Layout da página
No WPF, para fazer o layout dos elementos em seu aplicativo, você precisa colocá-los dentro de um Panel. O painel é um elemento de contêiner que controla a organização de seus elementos filho. No Angular, para personalizar o layout da página e seus elementos filhos, você deve usar CSS. Vamos examinar alguns dos painéis mais populares do WPF e ver como podemos obter um layout semelhante com CSS.
StackPanel
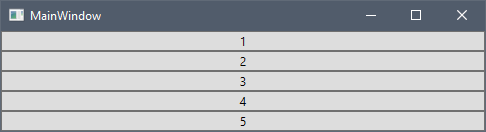
O organiza StackPanel seus elementos filho em uma única linha que pode ser orientada horizontal ou verticalmente. Vamos adicionar vários botões em um StackPanel e ver como eles se parecem no WPF:
<StackPanel>
<Button>1</Button>
<Button>2</Button>
<Button>3</Button>
<Button>4</Button>
<Button>5</Button>
</StackPanel>

Se quisermos obter um layout semelhante no Angular, podemos usar o layout CSS Flexbox. O Flexible Box Layout Module é um mecanismo poderoso que permite projetar uma estrutura de layout flexível e responsiva. Para usar o layout Flexbox, temos que definir um contêiner que tenha sua display propriedade definida como flex. Além disso, para empilhar os itens verticalmente, temos que definir a flex-direction propriedade como column.
<div class="flex-container">
<button>1</button>
<button>2</button>
<button>3</button>
<button>4</button>
<button>5</button>
</div>
.flex-container {
display: flex;
flex-flow: column;
}
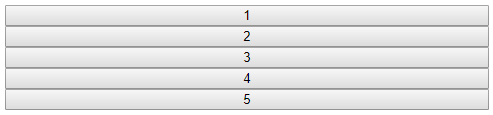
Aqui está o resultado final no navegador:

O valor padrão da flex-direction propriedade é row, que é equivalente a um StackPanel com orientação horizontal no WPF. O flexbox também suporta row-reverse e column-reverse direções que empilham os itens da direita para a esquerda e de baixo para cima, respectivamente.
WrapPanel
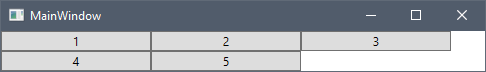
O WrapPanel posiciona os elementos filho na posição sequencial da esquerda para a direita, quebrando o conteúdo para a próxima linha na borda da caixa que o contém. A ordenação subsequente ocorre sequencialmente de cima para baixo ou da direita para a esquerda, dependendo do valor da propriedade Orientation. Vamos adicionar vários botões em um WrapPanel e ver como eles se parecem no WPF:
<WrapPanel>
<WrapPanel.Resources>
<Style TargetType="Button">
<Setter Property="Width" Value="150"></Setter>
</Style>
</WrapPanel.Resources>
<Button>1</Button>
<Button>2</Button>
<Button>3</Button>
<Button>4</Button>
<Button>5</Button>
</WrapPanel>

Para obter um resultado semelhante em Angular, usaremos o layout Flexbox novamente. Como no caso do StackPanel, temos que definir a display propriedade como flex, mas também temos que definir a flex-wrap propriedade como wrap.
<div class="flex-container">
<button>1</button>
<button>2</button>
<button>3</button>
<button>4</button>
<button>5</button>
</div>
.flex-container {
display: flex;
flex-wrap: wrap;
}
button {
width: 150px;
}
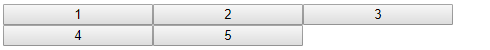
Aqui está o resultado final no navegador:

Se você quiser obter um resultado semelhante a um WrapPanel com Orientation="Vertical", será necessário definir a flex-direction propriedade como column. A flex-flow propriedade é uma propriedade abreviada para definir as flex-direction propriedades e flex-wrap.
.flex-container {
display: flex;
flex-flow: row wrap;
}
O flexbox suporta mais algumas propriedades CSS para alinhar os itens. Você pode aprender mais sobre eles neste tutorial.
Grid
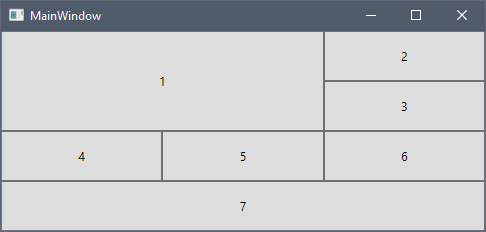
O define Grid uma área de grade flexível que consiste em colunas e linhas. Vamos adicionar vários botões em um Grid e ver como eles se parecem no WPF:
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="50" />
<RowDefinition Height="50" />
<RowDefinition Height="50" />
<RowDefinition Height="50" />
</Grid.RowDefinitions>
<Button Grid.RowSpan="2" Grid.ColumnSpan="2">1</Button>
<Button Grid.Column="2">2</Button>
<Button Grid.Row="1" Grid.Column="2">3</Button>
<Button Grid.Row="2">4</Button>
<Button Grid.Row="2" Grid.Column="1">5</Button>
<Button Grid.Row="2" Grid.Column="2">6</Button>
<Button Grid.Row="3" Grid.ColumnSpan="3">7</Button>
</Grid>

Além Angular, poderíamos usar o CSS Grid Layout Module, que oferece um sistema de layout baseado em grade, com linhas e colunas. Para usar o layout Grid, temos que definir um contêiner que tenha sua display propriedade definida como grid or inline-grid.
<div class="grid-container">
<button class="button1">1</button>
<button>2</button>
<button>3</button>
<button>4</button>
<button>5</button>
<button>6</button>
<button class="button7">7</button>
</div>
.grid-container {
display: grid;
}
Note
O layout de grade CSS não é compatível com navegadores mais antigos, como o Internet Explorer 11.
Agora vamos definir as colunas da grade usando a grid-template-columns propriedade.
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
}
Definimos três colunas com largura auto, o que significa que elas teriam a mesma largura. Se você quiser distribuir o espaço disponível proporcionalmente semelhante ao dimensionamento em estrela no WPF, poderá usar a unidade fr de dimensionamento flexível em CSS. O snippet de código a seguir define duas colunas, a primeira receberia uma vez o espaço disponível, enquanto a segunda receberia duas vezes o espaço disponível:
.grid-container {
display: grid;
grid-template-columns: 1fr 2fr;
}
Agora vamos adicionar as linhas com altura de 50px cada usando a grid-template-rows propriedade.
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
grid-template-rows: 50px 50px 50px 50px;
}
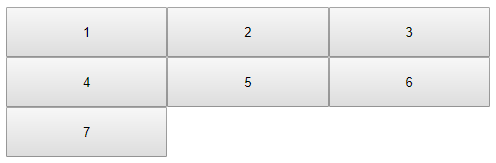
Se abrirmos o aplicativo agora, ele fica assim:

Você pode ver uma diferença importante entre as grades WPF e CSS. No WPF, o valor padrão de Grid.Row e Grid.Column é 0, enquanto o layout de grade CSS atribui automaticamente a próxima linha e coluna disponíveis a seus filhos.
Agora vamos aplicar os intervalos de coluna e linha ao primeiro e ao sétimo botões. Usaremos as grid-row propriedades and grid-column para esse fim.
.button1 {
grid-column: 1 / 3;
grid-row: 1 / 3;
}
.button7 {
grid-column: 1 / span 3;
}
Primeiro, especificamos a linha/coluna inicial e, após o / símbolo, podemos especificar a linha/coluna final ou quantas linhas/colunas o item deve abranger. Ao contrário do WPF, a numeração da coluna da grade CSS não é baseada em zero e a primeira linha/coluna é 1.
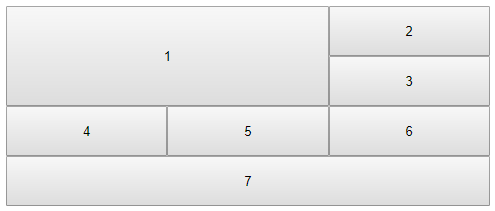
Aqui está o CSS completo e o resultado final no navegador:
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
grid-template-rows: 50px 50px 50px 50px;
}
.button1 {
grid-column: 1 / 3;
grid-row: 1 / 3;
}
.button7 {
grid-column: 1 / span 3;
}

As grid-row propriedades and grid-column são propriedades abreviadas para as grid-row-start propriedades , grid-row-end, grid-column-start and grid-column-end. Você pode saber mais sobre o contêiner da Grade CSS e as propriedades do item nos tutoriais na seção Recursos Adicionais.