Perguntas frequentes sobre licença e instalação
License Agreements in Ignite UI for Web Components
É importante conhecer todos os termos e condições legais relativos ao Ignite UI for Web Components que você compra e usa.
Atualizamos nossos termos de licença e modelo de assinatura no segundo trimestre de 2020.
Se sua avaliação tiver terminado ou sua assinatura tiver expirado, cada desenvolvedor da sua equipe que usa Ignite UI precisará comprar uma assinatura. Isso permitirá que você use nosso feed npm privado hospedado no https://packages.infragistics.com/npm/js-licensed/ para desenvolvimento. Lá você encontrará as versões mais recentes dos pacotes Ignite UI for Web Components. Se você tiver uma assinatura atual, poderá usar este feed privado e terá acesso à versão completa do Ignite UI for Web Components.
Para obter uma explicação detalhada do contrato de licença Ignite UI e dos termos de uso, clique aqui.
Infragistics oferece licenças gratuitas, não comerciais e não destinadas à revenda (NFR) para o seguinte:
- Se você faz parte de um programa de desenvolvedor como o Microsoft MVP, o Microsoft Regional Director, o Google Developer Expert, etc.
- Se você é um estudante primário, secundário ou universitário, ou uma instituição acadêmica, ou um professor.
Se você se qualificar para uma licença NFR gratuita e não comercial ou se tiver alguma dúvida sobre a licença, entre em contato conosco.
Atualmente, apenas o pacote igniteui-dockmanager está disponível em nosso feed npm privado, mas no futuro adicionaremos os outros pacotes Ignite UI for Web Components também.
Ignite UI for Web Components npm packages - Using the Private npm feed
O Npm é o gerenciador de pacotes mais popular e também é o padrão para o ambiente de tempo de execução Node.js. É altamente adotado e é uma das maneiras mais rápidas e fáceis de gerenciar os pacotes dos quais você depende em seu projeto. Para obter mais informações sobre como o npm funciona, leia a documentação oficial do npm.
Infragistics Ignite UI for Web Components está disponível como pacotes npm e você pode adicioná-los como dependências ao seu projeto em algumas etapas fáceis. A escolha dessa abordagem não exigirá a configuração do npm. Ao instalar este pacote, você começará a usar a versão de teste Ignite UI for Web Components do produto.
Atualmente, apenas o pacote npm igniteui-dockmanager tem uma marca d'água de teste, mas no futuro iremos adicioná-lo aos outros pacotes Ignite UI for Web Components também.
How to setup your environment to use the private npm feed
Primeiro, você precisa configurar o registro privado e associá-lo ao escopo Infragistics.
Isso permitirá que você use perfeitamente uma combinação de pacotes do registro npm público e do registro privado Infragistics. Você será solicitado a fornecer o nome de usuário e a senha que você usa para fazer login em sua conta Infragistics. Você também deve fornecer o e-mail registrado no seu perfil Infragistics.
Se sua conta não estiver licenciada (você ainda estiver usando uma conta de avaliação), o feed de pacotes privado não estará acessível para você, por exemplo, ele retornará a mensagem de erro 404 ou 403. Somente contas licenciadas podem acessar o feed privado packages.infragistics.
Now, to log in to our private feed using npm
npm versão 9+
Nosso feed privado atualmente não oferece suporte a comandos login/adduser com npm v9, portanto, recomendamos as seguintes etapas para adicionar os campos de autenticação necessários à configuração:
npm config set @infragistics:registry https://packages.infragistics.com/npm/js-licensed/
npm config set //packages.infragistics.com/npm/js-licensed/:username=YOUR_USERNAME
npm config set //packages.infragistics.com/npm/js-licensed/:email=YOUR_IG_EMAIL
npm config set //packages.infragistics.com/npm/js-licensed/:_auth=YOUR_IG_AUTH_TOKEN
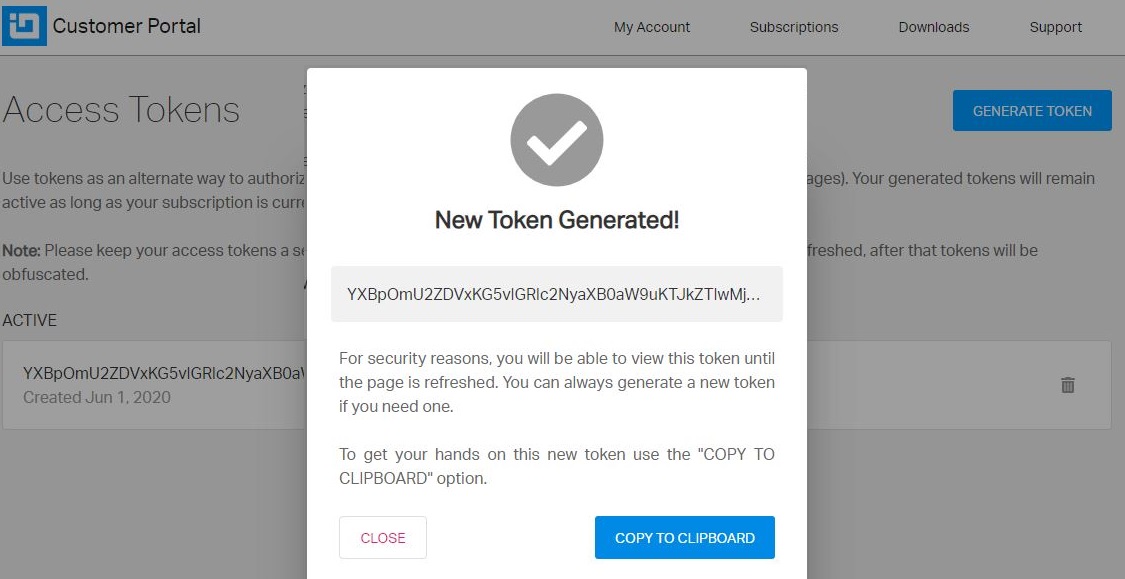
Você pode gerar o Access Token por meio do seu perfil Infragistics.
Essa abordagem é aplicável a todas as versões anteriores do npm.
Versão npm até v8
Execute o adduser comando e especifique uma conta de usuário e senha:
npm adduser --registry=https://packages.infragistics.com/npm/js-licensed/ --scope=@infragistics
Você será solicitado a fornecer o nome de usuário e a senha que você usa para fazer login em sua conta Infragistics. Você também deve fornecer o e-mail registrado em seu perfil Infragistics.
npmis disallowing the use of the"@"symbol inside your username as it is considered as being "not safe for the net". Because your username is actually the email that you use for your Infragistics account it always contains the symbol"@". That's why you must escape this limitation by replacing the"@"symbol with"!!"(two exclamation marks). For example, if your username is"username@example.com"when asked about your username you should provide the following input:"username!!example.com".
Depois que isso for feito, você estará logado e poderá instalar as versões mais recentes dos pacotes Ignite UI em seu projeto:
npm uninstall igniteui-dockmanager
npm install @infragistics/igniteui-dockmanager
npm uninstall igniteui-dockmanager
npm install @infragistics/igniteui-dockmanager
Lembre-se de que definimos o pacote Ignite UI for Web Components para ser definido, o que significa que não é necessário alterar os registros se você quiser instalar pacotes de nosso feed privado e de npmjs.org simultaneamente.
Changes in your project source after license package update
Se você estiver atualizando de um pacote de teste para um pacote licenciado, os novos pacotes terão o escopo abaixo @infragistics. Como resultado, você pode:
Faça uma substituição global para todos os pacotes de avaliação e altere-os para a versão com escopo licenciado em todos os arquivos em seu projeto. Por exemplo, substitua todas as
igniteui-dockmanagerreferências a@infragistics/igniteui-dockmanagerA alteração deve afetar todas as importações em que esses pacotes são usados.Ou
Adicione um mapeamento de caminhos no tsconfig.json do projeto.
{
/* ... */
"compilerOptions": {
"baseUrl": "./",
"outDir": "./dist/out-tsc",
/* ... */
"paths": {
"igniteui-dockmanager": ["./node_modules/@infragistics/igniteui-dockmanager"],
"igniteui-dockmanager/*": ["./node_modules/@infragistics/igniteui-dockmanager/*"],
}
}
}
- Altere as importações de temas assim:
@import '~igniteui-dockmanager/dist/collection/styles/igc.themes';
// Should be changed to
@import '~@infragistics/igniteui-dockmanager/dist/collection/styles/igc.themes';
Portanto, se você já adotou o npm e possui uma licença Ignite UI for Web Components, não hesite em configurar o feed privado Infragistics e aumentar sua produtividade, usando todo o potencial do Ignite UI for Web Components.
Access Token Usage
Você também pode se autenticar em nosso feed npm privado usando um token de acesso, que pode ser adquirido por meio de sua conta de usuário infragistics.com. A autenticação de token de acesso é a alternativa preferencial quando você deseja integrar um processo de CI em um repositório acessível publicamente, que usa os Ignite UI for Web Components pacotes licenciados.
As informações a seguir são sobre como configurar a autenticação em nosso registro npm privado usando um token de acesso na configuração local, procedimentos de build do Azure Pipelines e processo de build do Travis CI:
- Gerar um token a partir do https://account.infragistics.com/access-tokens

Cada token está com codificação Base64.
- Adicione o seguinte ao seu.npmrc file
@infragistics:registry=https://packages.infragistics.com/npm/js-licensed/
//packages.infragistics.com/npm/js-licensed/:_auth=YOUR_ACCESS_TOKEN
//packages.infragistics.com/npm/js-licensed/:username=YOUR_USERNAME
Azure Pipelines Configuration
Atualize o azure-pipelines.yml com as seguintes etapas:
steps:
- script: npm config set @infragistics:registry $(npmRegistry)
displayName: 'Npm add registry'
- script: npm config set $(igScope):_auth=$(token)
displayName: 'Npm config auth'
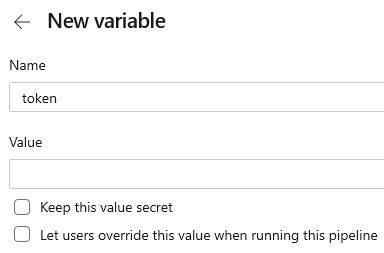
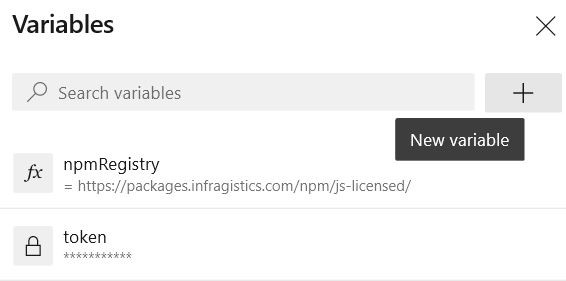
Adicione variáveis de registro e token npm.


Travis CI Configuration
Seguiremos quase a mesma abordagem aqui. A única diferença seria que a configuração será definida em before_install
before_install:
- echo "@infragistics:registry=https://packages.infragistics.com/npm/js-licensed/" >> ~/.npmrc
- echo "//packages.infragistics.com/npm/js-licensed/:_auth=$TOKEN" >> ~/.npmrc
A melhor maneira de definir uma variável de ambiente depende do tipo de informação que ela conterá. Então você tem duas opções:
- criptografá-lo e adicioná-lo ao seu .travis.yml
- adicione-o às configurações do repositório
GitHub Actions Configuration
Adicione os seguintes scripts antes da etapa npm i(ci) à configuração do fluxo de trabalho de CI:
- run: echo "@infragistics:registry=https://packages.infragistics.com/npm/js-licensed/" >> ~/.npmrc
- run: echo "//packages.infragistics.com/npm/js-licensed/:_auth=${{ secrets.NPM_TOKEN }}" >> ~/.npmrc
Defina segredos (variáveis de ambiente criptografadas) e use-os no fluxo de trabalho de ações do GitHub para informações confidenciais, como o token de acesso.