React Dimensionamento hierárquico da grade
O recurso Ignite UI for React Dimensionamento em React Grade Hierárquica é um aspecto importante da criação de interfaces de grade responsivas e fáceis de usar. O recurso React Dimensionamento de grade hierárquica permite que os usuários ajustem o width e height da grade para acomodar diferentes tamanhos de tela, conteúdo ou preferências do usuário. Em termos de tamanho de borda e preenchimento para o IgrHierarchicalGrid, eles são levados em seus cálculos de tamanho de largura/altura ou também conhecidos como dimensionamento de caixa de borda. É aplicado em todos os cenários.
[!Note] If the Border box sizing is overridden by the user we cannot guarantee that the
IgrHierarchicalGridwill size correctly.
React Hierarchical Grid Width
Se a width entrada não tiver valor atribuído, seu valor padrão é 100% e o IgrHierarchicalGrid tenta preencher o espaço disponível. Você pode verificar como a grade reage a ela na Percentages seção.
[!Note] Setting manually the
widthstyle of theIgrHierarchicalGriditself will result in an unexpected behavior.
Null
A lata da width grade aceita o valor de null, que, quando definido, renderiza todas as colunas no DOM. A grade é dimensionada de acordo, portanto, não há barra de rolagem horizontal da grade, pois a virtualização de coluna não é aplicada.
- Se houver 6 colunas e nenhuma delas tiver largura definida, a grade terá
widthof816px, pois cada coluna por padrão tem atribuídowidthof136pxneste cenário. O mesmo acontecerá se as colunas tiveremwidthem porcentagens. Se a barra de rolagem vertical for renderizada ou houver recursos que renderizam colunas adicionais, sua largura também será adicionada.

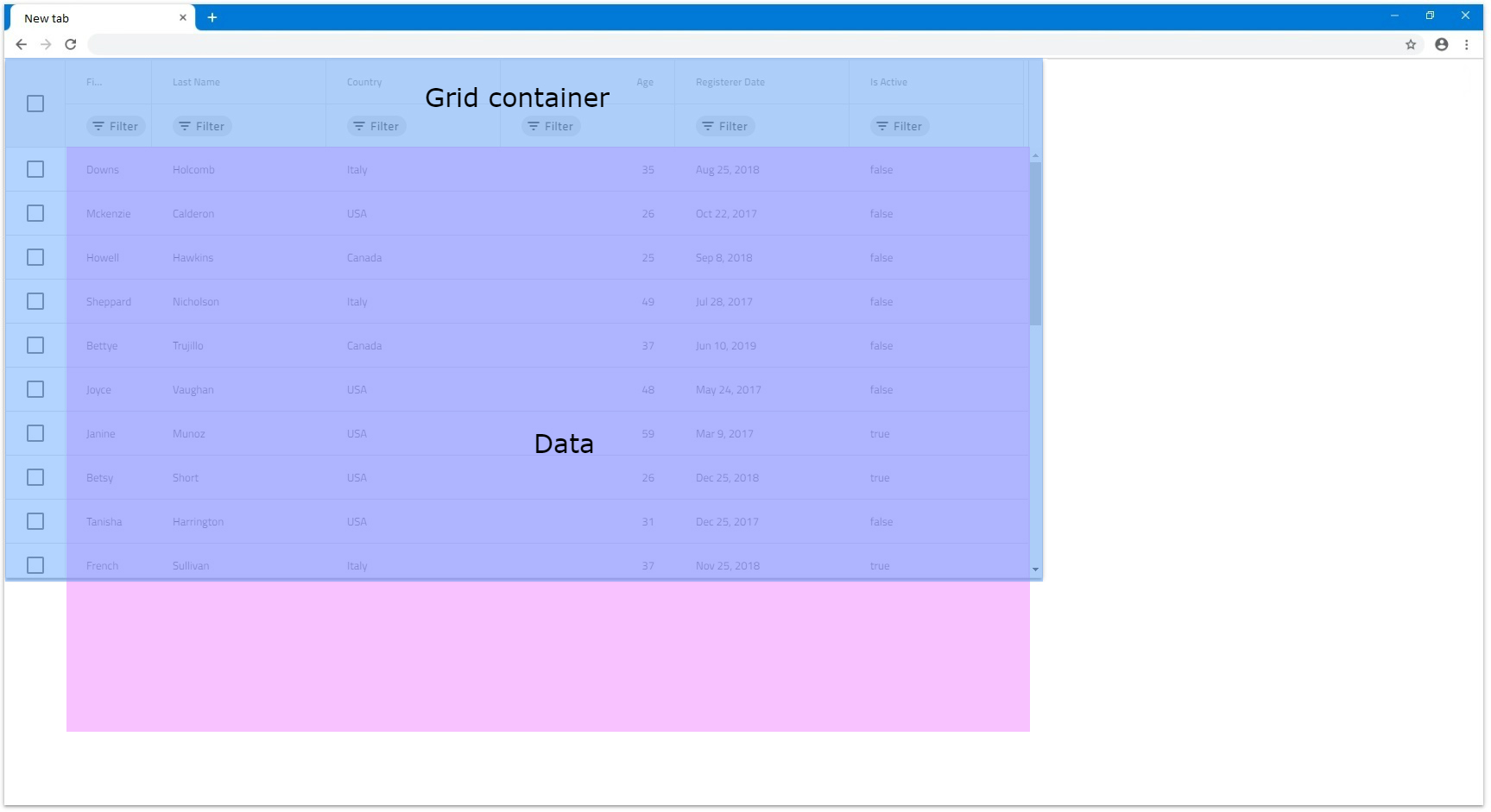
- Se houver 6 colunas com a largura da coluna definida,
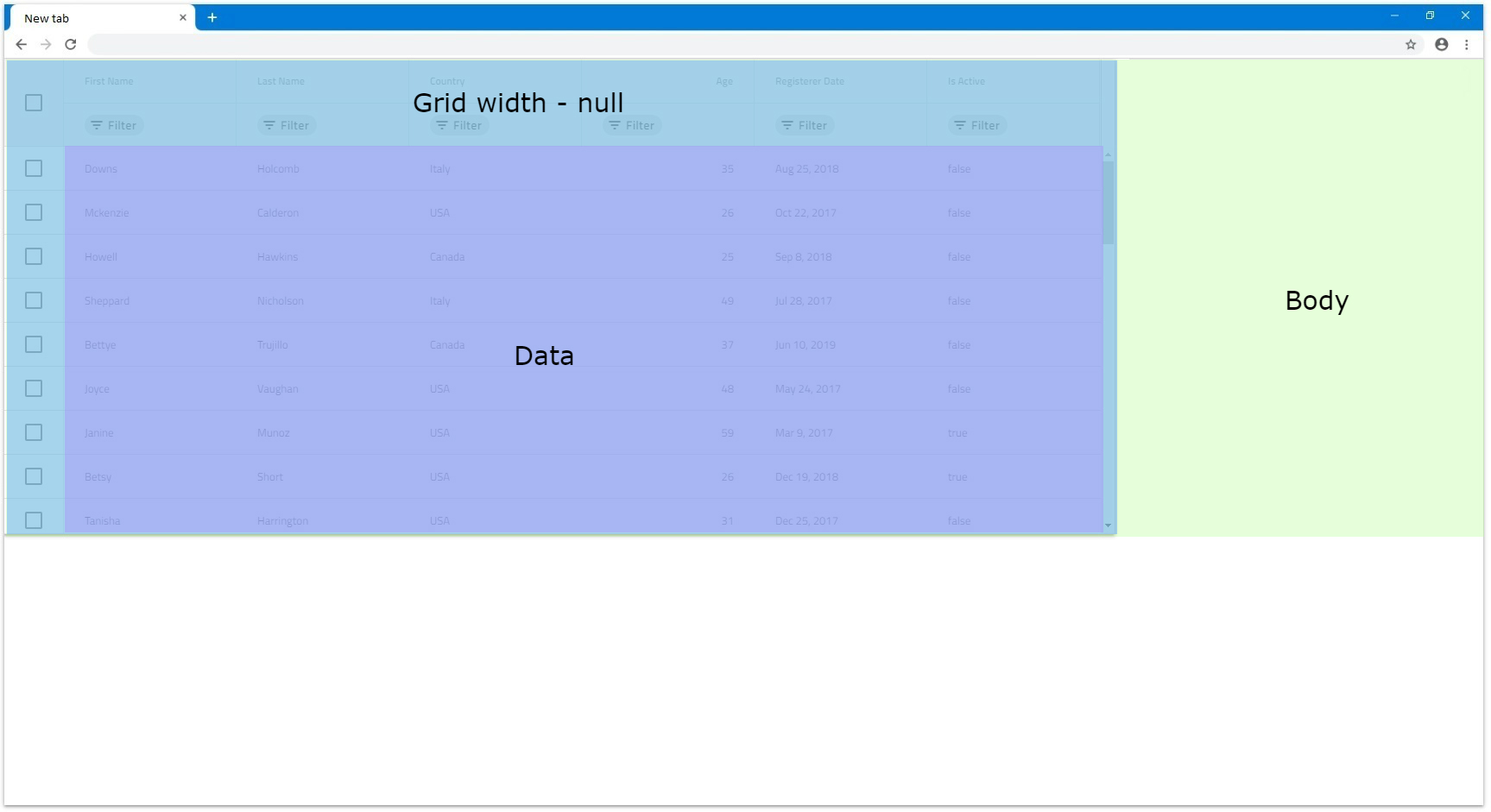
200pxelas caberão em nossa janela e todas ficarão visíveis:

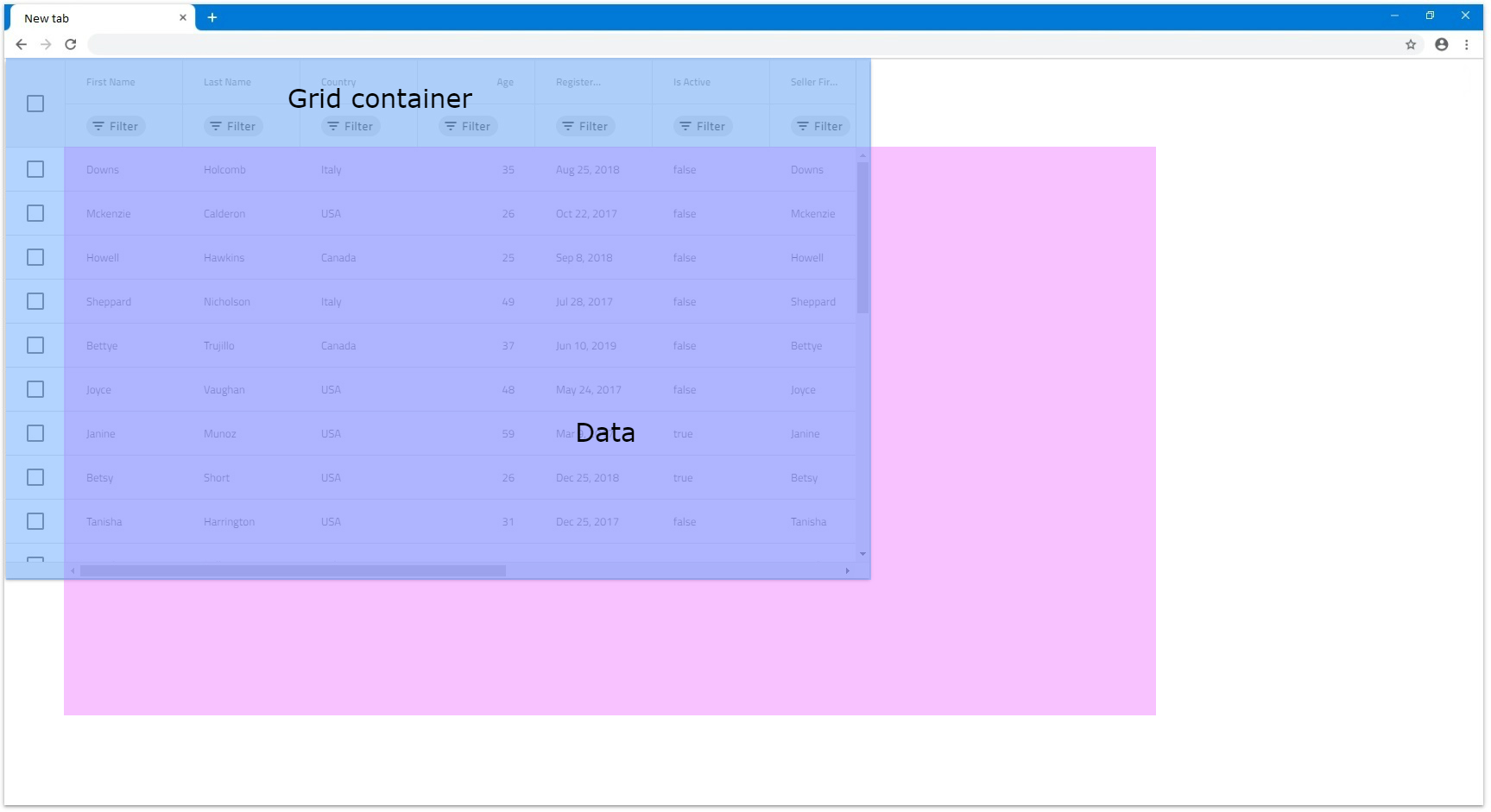
- Se houver mais colunas ou com largura maior que saem da visualização do navegador, todas elas ainda serão renderizadas. Vamos ter a mesma quantidade de colunas, mas cada uma com largura de coluna de
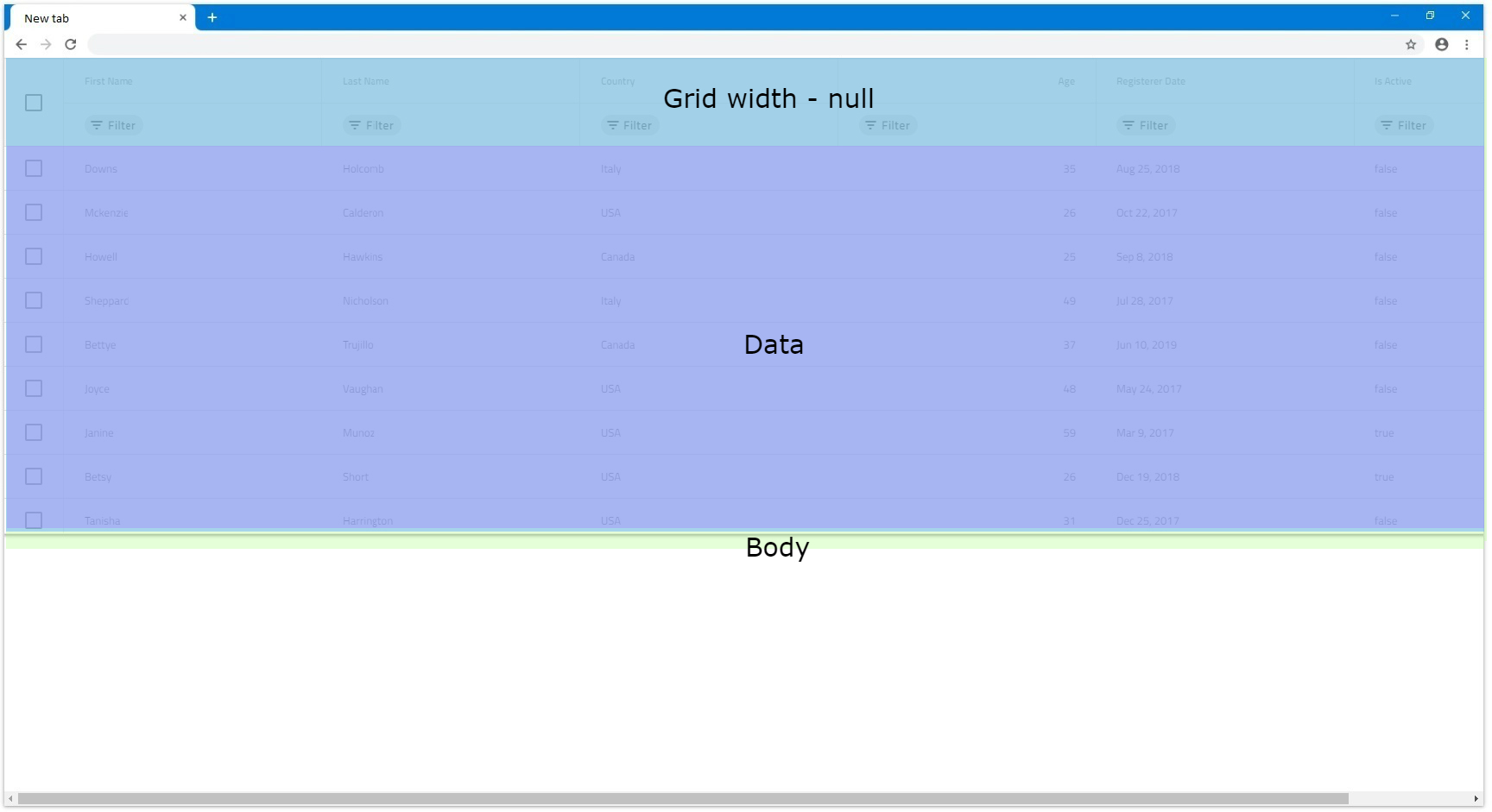
300px. Como nem todos cabem na área de visualização do navegador, ele criará uma barra de rolagem nativamente. O próximo exemplo exibe este cenário exato:

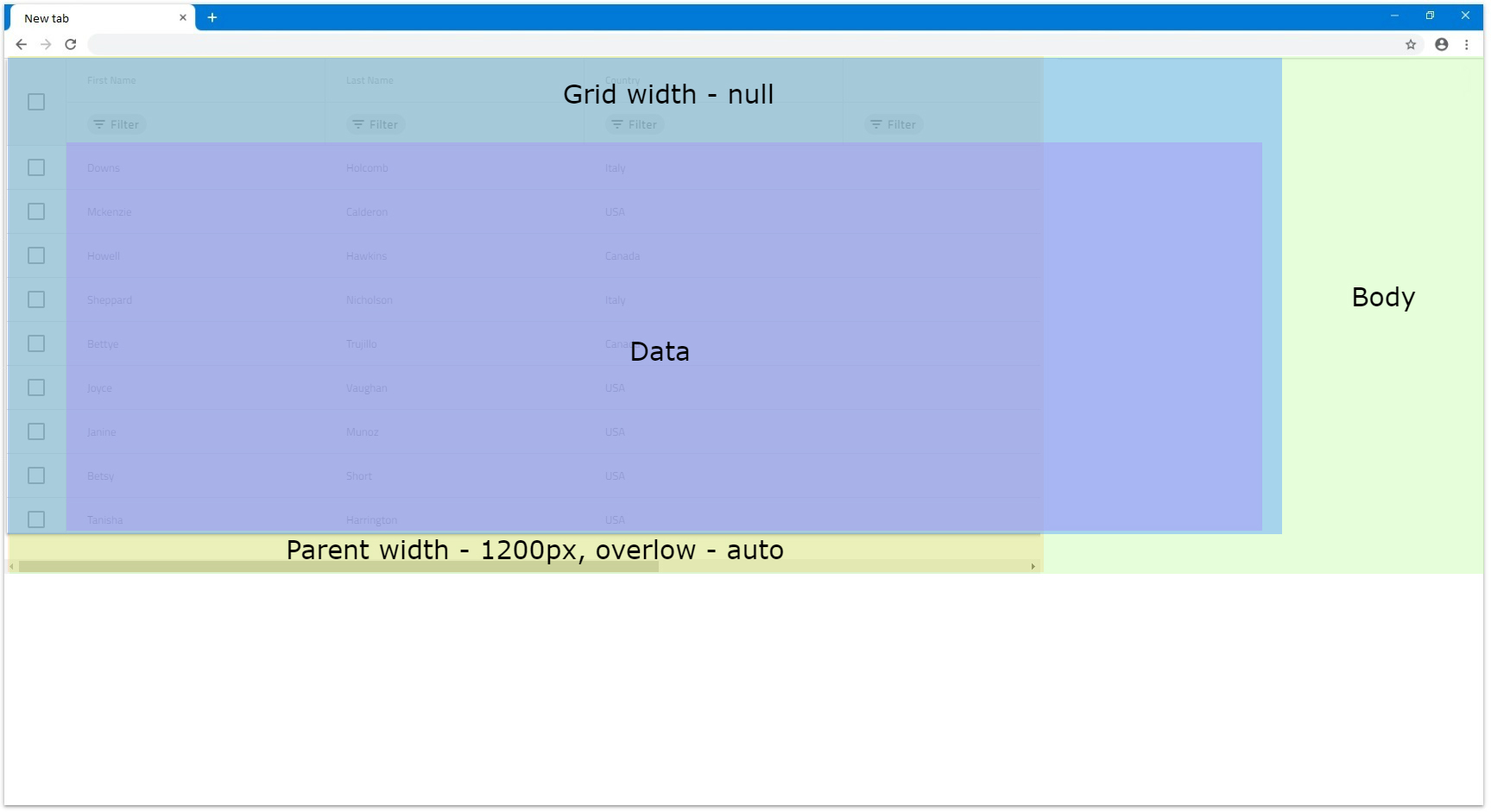
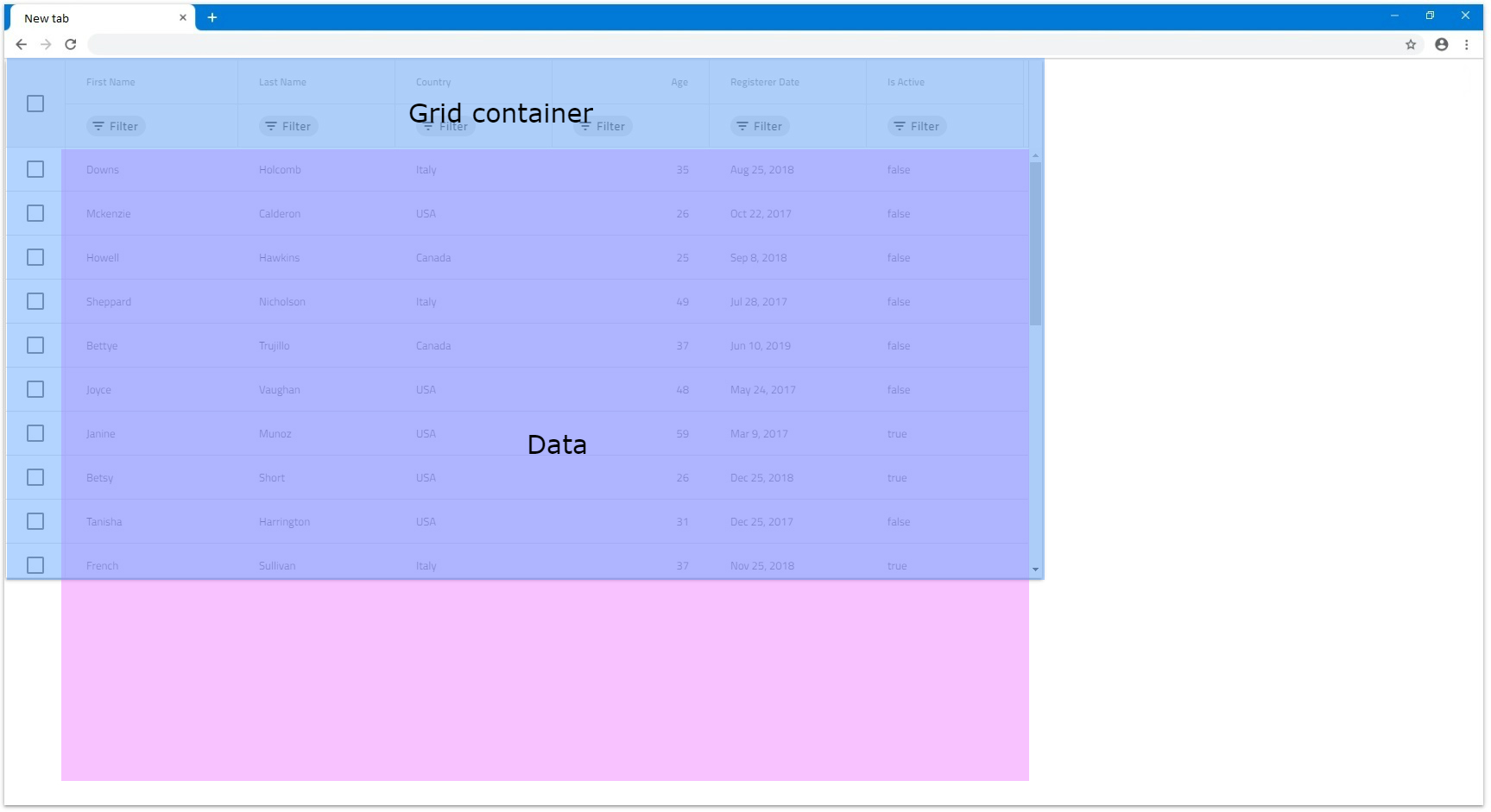
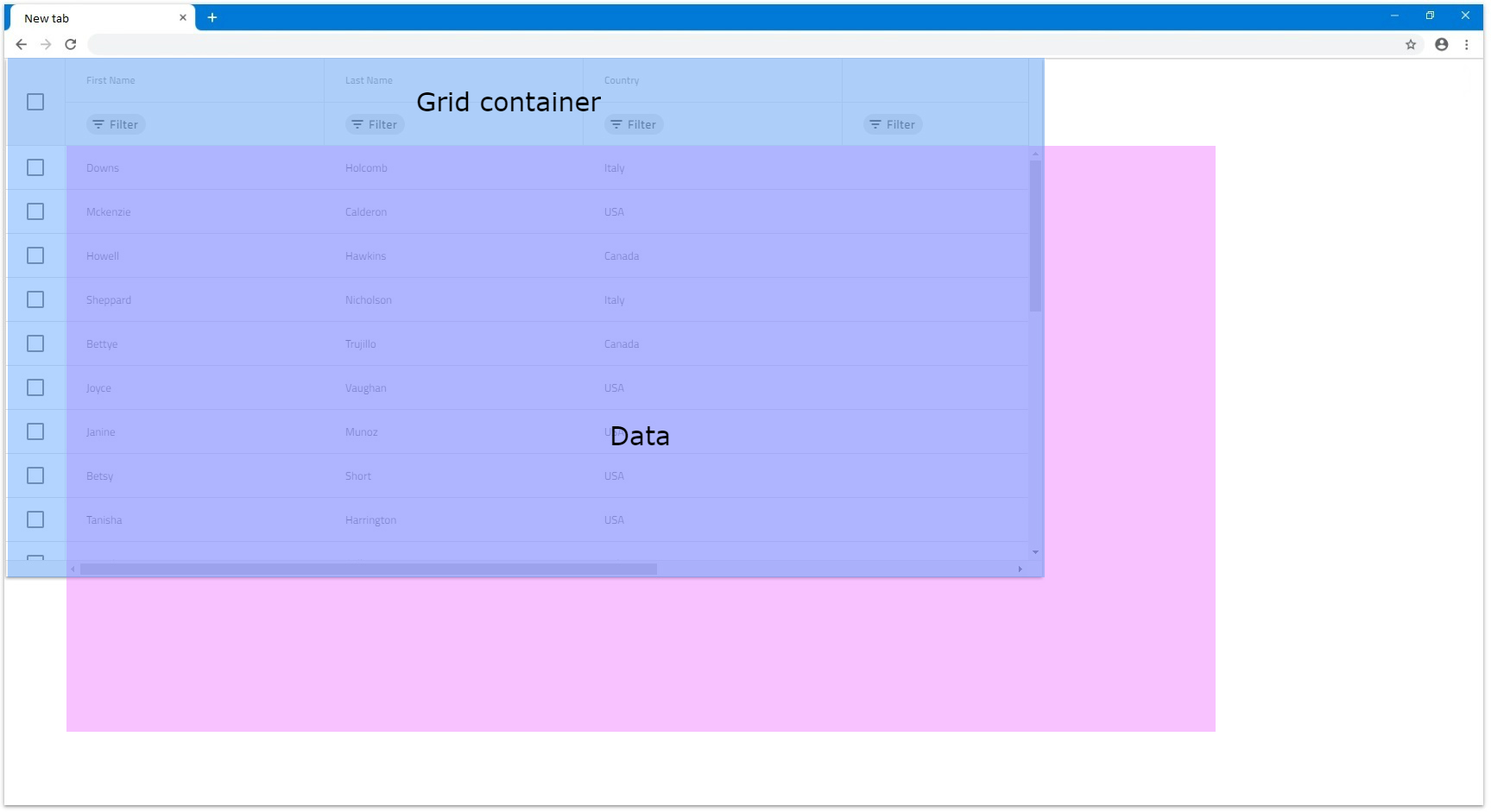
- Se a grade tiver um elemento pai de qualquer tipo e não tiver nenhum estouro definido, ela ainda renderizará todas as colunas visíveis. Caso contrário, se o elemento pai tiver estouro
autoouscroll, uma barra de rolagem para esse elemento pai será renderizada nativamente. O pai tem uma altura maior para facilitar a visualização no exemplo a seguir.

[!Note] Due to this behavior, if the grid data contains too many columns, it might have significant impact on the browser performance, since all columns would be rendered without virtualization.
Pixels
Quando a IgrHierarchicalGrid entrada width for definida como pixels, ela definirá todo o tamanho da grade para esse valor e será estática. Ele não reagirá a nenhum redimensionamento ou alteração do navegador no DOM, embora esse não seja o caso do conteúdo da grade:
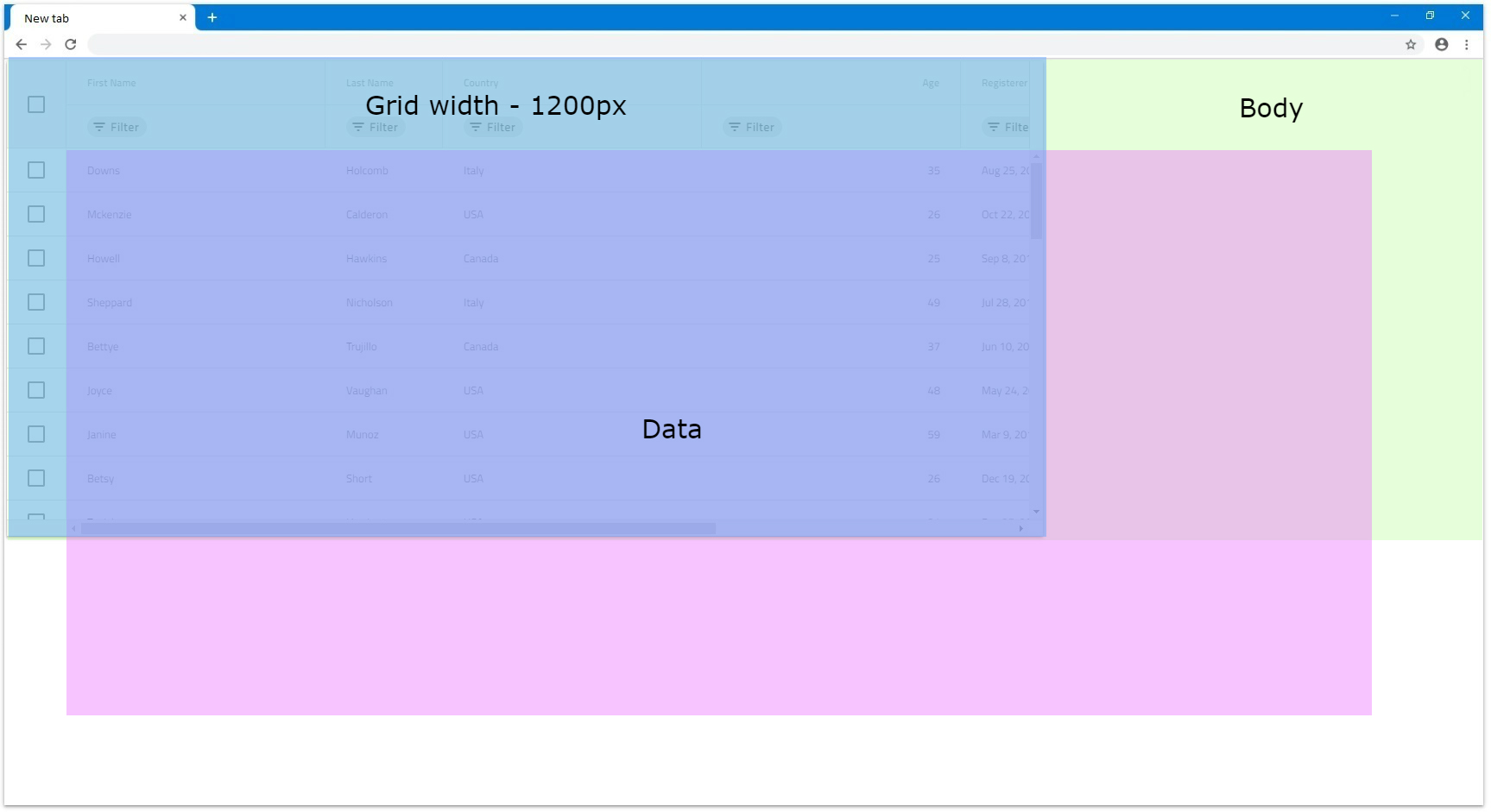
- Quando a largura é definida em pixels para que a grade renderize a barra de rolagem horizontal, sua largura de conteúdo precisa exceder a grade
widthespecificada. Vamos, por exemplo, ter a largura combinada das colunas excedida1200px. Neste caso, uma barra de rolagem horizontal será renderizada.

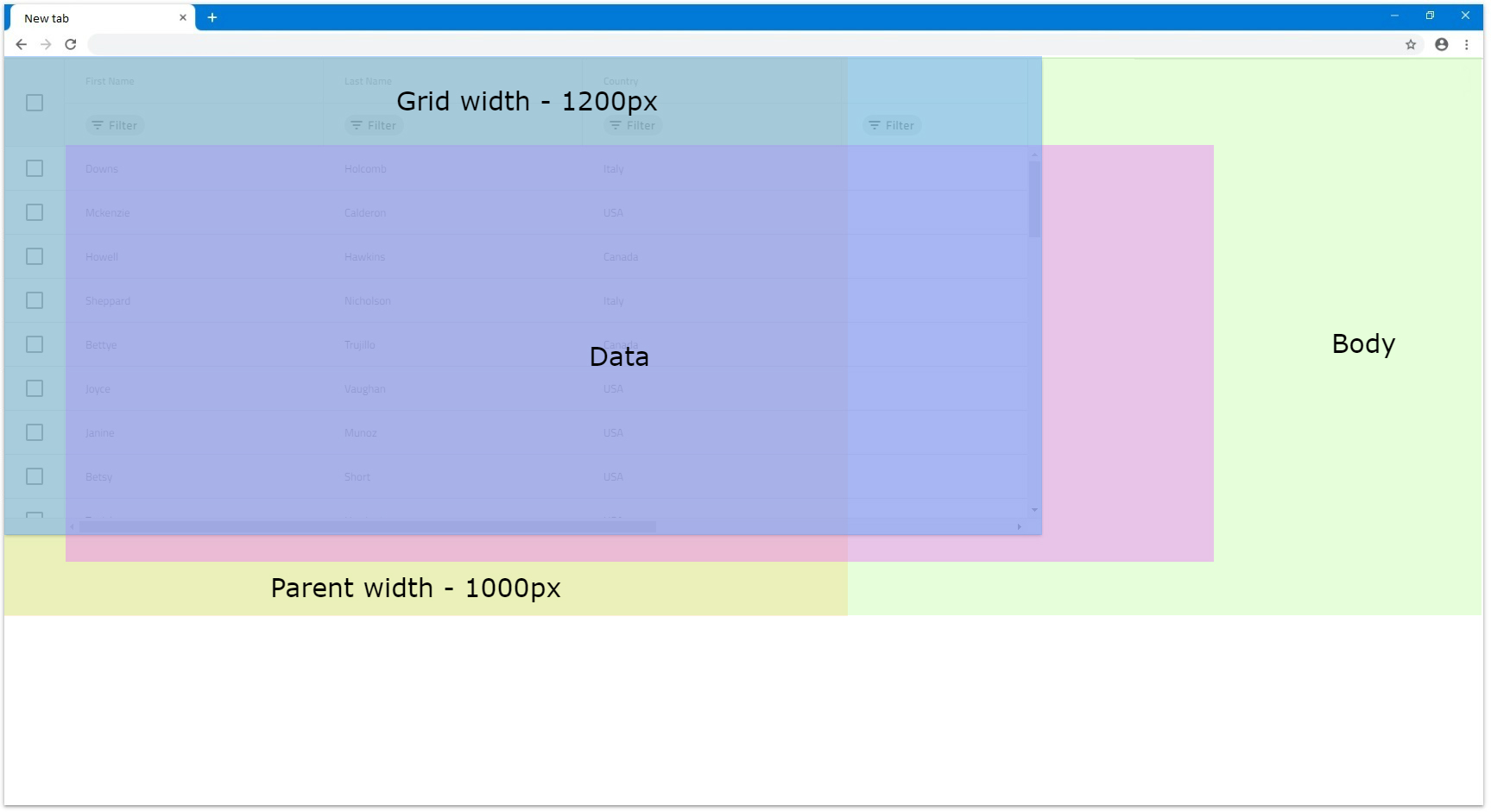
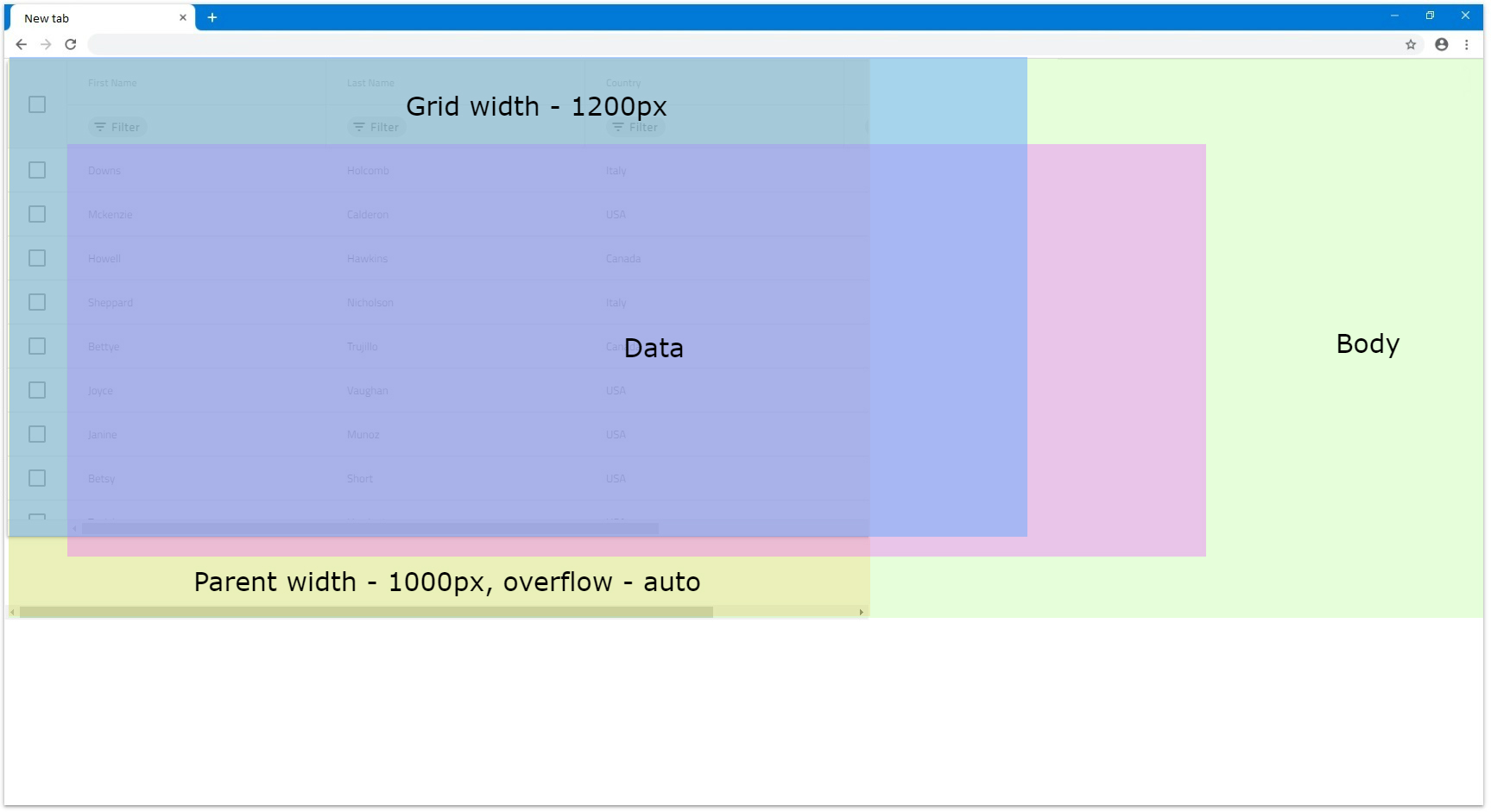
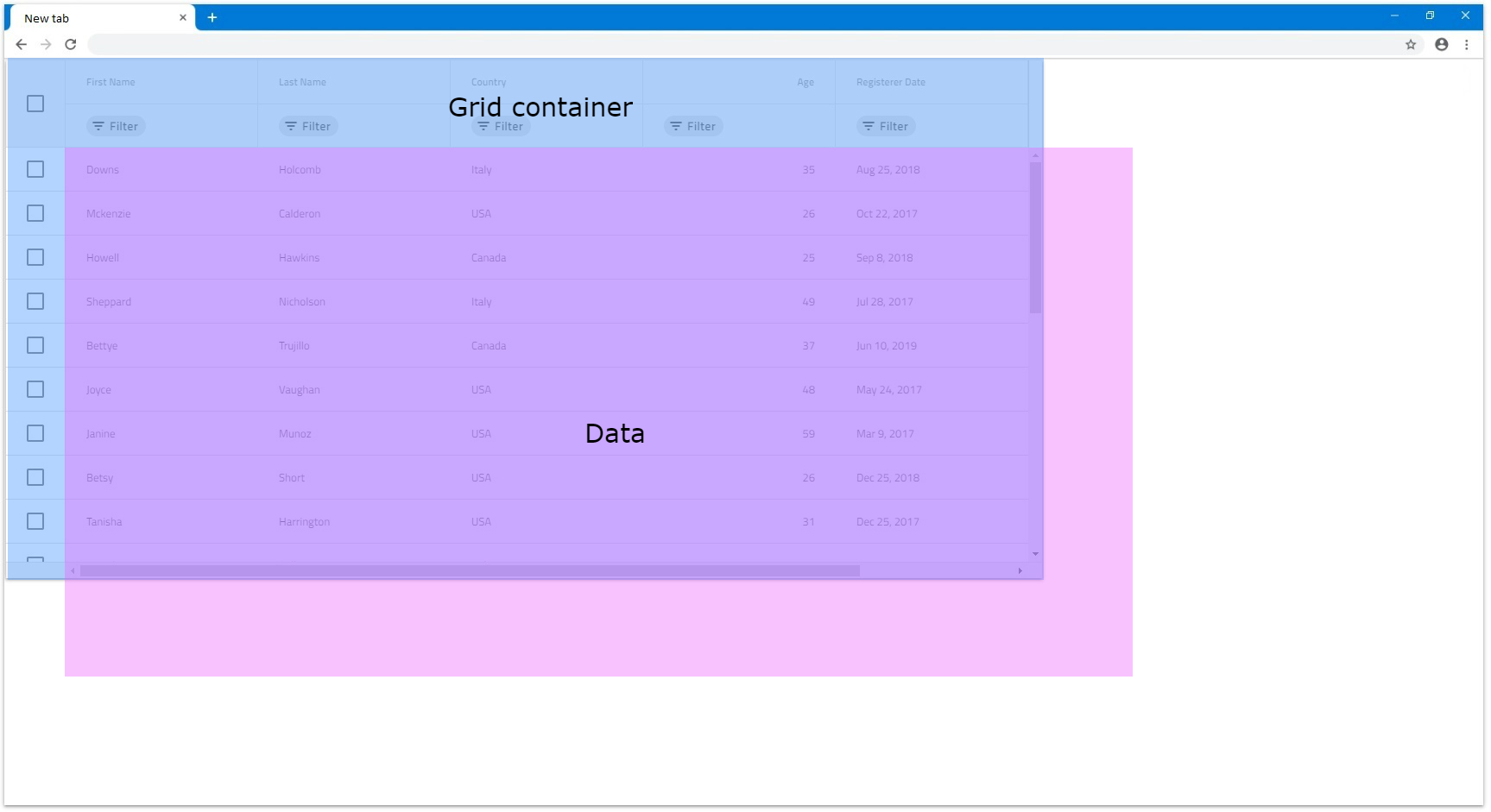
- Para cenários em que a grade tem um elemento pai, depende do estilo pai se ele renderizará a barra de rolagem ou não. Tudo o mais relacionado à própria rede ainda é mantido. Se a largura do elemento pai for menor que a largura da grade e tiver o estilo de estouro definido como ou
scroll, ele renderizará aautobarra de rolagem nativamente. Por exemplo, se o pai tiverwidthdefinido como1000pxe oIgrHierarchicalGridwidthfor parado1200px, ele será semelhante às seguintes ilustrações:


Percentages
Quando o width of the IgrHierarchicalGrid for definido como porcentagens, ele dimensionará a grade de acordo com a largura do elemento pai. Se o elemento pai não tiver largura especificada, o IgrHierarchicalGrid tamanho será relativo à janela do navegador.
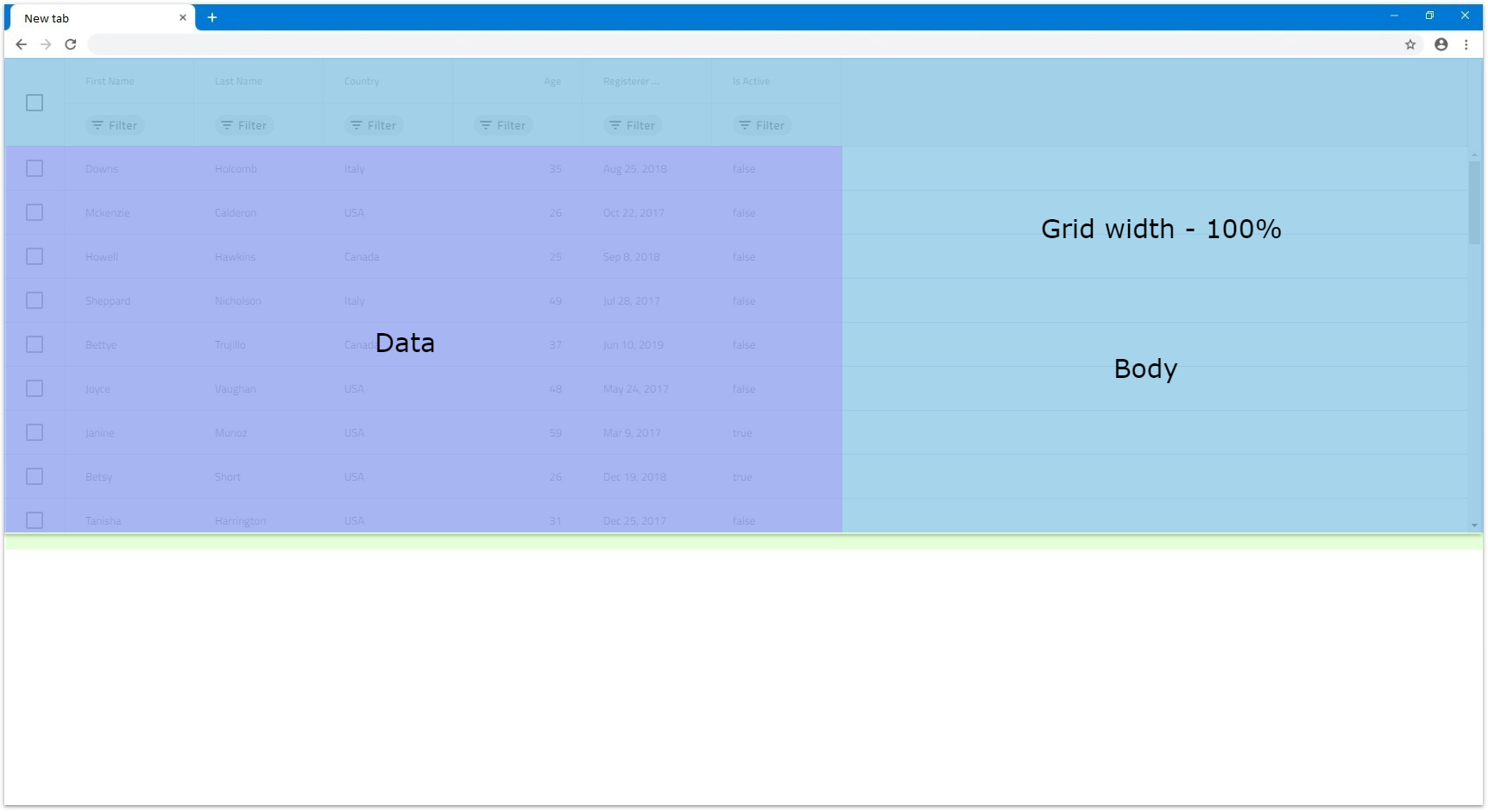
- Por exemplo, se definirmos a entrada da grade
widthcomo100%e não houver nenhum elemento pai, ela preencherá 100% da largura disponível da janela do navegador. Se for redimensionado, a grade também será redimensionada de acordo.

- Se definirmos a largura da grade como
100%e houver um elemento pai com largura específica de, isso significará que a grade será dimensionada1200pxem relação a esse elemento e sua largura final será1200px.

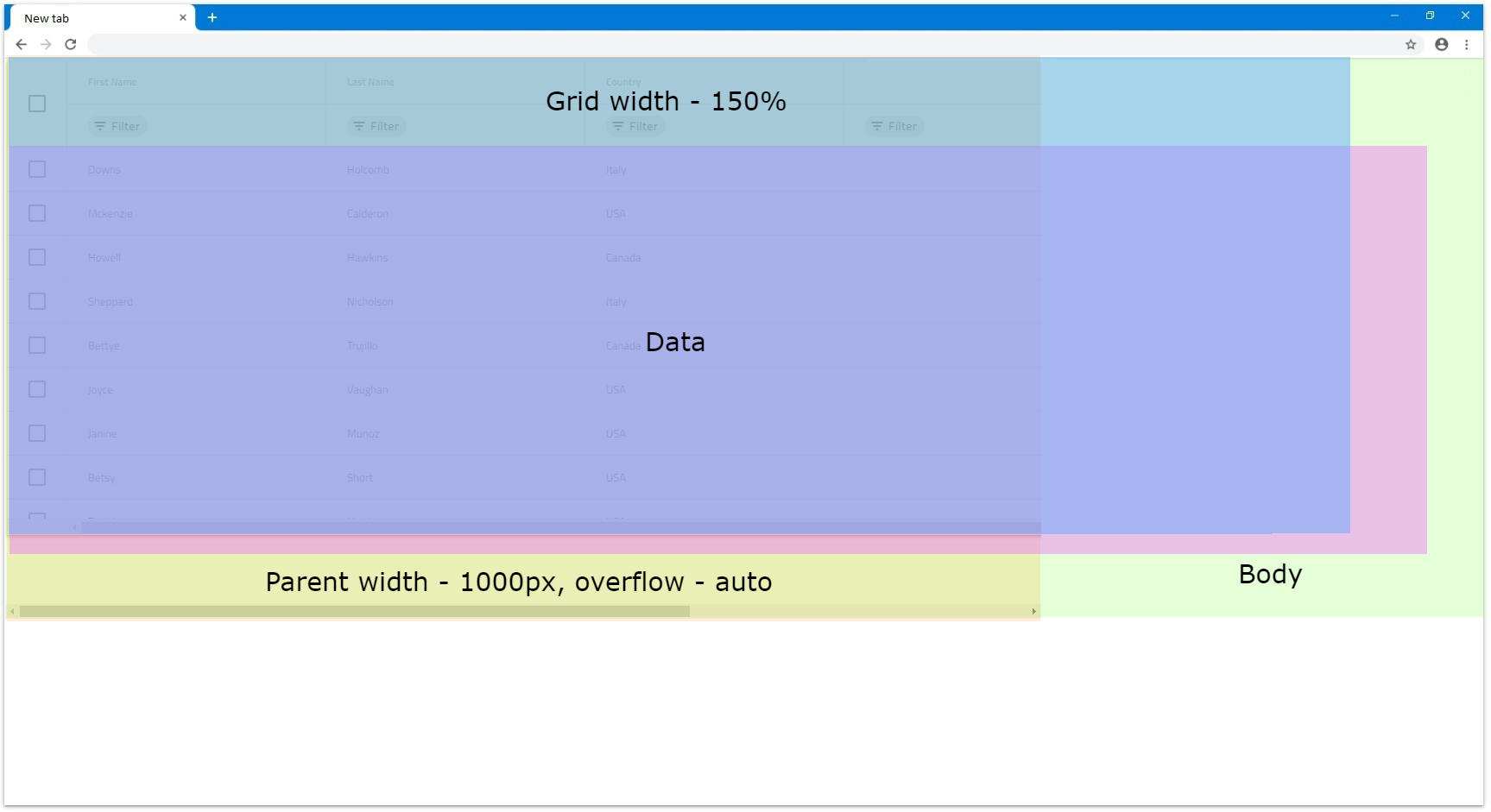
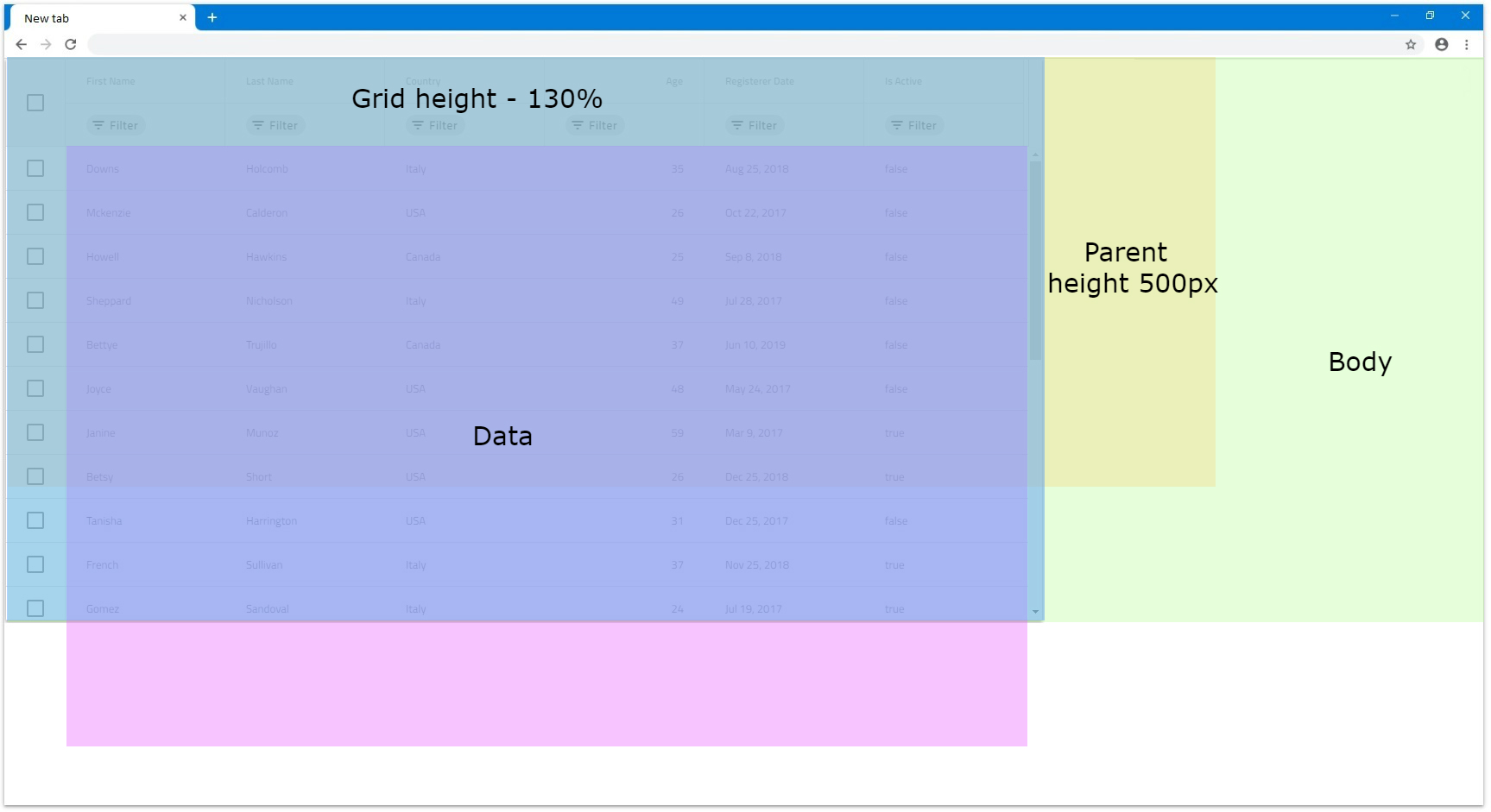
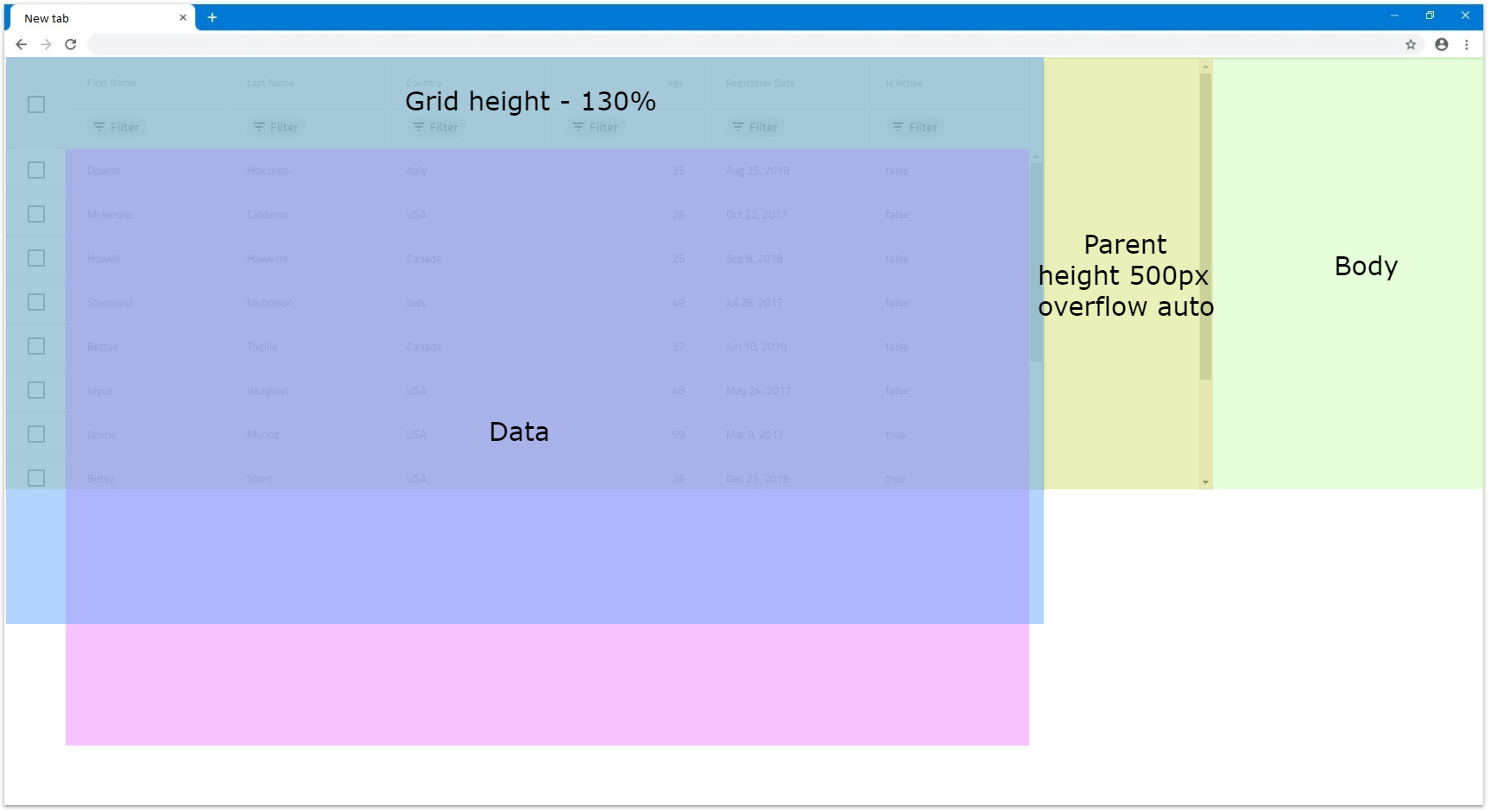
- Se tivermos um elemento pai com
widthde1000pxe ter a gradewidthdefinido como150%, a largura da grade calculada será1500px. Nesse caso, a grade ainda ficará totalmente visível, mas se definirmosoverflow: autodo pai, esse pai renderizará a barra de rolagem por conta própria.


React Hierarchical Grid Height
Por padrão, se nenhuma altura for definida para o IgrHierarchicalGrid, ela será definida como 100%. Você pode verificar como a grade reage dependendo da estrutura do DOM na Percentages seção.
[!Note] Setting manually the
heightstyle of theIgrHierarchicalGriditself will result in an unexpected behavior.
Null
O IgrHierarchicalGrid height input pode aceitar null value, que quando definido, exibe todas as linhas sem barra de rolagem, não importa quantas sejam. Nesse caso, não há virtualização vertical, pois a grade renderiza todas as linhas de qualquer maneira.
- Se tivermos dados com 14 linhas, neste caso, a grade renderizará todas as 14 e dimensionará a grade para que todas fiquem visíveis sem nenhum espaço vazio dentro da grade.

- Se tivermos 24 linhas, a grade ainda renderizará todas as linhas, mas como são muitas, elas excedem os limites do navegador. É por isso que o próprio navegador renderizará a barra de rolagem vertical por padrão para que o usuário possa rolar para baixo até o restante das linhas.

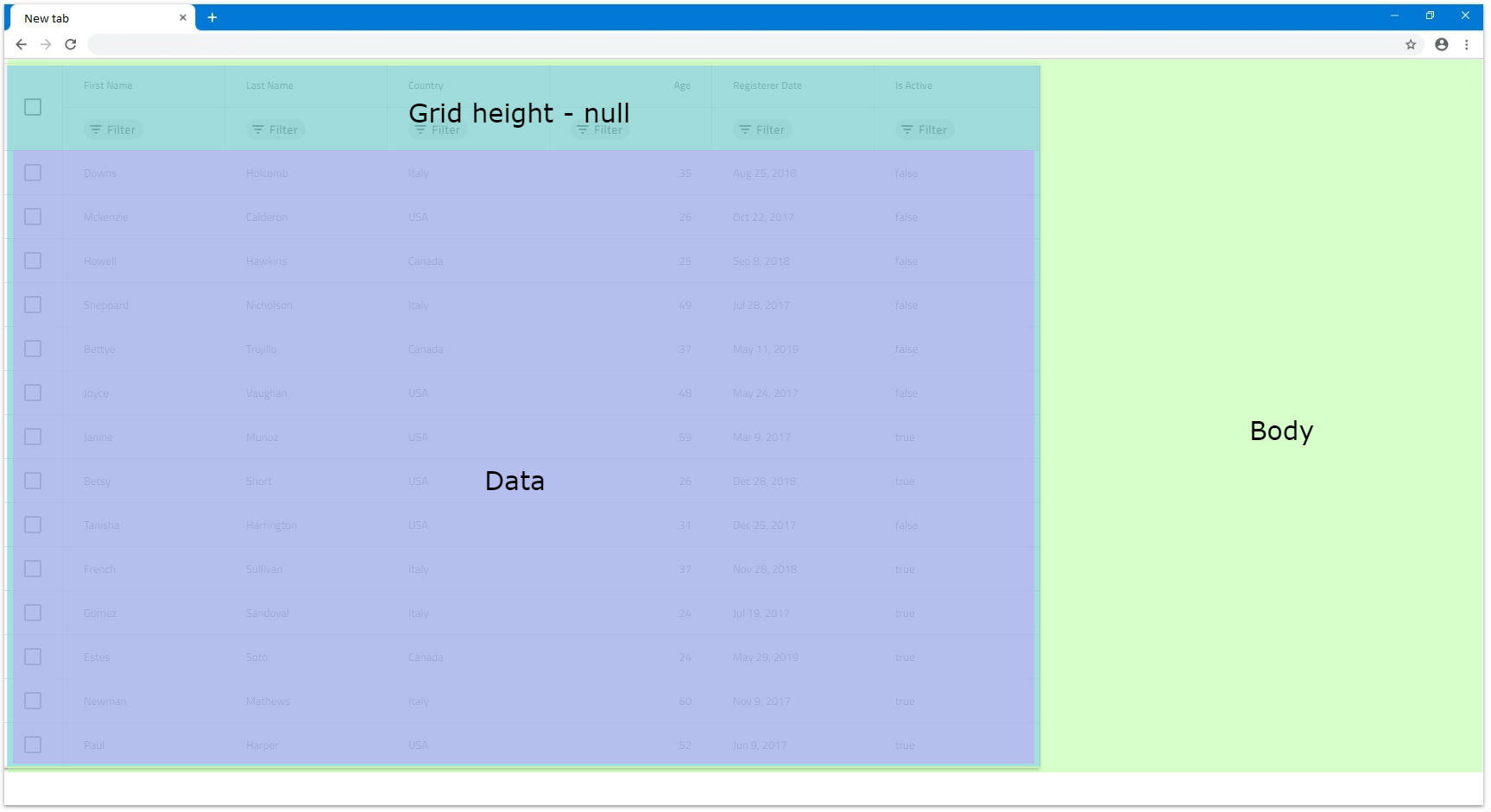
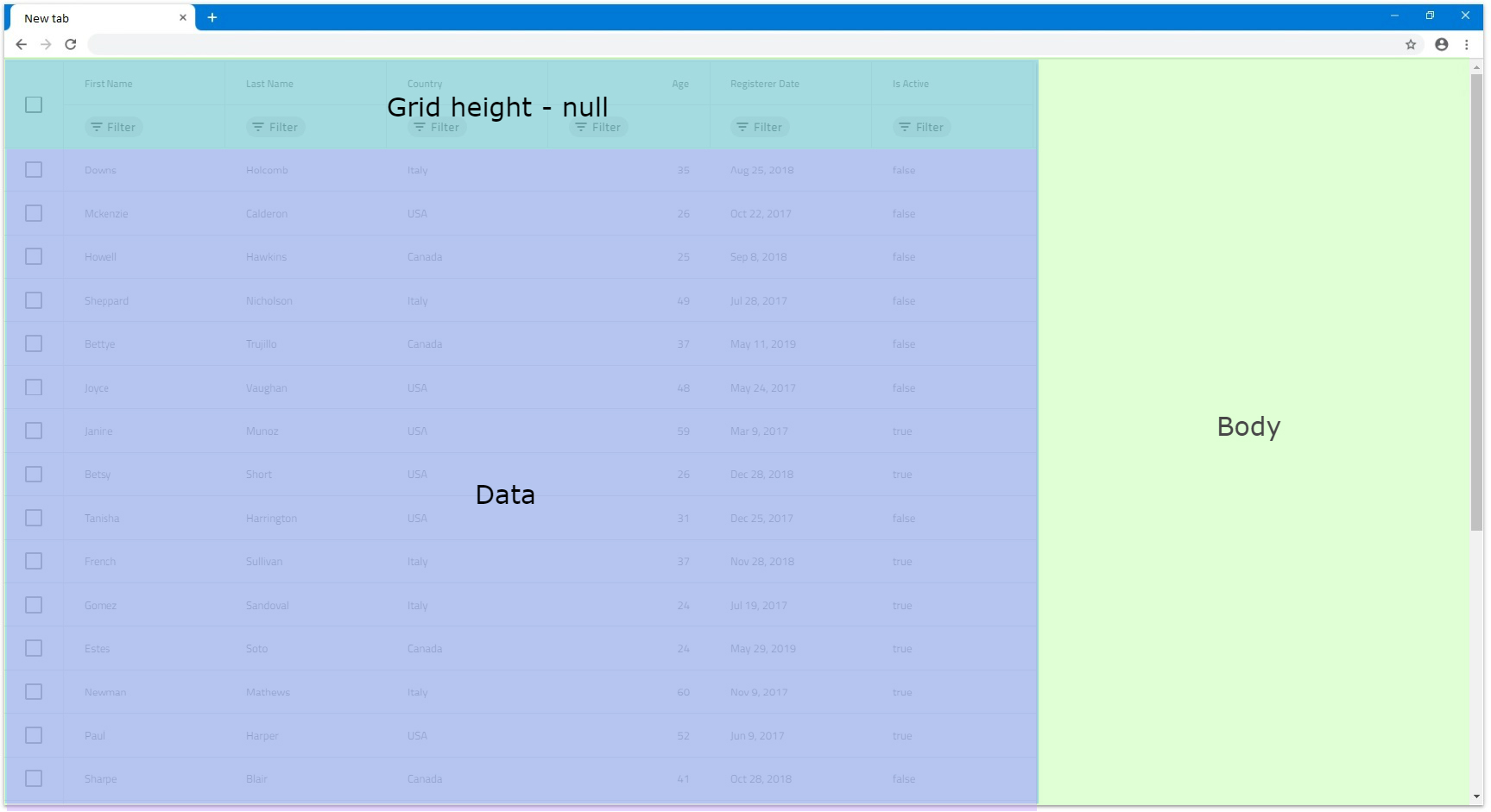
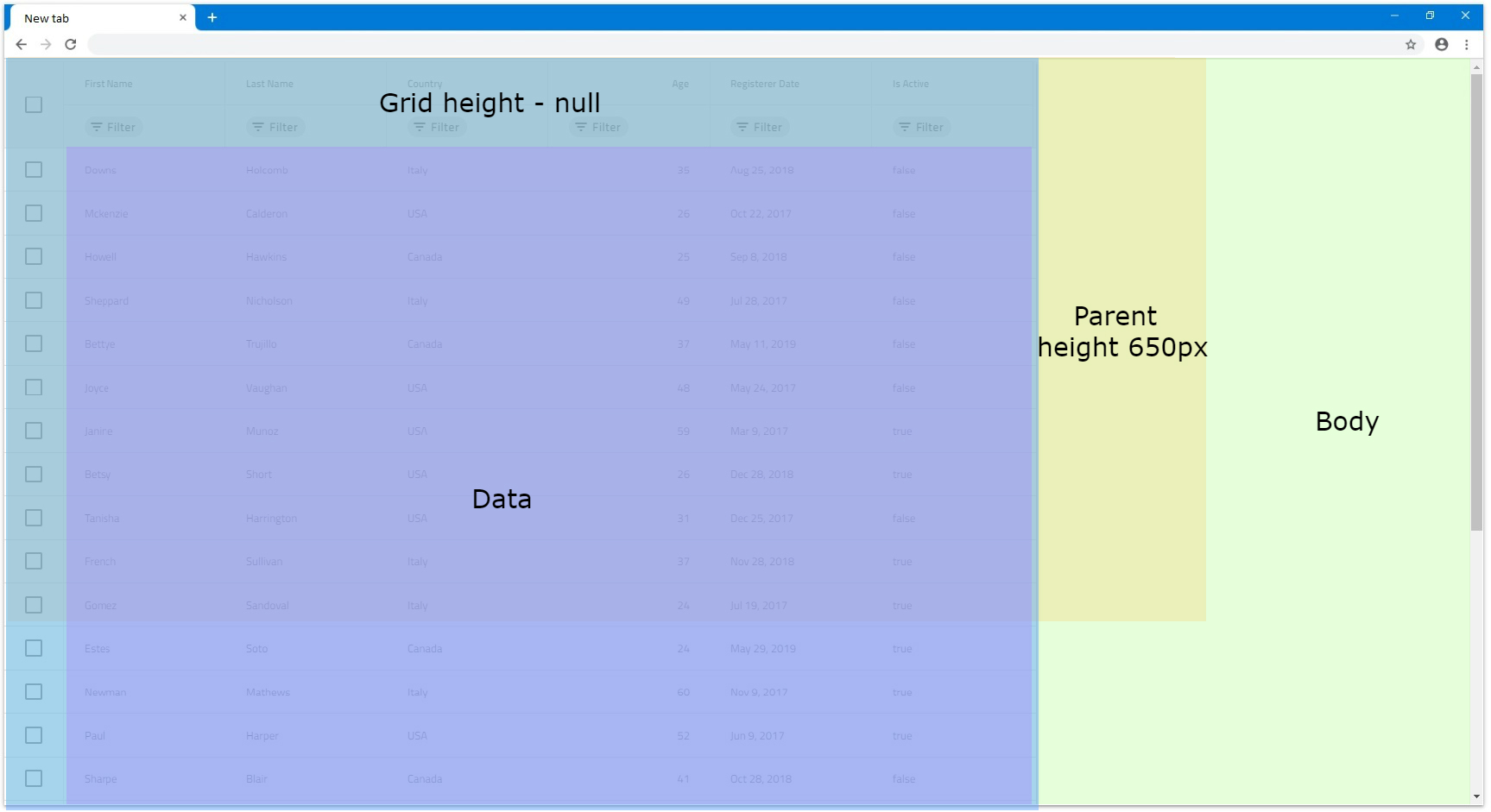
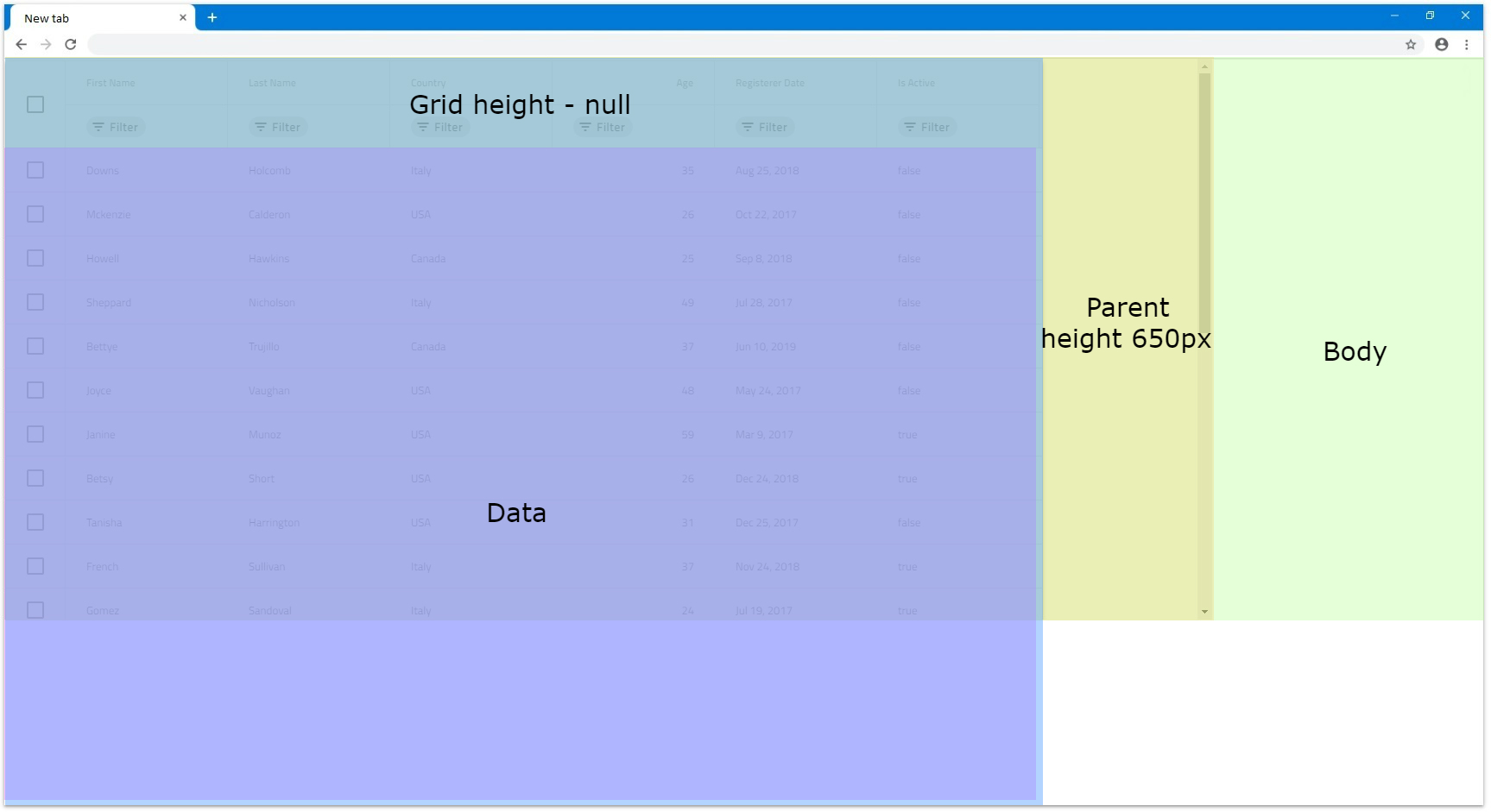
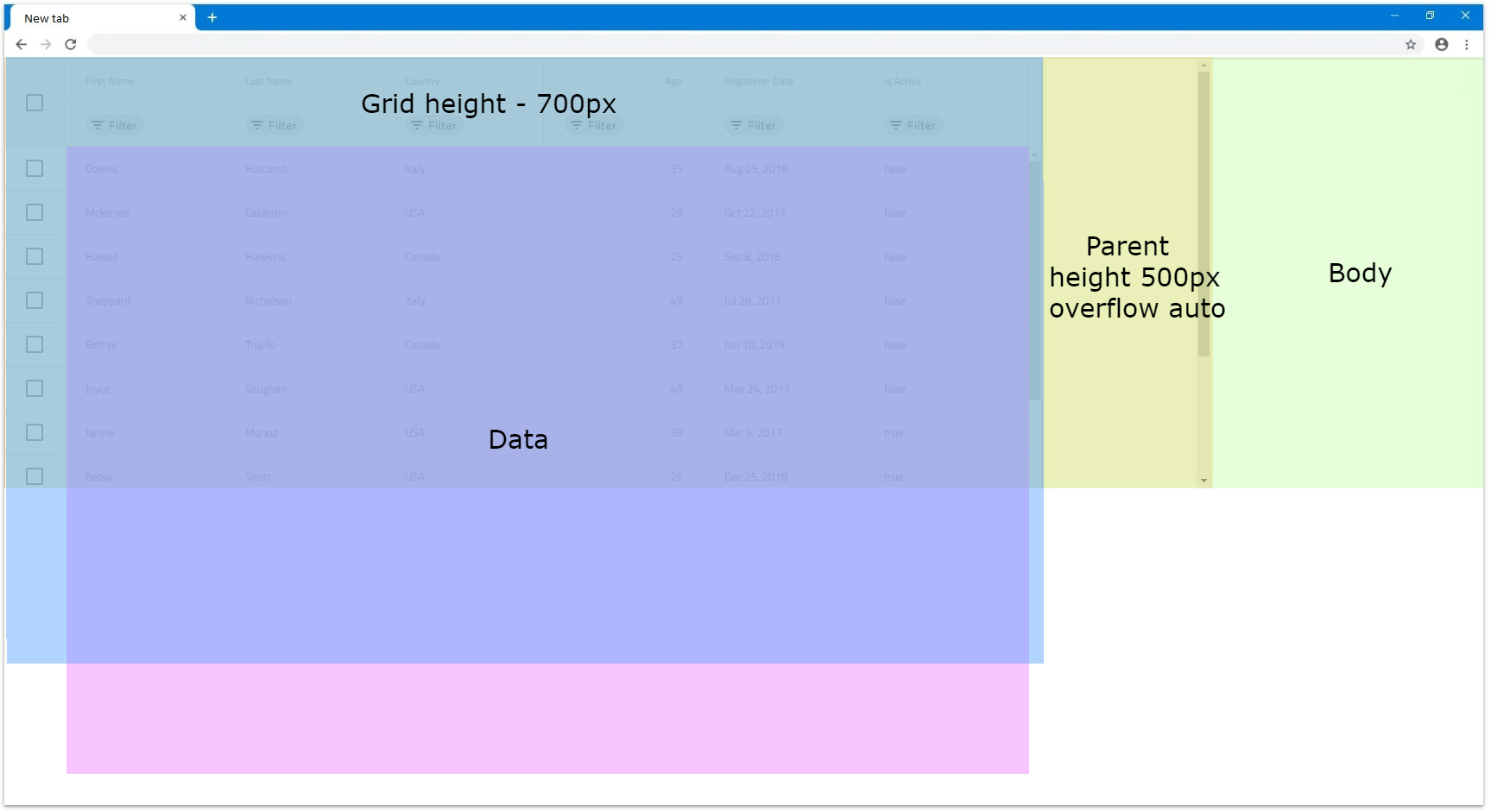
- Se houver um elemento pai com definido
height, a grade ainda renderizará todas as linhas e não será afetada. Digamos que o pai tenhaheightde650px. Se tiveroverflowdefinido comoautoouscroll, ele renderizará uma barra de rolagem vertical, mas a grade ainda não será afetada:


[!Note] Due to this behavior, if the grid data contains too many rows, it might have significant impact on the browser performance, since all rows would be rendered without virtualization.
Pixels
Definir o IgrHierarchicalGrid height em pixels é mais simples, pois a grade será dimensionada para esse tamanho específico em todas as ocasiões, da mesma forma que width é definida em pixels.
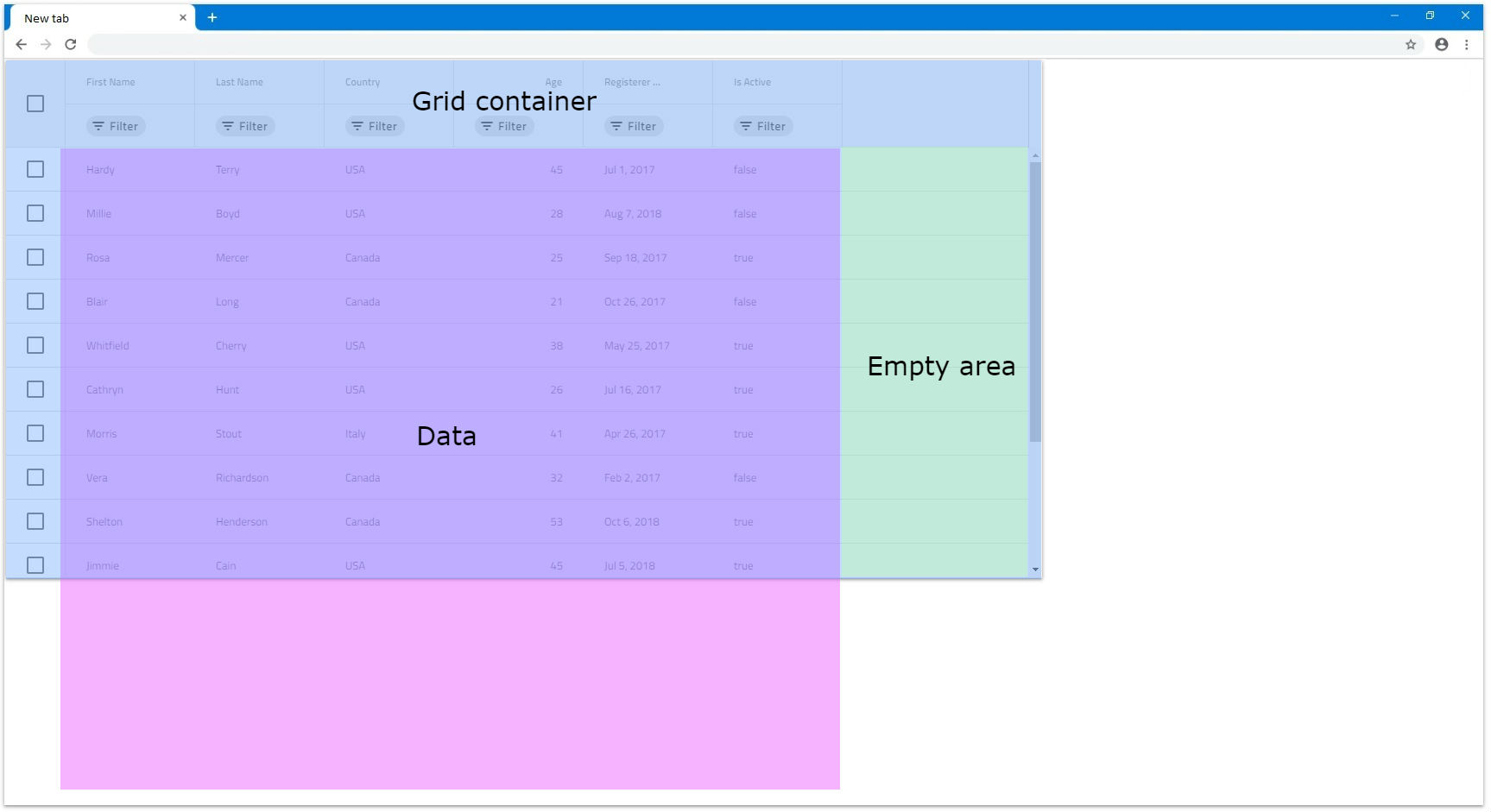
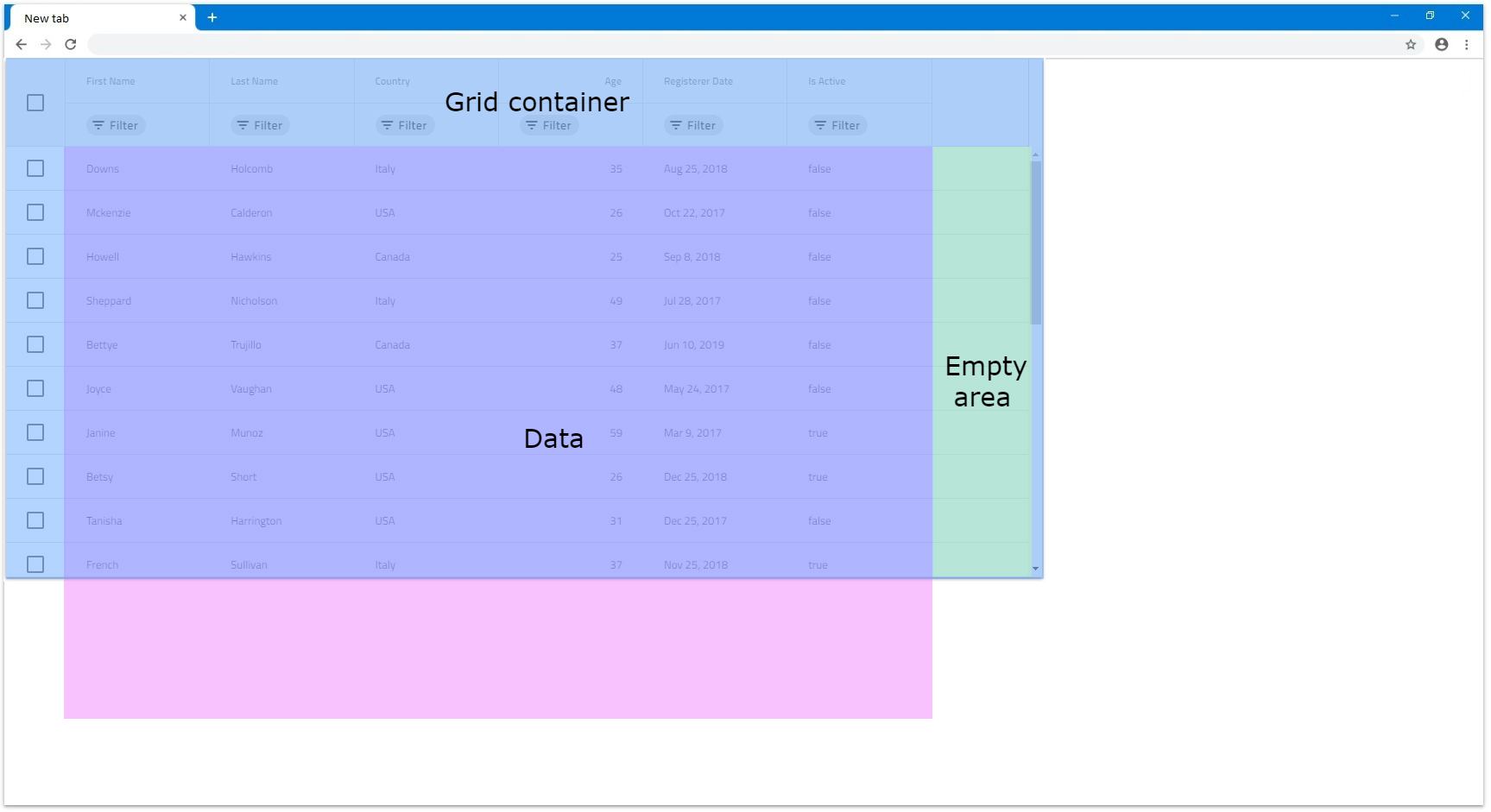
- Se definirmos, por exemplo, a altura
500pxcom 4 linhas para nossos dados, a grade ficará nesse tamanho e, como 4 linhas não são suficientes para preencher a área visível, espera-se que tenha alguma área vazia.

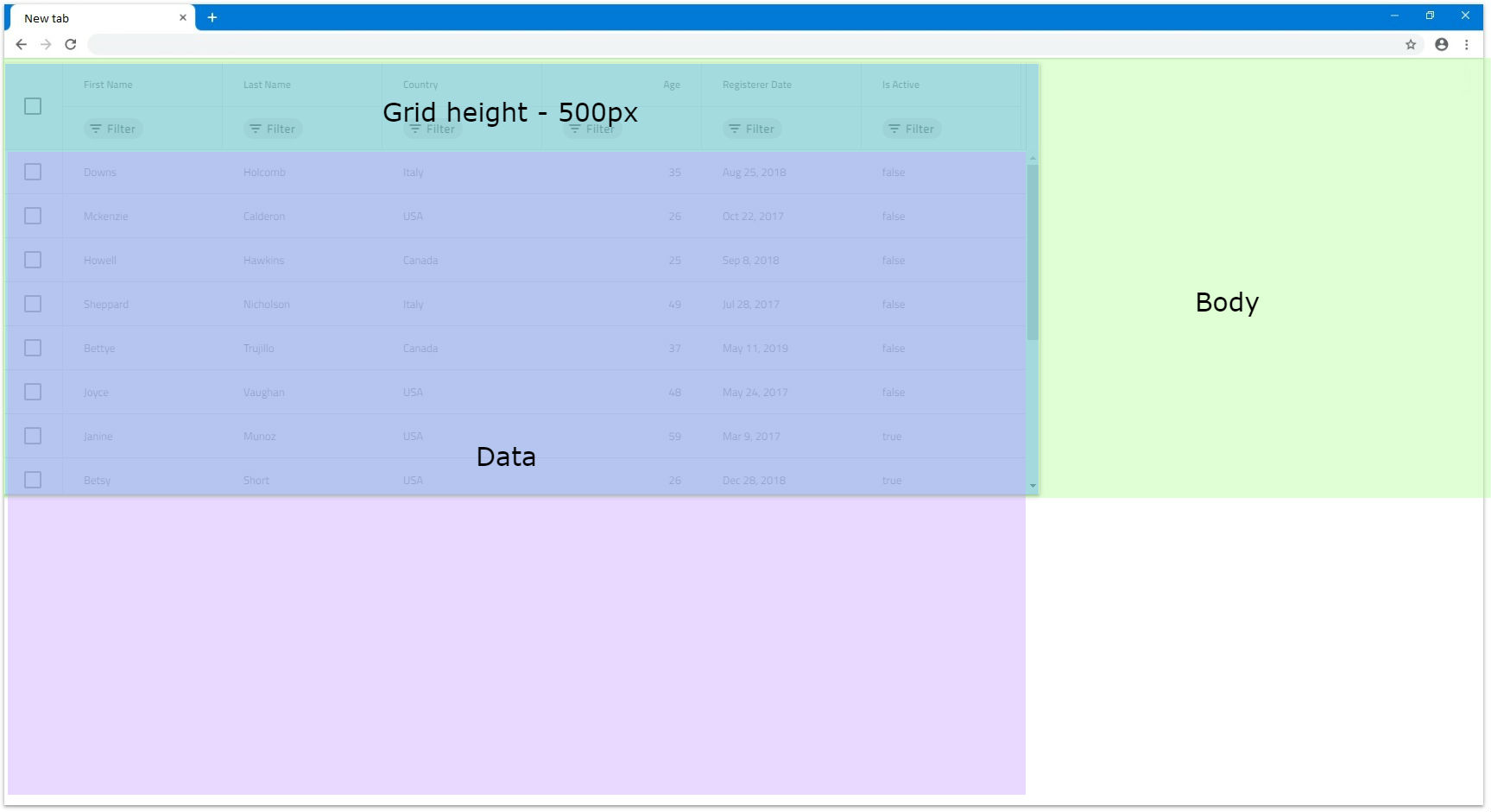
- Se o número de linhas exceder a área visível da grade quando
heightfor definido como pixels, uma barra de rolagem vertical será renderizada. Por exemplo, uma grade com500pxaltura definida e 14 linhas será renderizada da seguinte maneira:

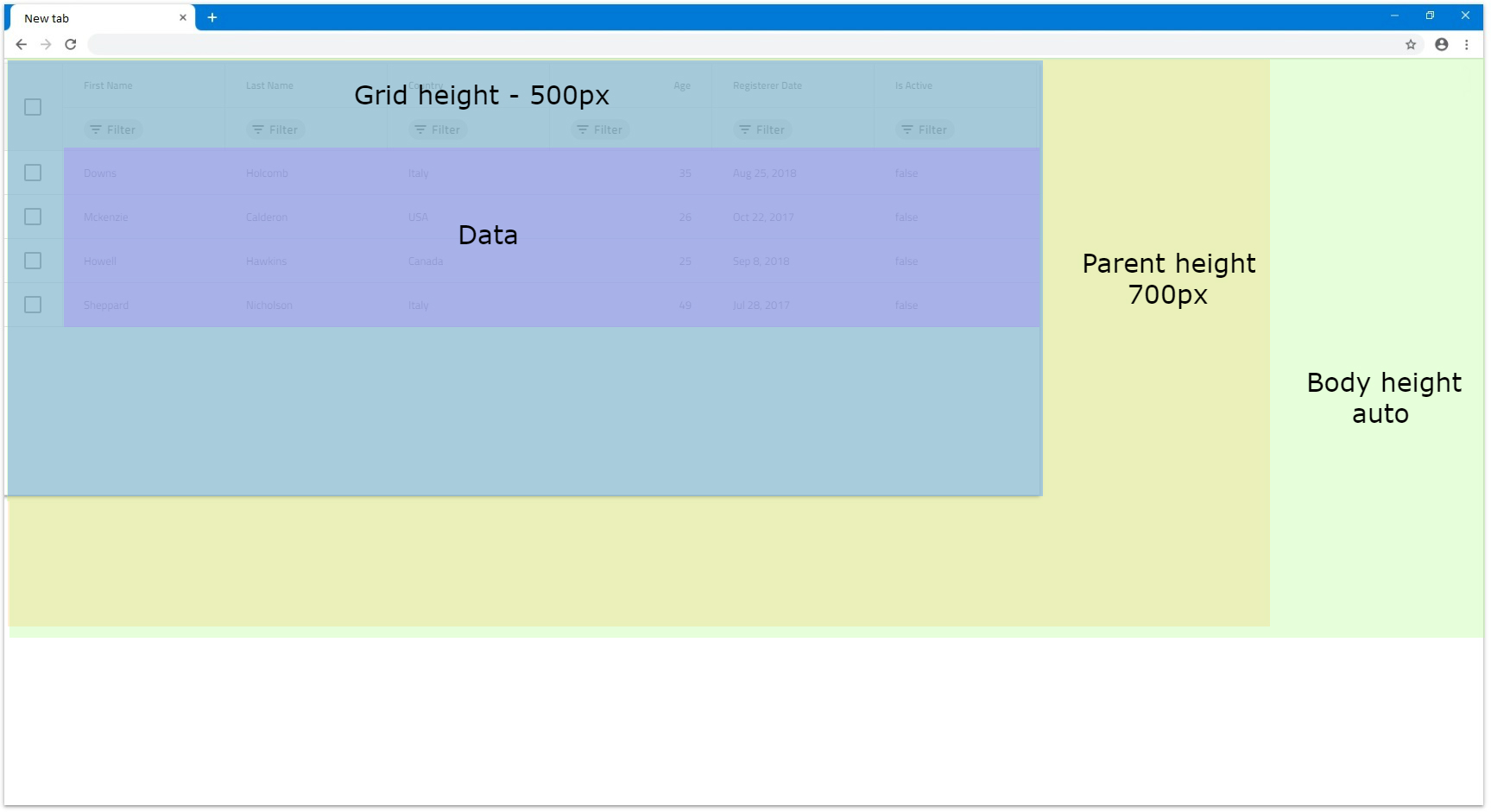
- Se houver um elemento pai com
heightdefinido, a menos que ele tenhaoverflowdefinido comoautoouscroll, a grade ainda estará totalmente visível. Caso contrário, ele renderizará uma barra de rolagem.


Percentages
Quando a height entrada é definida como porcentagens, o IgrHierarchicalGrid tamanho será baseado na altura do elemento pai. Se o elemento pai tiver seu height conjunto em pixels ou porcentagens, a grade será dimensionada em relação ao tamanho do pai.
Quando o elemento pai não tem altura definida, o navegador não atribui altura a ele inicialmente e o dimensiona com base em seus filhos e seu tamanho. É por isso que não há como a grade saber qual altura de base usar para aplicar o dimensionamento percentual com base nela. Por esse motivo, ele renderizará no máximo 10 linhas e, se forem mais linhas, uma barra de rolagem vertical será renderizada. Caso contrário, a grade se ajustará ao número de linhas renderizadas. Examinaremos esse cenário com mais detalhes nos próximos exemplos.
Vamos definir width para 1200px e o elemento pai não ter nenhum tamanho aplicado a ele:
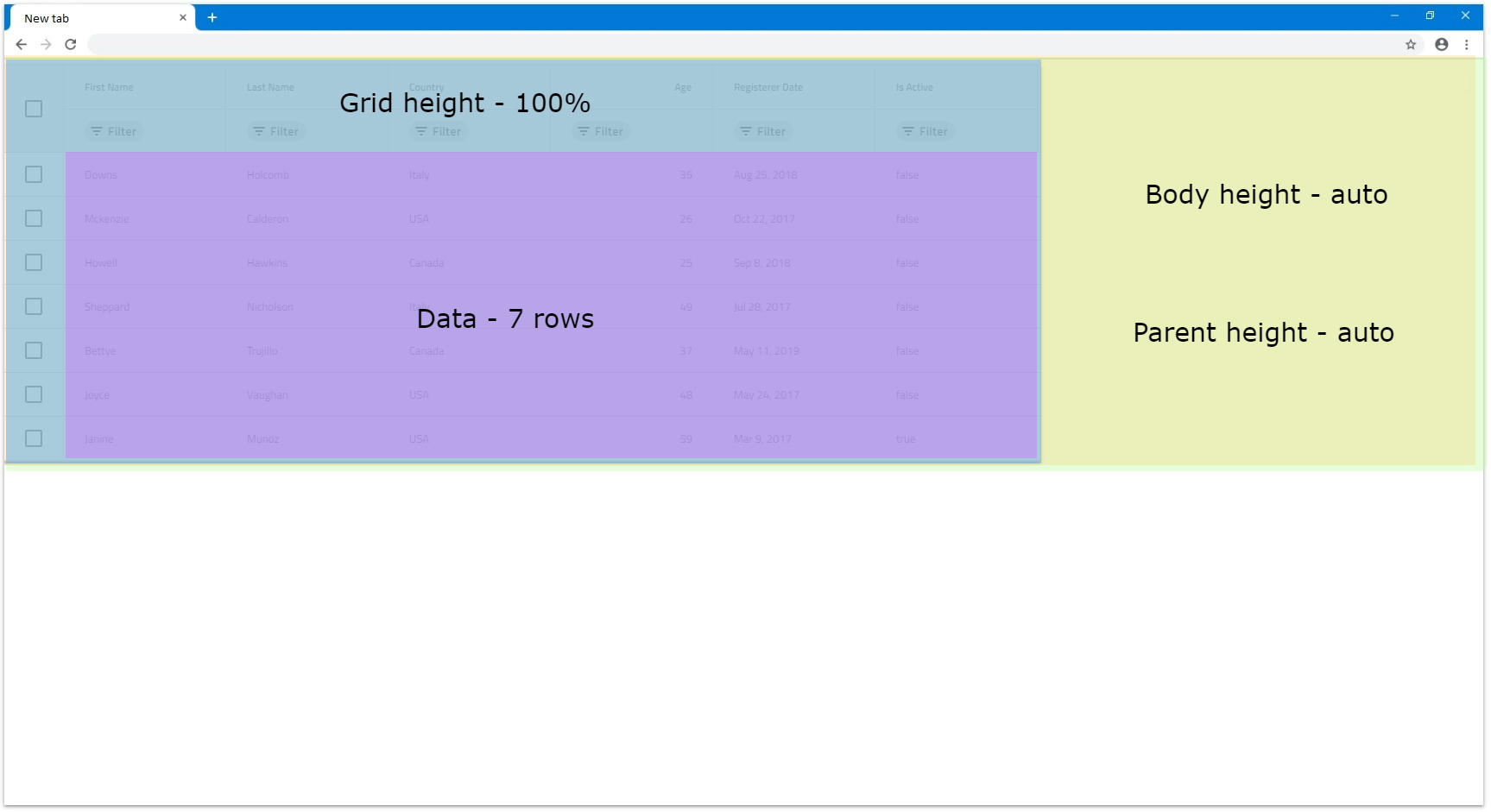
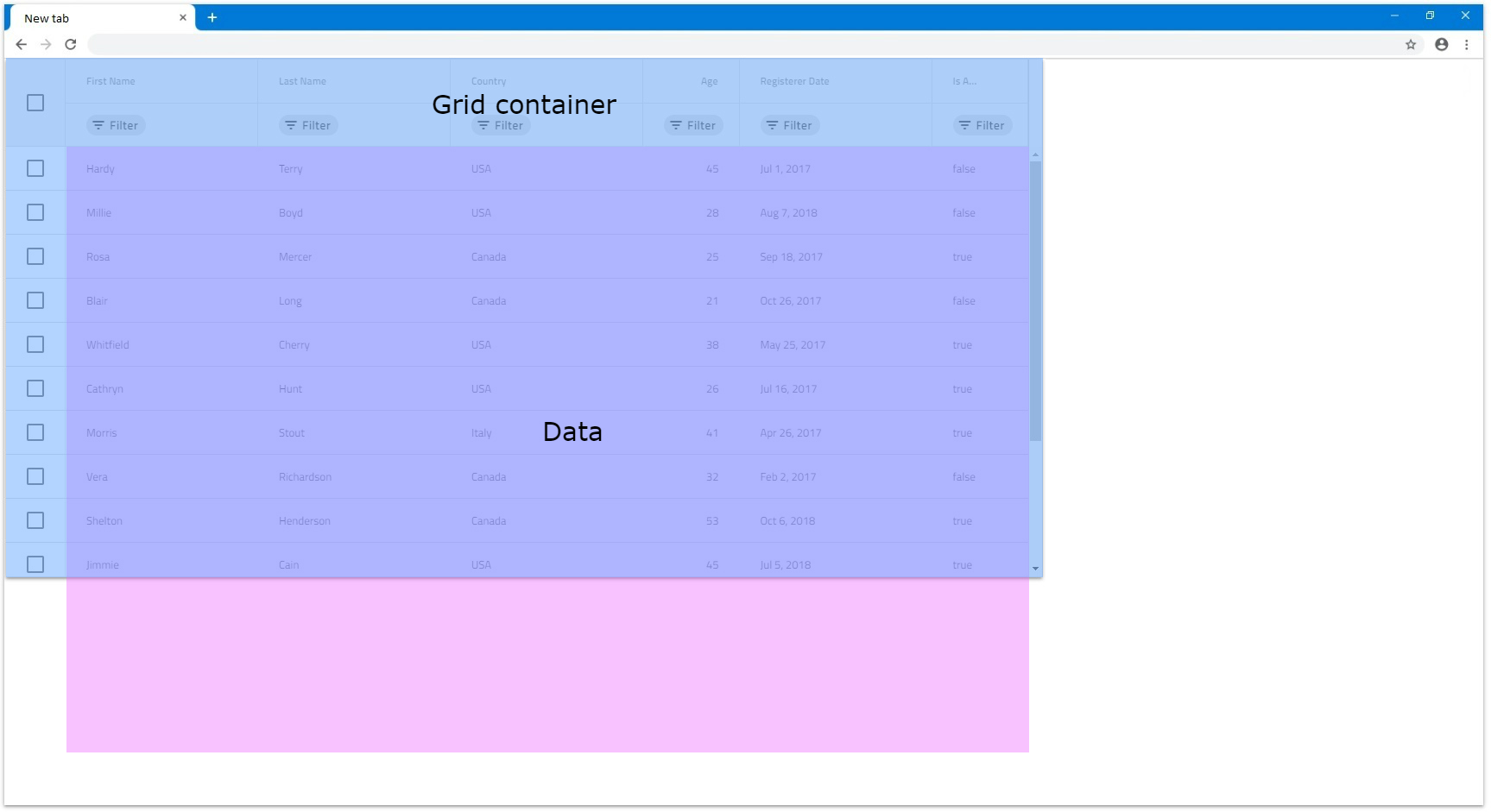
- Se houver menos de 10 linhas, a grade tentará encaixar todas as linhas na área visível sem ter um espaço vazio entre a última linha e a parte inferior da área visível. Por exemplo, vamos ter os dados da grade consistindo em 7 linhas. A grade renderizará todas as 7 linhas sem barra de rolagem vertical e sem espaço vazio dentro da grade.

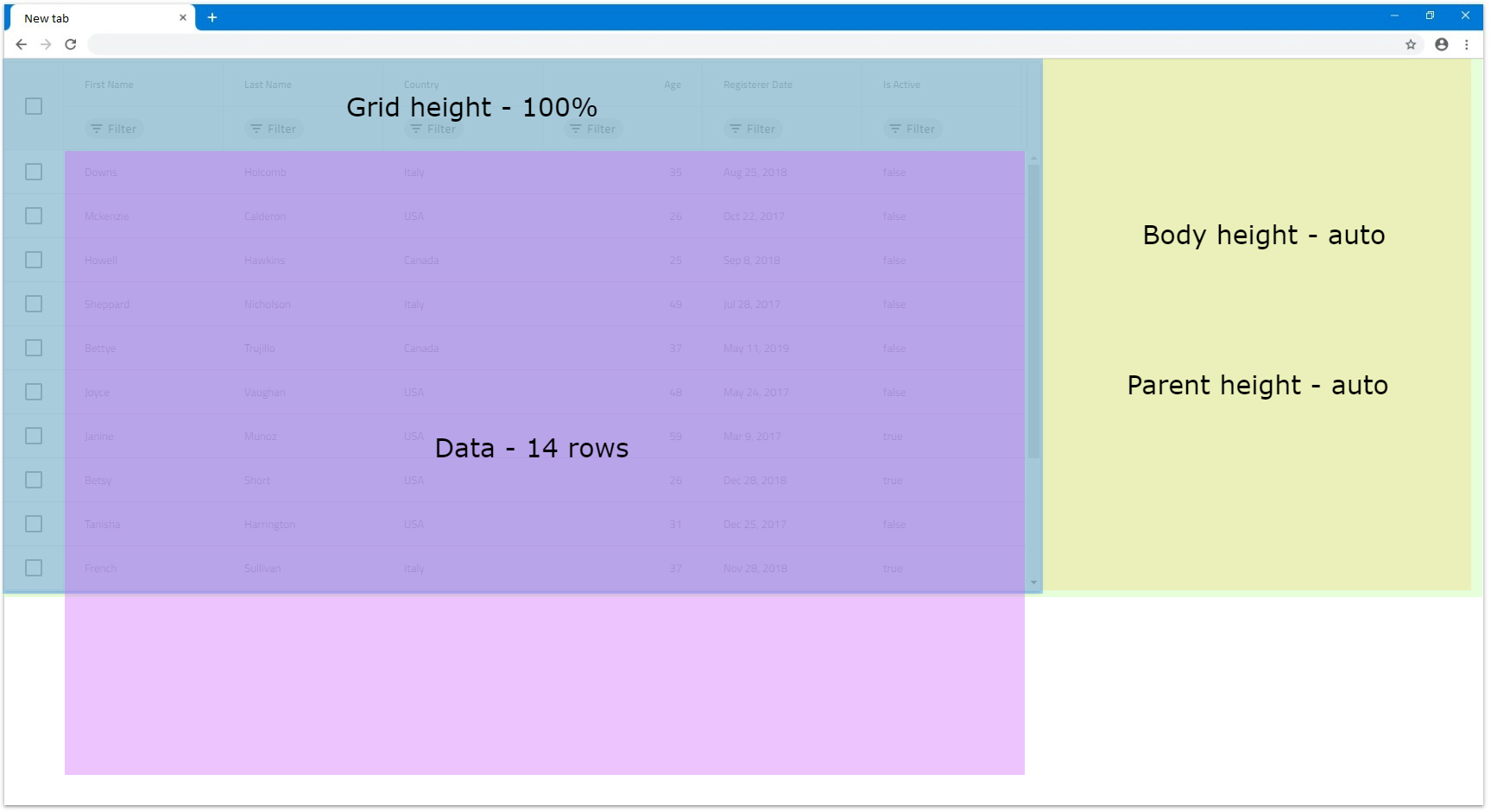
- Se houver mais de 10 linhas, uma barra de rolagem vertical será renderizada para o restante das linhas e apenas 10 linhas poderão ser visíveis a qualquer momento. No próximo exemplo, apenas o número da linha é aumentado para 14.

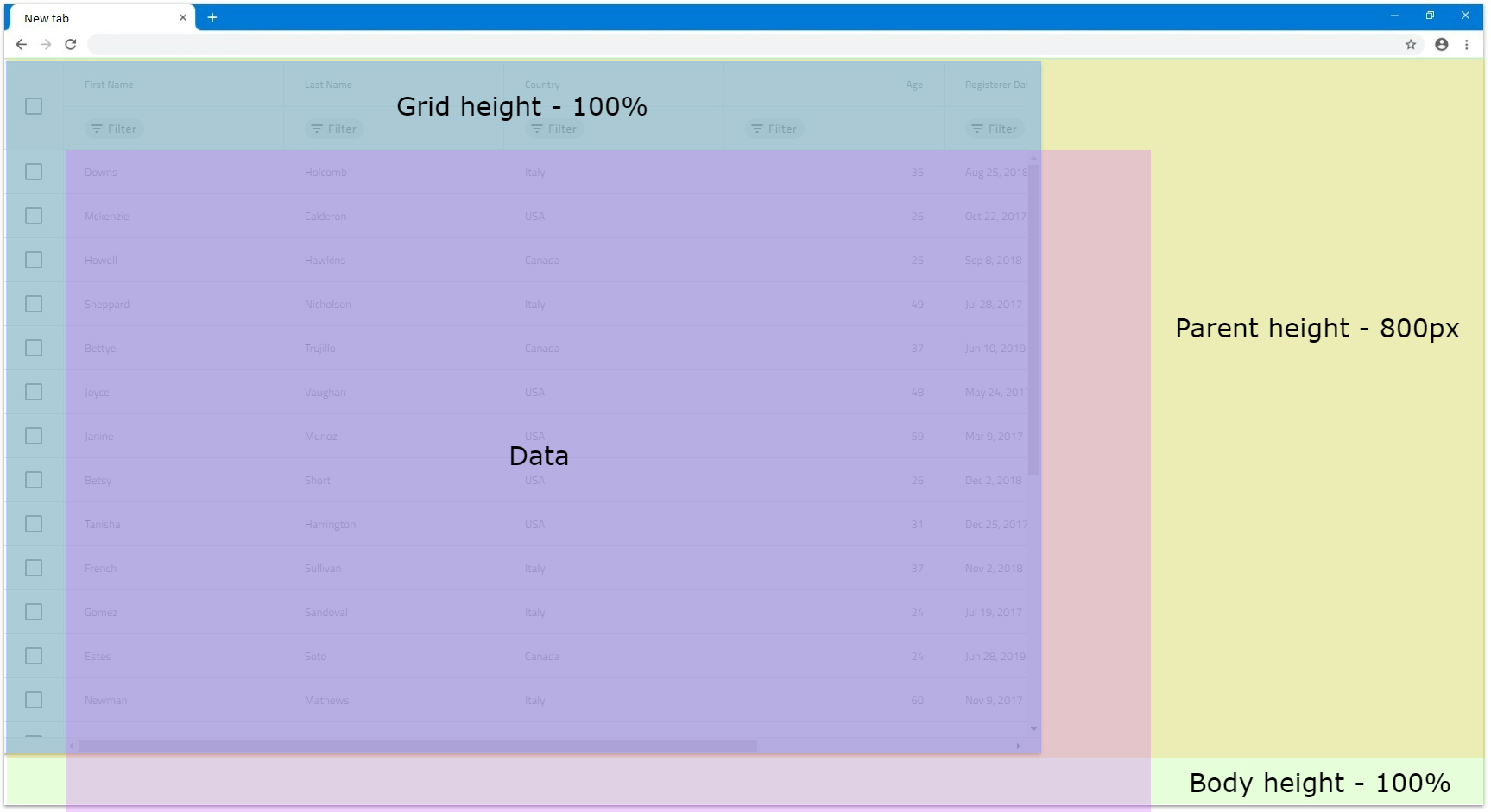
- Se definirmos a altura do elemento pai como
800pxe aIgrHierarchicalGridaltura como100%, isso significa que a grade será dimensionada para 100 porcentagens de800px.

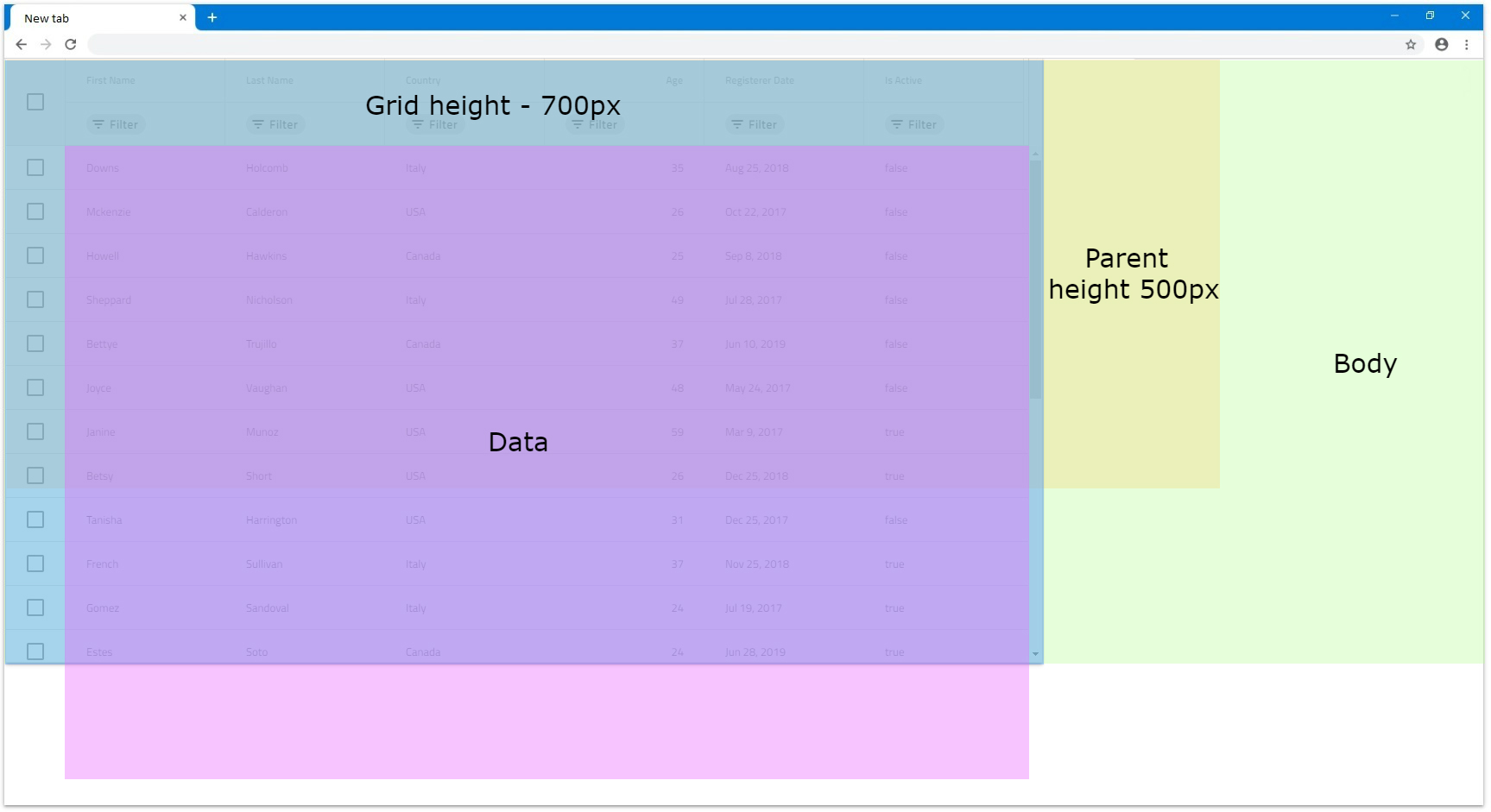
- Se o
IgrHierarchicalGridheighté definido como um número maior que100%e o elemento pai tem height, para que o pai renderize a barra de rolagem, ele novamente precisa teroverflowdefinido comoautoorscroll. Caso contrário, a grade será totalmente visível e o tamanho em relação ao tamanho pai.


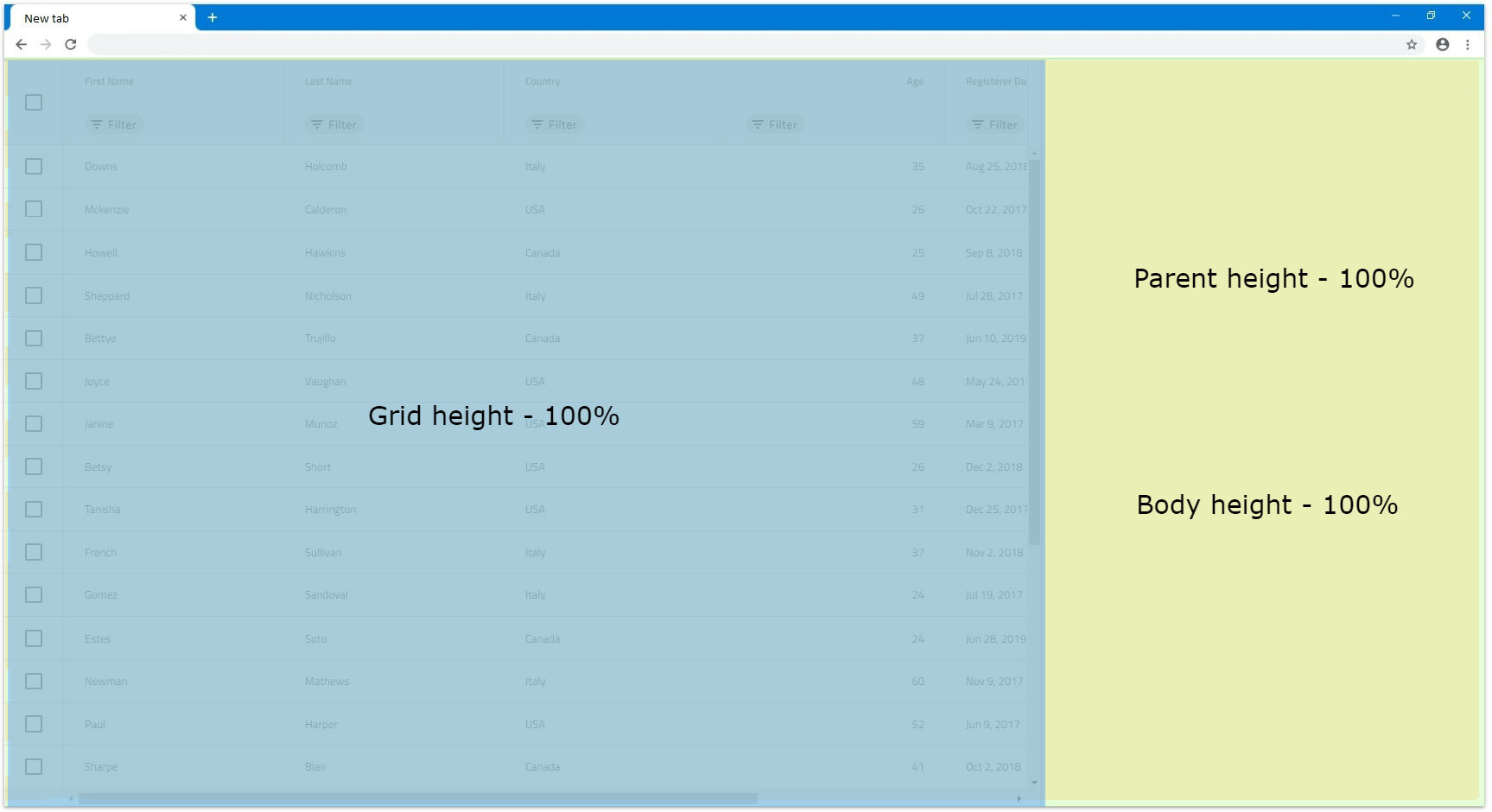
- Se quisermos que a grade seja dimensionada para
100%a partir da janela do navegador, precisaríamos definir asbodyalturas dos elementos da grade pai para100%. Nesse caso, o elemento pai pode ser dimensionado e a grade será dimensionada de acordo se o navegador for redimensionado.

React Hierarchical Grid Column Sizing
Dependendo do tamanho da grade em si, as colunas dentro dela também podem ser dimensionadas de forma diferente, o que pode resultar em cenários em que a grade renderiza a barra de rolagem horizontal ou não. As colunas podem ter largura definida em pixels, porcentagens ou dimensionadas automaticamente quando nada é definido. Vamos dar uma olhada mais profunda nesses cenários nesta seção.
Default
Por padrão, quando uma coluna não tem uma largura especificada, ela tentará dimensionar automaticamente, para que seja preenchida se houver algum espaço vazio disponível na área de exibição em grade. As colunas dimensionadas automaticamente têm largura mínima de 136px, portanto, se a área disponível for menor do que 136px para essa coluna, o padrão será esse tamanho.
Quando a grade é redimensionada nesses cenários, a largura da coluna também é atualizada para refletir as alterações, para preencher qualquer novo espaço vazio disponível.
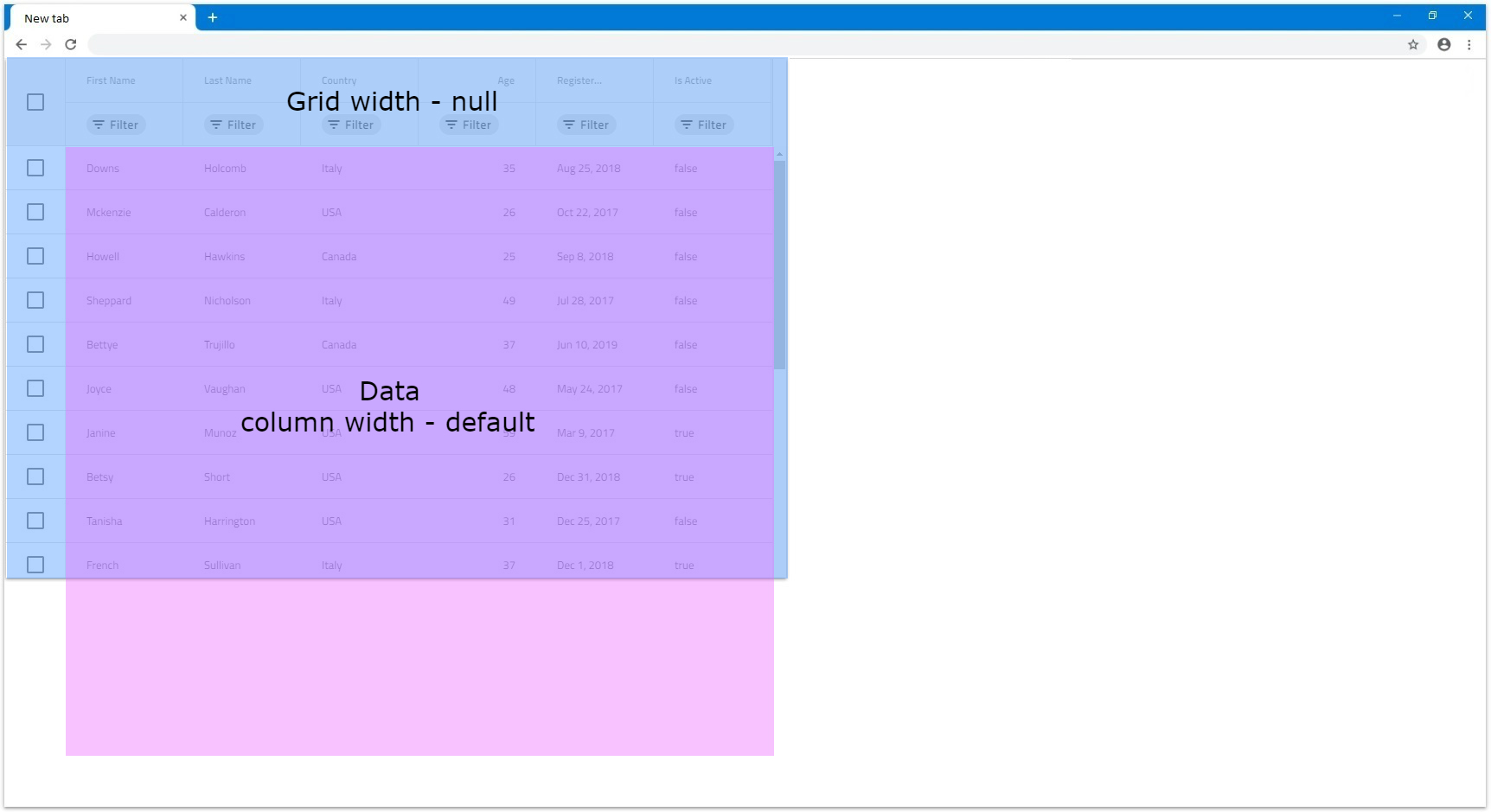
- Se uma coluna não tiver especificado
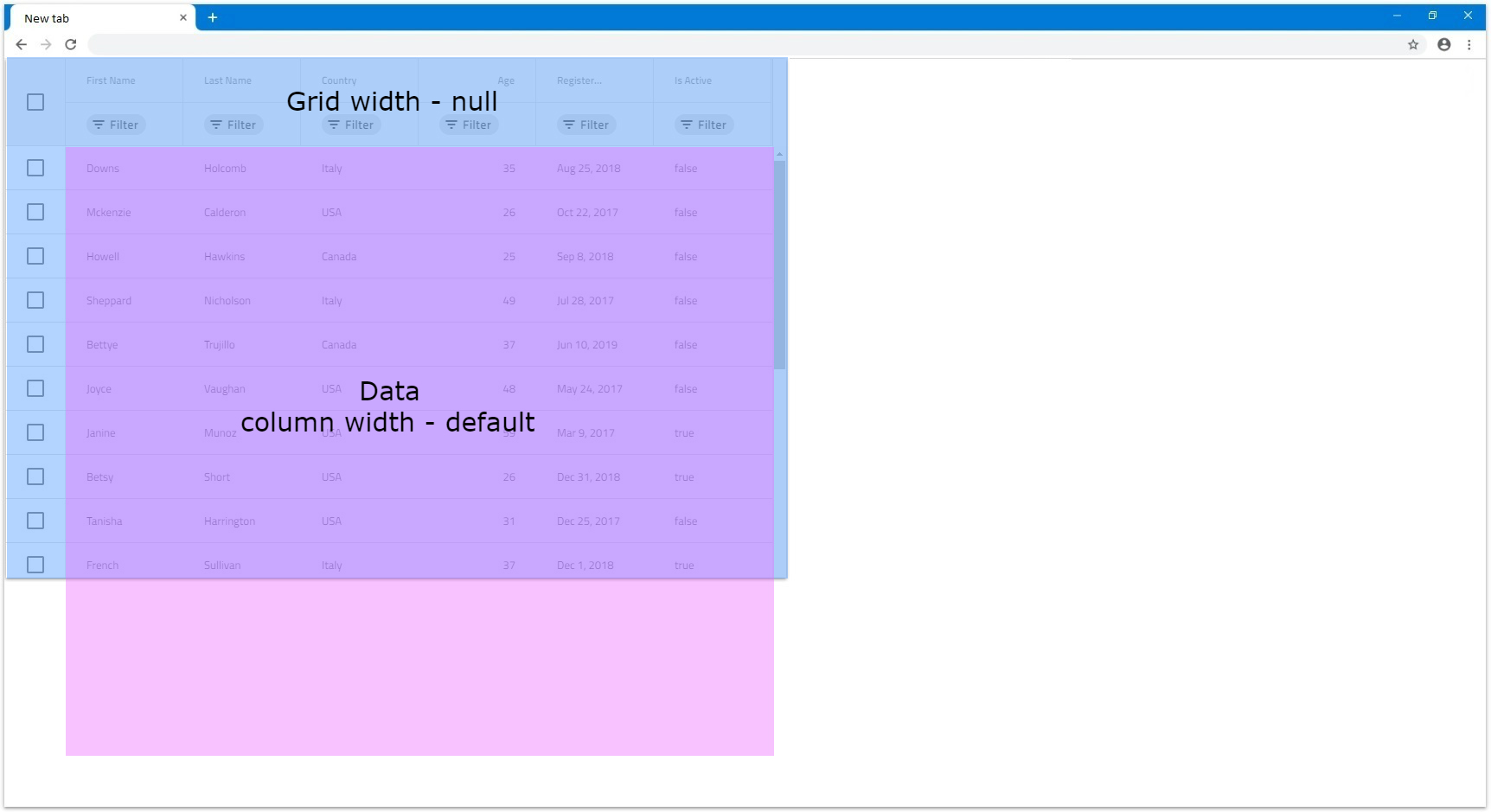
widthe definidoIgrHierarchicalGrid widthcomonull, ela será dimensionada para o mínimo de136px. Isso significa que, para uma grade comwidthnulle 6 colunas que não têm largura, cada coluna será dimensionada para136px.

- Quando houver várias colunas dimensionadas automaticamente, elas dividirão o espaço disponível entre si igualmente. Isso significa que, se tivermos 6 colunas e houver uma área vazia, cada uma será dimensionada
1200pxpara200px.

- Se houver espaço vazio disponível, de modo que cada coluna dimensionada automaticamente seja menor que
136px, todas as colunas dimensionadas automaticamente serão padronizadas136pxe a grade renderizará a barra de rolagem horizontal. No próximo exemplo, vamos ter 12 colunas dimensionadas automaticamente e a gradewidthdefinida como1000px.

- Se uma coluna não tiver
widthespecificado, mas todas as outras colunas tiveremwidthpixels ou porcentagens, essa coluna tentará também preencher o espaço disponível. Por exemplo, se não tivermos largura definida para a primeira coluna e todas as outras 5 tiveremwidthde100px, a primeira preencherá o resto.

- O mesmo se aplica se várias colunas não forem
widthespecificadas, todas dividirão o espaço disponível entre si igualmente. Na próxima ilustração, a primeira coluna foiwidthdefinida como100px.

[!Note] Feature columns like Row Selector checkbox column and etc. fill additional space that is taken into account when autosizing columns.
Pixels
Quando as colunas são definidas em width pixels, elas mantêm esse tamanho, a menos que sejam redimensionadas manualmente. Como a combinação width das colunas é estática, pode ser menor que a IgrHierarchicalGrid width ou excedê-lo.
- Se a combinação
widthde todas as colunas for menor que aIgrHierarchicalGridwidth, haveria uma área vazia dentro da grade que as colunas não seriam capazes de preencher. Este é o comportamento esperado doIgrHierarchicalGrid. No próximo exemplo, as colunas têm150pxlargura.

- Se a combinação
widthde todas as colunas for maior que a realIgrHierarchicalGridwidth, uma barra de rolagem horizontal será renderizada. No próximo exemplo, cada uma das 6 colunas tem largura de300pxe grid tem largura de1200px, o que significa que as colunas combinadas têm excesso de600pxque sai dos limites.

Percentages
Quando as colunas são definidas width em porcentagens, seu tamanho é calculado em relação ao tamanho da grade. É semelhante a como a largura em pixels funciona, mas também fornece capacidade de resposta às colunas, o que significa que, quando a grade é redimensionada, as colunas também serão redimensionadas de acordo.
- Se a largura combinada de todas as colunas for menor que
100%, da mesma forma que em pixels, pode haver uma área vazia da grade que as colunas não cobrem.

- Se a largura combinada for exata,
100%as colunas preencherão todo o espaço disponível da grade.

- Se a largura combinada exceder
100%para que o usuário possa ver as colunas fora da exibição, uma barra de rolagem horizontal será renderizada.

- Se as colunas forem definidas em porcentagens e a grade
widthfor definida comonull, ela se aplicaráwidth 136pxa cada coluna. Isso ocorre porque as colunas não podem ser dimensionadas em relação à grade, uma vez que ela não temwidtha si mesma e depende de seu conteúdo para ser dimensionada quandowidthénull. No exemplo a seguir, todas as 6 colunas foramwidthdefinidas como50%:

React Hierarchical Grid Child Sizing
Como o IgrHierarchicalGrid geralmente contém filhos, eles também podem ter seus width e height especificados, a fim de acomodar diferentes cenários. Como os filhos são definidos usando IgrRowIsland o modelo, isso significa que todos os filhos no mesmo nível e ilha terão a mesma width propriedade aplicada height a eles.
Width
O width para os filhos não se comporta muito diferente do que o IgrHierarchicalGrid próprio, uma vez que cada grade filho também é uma instância IgrHierarchicalGrid.
A única diferença é que o usuário não pode alterar o elemento pai da grade filho. É por isso que quando o width é definido como porcentagens, a 100% largura alocada para o filho é menor do que a grade width pai. Isso é para que seja mais fácil distinguir quando é expandido. A imagem a seguir exibe os tamanhos de grade filho padrão, já que o padrão é 100% width.

Height
O height de cada criança no IgrHierarchicalGrid se comporta também de maneira semelhante ao height da grade de nível raiz.
A diferença é que, para a grade filho, quando height é definida como porcentagens, ela se comporta como se o elemento pai tivesse altura não definida. Isso significa que, nesse cenário, a grade renderizará no máximo 10 linhas. Quando o número de linhas nos dados for menor que 10, a grade dimensionará a área de exibição para caber em todas as linhas. Se os dados tiverem mais linhas, uma barra de rolagem vertical será renderizada e a área de exibição será dimensionada para 10 linhas de altura.

API References
Additional Resources
Nossa comunidade é ativa e sempre acolhedora para novas ideias.