Zoom rápido com Ignite UI para JavaScript Zoombar
Ignite UI para JavaScript fornece um controle Zoombar para controles habilitados para intervalo de zoom, como gráficos de dados. Use a barra de zoom para ampliar um widget em uma janela de intervalo de zoom redimensionável. A barra de zoom inclui uma barra de rolagem horizontal que pode ampliar todo o intervalo ou uma seção específica do gráfico. O Zoombar funciona como um controle autônomo.
Saiba mais sobre outros recursos do Ignite UI para JavaScript na página do produto Ignite UI.
Nesta lição, você aprenderá a configurar o Ignite UI para JavaScript Zoombar com um gráfico de dados.
No final desta lição, você terá um gráfico Ignite UI para JavaScript configurado com Ignite UI para JavaScript Zoombar em um aplicativo Angular.
Saiba mais sobre Ignite UI para componentes de Angular JavaScript; você também pode aprender mais sobre Angular em Angular Essentials, um e-book gratuito publicado pela Infragistics.
Objetivos da lição
- Adicione uma barra de zoom ao aplicativo.
- Configure o Zoombar com um gráfico Ignite UI para JavaScript.
Para obter mais informações sobre os controles usados nesta lição, consulte Ignite UI Barra de zoom.
Configurando o projeto
Você pode baixar o projeto inicial desta lição clicando aqui. (Você também pode baixar o projeto final clicando aqui.)
Após baixar o projeto, navegue até o diretório e execute os comandos abaixo:
- npm install
- npm start
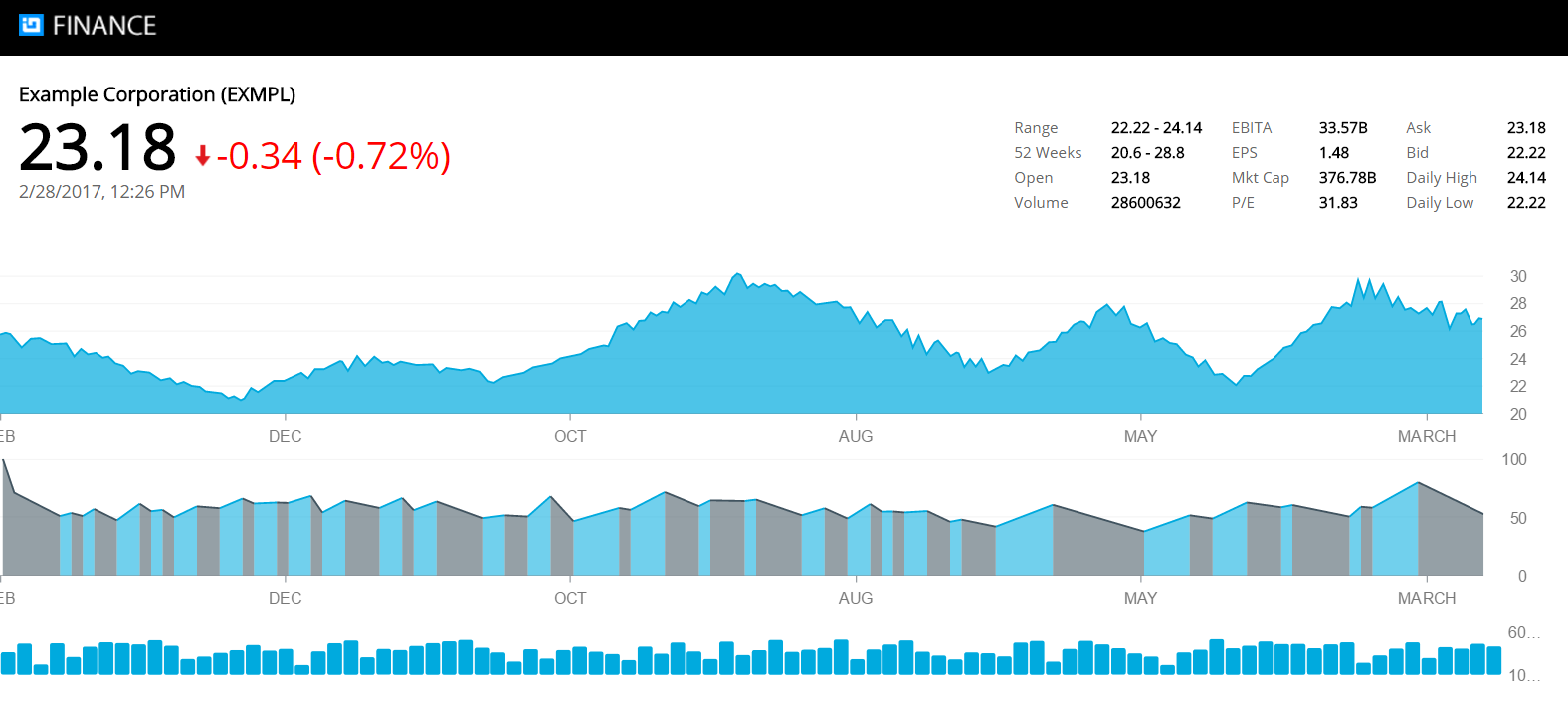
Execute o comando npm install para instalar todas as dependências e execute o comando npm start para executar o aplicativo Angular. Se o projeto estiver configurado corretamente, você terá um aplicativo Angular em execução, conforme mostrado na imagem abaixo. Se você receber um erro durante a execução do aplicativo, pare e execute o comando npm start novamente.

Passo 1 Importar e declarar o componente
Para trabalhar com componentes Angular Ignite UI para JavaScript, você deve importá-los e declará-los no módulo. Por exemplo, para usar o componente igGrid em um aplicativo Angular, importe e declare o IgGridComponent no módulo do aplicativo.
Navegue até a pasta Aplicativo de Finanças e, em seguida, a pasta do aplicativo. Abra o arquivo app.module.ts e adicione as instruções de importação mostradas abaixo, logo após todas as instruções de importação existentes:
import { IgZoombarComponent } from 'igniteui-angular2';Depois de importar os componentes necessários, você deve declará-los no módulo do aplicativo. Adicione IgZoombarComponent na matriz de declaração do AppModule. Modifique @NgModule decorador em app.module.ts conforme mostrado abaixo:
@NgModule({ imports: [BrowserModule, HttpModule], declarations: [AppComponent, IgDataChartComponent, InfoComponent, IndicatorChartComponent, VolumeChartComponent, IgGridComponent, GridComponent, PriceChartComponent, IgZoombarComponent, ], providers: [AppService], bootstrap: [AppComponent] })Você adicionou IgZoombarComponent na matriz de declaração do módulo AppModule. Outros componentes adicionados e outras propriedades, como provedores, serão revisados nas lições subsequentes.
Step 2 Add Zoombar
Para trabalhar com uma Ignite UI para JavaScript Zoombar, você deve primeiro adicionar o componente Zoombar. Na pasta app\charts, abra o arquivo volumechart.component.html e adicione o controle ig-zoombar conforme mostrado abaixo, logo após o controle ig-data-chart:
<ig-zoombar [(options)]="zoombarOptions" widgetId="zoombar"></ig-zoombar>Passo 3 Adicionar propriedade de opções da barra de zoom
Na opção Barra de zoom, você pode anexar um gráfico à barra de zoom. Para configurar a opção Zoombar, crie uma propriedade na classe VolumeChartComponent. Na pasta app\charts, abra o arquivo volumechart.component.ts e, logo acima do construtor, adicione a propriedade listada abaixo:
private zoombarOptions: IgZoombar;Passo 4 Anexar gráfico à barra de zoom
Para anexar um widget de gráfico à barra de zoom, você deve definir o valor da propriedade de destino das opções da barra de zoom para a ID do widget de gráfico. Na pasta app\charts, abra o arquivo volumechart.component.ts e adicione o código abaixo, logo após a atribuição this.chartOptions na função ngOnInit():
this.zoombarOptions = {
target: "#volumechart"
};Na listagem acima, volumechart é o ID do widget de gráfico de dados.
Step 5 Run the Application
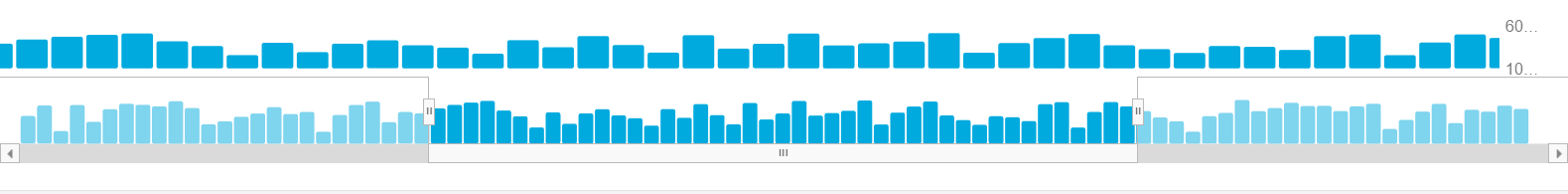
Navegue até o aplicativo e role para baixo até a parte inferior da página para encontrar a barra de zoom adicionada conforme mostrado na imagem abaixo:

O gráfico foi clonado na barra de zoom e você pode usar a barra de rolagem horizontal para aumentar e diminuir o zoom de forma rápida e suave no gráfico, independentemente de quantos pontos de dados são renderizados no gráfico.
Conclusão
Ignite UI para JavaScript pode ser muito útil para escrever e executar aplicativos da Web mais rapidamente. Além do Angular, você pode usar o Ignite UI para JavaScript em React, AngularJS, jQuery e ASP.NET MVC.
