Escreva rápido com o AppMap
Introdução
O Ultimate UI Controls for Xamarin inclui AppMap, que permite fazer o layout visual de uma interface do usuário em um formato WYSIWYG enquanto gera o código necessário. Todo o código criado pelo AppMap segue as práticas recomendadas do código PRISM para o aplicativo móvel, incluindo a navegação.
Objetivos da lição
No final desta lição, você estará familiarizado com como usar o AppMap para criar um layout de navegação.
- Criar um projeto do AppMap
- Criar um design do AppMap
- Criar e testar a navegação
Passo 1 Configurando o projeto
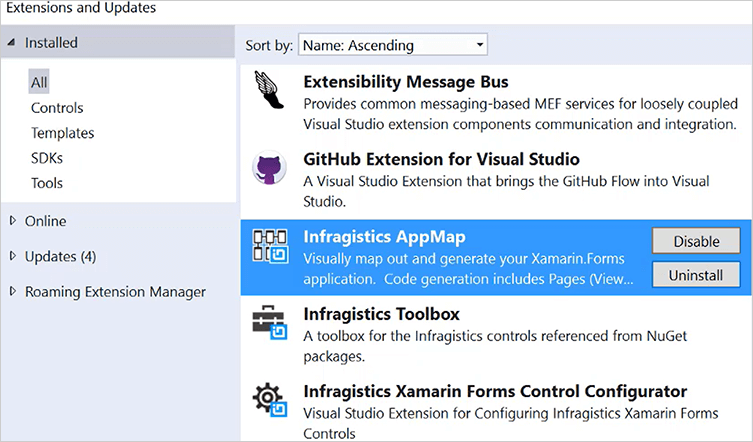
Primeiro, verifique se você tem o Infragistics AppMap e Infragistics Toolbox instalados. No Visual Studio, clique em Ferramentas e, em seguida, clique em Extensões e Atualizações. O AppMap e a Caixa de Ferramentas devem ser listados e habilitados.

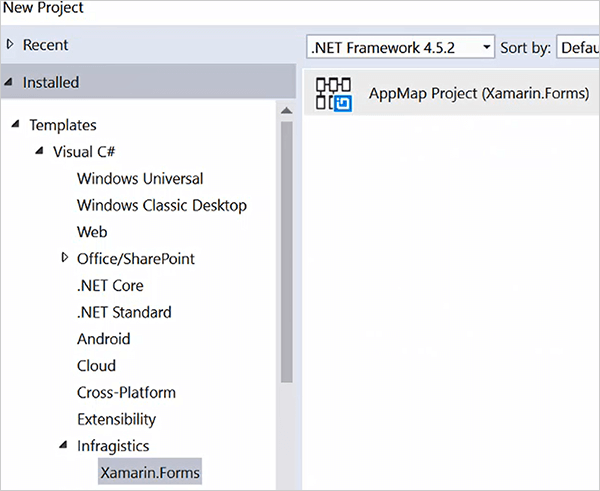
Após a verificação, feche a janela Extensões e atualizações. Na página inicial do Visual Studio, clique em Procurar modelos de projeto. Na janela Procurar, expanda Infragistics e clique em Xamarin.Forms. Selecione o projeto do AppMap e clique em OK.

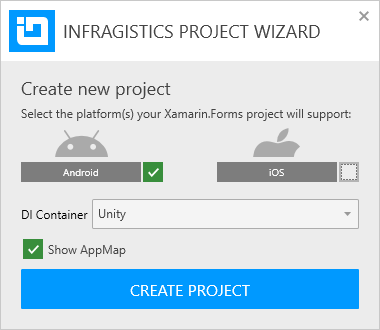
A janela Criar novo projeto será exibida, solicitando que você selecione as plataformas para o projeto. Para fins de demonstração, usaremos apenas o Android. Desmarque iOS e certifique-se de que Android esteja selecionado. O contêiner de DI, que é exigido pelo Prism, deve ser definido como Unity e Show AppMap deve ser habilitado. Clique em Criar projeto.

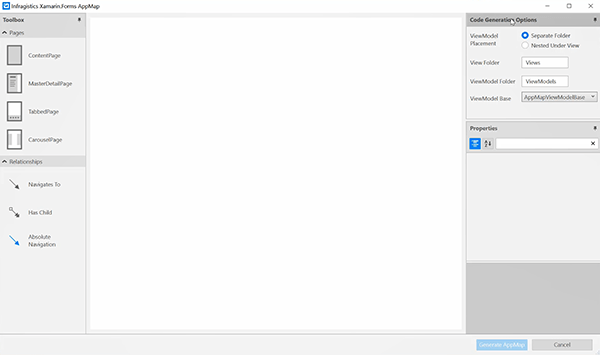
O AppMap em branco exibe as páginas, relacionamentos, propriedades e opções de geração de código disponíveis que são usados com o AppMap.

Passo 2 Criar um fluxo do AppMap
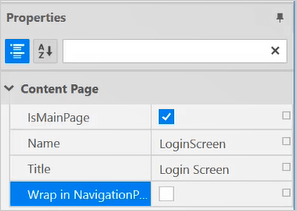
Primeiro, arraste e solte uma ContentPage da Caixa de Ferramentas para a área de design. O primeiro elemento ContentPage é intitulado MainPage. Se a página é realmente a página principal ou não, é controlado no menu Propriedades. Altere o Nome para LoginScreen e desmarque a caixa de seleção Encapsular na Navegação.

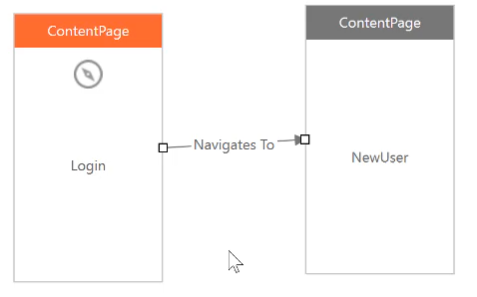
Arraste e solte outro elemento ContentPage da caixa de ferramentas à direita da página existente. Arraste e solte uma relação Navega para para conectar a página LoginScreen à nova página. Renomeie a nova página para NewAccountScreen.

Isso é útil se a página principal de um aplicativo solicitar a criação de uma nova conta. Arraste e solte outro elemento Navigates To para navegar de volta do NewAccountScreen para o LoginScreen, para navegação reversa. Arraste o elemento para cima do elemento Navega até existente para garantir que ele tenha setas apontando para ambas as direções.

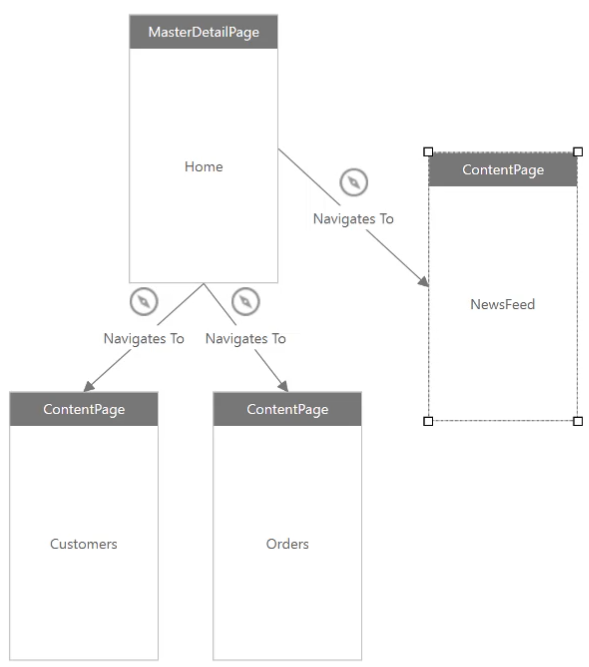
Com o elemento Navega até selecionado, revise as propriedades disponíveis. Arraste e solte um elemento MasterDetailPage na área de design e nomeie o elemento MainPage. Observe que o tipo de página cria automaticamente páginas de conteúdo adicionais. Cada uma das páginas também terá a navegação habilitada automaticamente, conforme indicado pelo ícone de navegação. Isso garante que as páginas sejam incluídas no menu de navegação do hambúrguer automaticamente. Renomeie o MasterDetailPage para Página Inicial e renomeie as páginas vinculadas para Clientes, Pedidos e News Feed.

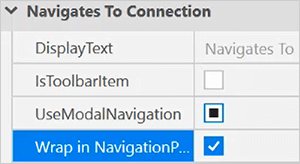
Para visualizar as configurações de navegação, selecione um dos novos elementos Navega para. Observe que a propriedade Wrap in NavigatonPage é habilitada automaticamente para as páginas secundárias.

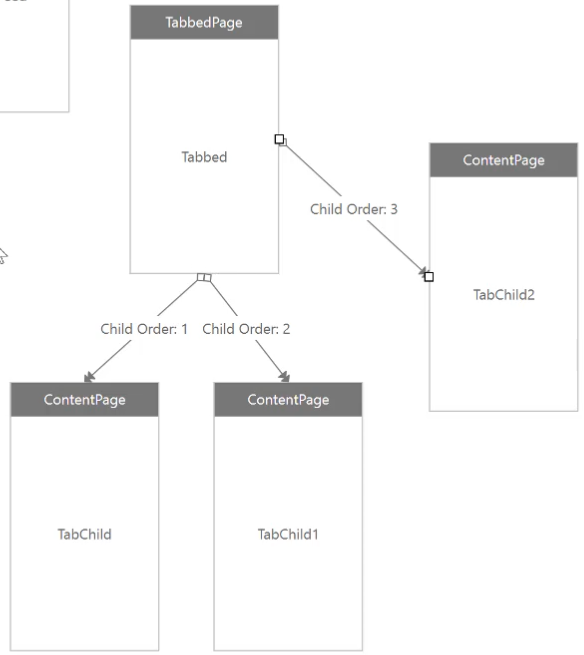
Arraste e solte um elemento TabbedPage à direita do elemento Home. Observe que as páginas de conteúdo adicionais são adicionadas, desta vez como páginas secundárias numeradas. Você também pode navegar diretamente de uma página de conteúdo para uma página com guias usando o elemento Navega até. Arraste um elemento Navega para da caixa de ferramentas. Conecte a origem a Pedidos e o destino a Tabulação.
Adicione mais duas páginas de conteúdo abaixo da página CustomerDetails. Nomeie as páginas Vendas e Funcionários. Conecte a página CustomerDetails a cada página de conteúdo usando o elemento de relação Has Child. Certifique-se de que a Ordem de venda esteja definida como 0 e a ordem de funcionários esteja definida como 1 usando as propriedades do elemento.

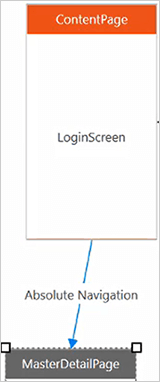
Como uma peça final do quebra-cabeça, arraste e solte um elemento de relação Navegação Absoluta da página de conteúdo LoginScreen para o MasterDetailPage. Isso fornece um caminho unidirecional da tela de logon para o MasterDetailpage, sem um método de retornar à tela de logon.

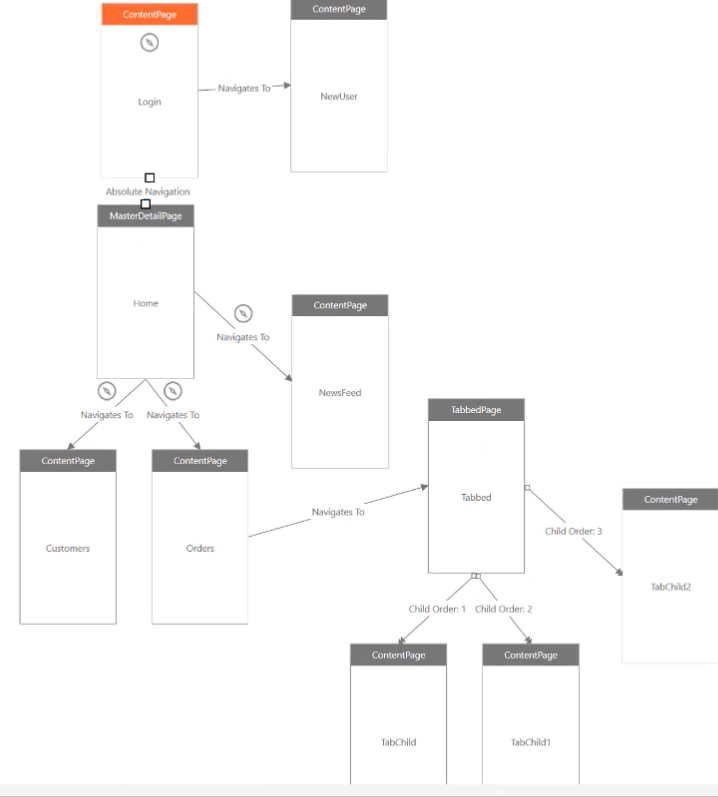
Revise o design como um todo para entender a lógica de percorrer cada página e as opções de navegação em cada página. Clique em Gerar AppMap quando estiver pronto para criar o código associado.

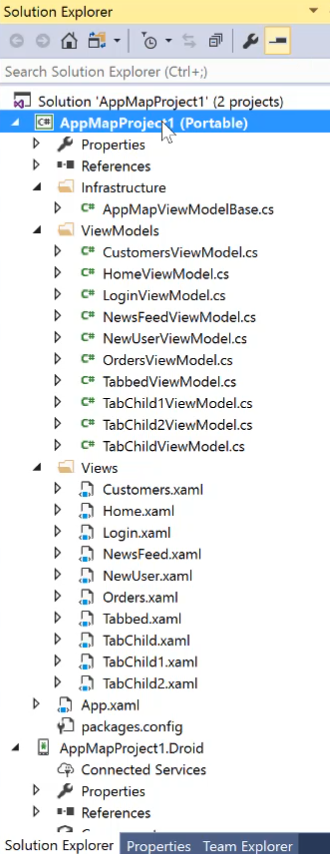
O projeto será criado com todos os arquivos necessários para suportar o design que foi criado no AppMap.

Navegue pelos modelos de exibição e XAML para ver como o AppMap criou o código Prism e XAML necessários com base nos designs usados.
Depois de explorar, clique com o botão direito do mouse no pacote Android e clique em Definir como StartUpProject.

Clique com o botão direito do mouse no projeto e clique em Compilar. Após a conclusão da compilação, execute o projeto usando o emulador ou dispositivo de hardware desejado.

Clique em MainPage para navegar até a página CustomerLIst. Observe o ícone do menu de hambúrguer no canto superior esquerdo da tela. Clique no menu para exibir as páginas de conteúdo que você definiu no AppMap.

Navegue até a página CustomersList e você encontrará a página com guias com objetos filho. Clique entre as guias para alternar entre as páginas do aplicativo.

Conclusão
O Infragistics Ultimate UI for Xamarin inclui o AppMap para projetar visualmente elementos de navegação. Você pode arrastar e rop os elementos desejados para criar um sistema de menu de navegação completo com dezenas de páginas em apenas alguns minutos. Todas as páginas de conteúdo usam práticas recomendadas Prism e código XAML quando são geradas.
