Visão geral dos grupos de colunas recolhíveis da grade Web Components
O recurso Ignite UI for Web Components Grupos de colunas recolhíveis no Web Components Grid permite organizar e gerenciar vários níveis de colunas aninhadas e grupos de colunas no IgcGridComponent agrupando-os e fornecendo a opção de recolher ou expandir esses grupos para melhorar a visualização e a navegação dos dados.
Web Components Grid Collapsible Column Groups Example
Setup
Para começar a usar o IgcGridComponent recurso de cabeçalhos de várias colunas recolhíveis, primeiro você precisa instalar Ignite UI for Web Components digitando o seguinte comando:
npm install --save igniteui-webcomponents-core
npm install --save igniteui-webcomponents-grids
Para obter uma introdução completa ao Ignite UI for Web Components, leia o tópico de introdução.
Além disso, sugerimos fortemente que você dê uma breve olhada no tópico de cabeçalhos de várias colunas, para ver informações mais detalhadas sobre como configurar os grupos de colunas em sua grade.
Usage
Grupos de colunas recolhíveis faz parte do recurso de cabeçalhos de várias colunas que fornece uma maneira de recolher/expandir um grupo de colunas para um conjunto menor de dados. Quando um grupo de colunas é recolhido, um subconjunto das colunas será mostrado ao usuário final e as outras colunas filho do grupo serão ocultadas. Cada coluna recolhida/expandida pode ser associada à fonte de dados da grade ou pode ser desvinculada, assim calculada.
Para definir um grupo de colunas como recolhível, você precisa definir a collapsible propriedade como columnGroup true.
Você precisa definir a propriedade visibleWhenCollapsed para pelo menos duas colunas filho. Pelo menos uma coluna deve estar visível quando o grupo é recolhido (visibleWhenCollapsed definido como true) e pelo menos uma coluna deve estar oculta quando o grupo é expandido (visibleWhenCollapsed definido como false Se visibleWhenCollapsed não for especificado para algumas das colunas filho, essa coluna estará sempre visível, independentemente de o estado pai ser expandido ou recolhido.
Vejamos a marcação abaixo:
<igc-column-group header="Customer Information" collapsible="true"> <!-- Initially the column groups will be expanded--->
<!--The column below will be visible when its parent is collapsed-->
<igc-column field="CustomerName" header="Fullname" data-type="String" visible-when-collapsed="true"></igc-column>
<!--The three columns below will be visible when its parent is expanded-->
<igc-column field="CustomerID" header="Customer ID" data-type="String" visible-when-collapsed="false"></igc-column>
<igc-column field="FirstName" header="First Name" data-type="String" visible-when-collapsed="false">
</igc-column>
<igc-column field="LastName" header="Last Name" data-type="String" visible-when-collapsed="false">
</igc-column>
<igc-column-group header="Customer Address"> <!--This column visibility will not be changed based on parent expand/collapsed state-->
<igc-column field="Country" header="Country" data-type="String" sortable="true">
</igc-column>
<igc-column field="City" header="City" data-type="String" sortable="true">
</igc-column>
</igc-column-group>
</igc-column-group>
Para resumir, cada coluna filho tem três estados:
- Pode estar sempre visível, independentemente do estado expandido de seu pai.
- Pode ser visível quando seu pai está recolhido.
- Pode ser ocultado quando seu pai está recolhido.
O estado inicial do grupo de colunas especificado como recolhível é expanded definido como true, mas você pode alterar facilmente esse comportamento definindo-o como false.
Expand/Collapse Indicator Template
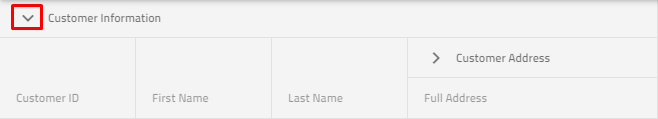
O indicador de expansão padrão para o IgcGridComponent é o seguinte:

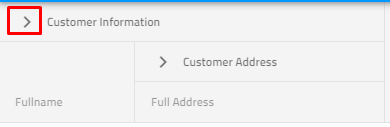
O indicador de recolhimento padrão para o IgcGridComponent é o seguinte:

Além disso, se você precisar alterar o indicador de expansão/recolhimento padrão, fornecemos opções de modelos para conseguir isso.
<igc-column-group id="info" header="Customer Information" collapsible="true">
<igc-column field="CustomerName" header="Fullname" data-type="String" visible-when-collapsed="true"></igc-column>
<igc-column field="CustomerID" header="Customer ID" data-type="String" visible-when-collapsed="false"></igc-column>
<igc-column-group id="address" header="Customer Address" collapsible="true">
<igc-column field="Country" header="Country" data-type="String" sortable="true" visible-when-collapsed="true"></igc-column>
<igc-column field="City" header="City" data-type="String" sortable="true" visible-when-collapsed="false"></igc-column>
</igc-column-group>
</igc-column-group>
constructor() {
var info = document.getElementById('info') as IgcColumnGroupComponent;
var address = document.getElementById('address') as IgcColumnGroupComponent;
info.collapsibleIndicatorTemplate = this.indTemplate;
address.collapsibleIndicatorTemplate = this.indTemplate;
}
public indTemplate = (ctx: IgcColumnTemplateContext) => {
return html`
<igc-icon name="${ctx.column.expanded ? 'remove' : 'add'}" draggable="false"></igc-icon>
`;
}
Nota Lembre-se de que inicialmente a opção de recolher grupo tem precedência sobre a coluna oculta - Se você declarou que sua coluna estava oculta usando a propriedade oculta e tem um grupo definido onde a mesma coluna deve ser mostrada, a coluna será mostrada.
API References
Additional Resources
- Virtualização e desempenho
- Paginação
- Filtragem
- Classificação
- Resumos
- Movimentação de Colunas
- Fixação de coluna
- Escolha
Nossa comunidade é ativa e sempre acolhedora para novas ideias.