Ignite UI for Angular Registro de alterações
Todas as alterações notáveis para cada versão do Ignite UI for Angular estão documentadas nesta página.
[!Note] This topic discusses changes only for components that are not included in the igniteui-angular package. For changes specific to igniteui-angular components, please see CHANGELOG.MD.
20.2.1 (December 2025)
Bug Fixes
| Número do bug | Controle | Descrição |
|---|---|---|
| 33808 | IgxDataChart | A escala definida para IntervalType Ticks no TimeAxisInterval não é exibida |
| 34255 | IgxDataChart | Marcas de tiques da escala 0,00001 são exibidas sobrepostas umas às outras |
| 38510 | IgxDataChart | Suporte a eventos AssigningCategoryStyle para Stacked Series |
Enhancements
Gráficos
Adicionado o evento LabelFormatOverride ao TimeXAxisLabelFormat para que agora você possa sobrescrever a formatação com um evento em todos os níveis de formatação no TimeXAxis.
Ajustei a geração de esquemas para considerar mais itens e aumentar a probabilidade de encontrar valores válidos para propriedades.
20.2.0 (November 2025)
igniteui-angular-charts (Charts)
Anotações de Usuários
In Ignite UI for Angular, you can now annotate the IgxDataChartComponent with slice, strip, and point annotations at runtime using the new user annotations feature. This allows the end user to add more details to the plot such as calling out single important events such as company quarter reports by using the slice annotation or events that have a duration by using the strip annotation. You can also call out individual points on the plotted series by using the point annotation or any combination of these three.
Isso é diretamente integrado com as ferramentas disponíveis do.IgxToolbarComponent

Detecção de Colisão para Anotações de Eixos
Capacidade de anotações de eixo para detectar colisões automaticamente e truncar para se ajustar melhor. Para ativar esse recurso, você deve definir as seguintes propriedades:
ShouldAvoidAnnotationCollisionsShouldAutoTruncateAnnotations
igniteui-angular-maps (Geographic Map)
- O Azure Map Imagery agora é RTM.
Bug Fixes
| Número do bug | Controle | Descrição |
|---|---|---|
| 40136 | Biblioteca do Excel | Exceção FormulaParseException ao carregar um livro de exercícios Excel |
| 40262 | Planilha IgxSpreadsheet | #Circularity! é exibido quando há avisos. Solicite para corresponder o Excel - exiba um valor, por exemplo, 0 em vez disso |
| 40458 | Planilha IgxSpreadsheet | Ao usar a fonte Arial, a planilha igx corta o texto nas células |
| 40490 | IgxDatePicker | Entradas por Autopreenchimento não dão nenhum efeito para um seletor de data |
20.1.0 (September 2025)
igniteui-angular-maps (Geographic Map)
Suporte a imagens do Azure Map
Atualmente, oGeographicMap programa suporta imagens de mapas baseadas em Azure, permitindo que desenvolvedores exibam mapas detalhados e dinâmicos em múltiplos tipos de aplicação. Você pode combinar múltiplas camadas de mapas, visualizar dados geográficos e criar experiências de mapeamento interativas com facilidade.
Observação: O suporte para imagens do Bing Maps está sendo descontinuado. As chaves corporativas existentes ainda podem ser usadas para acessar o Bing Mapas, garantindo que seus aplicativos atuais continuem funcionando enquanto você faz a transição para os mapas do Azure.
Explore alguns dos mapas do Azure disponíveis publicamente aqui.
igniteui-angular-charts (Charts)
Novos eventos do Axis Label
Os seguintes eventos foram adicionados paraDataChart permitir que você detecte diferentes operações nos rótulos dos eixos:
LabelMouseDownLabelMouseUpLabelMouseEnterLabelMouseLeaveLabelMouseMoveLabelMouseClick
Eixo Complementar
AdicionaramCompanionAxis propriedades aos eixos X e Y que permitem criar rapidamente um clone de um eixo existente. Quando ativado usando aCompanionAxisEnabled propriedade, isso faz o eixo clonado colocar a posição oposta ao gráfico e você pode então configurar as propriedades desse eixo.
Contornos de inserção RadialPieSeries
There is a new property called useInsetOutlines to control how outlines on the IgxRadialPieSeriesComponent are rendered. Setting this value to true will inset the outlines within the slice shape, whereas a false (default) value will place the outlines half-in half-out along the edge of the slice shape.
Alterações significativas
- Uma correção foi feita devido a um problema em que as
PlotAreaPositionpropriedades eChartPositionnaIgxChartMouseEventArgsclasse foram invertidas. Isso vai mudar os valores queplotAreaPositionechartPositionretornar.
Enhancements
Gráfico de bala IgxBullet
- Novas
LabelsVisiblepropriedades adicionadas
Gráficos
Novas propriedades adicionadas à DataToolTipLayer, ItemToolTipLayer e CategoryToolTipLayer para auxiliar no styling:
ToolTipBackground,ToolTipBorderBrush, eToolTipBorderThicknessNovas propriedades adicionadas ao DataLegend para ajudar no estilo:
ContentBackground,ContentBorderBrush, eContentBorderThickness. OContentBorderBrusheContentBorderThicknesspadrão é transparente e 0, respectivamente, então, para ver essas bordas, você precisará definir essas propriedades.Adicionei uma nova propriedade ao
IgxChartMouseEventArgschamadoworldPositionque fornece a posição relativa no mundo do mouse. Essa posição será um valor entre 0 e 1 tanto para os eixos X quanto Y dentro do espaço dos eixos.Adicionado
highlightingFadeOpacityaIgxSeriesViewerComponenteIgxDomainChartComponent. Isso permite configurar a opacidade aplicada às séries destacadas.Evento de exposição
CalloutLabelUpdatingpara gráficos de domínio.
IgxLinearGauge
- Novas
LabelsVisiblepropriedades adicionadas
Bug Fixes
| Número do bug | Controle | Descrição |
|---|---|---|
| 31624 | IgxCategoryChartComponent |
Redimensionar a janela de contenção doIgxCategoryChartComponent faz com que o gráfico não consiga renderizar a série |
| 27304 | DataChart |
O retângulo de zoom não está posicionado da mesma forma que o retângulo de fundo |
| 37930 | DataChart |
A cor do texto da sobreposição de anotação de dados não funciona |
| 30600 | DoughnutChart |
Nenhuma propriedade textStyle para o gráfico ou a série (o gráfico de pizza tem isso) |
| 38231 | Grid |
A coluna desafixada não retornará à posição original se houver colunas ocultas |
| 33861 | Biblioteca do Excel | Adicionar gráfico de linhas corrompe o arquivo Excel para a cultura alemã |
20.0.1 (August 2025)
Bug Fixes
| Número do bug | Controle | Descrição |
|---|---|---|
| 36448 | RadialGauge |
As propriedades de formato de rótulo radial não funcionam. (por exemplo. Título, Subtítulos) |
igniteui-angular-charts (Charts)
- Adicionado
MaximumExtenteMaximumExtentPercentagepropriedades para uso com rótulos de eixo.
20.0.0 (June 2025)
- Angular 20 de suporte.
19.1.0 (April 2025)
igniteui-angular-maps (Geographic Map)
[!Note] As of June 30, 2025 all Microsoft Bing Maps for Enterprise Basic (Free) accounts will be retired. If you're still using an unpaid Basic Account and key, now is the time to act to avoid service disruptions. Bing Maps for Enterprise license holders can continue to use Bing Maps in their applications until June 30,2028. For more details please visit:
igniteui-angular-charts (Charts)
Adicionado Camadas de anotações de dados do gráfico:
- Camada de banda de anotação de dados
- Camada de linha de anotação de dados
- Camada de correção de anotação de dados
- Camada de fatia de anotação de dados
- Camada de faixa de anotação de dados
A Dica de Dados e a Legenda de Dados expõem
LayoutModepropriedade que você pode usar para dispor o conteúdo da dica ou legenda em uma estrutura de tabela ou layout vertical.A
defaultInteractionpropriedade dos gráficos foi atualizada para incluir uma nova enumeração —DragSelectna qual o Rect de pré-visualização arrastado selecionará os pontos contidos neles.O ValueOverlay e o ValueLayer, além do Anotações de Dados de Gráfico listadas acima agora expõem uma
OverlayTextpropriedade que pode ser usada para sobrepor texto adicional de anotação na área do gráfico. Essa aparência dessas anotações pode ser configurada usando as muitas propriedades prefixadas OverlayText. Por exemplo, aOverlayTextBrushpropriedade configurará a cor do texto sobreposto.Camada de linha de tendência Tipo de série que permite a você aplicar uma única linha de tendência por camada de linha de tendência a uma série específica. Isso permite o uso de várias linhas de tendência em uma única série, pois você pode ter vários tipos de série TrendlineLayer no gráfico.
igniteui-angular-dashboards (Dashboards)
- O
IgxDashboardTileComponentagora suporta a propagação das agregações da visualização DataGrid para a visualização do gráfico, como ordenação, agrupamento, filtragem e seleção. Isso é atualmente suportado vinculando oDataSourcede aIgxDashboardTileComponentuma instância deLocalDataSource.
igniteui-angular
Alterações significativas
- O pacote 'igniteui-angular-grids' foi renomeado para 'igniteui-angular-data-grids'.
Enhancements
Barra de ferramentas
- As camadas de valor adicionadas a partir da barra de ferramentas agora aparecem na legenda.
- A ferramenta de redefinição de zoom foi movida para o menu suspenso de zoom.
Gráfico de pizza de dados
- O gráfico agora expõe um
GetOthersContext()método. Isso devolverá o conteúdo da fatia dos "outros".
Bug Fixes
| Número do bug | Controle | Descrição |
|---|---|---|
| 37023 | DataChart |
As dicas de ferramentas são cortadas/desativadas da tela se o estouro oculto estiver definido. |
| 37685 | IgxSpreadsheetComponent |
Má renderização de números formatados com fonte Arial. |
| 37244 | Biblioteca do Excel | A validação de dados personalizados não está funcionando. |
19.0.1 (February 2025)
Enhancements
Barra de ferramentas
- Adicionou nova
GroupHeaderTextStylepropriedade aIgxToolbarComponenteIgxToolPanelComponent. Se ativado, ele se aplicará a todasIgxToolActionGroupHeaderComponentas ações. - Adicionada uma nova propriedade em
IgxToolActionComponentchamadotitleHorizontalAlignment, que controla o alinhamento horizontal do texto do título. - Adicionei uma nova propriedade chamada
IgxToolActionSubPanelComponentitemSpacingque controla o espaçamento entre os itens dentro do painel.
Bug Fixes
A tabela a seguir lista as correções de bugs feitas para o conjunto de ferramentas Ignite UI for Angular para esta versão:
| Número do bug | Controle | Descrição |
|---|---|---|
| 30286 | DataChart |
O conteúdo da dica de ferramenta da série de bolhas é alternado para os dados de bolhas próximas ao clicar em uma bolha |
| 32906 | DataChart |
DataChartestá mostrando dois eixos x no topo |
| 33605 | DataChart |
ScatterLineSeries não está mostrando a cor da linha corretamente na legenda |
| 35498 | DataChart |
As dicas de ferramentas para a série especificada em IncludedSeries não são exibidas |
| 34776 | DataChart |
Mostrar e esconder repetidamente oDataChart problema causa vazamento de memória no JS Heap |
| 34053 | RadialGauge |
A posição do rótulo da escala é deslocada |
| 35496 | IgxSpreadsheetComponent |
Erro ao definir estilos no Excel com imagens |
| 36176 | Biblioteca do Excel | Ocorre uma exceção ao carregar uma pasta de trabalho do Excel que tem uma função LET |
| 36379 | Biblioteca do Excel | As cores com qualquer canal alfa em uma pasta de trabalho do Excel não são carregadas |
| 26218 | Biblioteca do Excel | A margem direita da área de plotagem do gráfico torna-se mais estreita e o padrão de preenchimento e o primeiro plano de preenchimento desaparecem apenas carregando um arquivo do Excel |
| 35495 | Biblioteca do Excel | As imagens nas células são perdidas quando um arquivo de modelo é carregado |
| 34083 | Biblioteca do Excel | TextOperatorConditionalFormat's não é carregado/salvo corretamente se o texto contiver = em um arquivo de modelo do Excel |
19.0.0 (January 2025)
- Angular 19 de apoio.
18.2.0 (December 2024)
igniteui-angular-charts (Charts)
- O componente Dashboard Tile é um controle de contêiner que analisa e visualiza uma coleção ItemsSource associada ou um ponto único e retorna uma visualização de dados apropriada com base no esquema e na contagem dos dados. Esse controle utiliza um componente interno da barra de ferramentas para permitir que você faça alterações na visualização em tempo de execução, permitindo que você veja muitas visualizações diferentes de seus dados com o mínimo de código.
igniteui-angular-charts (Inputs)
- O Color Editor pode ser usado como um seletor de cores autônomo e agora está integrado ao ToolAction do componente Barra de ferramentas para atualizar visualizações em tempo de execução.
18.1.0 (September 2024)
Data Pie Chart - The
IgxDataPieChartComponentis a new component that renders a pie chart. This component works similarly to theIgxCategoryChartComponent, in that it will automatically detect the properties on your underlying data model while allowing selection, highlighting, animation and legend support via the ItemLegend component.Proportional Category Angle Axis - New axes for the Radial Pie Series in the
IgxDataChartComponent, to plot slices similar to a pie chart, a type of data visualization where data points are represented as segments within a circular graph.-
Nova ToolActionCheckboxList Uma nova CheckboxList ToolAction que exibe uma coleção de itens com caixas de seleção para seleção. Uma grade dentro de ToolAction CheckboxList cresce em altura até 5 itens e, em seguida, uma barra de rolagem é exibida. Requer que IgxCheckboxListModule seja registrado.
Novo suporte de filtragem
Alterações no campo do eixo Novo IconMenu padrão na barra de ferramentas ao direcionar CategoryChart. Os campos de rótulo são mapeados para o eixo X e os campos de valor são mapeados para o eixo Y. O gráfico de destino reage em tempo real às alterações feitas. IconMenu fica oculto quando o gráfico não tem ItemsSource definido.
18.0.0 (June 2024)
- Angular 18 de apoio.
igniteui-angular-charts (Charts)
Agrupamento de Legendas de Dados & Agrupamento de Dicas de Dados- Nova funcionalidade de agrupamento adicionada. A propriedade
GroupRowVisiblealterna o agrupamento com cada série que opta pode atribuir texto de grupo via adataLegendGrouppropriedade. Se o mesmo valor for aplicado a mais de uma série, elas aparecerão agrupadas. Útil para grandes conjuntos de dados que precisam ser categorizados e organizados para todos os usuários.Seleção de Chart- Novo estilo de seleção de séries. Isso é amplamente adotado em todas as categorias, financeiras e séries radiais para
IgxCategoryChartComponenteIgxDataChartComponent. As séries podem ser clicadas e mostradas em uma cor diferente, clareadas ou desbotadas, e contornos de foco. Gerencie quais itens são afetados por meio de séries individuais ou itens de dados inteiros. São suportados múltiplas séries e marcadores. Útil para ilustrar várias diferenças ou semelhanças entre valores de um determinado item de dados. TambémSelectedSeriesItemsChangedeventos eselectedSeriesItemsestão disponíveis para ajuda adicional para construir requisitos de negócios robustos relacionados a outras ações que podem ocorrer dentro de um aplicativo, como um pop-up ou outra tela com análise de dados baseada na seleção.Realce de Treemap- Agora expõe uma
highlightingModepropriedade que permite configurar o realce com o mouse sobre os itens no mapa em árvore. Essa propriedade aceita duas opções:Brightenonde o destaque se aplica apenas ao item sobre o qual você passa o mouse com o mouse, eFadeOthersonde o destaque do item flutuado permanecerá o mesmo, mas todo o resto desaparecerá. Esse destaque é animado e pode ser controlado usando a propriedadehighlightingTransitionDuration.Destaque baseado em porcentagem em treemap- Nova realce baseada em porcentagem, permitindo que nós representem progresso ou subconjunto de uma coleção. A aparência é mostrada como um preenchimento da cor de fundo até um valor específico, seja por um membro do seu item de dados ou fornecendo um novo
highlightedDataSource. Pode ser alternado ehighlightedValuesDisplayModeestilizado assimFillBrushes.IgxToolbarComponent- NovaIsHighlightedopção para o ToolAction para delinear uma borda em torno de ferramentas específicas de sua escolha.
igniteui-angular-gauges (Gauges)
IgxRadialGaugeComponent- Nova etiqueta para a agulha de iluminação.
highlightLabelTextehighlightLabelSnapsToNeedlePivotmuitas outras propriedades relacionadas ao estilo para o HighlightLabel foram adicionadas.
- Nova etiqueta para a agulha de iluminação.
17.3.0 (March 2024)
igniteui-angular-charts
Filtragem de novos dados via a
initialFilterpropriedade. Aplique expressões de filtro para filtrar os dados do gráfico para um subconjunto de registros. Pode ser usado para aprofundar grandes volumes de dados.XamRadialChart- Novo Modo de Rótulo O
IgxCategoryAngleAxisComponentpara o agora expõe umalabelModepropriedade que permite configurar ainda mais a localização dos rótulos. Isso permite alternar entre o modo padrão selecionando oCenterenum, ou usar o novo modo,ClosestPointque aproxima as etiquetas da área circular do plot.
- Novo Modo de Rótulo O
igniteui-angular-gauges
IgxRadialGaugeComponent- Novas propriedades
titleTextsubtitleTextde título/legenda aparecerão perto da parte inferior do medidor. Além disso, foram adicionadas várias propriedades de fonte de título/legendas, comoTitleFontSize,TitleFontFamilyTitleFontStyle,,TitleFontWeightetitleExtent. Por fim, o novotitleDisplaysValuepermitirá que o valor corresponda à posição da agulha. - Novas
opticalScalingEnabledeopticalScalingSizepropriedades para oIgxRadialGaugeComponent. Esse novo recurso gerenciará o tamanho em que rótulos, títulos e legendas do medidor têm 100% de escala óptica. Você pode ler mais sobre esse novo recurso neste tópico - Uma nova agulha de iluminação foi adicionada.
highlightValueehighlightValueDisplayModequando ambos recebem um valor e uma configuração de 'Overlay', isso fará com que a agulha principal pareça desbotada e uma nova agulha aparecerá.
- Novas propriedades
IgxLinearGaugeComponent- Uma nova agulha de iluminação foi adicionada.
highlightValueehighlightValueDisplayModequando ambos recebem um valor e uma configuração de 'Overlay', isso fará com que a agulha principal pareça desbotada e uma nova agulha aparecerá.
- Uma nova agulha de iluminação foi adicionada.
IgxBulletGraphComponent- A barra de desempenho agora refletirá uma diferença entre o valor e o novo
highlightValuequando aplicadohighlightValueDisplayModeà configuração 'Overlay'. O valor de destaque mostrará uma porcentagem filtrada/subconjunto completado medido como uma cor preenchida, enquanto a aparência da barra restante aparecerá desbotada para o valor atribuído, ilustrando o desempenho em tempo real.
- A barra de desempenho agora refletirá uma diferença entre o valor e o novo
17.2.0 (January 2024)
igniteui-angular-charts (Charts)
- Filtro de Destaque de Gráfico- O
IgxCategoryChartComponenteIgxDataChartComponentagora expõe uma forma de destacar e animar dentro e fora de um subconjunto de dados. A exibição desse destaque depende do tipo de série. Para séries de colunas e áreas, o subconjunto será mostrado sobre o conjunto total de dados, onde o subconjunto será colorido pelo pincel real da série, e o conjunto total terá opacidade reduzida. Para séries de linhas, o subconjunto será mostrado como uma linha pontilhada.
17.0.0 (November 2023)
igniteui-angular - Toolbar -
- A ação da ferramenta Salvar foi adicionada para salvar o gráfico em uma imagem por meio da área de transferência.
- A orientação vertical foi adicionada via propriedade da
orientationbarra de ferramentas. Por padrão, a barra de ferramentas é horizontal, agora a barra pode ser mostrada na orientação vertical, onde as ferramentas aparecem para a esquerda/direita respectivamente. - O suporte a ícones SVG personalizados foi adicionado pelo método da
renderImageFromTextbarra de ferramentas, aprimorando ainda mais a criação de ferramentas personalizadas.
16.1.0 (June 2023)
New Components
- Barra de Ferramentas- Este componente é um contêiner companheiro para operações de interface a serem usados principalmente com nossos componentes de gráficos. A barra de ferramentas será atualizada dinamicamente com um pré-definido de propriedades e itens da ferramenta quando vinculada aos nossos
IgxDataChartComponentcomponentes ouIgxCategoryChartComponentOR. Você poderá criar ferramentas personalizadas para seu projeto, permitindo que os usuários finais façam alterações, oferecendo uma quantidade infinita de personalização.
igniteui-angular-charts (Charts)
ValueLayer- Um novo tipo de série chamado the
IgxValueLayerComponentagora é exposto, permitindo renderizar uma sobreposição para diferentes pontos focais dos dados plotados, como Máximo, Mínimo e Média. Isso é aplicado aoIgxCategoryChartComponenteIgxFinancialChartComponentao adicionar à novavalueLinescoleção.Agora é possível aplicar um array de traços às diferentes partes da série do
IgxDataChartComponent. Você pode aplicar isso às séries traçadas no gráfico, às linhas de grade do gráfico e às linhas de tendência das séries traçadas no gráfico.
16.0.0 (May 2023)
- Angular 16 suporte.
15.0.0 (December 2022)
- Angular 15 suporte.
14.2.0 (November 2022)
Adicionadas melhorias significativas aos comportamentos padrão e refinadas a API de Gráfico de Categorias para facilitar o uso. Essas novas melhorias no gráfico incluem:
- Layouts responsivos para rotação horizontal de rótulos com base no tamanho do navegador/tela.
- Renderização aprimorada para rótulos arredondados em todas as plataformas.
- Adicionadas propriedades de marcador a StackedFragmentSeries.
- Propriedade adicionada
shouldPanOnMaximumZoom. - Novas propriedades do eixo de categoria:
- ZoomMaximumCategoryRange
- ZoomMaximumItemSpan
- ZoomToCategoryRange
- ZoomToItemSpan
- Nova API de agregação de gráficos para agrupar, classificar e resumir valores numéricos e de cadeia de caracteres de categoria, eliminando a necessidade de pré-agregar ou calcular dados de gráficos:
- Descrições iniciais
- InicialClassificações
- SortDescriptions
- Grupos iniciais
- Descrições iniciais do grupo
- GroupDescriptions
- Resumos iniciais
- InitialSummaryDescriptions
- ResumoDescrições
- InitialGroupSortDescriptions
- Classificações de grupo
- GroupSortDescriptions
[!Note] The Chart's Aggregation will not work when using
includedProperties|excludedPropertiesbecause these properties are meant for non-aggregated data. Once you attempt to aggregate data these properties should no longer be used. The reason it does not work is because aggregation replaces the collection that is passed to the chart for render. The include/exclude properties are designed to filter in/out properties of that data and those properties no longer exist in the new aggregated collection.
13.2.0 (June 2022)
igniteui-angular-charts (Charts)
- Adicionei o componente DataLegend, altamente configurável, que funciona de forma muito semelhante
IgxLegendComponent, mas mostra valores de série e fornece muitas propriedades de configuração para filtrar linhas de séries e colunas de valores, estilização e formatação. - Adicionado o DataToolTip altamente configurável, que exibe valores e títulos de séries, bem como emblemas de legenda de séries em uma dica de ferramenta. Esta é agora a dica de ferramenta padrão para todos os tipos de gráfico.
- Adicionei suporte a animação e transição para Stacked Series. Animações podem ser ativadas definindo a
isTransitionInEnabledpropriedade como true. A partir daí, você pode definir atransitionInDurationpropriedade para determinar quanto tempo sua animação deve levar para ser concluída etransitionInModedepois determinar o tipo de animação que acontece. - Evento adicionado
AssigningCategoryStyle, agora disponível para todas as séries emIgxDataChartComponent. Esse evento é tratado quando você deseja configurar condicionalmente aspectos dos itens da série, comoFillcor de fundo e destaque. - Nova
allowedPositionsenumeração para o CalloutLayer. Usado para limitar onde as chamadas devem ser colocadas dentro do gráfico. Por padrão, as chamadas são colocadas inteligentemente no melhor lugar, mas isso costumava forçar, por exemploTopLeft,TopRight,BottomLeftouBottomRight. - Novas propriedades de raio de canto adicionadas para Camadas de anotação; usado para arredondar os cantos de cada uma das chamadas. Observe que um raio de canto agora foi adicionado por padrão.
calloutCornerRadiuspara CalloutLayeraxisAnnotationBackgroundCornerRadiuspara FinalValueLayerxAxisAnnotationBackgroundCornerRadiuseyAxisAnnotationBackgroundCornerRadiuspara CrosshairLayer
- Novos
horizontalViewScrollbarModeeverticalViewScrollbarModeenumeração para habilitar barras de rolagem de várias maneiras. Quando combinado comisVerticalZoomEnabledo ou,isHorizontalZoomEnabledvocê poderá persistir ou fazer fade in e out das barras de rolagem ao longo dos eixos para navegar pelo gráfico. - Nova
FavorLabellingScaleEnd, determina se o eixo deve favorecer a emissão de um rótulo no final da escala. Compatível apenas com eixos numéricos (por exemploIgxNumericXAxisComponent, ).IgxNumericYAxisComponentPercentChangeAxis - New
isSplineShapePartOfRangedetermina se deve incluir a forma da spline no intervalo de eixos solicitado ao eixo. - Novo
xAxisMaximumGap, determina o valor máximo permitido para a série plotada ao ser utilizadaxAxisGap. O espaço determina a quantidade de espaço entre colunas ou barras de séries plotadas. - Nova
xAxisMinimumGapSize, determina o valor mínimo permitido baseado em pixels para a série plotada ao usarxAxisGap, garantindo que sempre haja algum espaçamento entre cada categoria.
13.1.0 (November 2021)
[!Note] Please ensure package "lit-html": "^2.0.0" or newer is added to your project for optimal compatibility.
igniteui-angular-charts (Charts)
Esta versão apresenta algumas melhorias e simplificações no design visual e nas opções de configuração para o mapa geográfico e todos os componentes do gráfico.
- Alterei
yAxisLabelLocationo tipo da propriedade para YAxisLabelLocation de AxisLabelLocation emIgxFinancialChartComponenteIgxCategoryChartComponent - Alterei
xAxisLabelLocationo tipo da propriedade para XAxisLabelLocation a partir de AxisLabelLocation emIgxFinancialChartComponent - Propriedade adicionada
xAxisLabelLocationaIgxCategoryChartComponent - Suporte adicional para representar séries geográficas de
IgxGeographicMapComponentem uma lenda - Adicionadas linhas de mira por padrão em
IgxFinancialChartComponenteIgxCategoryChartComponent - Adicionadas anotações de mira por padrão em
IgxFinancialChartComponenteIgxCategoryChartComponent - Anotação de valor final adicionada por padrão em
IgxFinancialChartComponent - Adicionadas novas propriedades no Gráfico de Categorias e no Gráfico Financeiro:
crosshairsLineThicknesse outras propriedades para personalizar linhas de miracrosshairsAnnotationXAxisBackgrounde outras propriedades para personalizar anotações de mirafinalValueAnnotationsBackgrounde outras propriedades para customizar anotações de valores finaisareaFillOpacityque permitem alterar a opacidade do preenchimento em série (por exemplo, gráfico de área)markerThicknessque permite alterar a espessura dos marcadores
- Adicionadas novas propriedades no Gráfico de Categorias, Gráfico Financeiro, Gráfico de Dados e Mapa Geográfico:
markerAutomaticBehaviorque permite qual tipo de marcador é atribuído a múltiplas séries no mesmo gráficolegendItemBadgeShapepara definir a forma do emblema de todas as séries representadas em uma lendalegendItemBadgeModePara definir a complexidade de distintivos em todas as séries de uma lenda
- Adicionadas novas propriedades em Série no Gráfico de Dados e no Mapa Geográfico:
legendItemBadgeShapepara definir a forma do distintivo em séries específicas representadas em uma lendalegendItemBadgeModepara definir complexidade de distintivos em séries específicas de uma lenda
- Alterado o traçado da linha de mira vertical padrão de #000000 para #BBBBBB no gráfico de categorias e na série
- Mudei a forma dos marcadores para circular em todas as séries plotadas no mesmo gráfico. Isso pode ser revertido definindo a propriedade do
markerAutomaticBehaviorgráfico paraSmartIndexedvalor enum - Formas simplificadas das séries na legenda do gráfico para mostrar apenas círculo, linha ou quadrado. Isso pode ser revertido definindo a propriedade do
legendItemBadgeModegráfico paraMatchSeriesvalor enum - Paleta de cores alterada de séries e marcadores exibidos em todos os gráficos para melhorar a acessibilidade
| Pincéis/contornos antigos | Novo contorno/pincéis |
|---|---|
| #8BDC5C #8B5BB1 #6DB1FF #F8A15F #EE5879 #735656 #F7D262 #8CE7D9 #E051A9 #A8A8B7 |
#8BDC5C #8961A9 #6DB1FF #82E9D9 #EA3C63 #735656 #F8CE4F #A8A8B7 #E051A9 #FF903B |
11.2.0 (April 2021)
igniteui-angular-charts (Charts)
Esta versão introduz várias opções novas e aprimoradas de design visual e configuração para todos os componentes do gráfico, por exemploIgxDataChartComponent,IgxCategoryChartComponent eIgxFinancialChartComponent.
- Alterada a série de barras/colunas/cascatas para ter cantos quadrados em vez de cantos arredondados
- Alteradas as cores da série Scatter High Density para a propriedade heat min de #8a5bb1 para #000000
- Alteradas as cores da série Scatter High Density para a propriedade de calor máximo de #ee5879 para #ee5879
- Mudanças das séries
NegativeBrushfinanceiras/Waterfall eNegativeOutlinepropriedades de #C62828 para #ee5879 - Alterada a espessura do marcador de 1px para 2px
- Mudei o preenchimento do marcador para corresponder ao contorno do marcador para
IgxPointSeriesComponent,IgxBubbleSeriesComponent,IgxScatterSeriesComponent,IgxPolarScatterSeriesComponent. Você pode usar a propriedade de definirmarkerFillModecomo Normal para desfazer essa mudança - Rotulagem comprimida para o
IgxTimeXAxisComponenteIgxOrdinalTimeXAxisComponent - Novas propriedades do marcador:
- série.
markerFillMode- Pode ser definido paraMatchMarkerOutlineque o marcador dependa do contorno - série.
markerFillOpacity- Pode ser definido para um valor de 0 a 1 - série.
markerOutlineMode- Pode ser definido paraMatchMarkerBrushque o contorno do marcador dependa da cor do pincel de preenchimento
- série.
- Propriedade da nova série:
- série.
outlineMode- Pode ser configurado para alternar a visibilidade do contorno da série. Obs: para Data Chart, a propriedade está na série
- série.
- Novas propriedades de gráfico que definem a área de sangramento introduzidas na viewport quando o gráfico está no nível padrão de zoom. Um caso de uso comum é fornecer espaço entre os eixos e o primeiro/último ponto de dados. Note que
computedPlotAreaMarginMode, listado abaixo, definirá automaticamente a margem quando os marcadores forem ativados. Os outros são projetados para especificar aDoublepara representar a espessura, onde PlotAreaMarginLeft, etc., ajusta o espaço para os quatro lados do gráfico:- gráfico.
plotAreaMarginLeft - gráfico.
plotAreaMarginTop - gráfico.
plotAreaMarginRight - gráfico.
plotAreaMarginBottom - gráfico.
computedPlotAreaMarginMode
- gráfico.
- Novas propriedades de realce
- gráfico.
highlightingMode- Conjuntos de séries, sejam pairadas ou não, para desbotar e clarear - gráfico.
highlightingBehavior- Define se a série destaca dependendo da posição do mouse, por exemplo, diretamente sobre ou item mais próximo - Observe que, nas versões anteriores, o realce era limitado ao desvanecimento ao passar o mouse.
- gráfico.
- Adicionadas as séries Destaque Empilhado, Dispersão, Polar, Radial e Forma:
- Adicionadas camadas de anotação às séries Empilhadas, Dispersão, Polares, Radiais e Formas:
- Adição de suporte para substituir a fonte de dados de fragmentos de pilha individuais em uma série empilhada
- Adicionados eventos de estilo personalizado às séries Empilhado, Dispersão, Intervalo, Polar, Radial e Forma
- Adicionado suporte para sincronizar automaticamente o zoom vertical com o conteúdo da série
- Adicionado suporte para expandir automaticamente as margens horizontais do gráfico com base nos rótulos iniciais exibidos
- Paleta de cores redesenhada de séries e marcadores:
| Pincéis/contornos antigos | Novo contorno/pincéis |
|---|---|
| #7446B9 #9FB328 #F96232 #2E9CA6 #DC3F76 #FF9800 #3F51B5 #439C47 #795548 #9A9A9A |
#8bdc5c #8b5bb1 #6db1ff #f8a15f #ee5879 #735656 #f7d262 #8ce7d9 #e051a9 #a8a8b7 |
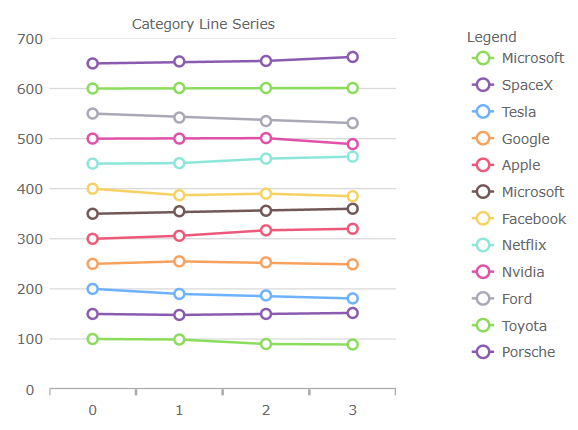
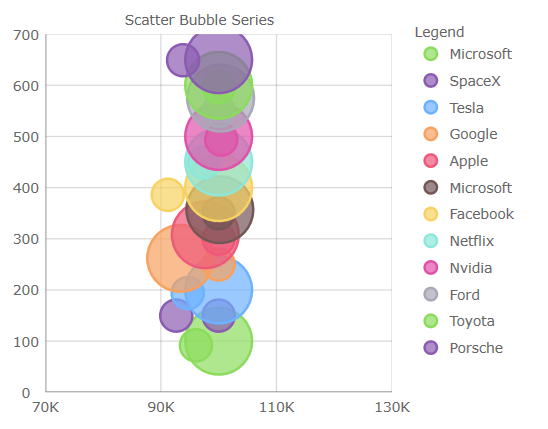
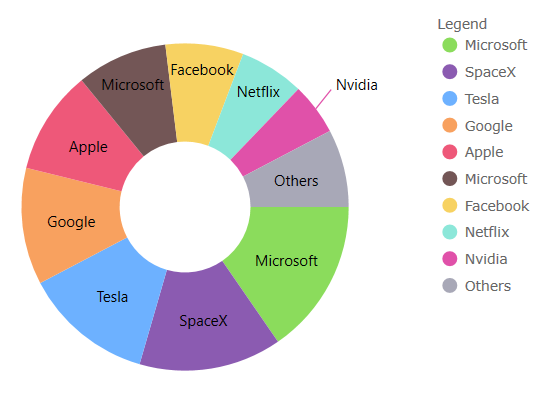
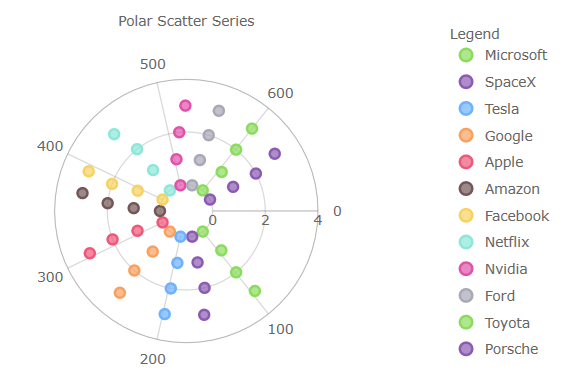
por exemplo:
 |
 |
 |
 |
Legenda do gráfico
- Adicionada uma propriedade horizontal
orientationao ItemLegend que pode ser usada com Bubble, Donut e Pie Chart - Propriedade adicionada
legendHighlightingMode- Permite o destaque da série ao passar o mouse sobre itens de lenda
igniteui-angular-maps (GeoMap)
[!Note] These features are CTP
- Adicionado suporte para exibição envolvente do mapa (rolar infinitamente horizontalmente)
- Adicionado suporte para deslocar a exibição de algumas séries de mapas ao envolver a origem da coordenada
- Adicionado suporte para realce da série de formas
- Adicionado suporte para algumas camadas de anotação para a série de formas
8.2.12
- Instruções de importação alteradas
As instruções de importação foram simplificadas para usar apenas nomes de pacotes em vez de caminhos completos para classes e enumerações de API.
[!Note] These breaking changes were introduce in these packages and components only:
| Pacotes afetados | Componentes afetados |
|---|---|
| igniteui-angular-excel | Biblioteca do Excel |
| folha-angular-igniteui | Planilha |
| mapas angulares do igniteui | Mapa geográfico, mapa de árvore |
| medidores angulares igniteui | Gráfico de bala, medidor linear, medidor radial |
| gráficos angulares do igniteui | Gráfico de Categoria, Gráfico de Dados, Gráfico de rosca, Gráfico financeiro, Gráfico de pizza, Controle deslizante de zoom |
| núcleo angular do igniteui | Todas as classes e enumerações |
- Código após alterações
Agora, você precisa usar apenas nomes de pacotes em vez de caminhos completos para classes e enumerações de API.
Observe também que o nome do componente Data Grid e seus módulos correspondentes também foram alterados.
// gauges:
import { IgxLinearGauge } from "igniteui-angular-gauges";
import { IgxLinearGaugeModule } from "igniteui-angular-gauges";
import { IgxLinearGraphRange } from "igniteui-angular-gauges";
import { IgxRadialGauge } from 'igniteui-angular-gauges}';
import { IgxRadialGaugeModule } from 'igniteui-angular-gauges';
import { IgxRadialGaugeRange } from 'igniteui-angular-gauges';
import { SweepDirection } from 'igniteui-angular-core';
// charts:
import { IgxFinancialChartComponent } from "igniteui-angular-charts";
import { IgxFinancialChartModule } from "igniteui-angular-charts";
import { IgxDataChartComponent } from "igniteui-angular-charts";
import { IgxDataChartCoreModule } from "igniteui-angular-charts";
// maps:
import { IgxGeographicMapComponent } from "igniteui-angular-maps";
import { IgxGeographicMapModule } from "igniteui-angular-maps";
- Código antes das alterações
Antes, você tinha que importar usando caminhos completos para classes e enumerações da API:
// gauges:
import { IgxLinearGaugeComponent } from 'igniteui-angular-gauges/ES5/igx-linear-gauge-component';
import { IgxLinearGaugeModule } from 'igniteui-angular-gauges/ES5/igx-linear-gauge-module';
import { IgxLinearGraphRange } from 'igniteui-angular-gauges/ES5/igx-linear-graph-range';
import { IgxRadialGaugeComponent } from "igniteui-angular-gauges/ES5/igx-radial-gauge-component";
import { IgxRadialGaugeModule } from "igniteui-angular-gauges/ES5/igx-radial-gauge-module";
import { IgxRadialGaugeRange } from "igniteui-angular-gauges/ES5/igx-radial-gauge-range";
import { SweepDirection } from "igniteui-angular-core/ES5/SweepDirection";
// charts:
import { IgxFinancialChartComponent } from "igniteui-angular-charts/ES5/igx-financial-chart-component";
import { IgxFinancialChartModule } from "igniteui-angular-charts/ES5/igx-financial-chart-module";
import { IgxDataChartComponent } from "igniteui-angular-charts/ES5/igx-data-chart-component";
import { IgxDataChartCoreModule } from "igniteui-angular-charts/ES5/igx-data-chart-core-module";
// maps:
import { IgxGeographicMapComponent } from "igniteui-angular-maps/ES5/igx-geographic-map-component";
import { IgxGeographicMapModule } from "igniteui-angular-maps/ES5/igx-geographic-map-module";