Execute rapidamente com gráficos de alto desempenho e alto volume
Introdução
Embora a maioria dos aplicativos móveis precise apenas de visualizações simples, como um gráfico de pizza ou um gráfico de linhas básico, há momentos em que você precisa da robustez de milhares a milhões de pontos de dados renderizados perfeitamente em um dispositivo móvel com taxas de atualização de milissegundos e capacidade de resposta imediata ao toque. Nesta lição, você aprenderá a renderizar o gráfico de Infragistics Ultimate UI for Xamarin com configurações padrão para experimentar dados de alto volume e em tempo real para seus cenários mais exigentes.
Objetivos da lição
No final desta lição, você terá um gráfico de alto desempenho visualizando centenas de milhares de pontos de dados, sem sacrificar a qualidade ou a taxa de quadros. As etapas que você executará para fazer isso são:
- Definir a fonte de dados
- Criar um gráfico de categoria
- Teste a solução
Para obter mais informações sobre o controle usado nesta lição, consulte a página Controle de Gráfico de Dados Xamarin.
Etapa 1: Configurando o projeto
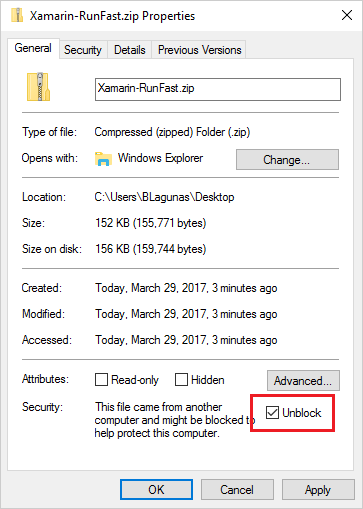
Você pode baixar o projeto usado nesta lição clicando aqui. Certifique-se de desbloquear o zip antes de extrair.

Em seguida, para executar os projetos pela primeira vez após a descompactação, carregue toda a solução no Visual Studio, clique com o botão direito do mouse na Solução e selecione Restaurar Pacotes.
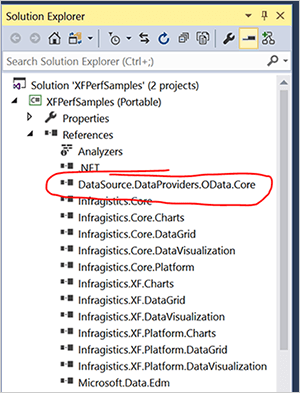
Depois de concluído, adicione uma referência à Biblioteca de Classes Portátil e ao projeto Android para DataSource.DataProviders.OData.Core.dll. Esse arquivo está na pasta OtherDependencies que faz parte do download ZIP. Você pode fazer isso clicando com o botão direito do mouse na pasta Referência no Projeto, navegando até a pasta OtherDependencies e selecionando o DataSource.DataProviders.OData.Core.dll.

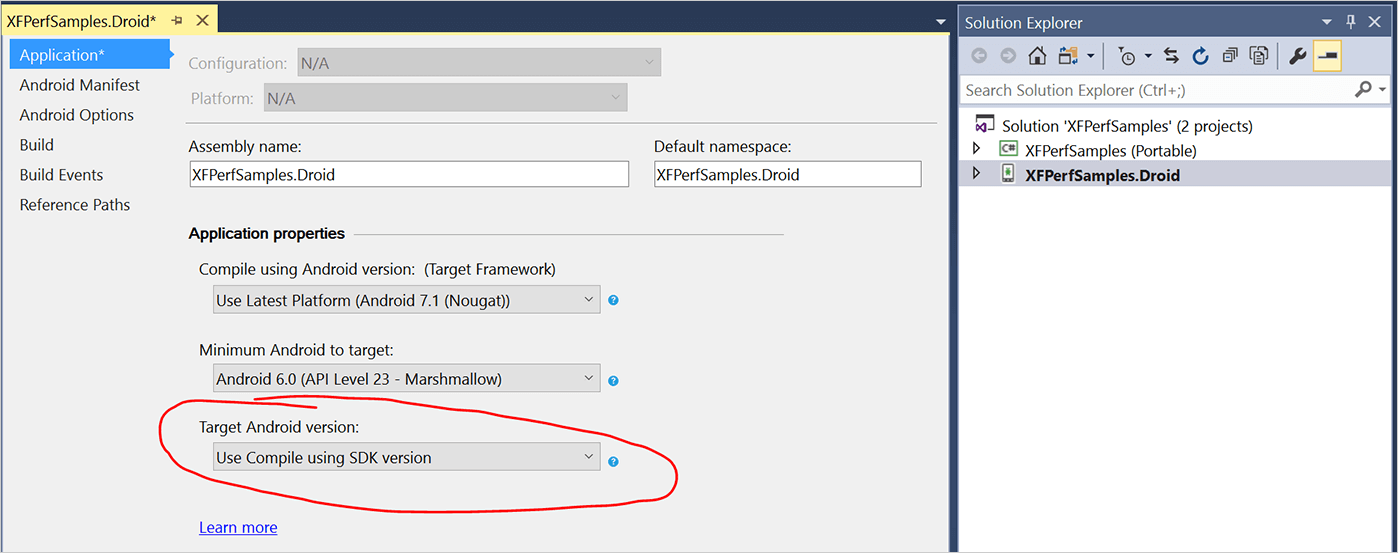
Faça isso para ambos os projetos na solução. Em seguida, por fim, verifique se a versão do Android de destino está definida como "Usar compilar usando a versão do SDK". Você pode encontrar essa configuração clicando com o botão direito do mouse no projeto Android e selecionando Propriedades.

Passo 2 Criando um gráfico de categoria
Abra o arquivo ChartHighFrequency.xaml localizado em Exibições. Esse arquivo contém código predefinido para o namespace Infragistics Charts, bem como uma grade com definições de linha e rótulos. Com este exemplo, você medirá a quantidade de dados usados pelo aplicativo. O projeto de exemplo contém um controle deslizante que você pode usar de 200 a 500.000 pontos de dados.
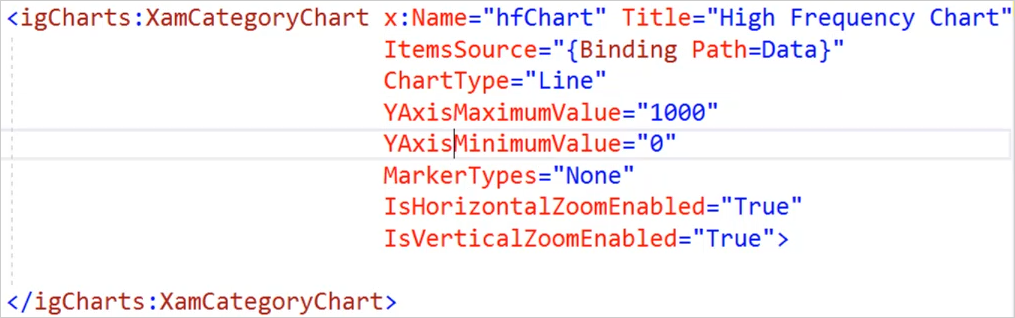
Na Grade, insira o segmento de código a seguir para definir o gráfico de categoria.
<igCharts:XamCategoryChart x:Name="hfChart" Title="High Frequency Chart" ItemSource="{Binding Path=Data}" ChartType="Line" YAxisMaximumValue="1000" YAxisMinimumValue="0" MarkerTypes="None" IsHorizontalZoomEnabled="True" IsVerticalZoomEnabled="True"> </igCharts:XamCategoryChart>Esse segmento de código cria um gráfico de alta frequência usando a fonte de dados especificada. Ele também predefine os valores do eixo Y para evitar cálculos adicionais durante o tempo de execução. Por padrão, os marcadores são ativados e esse segmento de código os desabilita. Também tornamos o gráfico mais amigável ao toque, permitindo o zoom vertical e horizontal.

Passo 3 Teste a solução
Depois de configurar o gráfico de alta frequência, agora você pode testar a solução em um emulador ou dispositivo de hardware físico. Para esta lesão, testaremos usando um emulador Android 6.0. Isso compilará o aplicativo, criará o APK e implantará o pacote no emulador ou dispositivo. O depurador será iniciado em segundo plano no Visual Studio e você poderá interagir com o aplicativo. No aplicativo, clique em GRÁFICO – ALTA FREQUÊNCIA.

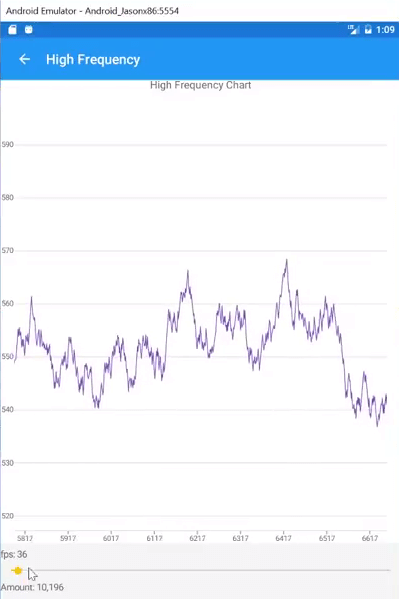
O gráfico de linhas será gerado. Os campos de quadros por segundo (fps) e quantidade serão atualizados na parte inferior. Em nosso exemplo, há aproximadamente 10.000 pontos de dados sendo usados e o gráfico está sendo exibido a mais de 35 fps.

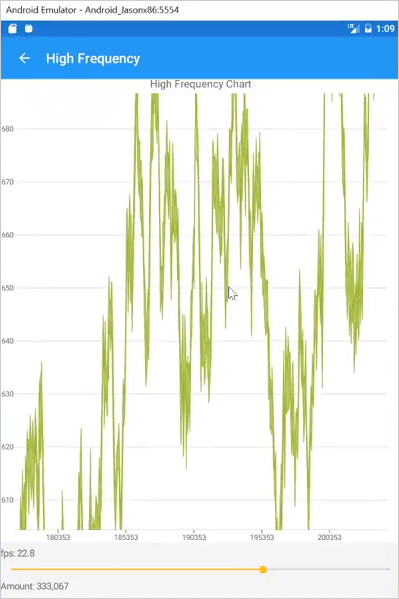
Você pode aumentar ou diminuir o zoom para visualizar o gráfico de linhas em tempo real. Mova a barra deslizante para ajustar o número de pontos de dados que estão sendo usados pelo gráfico. Em nosso exemplo, aumentamos o número de pontos de dados para mais de 333.000 pontos de dados e, em seguida, para 500.000 pontos de dados.

Teste o gráfico ampliando e veja como os dados são atualizados em tempo real sem sacrificar a taxa de quadros.
Conclusão
O XamCategoryChart permite que você crie um gráfico de alta frequência usando centenas de milhares de pontos de dados, sem sacrificar a qualidade ou a taxa de quadros.
