Visão geral dos grupos de colunas recolhíveis da grade React
The Ignite UI for React Collapsible Column Groups feature in React Grid allows you to organize and manage multiple levels of nested columns and column groups in the IgrGrid by grouping them together and providing the option to collapse or expand these groups for improved data visualization and navigation.
React Grid Collapsible Column Groups Example
Setup
To get started with the IgrGrid and the Collapsible multi-column headers feature, first you need to install Ignite UI for React by typing the following command:
npm install igniteui-react-grids
Para obter uma introdução completa ao Ignite UI for React, leia o tópico de introdução.
Além disso, sugerimos fortemente que você dê uma breve olhada no tópico de cabeçalhos de várias colunas, para ver informações mais detalhadas sobre como configurar os grupos de colunas em sua grade.
Usage
Grupos de colunas recolhíveis faz parte do recurso de cabeçalhos de várias colunas que fornece uma maneira de recolher/expandir um grupo de colunas para um conjunto menor de dados. Quando um grupo de colunas é recolhido, um subconjunto das colunas será mostrado ao usuário final e as outras colunas filho do grupo serão ocultadas. Cada coluna recolhida/expandida pode ser associada à fonte de dados da grade ou pode ser desvinculada, assim calculada.
In order to define a column group as collapsible, you need to set the collapsible property on the columnGroup to true.
You need to define the property visibleWhenCollapsed to at least two child columns. At least one column must be visible when the group is collapsed (visibleWhenCollapsed set to true) and at least one column must be hidden when the group is expanded (visibleWhenCollapsed set to false), otherwise the collapsible functionality will be disabled. If visibleWhenCollapsed is not specified for some of the child columns, then this column will be always visible regardless of whether the parent state is expanded or collapsed.
Vejamos a marcação abaixo:
<IgrColumnGroup collapsible={true} header="Customer Information">
<IgrColumn field="CustomerName" header="Customer Name" visibleWhenCollapsed={true}>
</IgrColumn>
<IgrColumn field="CustomerID" header="Customer ID" visibleWhenCollapsed={false}>
</IgrColumn>
<IgrColumn field="CustomerFirstName" header="First Name" visibleWhenCollapsed={false}>
</IgrColumn>
<IgrColumn field="CustomerLastName" header="Last Name" visibleWhenCollapsed={false}>
</IgrColumn>
<IgrColumnGroup header="Customer Address">
<IgrColumn field="CustomerAddress" header="Full Address" width="250px" visibleWhenCollapsed={true}>
</IgrColumn>
<IgrColumn field="Address" visibleWhenCollapsed={false}>
</IgrColumn>
<IgrColumn field="City" visibleWhenCollapsed={false}>
</IgrColumn>
<IgrColumn field="Country" visibleWhenCollapsed={false}>
</IgrColumn>
<IgrColumn field="PostalCode" header="Postal Code" visibleWhenCollapsed={false}>
</IgrColumn>
</IgrColumnGroup>
</IgrColumnGroup>
Para resumir, cada coluna filho tem três estados:
- Pode estar sempre visível, independentemente do estado expandido de seu pai.
- Pode ser visível quando seu pai está recolhido.
- Pode ser ocultado quando seu pai está recolhido.
The initial state of the column group which is specified as collapsible is expanded set to true, but you can easily change this behavior by setting it to false.
Expand/Collapse Indicator Template
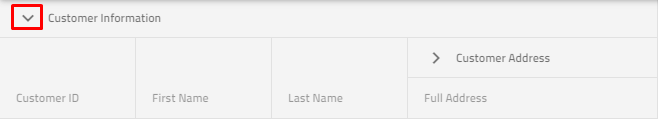
Default expand indicator for the IgrGrid is the following:

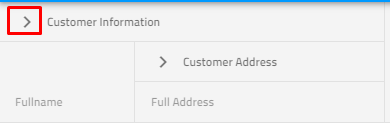
Default collapse indicator for the IgrGrid is the following:

Além disso, se você precisar alterar o indicador de expansão/recolhimento padrão, fornecemos opções de modelos para conseguir isso.
<IgrColumnGroup id="info" header="Customer Information" collapsible={true} collapsibleIndicatorTemplate={collapsibleIndicatorTemplate}>
<IgrColumn field="CustomerName" header="Fullname" dataType="string" visibleWhenCollapsed={true}></IgrColumn>
<IgrColumn field="CustomerID" header="Customer ID" dataType="string" visibleWhenCollapsed={false}></IgrColumn>
<IgrColumnGroup id="address" header="Customer Address" collapsible={true}>
<IgrColumn field="Country" header="Country" dataType="string" sortable={true} visibleWhenCollapsed={true}></IgrColumn>
<IgrColumn field="City" header="City" dataType="string" sortable={true} visibleWhenCollapsed={false}></IgrColumn>
</IgrColumnGroup>
</IgrColumnGroup>
const collapsibleIndicatorTemplate = (ctx: IgrColumnTemplateContext) => {
return (
<div>
<IgrIcon iconName={ctx.column.expanded ? 'remove' : 'add'}></IgrIcon>
</div>)
}
Nota Lembre-se de que inicialmente a opção de recolher grupo tem precedência sobre a coluna oculta - Se você declarou que sua coluna estava oculta usando a propriedade oculta e tem um grupo definido onde a mesma coluna deve ser mostrada, a coluna será mostrada.
API References
Additional Resources
- Virtualização e desempenho
- Paginação
- Filtragem
- Classificação
- Resumos
- Movimentação de Colunas
- Fixação de coluna
- Escolha
Nossa comunidade é ativa e sempre acolhedora para novas ideias.