React Bloco do Painel
O Bloco de Dashboard React é um componente automático de visualização de dados que determina, por meio da análise de uma coleção/array de DataSource ou de um único ponto de dados, qual seria a visualização mais apropriada para exibir. Ele também oferece um conjunto adicional de ferramentas incorporadasIgrToolbar que permitem alterar a visualização apresentada de várias maneiras.
Uma ampla variedade de visualizações pode ser selecionada para exibição, dependendo da forma dos dados fornecidos, incluindo, mas não se limitando a: Gráficos de Categoria, Gráficos Radiais e Polares, Gráficos de Dispersão, Mapas Geográficos, Medidores Radiais e Lineares, Gráficos Financeiros e Gráficos Empilhados.
A interação com o menu de tipo de gráfico na barra de ferramentas permitirá selecionar uma visualização diferente entre a lista de prováveis candidatos.
React Dashboard Tile Example
Dependencies
Instale os seguintes pacotes no conjunto de ferramentas Ignite UI for React:
npm install igniteui-react-charts
npm install igniteui-react-core
npm install igniteui-react-dashboards
npm install igniteui-react-gauges
npm install igniteui-react-data-grids
npm install igniteui-react-inputs
npm install igniteui-react-layouts
npm install igniteui-react-maps
Os seguintes módulos são sugeridos ao usar o componente Bloco do Painel:
import { IgrDashboardTileModule, IgrDataChartDashboardTileModule, IgrRadialGaugeDashboardTileModule,
IgrLinearGaugeDashboardTileModule, IgrGeographicMapDashboardTileModule,
IgrPieChartDashboardTileModule } from "igniteui-react-dashboards";
IgrDataChartDashboardTileModule.register();
IgrRadialGaugeDashboardTileModule.register();
IgrLinearGaugeDashboardTileModule.register();
IgrGeographicMapDashboardTileModule.register();
IgrPieChartDashboardTileModule.register();
IgrDashboardTileModule.register();
Usage
Dependendo do que você atribuir, a propriedade doDataSource Painel do Painel determinará qual visualização você verá por padrão, pois o controle avaliará os dados que você vincula e então escolherá uma visualização do conjunto de ferramentas Ignite UI for React para mostrar. Os controles de visualização de dados que serão mostrados no Painel de Blocos são os seguintes:
A visualização de dados escolhida por padrão depende principalmente do esquema e da contagem dosDataSource dados que você tem vinculados. Por exemplo, se você atribuir um único valor numérico, você obterá umIgrRadialGauge, mas se você vincular uma coleção de pares valor-etiqueta que sejam fáceis de distinguir entre si, provavelmente obterá umXamDataPieChart. Se você atribuir umDataSource que tenha mais caminhos de valor, receberá umIgrDataChart com múltiplas séries de colunas ou linhas, dependendo principalmente da contagem do limite da coleção. Você também pode vincular a umShapeDataSource ou dados que parecem conter pontos geográficos para receber umIgrGeographicMap.
Você não fica preso a uma única visualização quando faz o bindingDataSource, e pode indicar ao controle que quer ver uma visualização específica definindo suaVisualizationType propriedade. Por exemplo, se você quiser especificamente ver um gráfico de linhas, pode definir o Painel Tile assim:
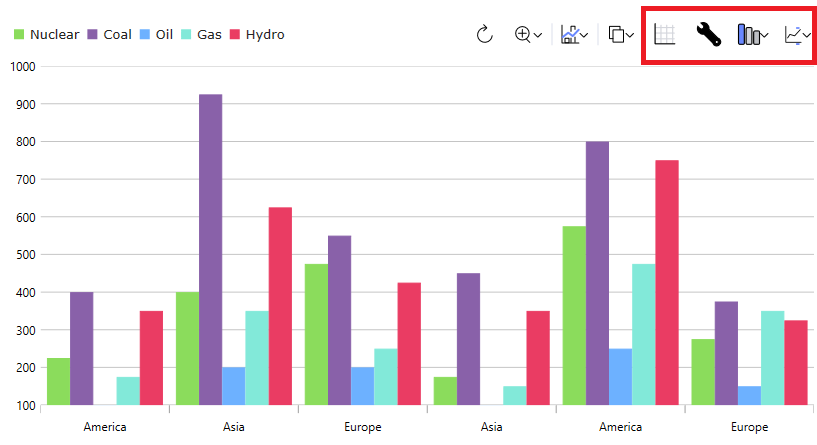
A visualização ou propriedades da visualização também pode ser configurada usando oIgrToolbar no topo do controle. EleIgrToolbar possui as ferramentas padrão para a visualização atual, com a adição de quatro ferramentas específicas do Painel de Blocos, destacadas abaixo:

Da esquerda para a direita:
- A primeira ferramenta mostrará uma grade de dados com o
DataSourcefornecido ao controle. Esta é uma ferramenta de alternância, então se você clicar novamente após mostrar a grade, ela voltará para a visualização. - A segunda ferramenta permite que você defina as configurações da visualização de dados atual.
- A terceira ferramenta permite que você altere a visualização atual, possibilitando plotar um tipo diferente de série ou mostrar um tipo de visualização completamente diferente. Isso pode ser definido no controle ao definir a
VisualizationTypepropriedade mencionada acima. - A última ferramenta permite configurar quais propriedades do seu item de dados subjacente estão incluídas para o controle. Você pode configurar isso definindo a
includedPropertiescoleção orexcludedPropertiesno controle.
Esta demonstração demonstra a integração do bloco do painel com o Gráfico de Pizza React. As opções da barra de ferramentas no canto superior direito fornecem acesso ao estilo e à alteração da visualização de dados.
Esta demonstração demonstra a integração do bloco do painel com o React Mapa Geográfico. As opções da barra de ferramentas no canto superior direito fornecem acesso ao estilo e à alteração da visualização de dados.
API References
IgrToolbarIgrCategoryChartIgrDataChartIgrDataPieChartIgrGeographicMapIgrLinearGaugeIgrRadialGauge