Renderização de teste de estresse para otimizar o desempenho
Em muitas aplicações financeiras e médicas, renderizar vários gráficos em uma única tela com dados quase em tempo real é uma prática padrão. Você precisa garantir que suas ferramentas de interface do usuário possam atender às demandas desses cenários de dados de alto estresse, em que vários gráficos estão atualizando dados em tempo real tão rápido quanto os olhos podem ver. Nesta lição, você verá como o gráfico de dados Infragistics Ultimate UI for Xamarin se comporta sob esse nível de estresse em tablets e telefones padrão e como você pode ajustar os gráficos para otimizar o desempenho.
Esta lição executa um teste de estresse usando vários gráficos em uma única exibição. Você criará três gráficos diferentes que usam três fontes de dados separadas em uma única exibição. Ao implantar a solução, você verá que os gráficos funcionam em uma alta taxa de quadros com milhares de pontos de dados.
Objetivos da lição
Esta lição executa um teste de estresse usando vários gráficos em uma única exibição. Você criará três gráficos diferentes que usam três fontes de dados separadas em uma única exibição. Ao implantar a solução, você verá que os gráficos funcionam em uma alta taxa de quadros com milhares de pontos de dados.
As etapas que você executará para fazer isso são:
- Definir a fonte de dados
- Criar um único gráfico
- Teste a solução
- Adicionar gráficos à solução
- Teste novamente a solução
Para obter mais informações sobre o controle usado nesta lição, consulte a página Controle de Gráfico de Dados Xamarin.
Etapa 1: Configurando o projeto
Você pode baixar o projeto usado nesta lição clicando aqui.

Em seguida, para executar os projetos pela primeira vez após a descompactação, carregue toda a solução no Visual Studio, clique com o botão direito do mouse na Solução e selecione Restaurar Pacotes.
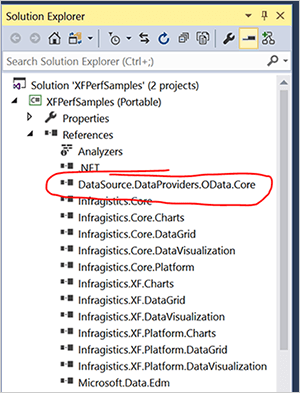
Depois de concluído, adicione uma referência à Biblioteca de Classes Portátil e ao projeto Android para DataSource.DataProviders.OData.Core.dll. Esse arquivo está na pasta OtherDependencies que faz parte do download ZIP. Você pode fazer isso clicando com o botão direito do mouse na pasta Referência no Projeto, navegando até a pasta OtherDependencies e selecionando o DataSource.DataProviders.OData.Core.dll.

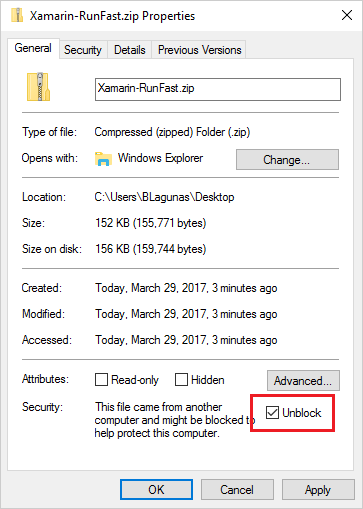
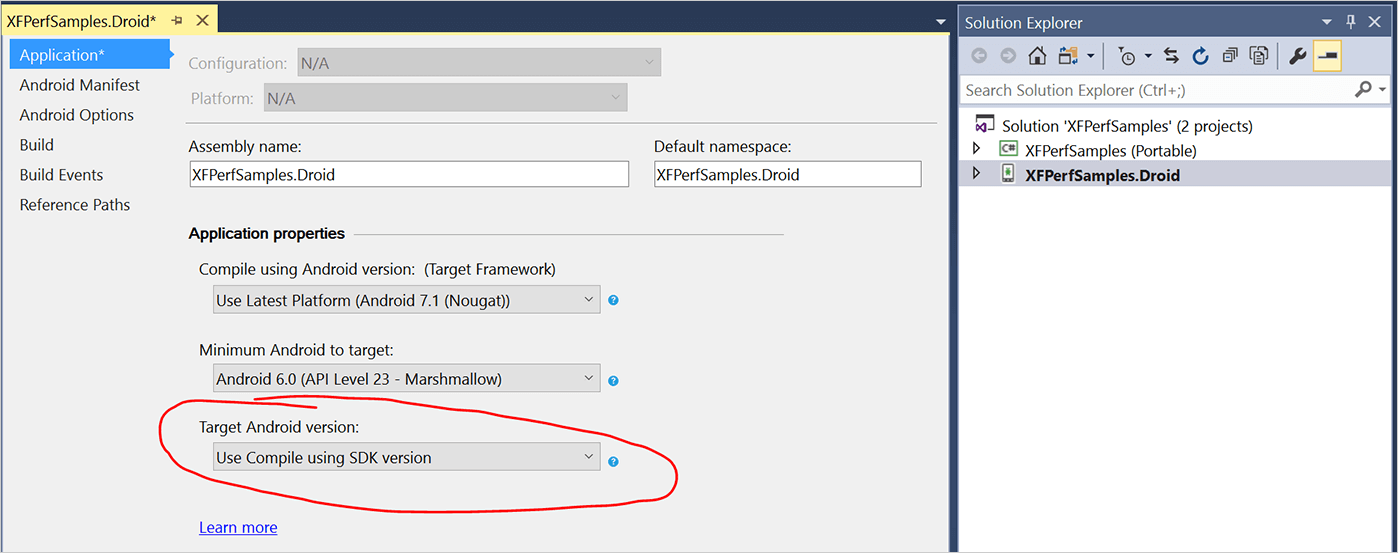
Faça isso para ambos os projetos na solução. Em seguida, por fim, verifique se a versão do Android de destino está definida como "Usar compilar usando a versão do SDK". Você pode encontrar essa configuração clicando com o botão direito do mouse no projeto Android e selecionando Propriedades.

Passo 2 Criar um único gráfico
A primeira etapa é abrir o arquivo ChartStressTest.xaml localizado em Exibições. Esse arquivo contém código predefinido para o namespace Infragistics Charts, bem como uma grade com definições de linha e coluna. Com este exemplo, você medirá a quantidade de dados usados pelo aplicativo. Você também pode fazer isso usando a Caixa de Ferramentas do Infragistics para arrastar e soltar os requisitos de gráfico com XAML.
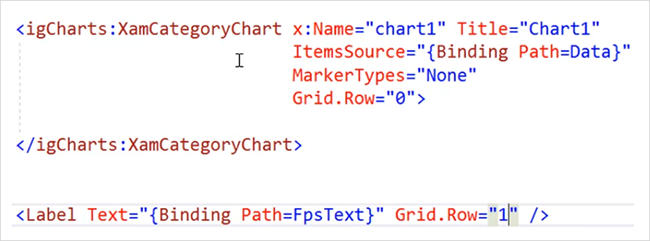
Na Grade, insira o segmento de código a seguir para definir o gráfico de categoria.
<igCharts:XamCategoryChart x:Name="chart1" Title="Chart1" ItemSource="{Binding Path=Data}" MarkerTypes="None" Grid.Row="0"> </igCharts:XamCategoryChart> <Label Text="{Binding Path=FpsText}" Grid.Row="1" />Esse segmento de código cria um gráfico usando a fonte de dados especificada. Por padrão, os marcadores são ativados e esse segmento de código os desabilita. Também criamos um rótulo usando os dados FpsText para testar o número de quadros por segundo (fps).

Passo 3 Teste a solução
Depois de configurar o gráfico, agora você pode testar a solução em um emulador ou dispositivo de hardware físico. Para esta lesão, testaremos usando um emulador Android 6.0. Isso compilará o aplicativo, criará o APK e implantará o pacote no emulador ou dispositivo. O depurador será iniciado em segundo plano no Visual Studio e você poderá interagir com o aplicativo. No aplicativo, clique em GRÁFICO – TESTE DE ESTRESSE.

O gráfico de linhas será gerado. Os campos de quadros por segundo (fps) e quantidade serão atualizados na parte inferior. Em nosso exemplo, há aproximadamente 1.000 pontos de dados por série sendo usados e o gráfico está sendo exibido a mais de 40 fps.
Passo 4 Adicionando gráficos à solução
Para demonstrar os recursos do teste de estresse, adicionaremos incrementalmente mais propriedades a um gráfico adicional no aplicativo. Adicione o seguinte segmento de código após o chart1.
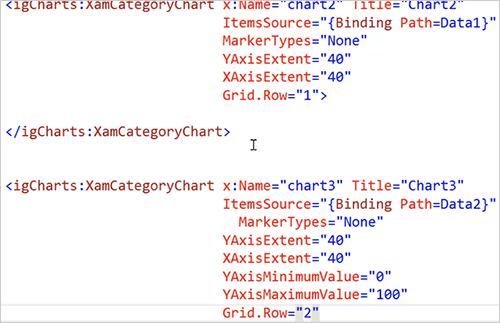
<igCharts:XamCategoryChart x:Name="chart2" Title="Chart2" ItemSource="{Binding Path=Data1}" MarkerTypes="None" YAxisExtent="40" XAxisExtent="40" Grid.Row="1"> </igCharts:XamCategoryChart> <igCharts:XamCategoryChart x:Name="chart2" Title="Chart2" ItemSource="{Binding Path=Data1}" MarkerTypes="None" YAxisExtent="40" XAxisExtent="40" YAxisMinimumValue="0" YXaisMaximumValue="100" Grid.Row="2"> </igCharts:XamCategoryChart> <Label Text="{Binding Path=FpsText}" Grid.Row="3" />O segmento de código acima adiciona dois gráficos à exibição e define os padrões do eixo Y e do eixo X. O terceiro gráfico também define os valores padrão para o eixo Y do gráfico, o que minimiza a quantidade de trabalho que o gráfico precisa fazer no tempo de execução. Também precisamos modificar a propriedade de texto do rótulo a ser exibida na terceira linha.

Passo 5 Teste novamente a solução
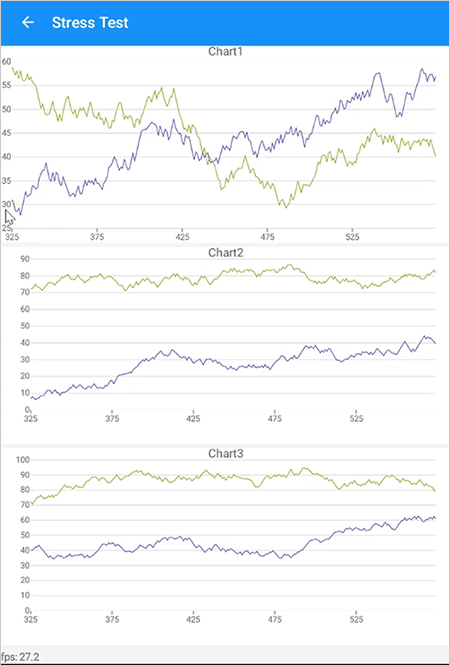
Implante a solução em seu emulador ou dispositivo para exibir os gráficos recém-criados. Observe que os dois primeiros gráficos criam um eixo Y que é variável para os dados na origem, e o terceiro gráfico é automaticamente definido como 100 das propriedades definidas. Depois que o gráfico for carregado, os quadros por segundo terão uma média de aproximadamente 25 a 30 quadros por segundo, independentemente de usar o modo retrato ou paisagem.

Conclusão
O XamCategoryChart permite que você use vários gráficos com várias fontes de dados em uma única exibição sem sacrificar o desempenho.
