Angular Layout de várias linhas
Layout multi-fileira amplia as capacidades de renderização doigxGridComponent. O recurso permite dividir um único registro de dados em várias linhas visíveis.
Angular Multi-row Layout Example
A declaração do layout multi-fileira é alcançada por meioigx-column-layout de componentes. Cadaigx-column-layout componente deve ser considerado como um bloco, contendo um ou váriosigx-column componentes. Algumas das funcionalidades da grade funcionam em nível de bloco (essas estão listadas na seção "Integração de Funcionalidades" abaixo). Por exemplo, a virtualização usará o bloco para determinar os blocos virtuais, então, para melhor desempenho, divida as colunas em maisigx-column-layout blocos se o layout permitir. Não deve haver colunas fora desses blocos e não deve ser usadoIgxColumnGroupComponent ao configurar um layout de várias linhas. O layout multi-fileira é implementado sobre a especificação de layout em grade e deve estar em conformidade com seus requisitos.
IgxColumnComponentexpõe quatro@Input propriedades para determinar a localização e o vão de cada célula:
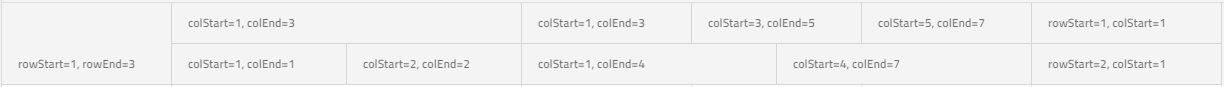
colStart- índice de coluna do qual o campo começa. Essa propriedade é obrigatória.rowStart- índice de linhas a partir do qual o campo começa. Essa propriedade é obrigatória.colEnd- índice de coluna onde o campo atual deve terminar. A quantidade de colunas entre colStart e colEnd determinará a quantidade de colunas que abrangem aquele campo. Essa propriedade é opcional. Se não, define comocolStart + 1padrão.rowEnd- índice de linhas onde o campo atual deve terminar. A quantidade de linhas entre rowStart e rowEnd determinará a quantidade de linhas que abrangem aquele campo. Essa propriedade é opcional. Se não, define comorowStart + 1padrão.
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" [rowEnd]="3" field="ID"></igx-column>
</igx-column-layout>
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" [colEnd]="3" field="CompanyName"></igx-column>
<igx-column [rowStart]="2" [colStart]="1" [colEnd]="2" field="ContactName"></igx-column>
<igx-column [rowStart]="2" [colStart]="2" [colEnd]="3" field="ContactTitle"></igx-column>
</igx-column-layout>
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" [colEnd]="3" field="Country"></igx-column>
<igx-column [rowStart]="1" [colStart]="3" [colEnd]="5" field="Region"></igx-column>
<igx-column [rowStart]="1" [colStart]="5" [colEnd]="7" field="PostalCode"></igx-column>
<igx-column [rowStart]="2" [colStart]="1" [colEnd]="4" field="City"></igx-column>
<igx-column [rowStart]="2" [colStart]="4" [colEnd]="7" field="Address"></igx-column>
</igx-column-layout>
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" field="Phone"></igx-column>
<igx-column [rowStart]="2" [colStart]="1" field="Fax"></igx-column>
</igx-column-layout>
O resultado da configuração acima pode ser visto na captura de tela abaixo:

Note
rowStartecolStart as propriedades devem ser definidas para cadaigx-column em.igx-column-layout OigxColumnLayout componente não verifica se o layout está correto e não apresenta erros ou avisos sobre isso. Os desenvolvedores devem garantir que a declaração do layout esteja correta e completa, caso contrário podem acabar com um layout quebrado, com desalinhamentos, sobreposições e inconsistências no navegador.
Feature Integration
Devido à abordagem de renderização completamente diferente do layout Multi-row, alguns recursos das colunas funcionam apenas emigx-column-layout componentes. Essas características são Fixação de Colunas e Ocultação de Colunas. Outros, como Ordenação e Agrupamento, funcionam da mesma forma - emigx-column componente.
- Filtragem - apenas o Filtro no Estilo Excel é suportado. Definir
filterModeexplicitamente comoFilterMode.quickFilternão tem efeito. - Paginação - funciona em registros, não em linhas visuais.
- A opção Agrupar por -
hideGroupedColumnsnão tem efeito no layout de múltiplas linhas. As colunas agrupadas estão sempre visíveis.
No momento, não há suporte para os seguintes recursos:
- Movimentação de Colunas
- Cabeçalhos de várias colunas
- Exportar para Excel
- Resumos
Keyboard Navigation
IgxGridComponent com layouts de várias linhas fornece navegação de teclado integrada.
Horizontal navigation
- Arrow Left ou Arrow Right- mover-se para a célula adjacente à esquerda/direita dentro da linha atual, sem ser afetado pelos layouts das colunas definidos. Se a célula atual ocupa mais de uma linha Arrow Left e Arrow Right deve navegar para a primeira célula à esquerda e à direita com a mesma
rowStart, a menos que você já tenha navegado para outra célula adjacente antes. A navegação armazena a célula inicial de navegação e navega até as células com a mesmarowStartcélula, se possível. - Ctrl + Arrow Left (HOME) ou Ctrl + Arrow Right (END) - navegue até o início ou o fim da linha e selecione a célula de acordo com a célula de navegação inicial.
Vertical navigation
- Arrow Up ou Arrow Down- mova-se para a célula acima/abaixo em relação a uma posição inicial e não seja afetada pelas linhas. Se a célula atual se estender por mais de uma coluna, a próxima célula ativa será selecionada de acordo com a célula de navegação inicial.
- Ctrl + Seta para cima ou Ctrl + Down- Navegue e aplique o foco na mesma coluna na primeira ou na última linha.
- Ctrl + Home ou Ctrl + End- Navegue até a primeira linha e foque a primeira célula ou navegue até a última linha e foque a última célula.
Note
A navegação pelas células que se estendem por várias linhas ou colunas é feita de acordo com a célula de navegação inicial e permitirá retornar à célula inicial usando a chave na direção oposta. A mesma abordagem é usada ao navegar pelas linhas do grupo.
Note
A seleção e a seleção de várias células estão funcionando no layout, o que significa que quando uma célula estiver ativa, seu layout será selecionado. Além disso, todos os recursos de seleção múltipla, como seleção de arrasto, são aplicáveis e funcionarão por layout, não por célula.
Custom Keyboard Navigation
A grade permite personalizar o comportamento padrão de navegação quando uma certa tecla é pressionada. Ações comogoing to the next cell oucell below poderiam ser facilmente feitas com a poderosa API de navegação por teclado:
gridKeydowné exposto. O evento vai emitirIGridKeydownEventArgs. Este evento está disponível apenas através das combinações de teclas do teclado mencionadas acima; para todas as outras ações de teclas você pode usarkeydowno evento(keydown)="onKeydown($event)"navigateTo- esse método permite navegar até uma posição baseada em fornecidarowindexevisibleColumnIndex
A demonstração abaixo adiciona navegação adicional para baixo/para cima por meio das Enter teclas e Shift + Enter, semelhante ao comportamento observado no Excel.
Demo
Layout Configurator
Às vezes, ao configurar um layout de coluna, pode ser um desafio calcular e definir o ecolStart /colEndrowStart ou e.rowEnd Especialmente quando há muitas colunas em um único layout. Por isso criamos um pequeno configurador, para que você possa fazer isso facilmente e ter uma prévia semelhante de como ele ficaria dentro do igxGrid quando aplicado. Você pode fazer as seguintes interações com ele:
- Defina o número de linhas para toda a configuração. Todos os layouts devem ter a mesma quantidade de linhas.
- Adicione/remova layouts de colunas clicando no
Add Layoutchip ou reordenando-os arrastando um chip de layout para a esquerda/direita. - Defina configurações específicas para cada layout como número de colunas e a largura delas. A configuração refere-se ao layout selecionado no momento.
- Redimensione as células das colunas no layout preview para que possam abranger mais colunas/linhas ou limpe-as usando o
Deletebotão. - Defina colunas na visualização arrastando um chip de coluna no local desejado.
- Adicione/remova novas colunas usando o
Add Columnchip. - Deixe a saída do template de toda a configuração pronta para colocar dentro de um igxGrid ou da representação JSON que também pode ser usada e analisada no seu template, por
NgForOfexemplo.
Por padrão, definimos as mesmas colunas que nosso exemplo anterior, mas ele pode ser limpo e configurado para corresponder à configuração desejada.
Estilização
O igxGrid permite estilização através doIgnite UI for Angular Theme Library. Elegrid-theme expõe uma grande variedade de propriedades, que permitem a personalização de todos os recursos da grade.
Nas etapas abaixo, estamos passando pelas etapas de personalização do estilo de layout de várias linhas da grade.
Importing global theme
Para começar a customização do recurso Multi-row Layout, você precisa importar oindex arquivo, onde todas as funções de estilo e mixins estão localizados.
@use "igniteui-angular/theming" as *;
// IMPORTANT: Prior to Ignite UI for Angular version 13 use:
// @import '~igniteui-angular/lib/core/styles/themes/index';
Defining custom theme
Em seguida, crie um novo tema que estenda egrid-theme aceite os parâmetros necessários para personalizar o layout da funcionalidade conforme desejado.
$custom-theme: grid-theme(
$cell-active-border-color: #ffcd0f,
$cell-selected-background: #6f6f6f,
$row-hover-background: #fde069,
$row-selected-background: #8d8d8d,
$header-background: #494949,
$header-text-color: #fff,
$sorted-header-icon-color: #ffcd0f,
$sortable-header-icon-hover-color: #e9bd0d
);
Note
Em vez de codificar os valores de cor como acabamos de fazer, podemos alcançar maior flexibilidade em termos de cores usando aspalette funções e.color Por favor, consulte oPalettes tópico para orientações detalhadas sobre como usá-los.
Applying the custom theme
A maneira mais fácil de aplicar seu tema é com umasass @include instrução no arquivo de estilos globais:
@include css-vars($custom-theme);
Para que o tema personalizado afete apenas um componente específico, você pode mover todos os estilos que acabou de definir do arquivo de estilos globais para o arquivo de estilo do componente personalizado (incluindo a importação doindex arquivo).
Dessa forma, devido ao ViewEncapsulation do Angular, seus estilos serão aplicados somente ao seu componente personalizado.
Demo
Note
A amostra não será afetada pelo tema global selecionado deChange Theme.
API References
- Componente IgxGridIgx
- Estilos IgxGridComponent
- Componente IgxColumnLayoutComponent
- IgxColumnComponent
Additional Resources
- Visão geral da grade
- Virtualização e desempenho
- Paginação
- Classificação
- Redimensionamento de colunas
- Escolha