Escreva rapidamente com o configurador de controle Infragistics
Introdução
O configurador Ultimate UI Controls for Xamarin permite criar e projetar componentes personalizados. Nesta lição, você usará o configurador para projetar e criar uma grade de dados sem escrever uma única linha de código. O configurador visual permite que você projete diferentes aspectos da grade, como as colunas a serem exibidas, a largura da coluna e muito mais.
Objetivos da lição
No final desta lição, você terá criado uma grade de dados de forma rápida e fácil usando Ultimate UI for Xamarin Configurador de Controle.
- Configurar o projeto
- Criar associação de dados
- Personalizar a grade
Para obter mais informações sobre o controle usado nesta lição, consulte a página Controle de Grade de Dados do Xamarin.
Passo 1 Configurar o projeto
Você pode baixar o projeto usado nesta lição clicando aqui.

Em seguida, para executar os projetos pela primeira vez após a descompactação, carregue toda a solução no Visual Studio, clique com o botão direito do mouse na Solução e selecione Restaurar Pacotes NuGet.
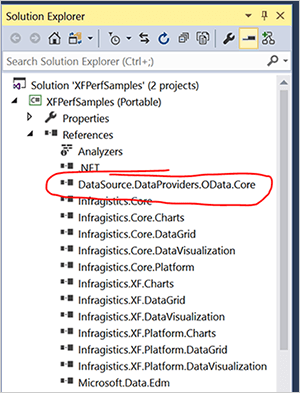
Depois de concluído, adicione uma referência à Biblioteca de Classes Portátil e ao projeto Android para DataSource.DataProviders.OData.Core.dll. Esse arquivo está na pasta OtherDependencies que faz parte do download ZIP. Você pode fazer isso clicando com o botão direito do mouse na pasta Referência no Projeto e clicando em Adicionar Referência. Navegue até a pasta OtherDependencies e selecione o DataSource.DataProviders.OData.Core.dll.

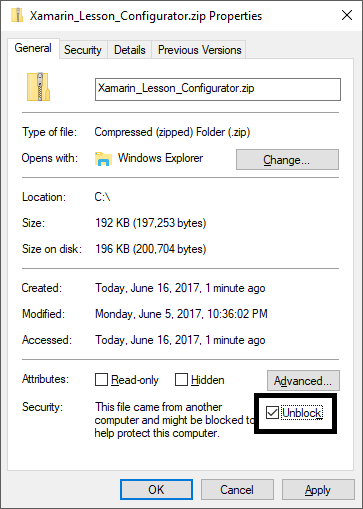
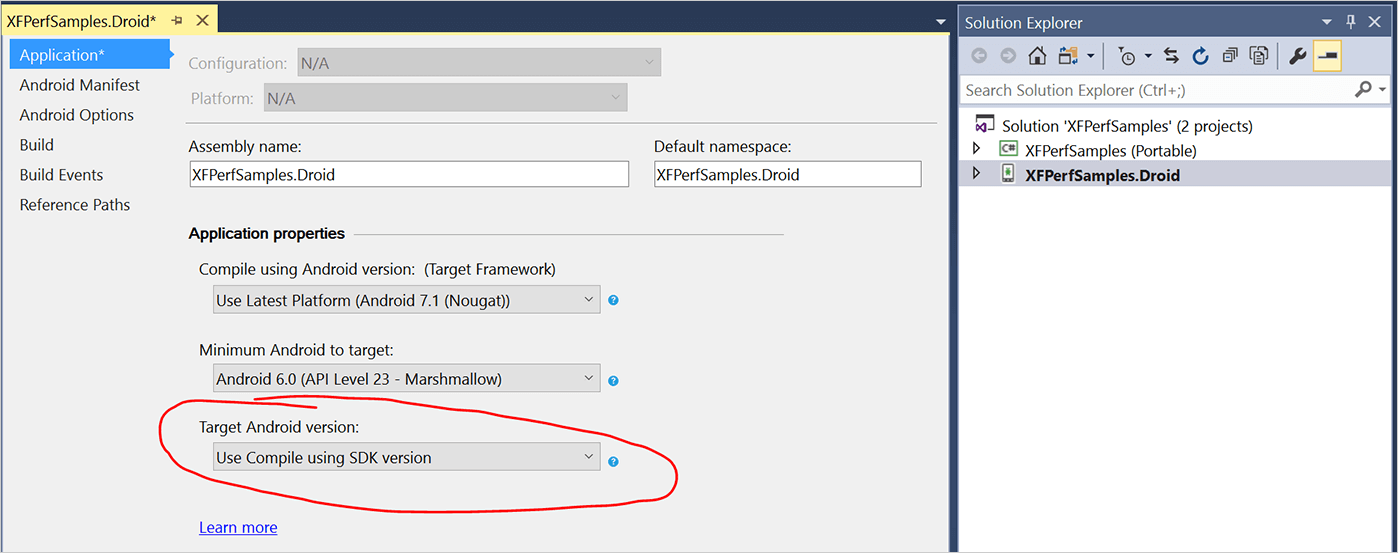
Faça isso para ambos os projetos na solução. Em seguida, por fim, verifique se a versão do Android de destino está definida como "Usar compilar usando a versão do SDK". Você pode encontrar essa configuração clicando com o botão direito do mouse no projeto Android e selecionando Propriedades.

Passo 2 Criar associação de dados
Se necessário, abra o arquivo MainPage.xaml no Visual Studio. Na Caixa de Ferramentas Infragistics, arraste a opção de grade para o código XAML. Em seguida, arraste e solte o XamDataGrid da caixa de ferramentas para o layout da pilha. O resultado deve ser semelhante a este exemplo.

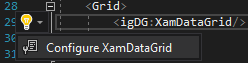
Com o código XAML de grade selecionado, clique na lâmpada e, em seguida, clique em Configurar XamDataGrid para abrir o configurador. Se você receber uma mensagem informando que precisa criar a solução, clique em OK. Clique com o botão direito do mouse na solução, clique em Compilar e inicie o configurador. Você também pode iniciar o configurador usando o teclado, com Ctrl + Ponto + Enter.
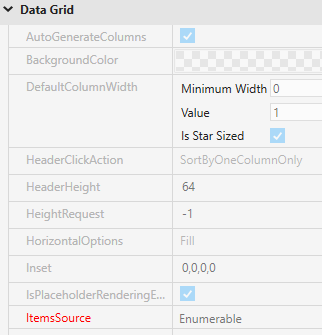
Quando o configurador for aberto, você observará que as propriedades da grade de dados têm alguns campos obrigatórios. O campo obrigatório neste exemplo é ItemsSource, que é necessário para associar a dados em um modelo de exibição. Para modificar a propriedade, clique no quadrado à direita do rótulo da propriedade e clique em Criar vinculação de dados.

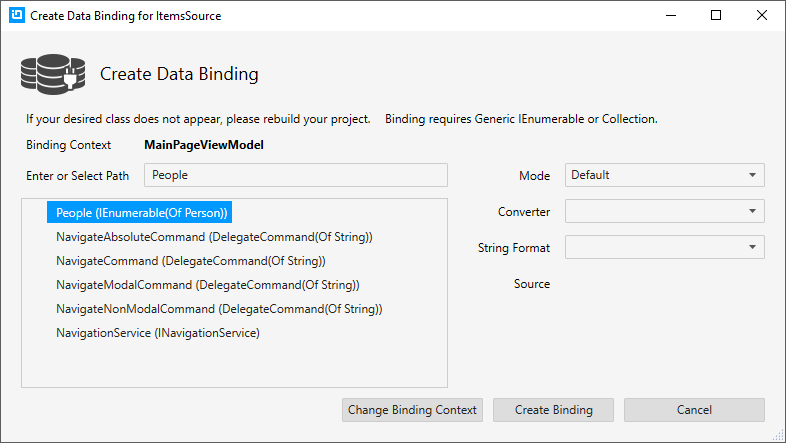
O configurador criará uma vinculação de dados usando o nome da página. Como você usou o MainPage, ele assumirá automaticamente que o modelo de exibição é MainPageViewModel. Ele também listará automaticamente as propriedades que podem ser acessadas no modelo de exibição. Selecione a propriedade Pessoas e clique em Criar Associação.

Um XamDataGrid será criado usando os dados da associação. O configurador também identificará o tipo de dados das propriedades e gerará o projeto com base nesses dados. Neste exemplo, os dados de exemplo começarão com 15 linhas de dados.
Passo 3 Personalizar a grade
Altere o campo Contagem de linhas para 25 e a grade de dados será expandida automaticamente para incluir os dados adicionais.

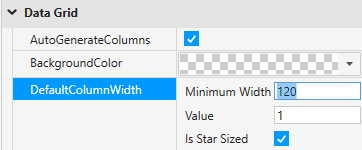
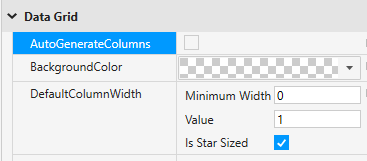
Você pode notar que os dados na grade são compactados juntos, dificultando a leitura. Isso pode ser corrigido alterando a propriedade DefaultColumnWidth da grade de dados. Defina a propriedade como 120 e você poderá ler os dados na grade.

Agora, e se você não quisesse que todas as colunas na fonte de dados fossem exibidas como parte da grade de dados? Altere a largura mínima da coluna padrão de volta para 0, para que você possa ver todas as colunas. Em seguida, desative a propriedade AutoGenerateColumns. A visualização de dados será removida, pois nenhuma coluna foi selecionada.

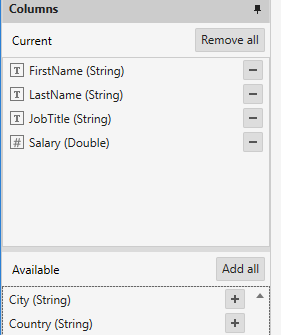
O painel Colunas no lado esquerdo do configurador exibe uma lista das colunas disponíveis que você pode adicionar à grade de dados. Clique no ícone de adição ao lado das colunas que você deseja exibir. Para nosso exemplo, habilite estas colunas:
- Nome (cadeia de caracteres)
- LastName (cadeia de caracteres)
- JobTitle (cadeia de caracteres)
- Salário (Duplo)

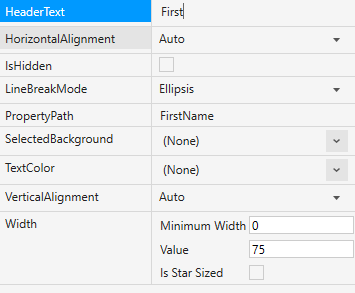
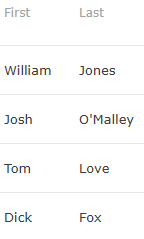
Observe que as colunas são adicionadas à visualização e que a largura da coluna é definida automaticamente com base nos campos. Você também pode manipular como as colunas são exibidas em nossa grade usando as propriedades das colunas. Selecione Nome (Cadeia de Caracteres) na lista de colunas disponíveis. Nas propriedades da coluna, altere a propriedade HeaderText para apenas "First". Isso altera o nome de exibição da coluna sem modificar a fonte de dados. Altere a largura da coluna para 75 e desative o tamanho de uma estrela.

Repita essas etapas para a coluna Sobrenome, para que ela seja exibida apenas como "Sobrenome".

Em seguida, você passará para a coluna Salário. Observe que os dados de exemplo variam de acordo com a forma como os dados estão sendo exibidos. Altere os valores numéricos de dados de amostra e defina os valores mínimo e máximo. Defina o valor mínimo como 50000 e o valor máximo como 500000.

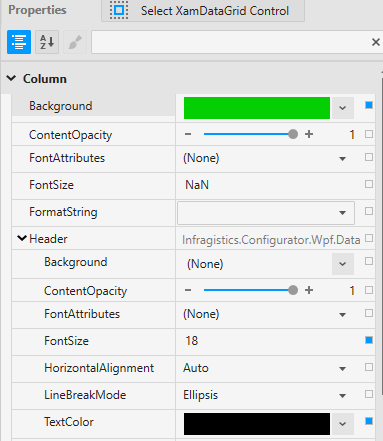
Isso corrige parte de como os dados são exibidos, mas você ainda vai querer fazer parecer que está representando dinheiro. Primeiro, defina a propriedade FormatString como Currency. Você também pode fazer outras alterações de exibição na coluna. Aqui estão as configurações usadas no exemplo:
- TextColor: Preto
- Fundo: Verde
- Tamanho da fonte do cabeçalho: 18
- Cor do texto do cabeçalho: Preto
- Cabeçalho FontAttributes: Negrito

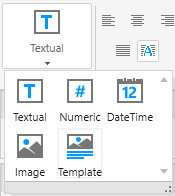
O Configurador de controle também permite alterar facilmente a forma como os dados são representados visualmente na grade de dados. Por padrão, o configurador definirá as colunas com base no tipo de dados que está na coluna. Por exemplo, a coluna FirstName é uma cadeia de caracteres, portanto, é representada como uma coluna Text. Se você quiser alterar a forma como uma coluna é representada, basta selecionar a coluna e usar o configurador de tipos na faixa de opções para selecionar outro tipo de dados.

Depois de configurar nossos dados da maneira desejada, clique na guia Grade de Dados do configurador e clique em Aplicar e Fechar.

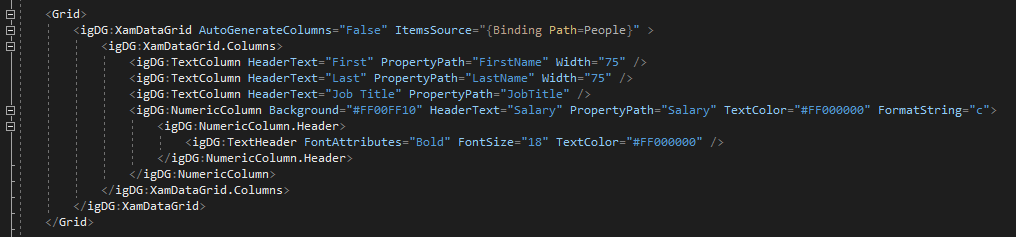
Depois de formatar o código, todas as propriedades definidas no configurador foram geradas para você no código XAML.

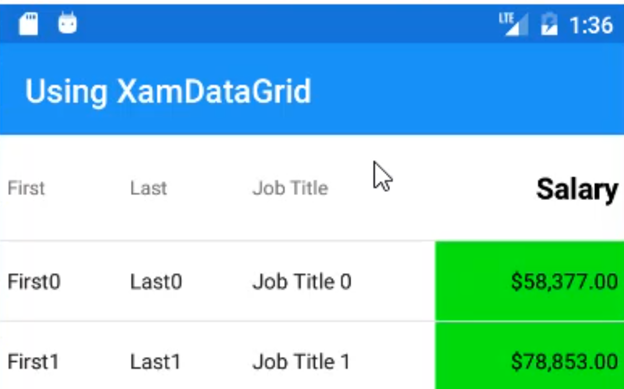
Agora você pode executar o aplicativo e ver que a grade de dados foi projetada exatamente como você a configurou usando o configurador de controle.

Conclusão
A Caixa de Ferramentas Infragistics é usada para criar elementos visuais, como grades de dados, usando um configurador visual que desenvolve automaticamente o XAML necessário. Você pode criar esses componentes sem escrever uma única linha de código, enquanto ajusta todos os detalhes do configurador. Esses controles estão disponíveis com Infragistics Ultimate UI for Xamarin.
