Web Components Bloco do Painel
O Web Components Dashboard Tile é um componente de visualização automática de dados que determina, por meio da análise de uma coleção/matriz de DataSource ou de um único ponto de dados, qual seria a visualização mais apropriada a ser exibida. Em seguida, ele também fornece um conjunto adicional de ferramentas em seu incorporado IgcToolbarComponent que permitem alterar a visualização apresentada de várias maneiras.
Uma ampla variedade de visualizações pode ser selecionada para exibição, dependendo da forma dos dados fornecidos, incluindo, mas não se limitando a: Gráficos de Categoria, Gráficos Radiais e Polares, Gráficos de Dispersão, Mapas Geográficos, Medidores Radiais e Lineares, Gráficos Financeiros e Gráficos Empilhados.
A interação com o menu de tipo de gráfico na barra de ferramentas permitirá selecionar uma visualização diferente entre a lista de prováveis candidatos.
Web Components Dashboard Tile Example
Dependencies
Instale os seguintes pacotes no conjunto de ferramentas Ignite UI for Web Components:
npm install igniteui-webcomponents-charts
npm install igniteui-webcomponents-core
npm install igniteui-webcomponents-dashboards
npm install igniteui-webcomponents-gauges
npm install igniteui-webcomponents-data-grids
npm install igniteui-webcomponents-inputs
npm install igniteui-webcomponents-layouts
npm install igniteui-webcomponents-maps
Os seguintes módulos são sugeridos ao usar o componente Bloco do Painel:
import { IgcDashboardTileModule, IgcDataChartDashboardTileModule, IgcRadialGaugeDashboardTileModule,
IgcLinearGaugeDashboardTileModule, IgcGeographicMapDashboardTileModule,
IgcPieChartDashboardTileModule } from "igniteui-angular-dashboards";
ModuleManager.register(
IgcDataChartDashboardTileModule,
IgcRadialGaugeDashboardTileModule,
IgcLinearGaugeDashboardTileModule,
IgcGeographicMapDashboardTileModule,
IgcPieChartDashboardTileModule,
IgcDashboardTileModule
);
Usage
Dependendo do que você associar a propriedade do Dashboard Tile DataSource, determinará qual visualização você verá por padrão, pois o controle avaliará os dados que você associar e, em seguida, escolherá uma visualização do conjunto de ferramentas Ignite UI for Web Components para mostrar. Os controles de visualização de dados incluídos para serem mostrados no Bloco do Painel são os seguintes:
A visualização de dados escolhida por padrão depende principalmente do esquema e da contagem do DataSource que você associou. Por exemplo, se você vincular um único valor numérico, obterá a IgcRadialGaugeComponent, mas se vincular uma coleção de pares de rótulos de valor que são fáceis de distinguir uns dos outros, provavelmente obterá a XamDataPieChart. Se você associar um DataSource que tenha mais caminhos de valor, receberá um IgcDataChartComponent com várias séries de colunas ou séries de linhas, dependendo principalmente da contagem da associação de coleção. Você também pode vincular a um ShapeDataSource ou dados que parecem conter pontos geográficos para receber um IgcGeographicMapComponent.
Você não está preso a uma única visualização quando associa o DataSource e pode dizer ao controle que deseja ver uma visualização específica definindo sua VisualizationType propriedade. Por exemplo, se você quisesse ver especificamente um gráfico de linhas, poderia definir o Bloco do Painel da seguinte forma:
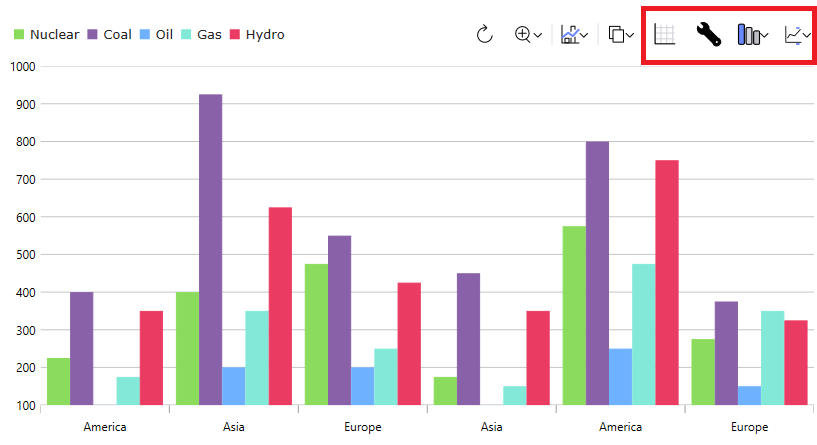
A visualização ou as propriedades da visualização também podem ser configuradas usando o IgcToolbarComponent na parte superior do controle. Ele IgcToolbarComponent tem as ferramentas padrão para a visualização atual com a adição de quatro ferramentas específicas do Bloco de Dashboard, destacadas abaixo:

Da esquerda para a direita:
- A primeira ferramenta mostrará uma grade de dados com o
DataSourcefornecido ao controle. Esta é uma ferramenta de alternância, portanto, se você clicar nela novamente depois de mostrar a grade, ela será revertida para a visualização. - A segunda ferramenta permite que você defina as configurações da visualização de dados atual.
- A terceira ferramenta permite que você altere a visualização atual, permitindo que você plote um tipo de série diferente ou mostre um tipo diferente de visualização. Isso pode ser definido no controle definindo a
VisualizationTypepropriedade, mencionada acima. - A última ferramenta permite que você configure quais propriedades em seu item de dados subjacente são incluídas para o controle. Você pode configurar isso definindo a
includedPropertiescoleção ouexcludedPropertiesno controle.
Esta demonstração demonstra a integração do bloco do painel com o Gráfico de Pizza Web Components. As opções da barra de ferramentas no canto superior direito fornecem acesso ao estilo e à alteração da visualização de dados.
Esta demonstração demonstra a integração do bloco do painel com o Web Components Mapa Geográfico. As opções da barra de ferramentas no canto superior direito fornecem acesso ao estilo e à alteração da visualização de dados.
API References
IgcToolbarComponentIgcCategoryChartComponentIgcDataChartComponentIgcDataPieChartComponentIgcGeographicMapComponentIgcLinearGaugeComponentIgcRadialGaugeComponent