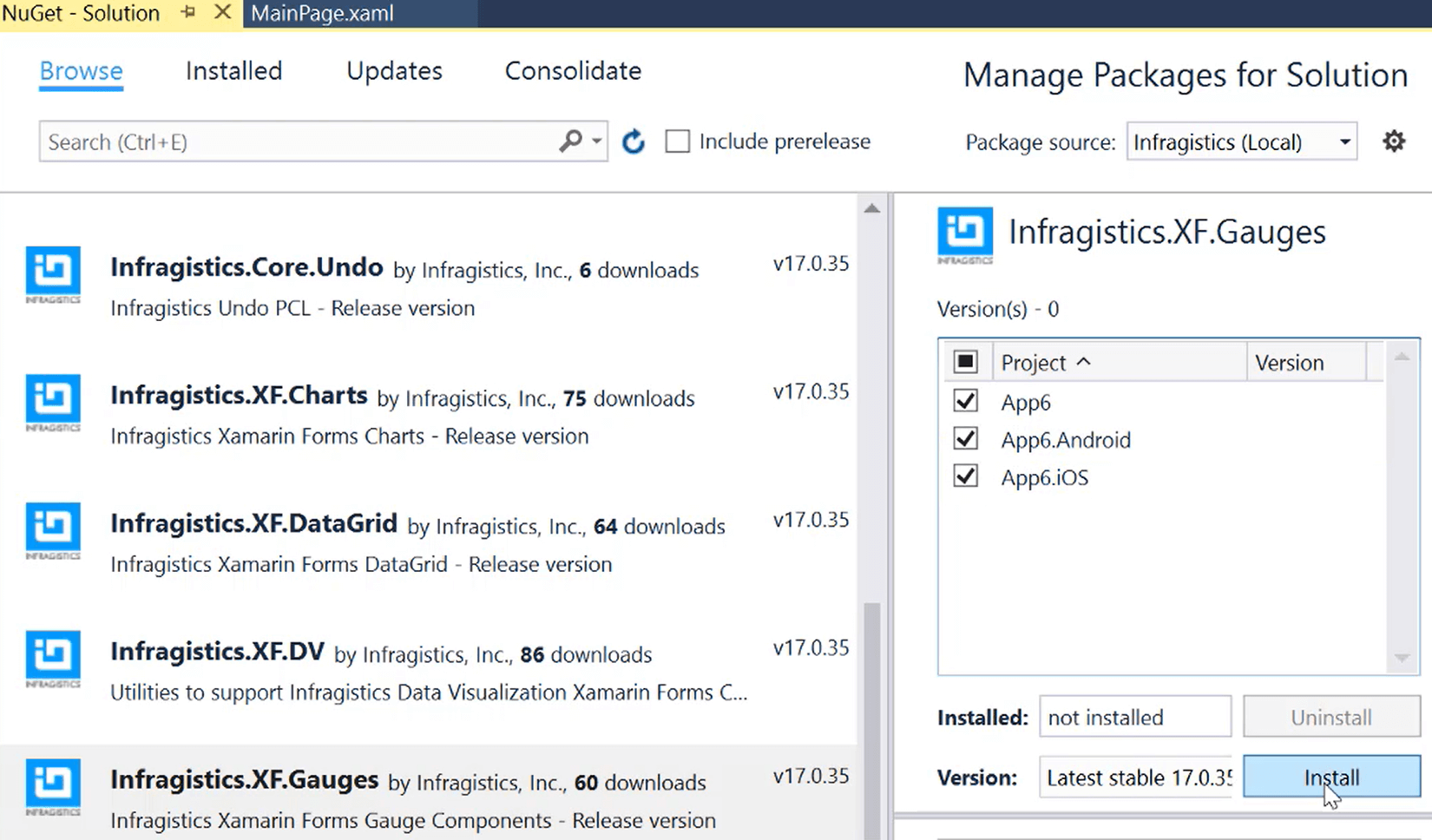
Em seguida, você adicionará os controles Infragistics à solução. Clique com o botão direito do mouse no projeto e clique em Gerenciar Pacotes NuGet para Solução. Altere a origem do pacote para Infragistics (Local). Na guia Procurar, selecione o pacote Infragistrics.XF.Gauges. Especifique o pacote para o aplicativo Android e adicione o pacote.

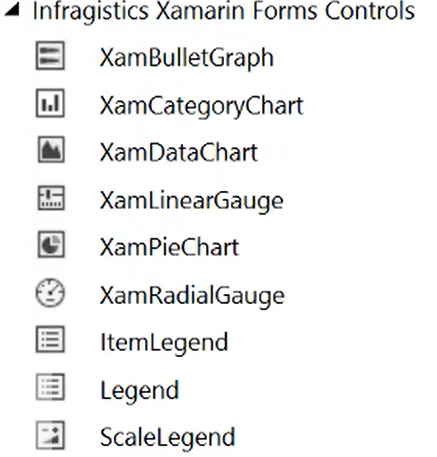
Depois que o pacote for adicionado à solução, a Caixa de Ferramentas do Infragistics será atualizada com os controles do Xamarin.Forms. Esses são componentes adicionais que você pode arrastar e soltar para criar código XAML totalmente configurado sem precisar escrever nenhum.

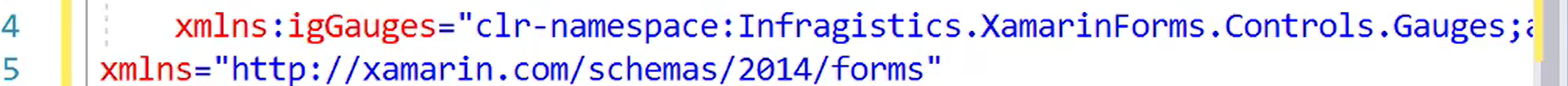
Outro recurso de usar a caixa de ferramentas para adicionar componentes é que os namespaces necessários para componentes também serão adicionados ao arrastar um componente para a tela XAML. Por exemplo, se você arrastar e soltar o controle XamRadialGauge, não apenas o XAML do medidor será preenchido, mas o namespace Infragistics também será criado no elemento ContentPage.

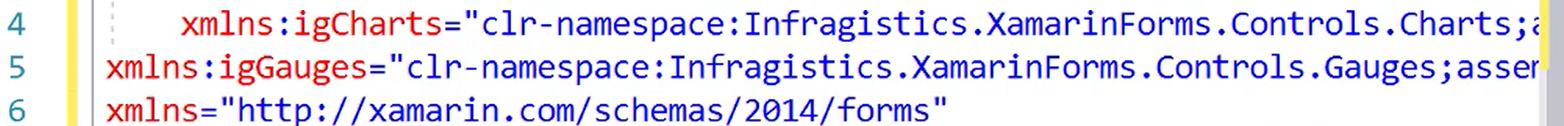
O namespace necessário será criado automaticamente com base no controle que você arrastar e soltar. Adicione o controle XamPieChart ao XAML para ver as alterações no namespace.

Conclusão
A Caixa de Ferramentas do Infragistics é usada para criar elementos visuais, usando a primeira caixa de ferramentas com tecnologia NuGet do mundo. A caixa de ferramentas permite que você crie componentes em branco ou pré-preenchidos simplesmente arrastando e soltando o elemento no código XAML. Esses controles estão disponíveis com Infragistics Ultimate UI for Xamarin.
