Introdução ao Ignite UI for Blazor Web App
Este tópico fornece instruções passo a passo para criar aplicativos de aplicativo Web Blazor com Ignite UI for Blazor usando o Visual Studio.
Create a New Blazor Web App Project
As etapas abaixo descrevem como criar um novo projeto de Aplicativo Web Blazor. Se você quiser adicionar Ignite UI for Blazor a um aplicativo existente, vá para a seção Instalar Ignite UI for Blazor pacote.
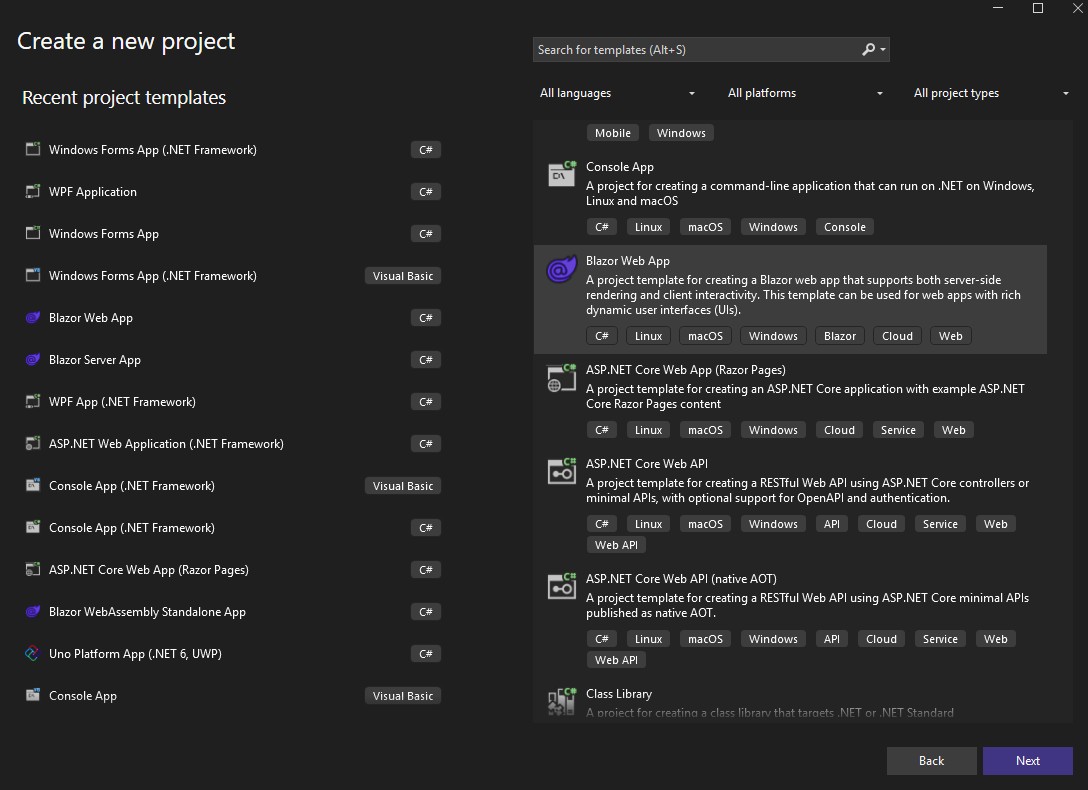
Inicie o Visual Studio 2022 e clique em Criar um novo projeto na página inicial, selecione o modelo Blazor Web App e clique em Avançar.

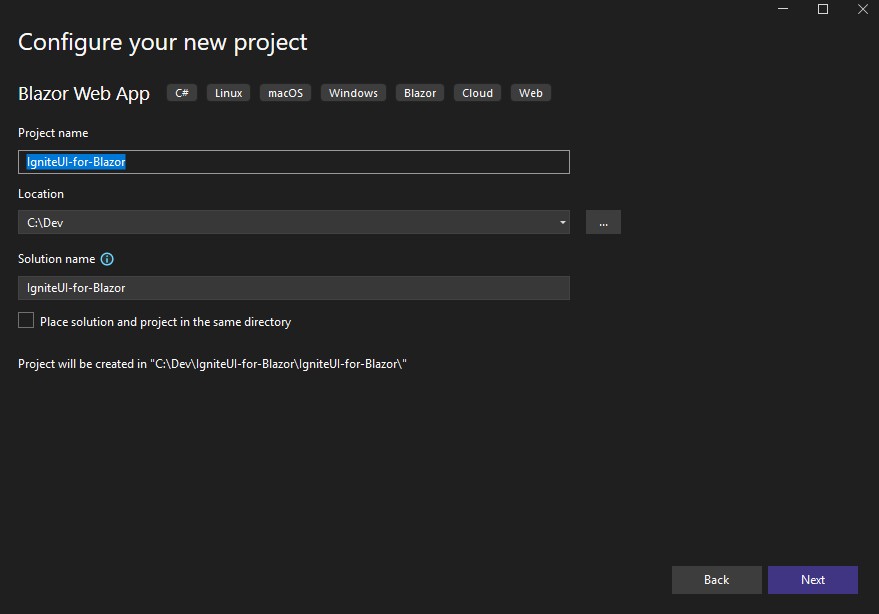
Forneça um nome e local para o projeto e clique em Avançar

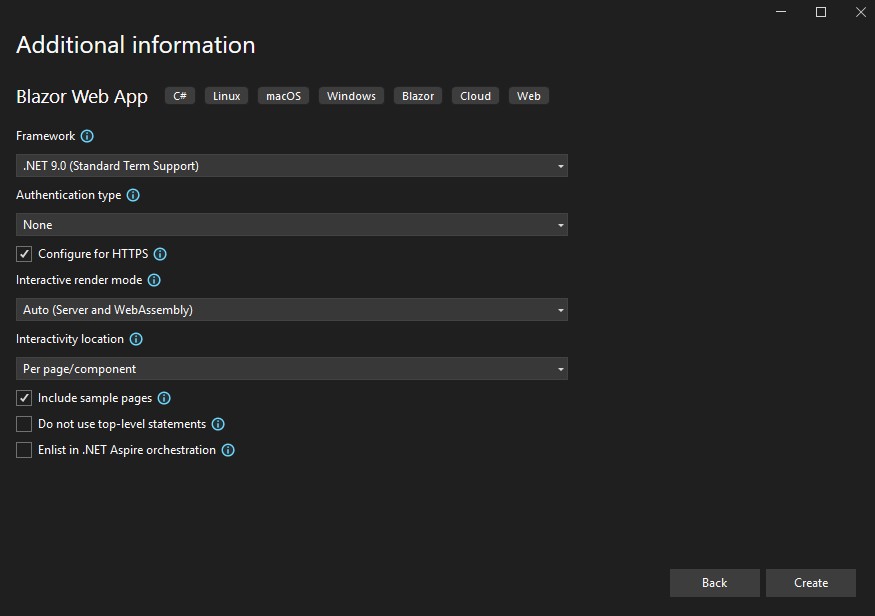
Na próxima etapa, observe a configuração opcional do local da Interactivty, pois o padrão é por página, dentro do projeto do cliente. Eg. @rendermode InteractiveAuto. A outra opção, Global, move a configuração do modo de renderização do Interactivty para App.razor, em um local, dentro do projeto de Blazor compartilhado. Eg. <Rotas @rendermode="InteractiveAuto"/>
Especifique opções adicionais do projeto e clique em Criar

Install Ignite UI for Blazor
Ignite UI for Blazor é entregue por meio de pacotes NuGet. Para usar os componentes Ignite UI for Blazor em seus aplicativos Blazor, você deve primeiro instalar os pacotes NuGet apropriados.
No Visual Studio, abra o gerenciador de pacotes NuGet selecionando Tools → NuGet Package Manager → Manage NuGet Packages for Solution. Procure e instale o pacote IgniteUI.Blazor NuGet.
Para obter mais informações sobre como instalar Ignite UI for Blazor usando o NuGet, leia o tópico Instalando Ignite UI for Blazor.
Register Ignite UI for Blazor
.NET 8 and Later Applications
1 - Abra o arquivo de Program.cs compartilhado e registre o serviço Ignite UI for Blazor chamando builder. Services.AddIgniteUIBlazor função:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorComponents()
.AddInteractiveServerComponents()
.AddInteractiveWebAssemblyComponents();
builder.Services.AddIgniteUIBlazor();
var app = builder.Build();
Abra o Program.cs do Cliente e adicione o mesmo serviço.
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.Services.AddIgniteUIBlazor();
await builder.Build().RunAsync();
2 - Adicione o namespace IgniteUI.Blazor.Controls no arquivo_Imports.razor:
@using IgniteUI.Blazor.Controls
3 - Adicione a Folha de Estilo no elemento <head> do arquivo wwwroot/index.html:
<head>
<link href="_content/IgniteUI.Blazor/themes/light/bootstrap.css" rel="stylesheet" />
</head>
4 - Adicione referência de script ao arquivo wwwroot/index.html:
<script src="_content/IgniteUI.Blazor/app.bundle.js"></script>
<script src="_framework/blazor.web.js"></script>
Add Ignite UI for Blazor Component
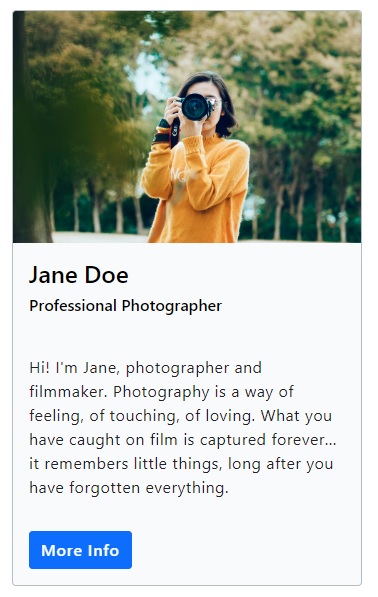
Adicione um componente Ignite UI for Blazor à sua página do Razor:
<IgbCard style="width:350px">
<IgbCardMedia>
<img src="https://images.unsplash.com/photo-1541516160071-4bb0c5af65ba?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=350&q=80" />
</IgbCardMedia>
<IgbCardHeader>
<h4>Jane Doe</h4>
<h6>Professional Photographer</h6>
</IgbCardHeader>
<IgbCardContent>Hi! I'm Jane, photographer and filmmaker.
Photography is a way of feeling, of touching,
of loving. What you have caught on film is captured forever...
it remembers little things, long after you have
forgotten everything.</IgbCardContent>
<IgbCardActions>
<IgbButton>More Info</IgbButton>
</IgbCardActions>
</IgbCard>
Crie e execute o aplicativo Blazor.