O que há de novo: Web Components Tile Manager
Garantir a máxima flexibilidade e agilidade no desenvolvimento de aplicativos com os componentes que você usa é fundamental. É por isso que adicionamos um novo componente à caixa de ferramentas Ignite UI for Web Components- Tile Manager. Confira suas propriedades e veja como usá-lo.
Esta versão Ignite UI for Web Components 5.3 apresenta um componente totalmente novo e que economiza tempo com recursos que garantem agilidade e experiência ideal do usuário: Tile Manager. Nesta postagem do blog, explicaremos como funciona e veremos recursos como redimensionamento, reordenação, serialização e muito mais.
Web Components Componente Gerenciador de Blocos
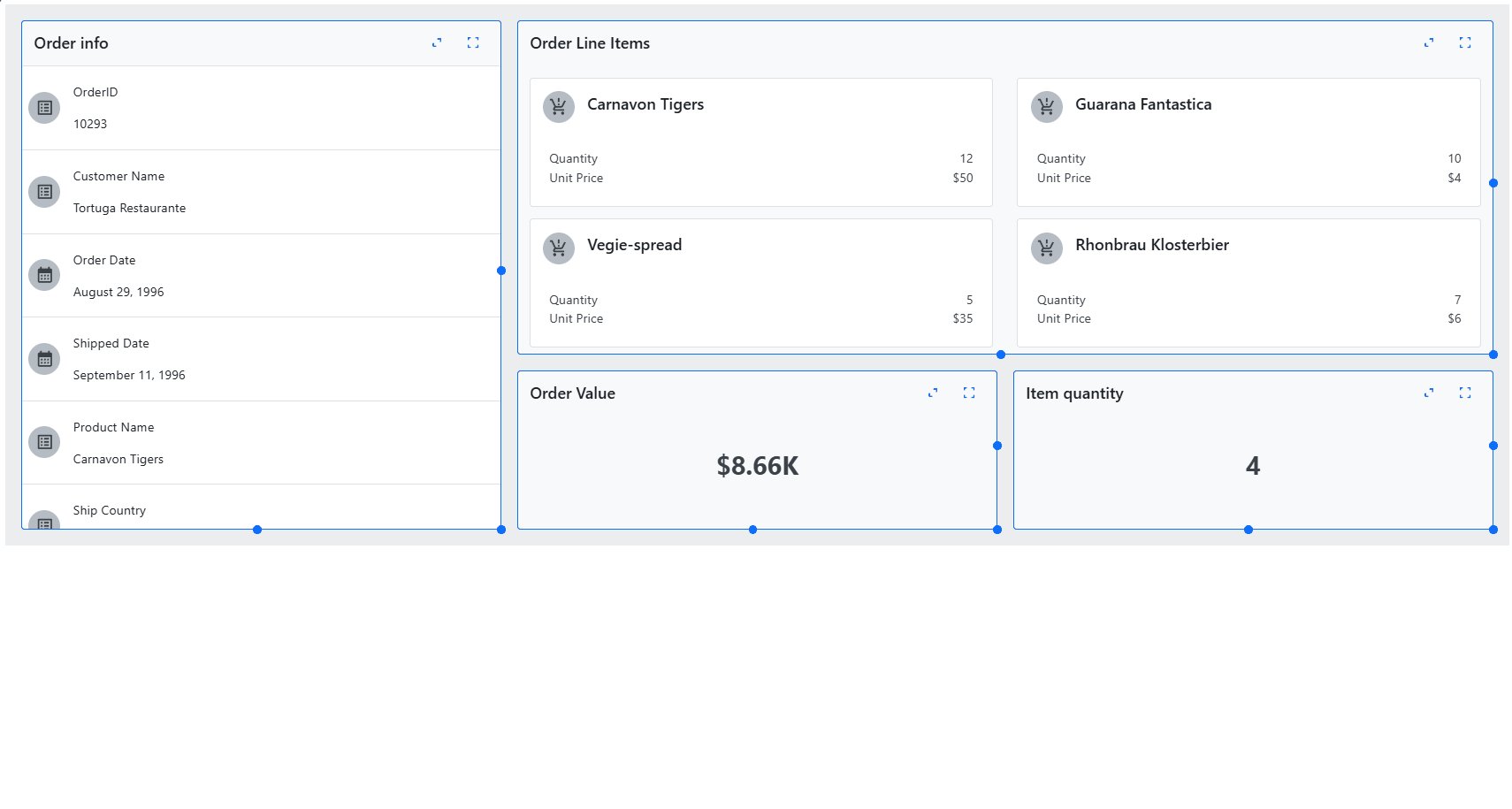
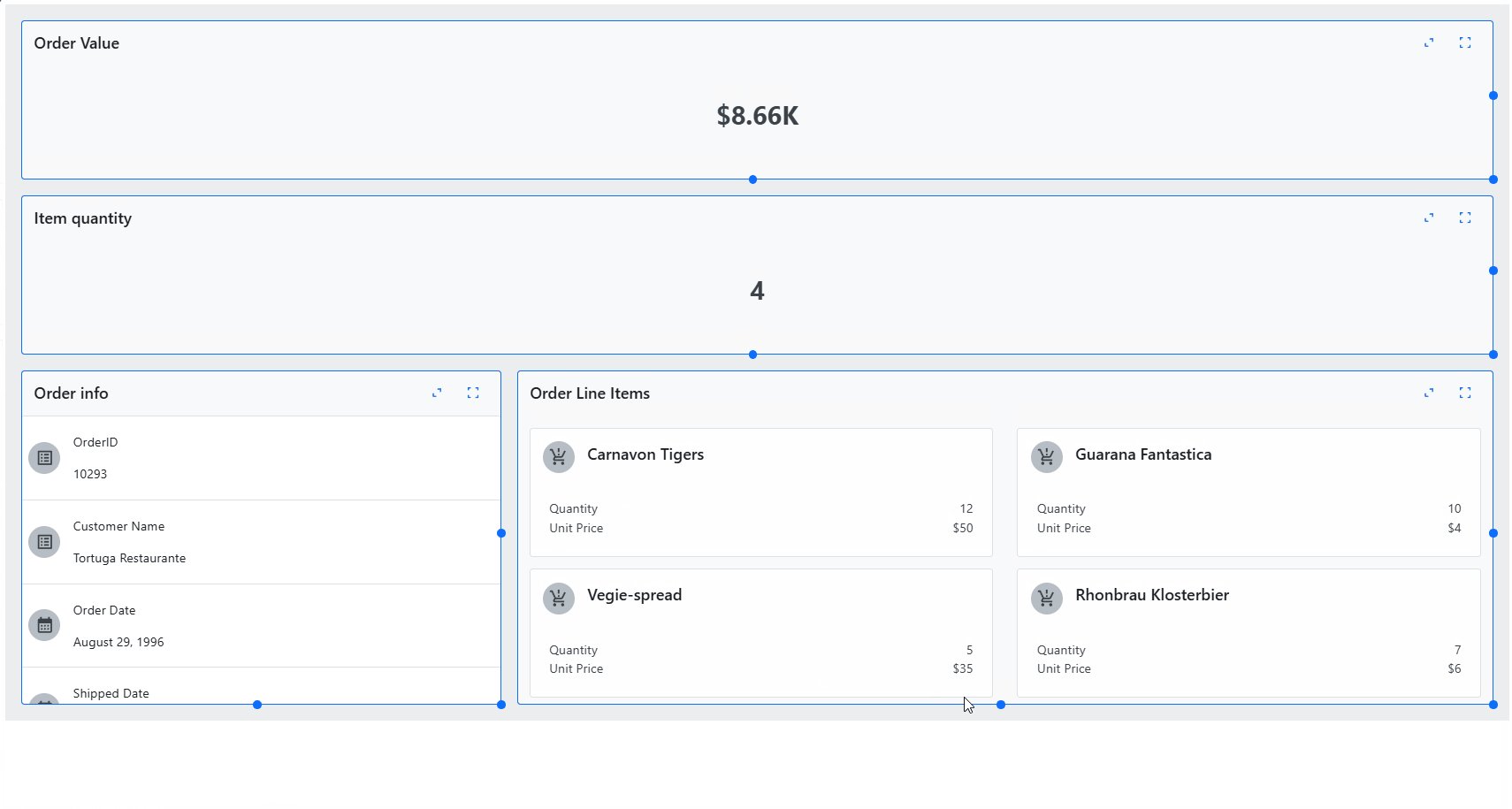
O componente Gerenciador de Blocos Web Components fornece interface do usuário para exibir conteúdo em blocos individuais. Ele permite que os usuários interajam com os blocos reorganizando-os e redimensionando-os. A liberdade de personalizar o layout e a aparência do conteúdo de acordo com suas preferências só pode ser igualada pelo componente Dock Manager. Essa flexibilidade aprimora a experiência do usuário, permitindo uma maneira mais personalizada e eficiente de visualizar e gerenciar conteúdo.

Propriedades do Gerenciador de Blocos
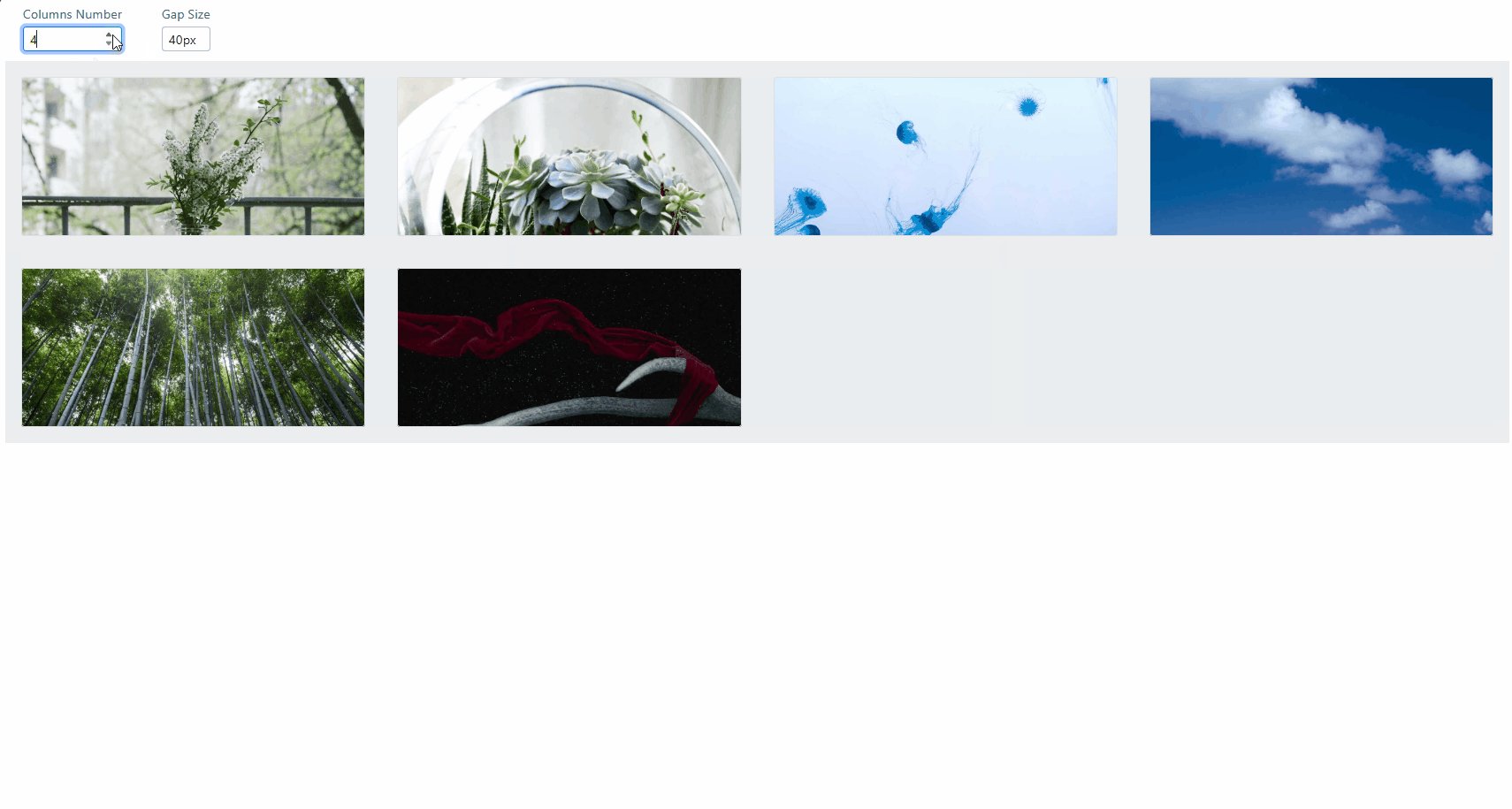
Colunas e linhas
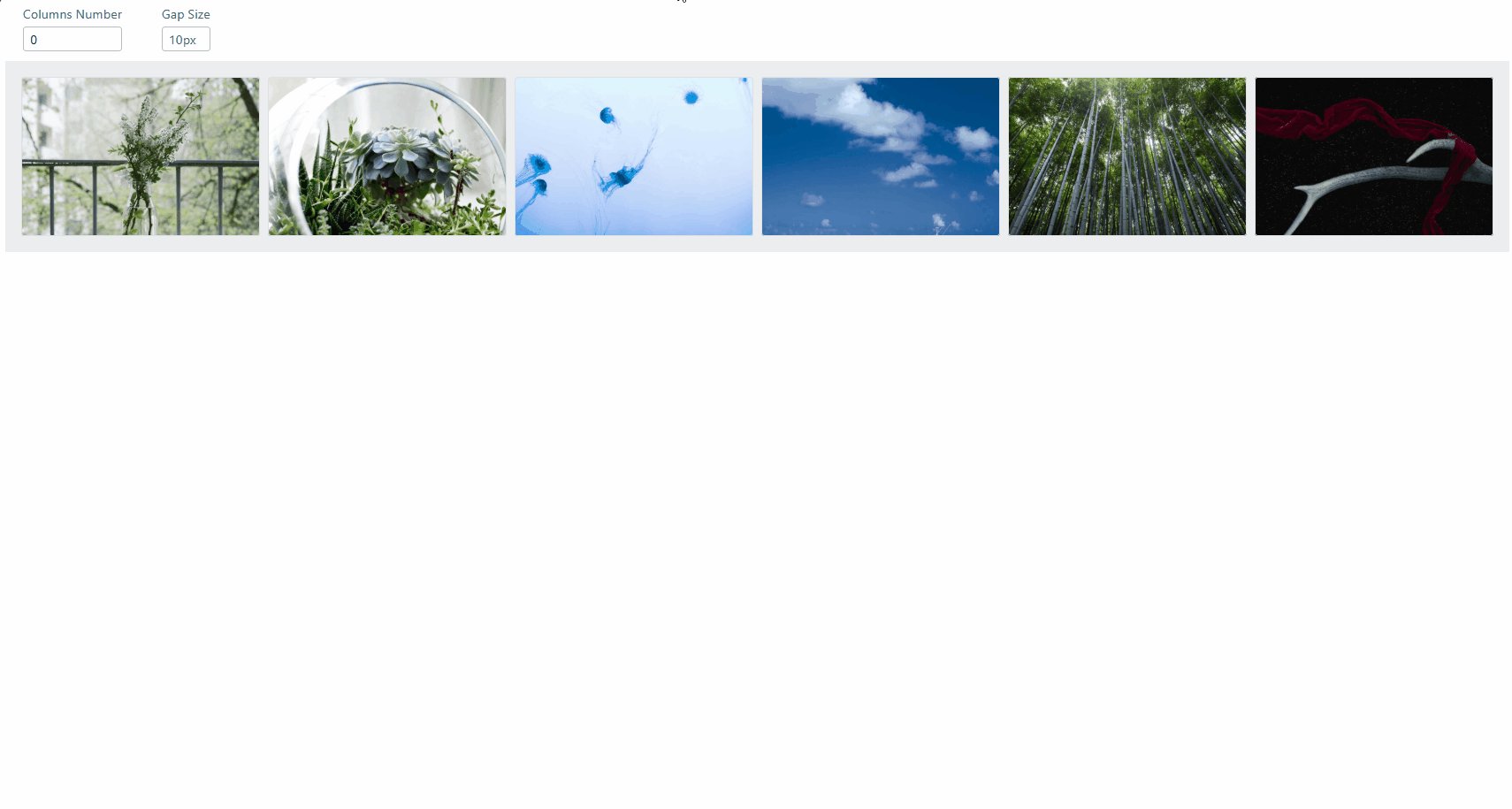
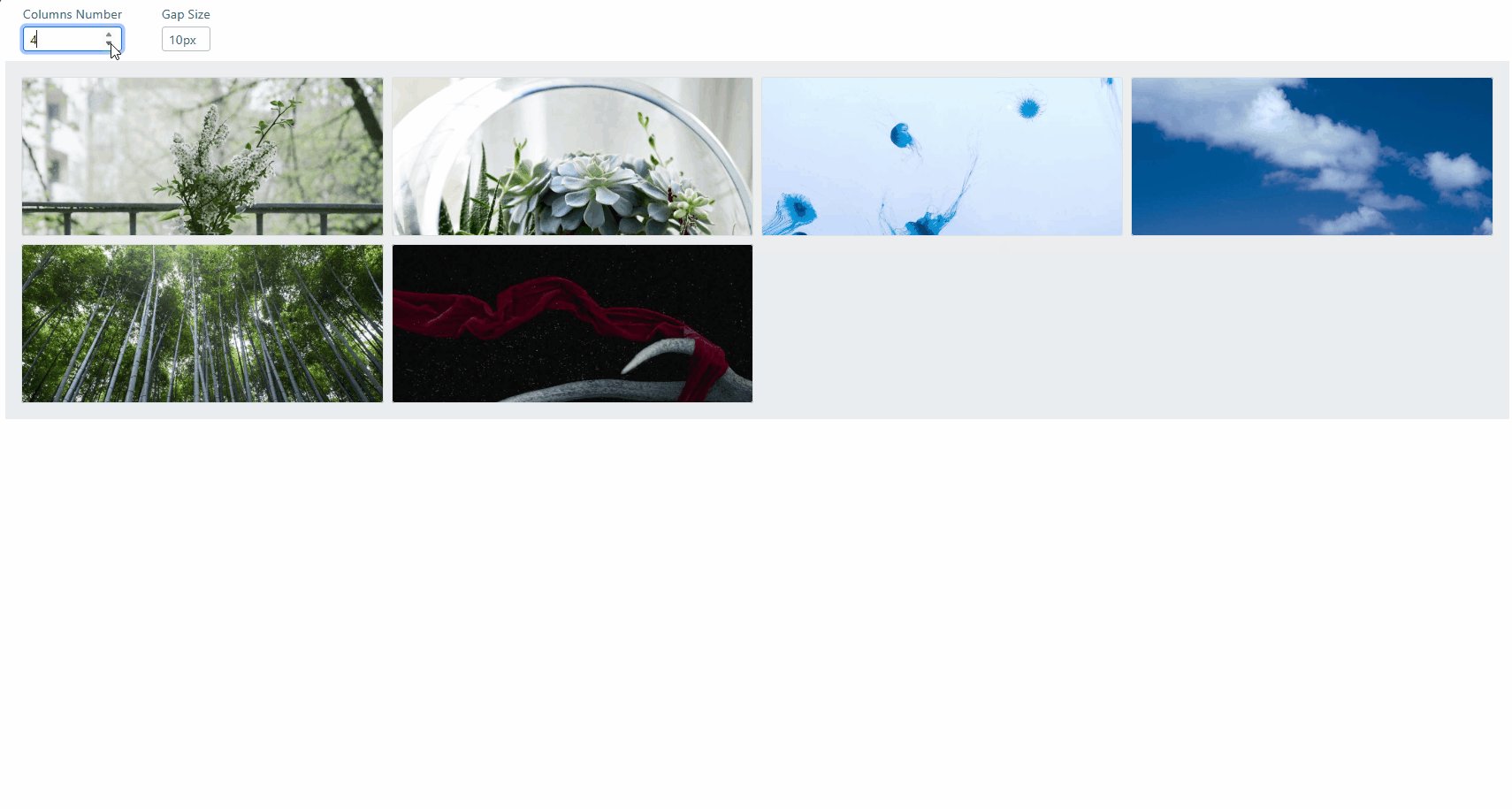
Como usuário, você pode definir o número de colunas de grade para Web Components Gerenciador de Tiles. Para isso, basta definir acolumn-count propriedade para o número desejado de colunas.
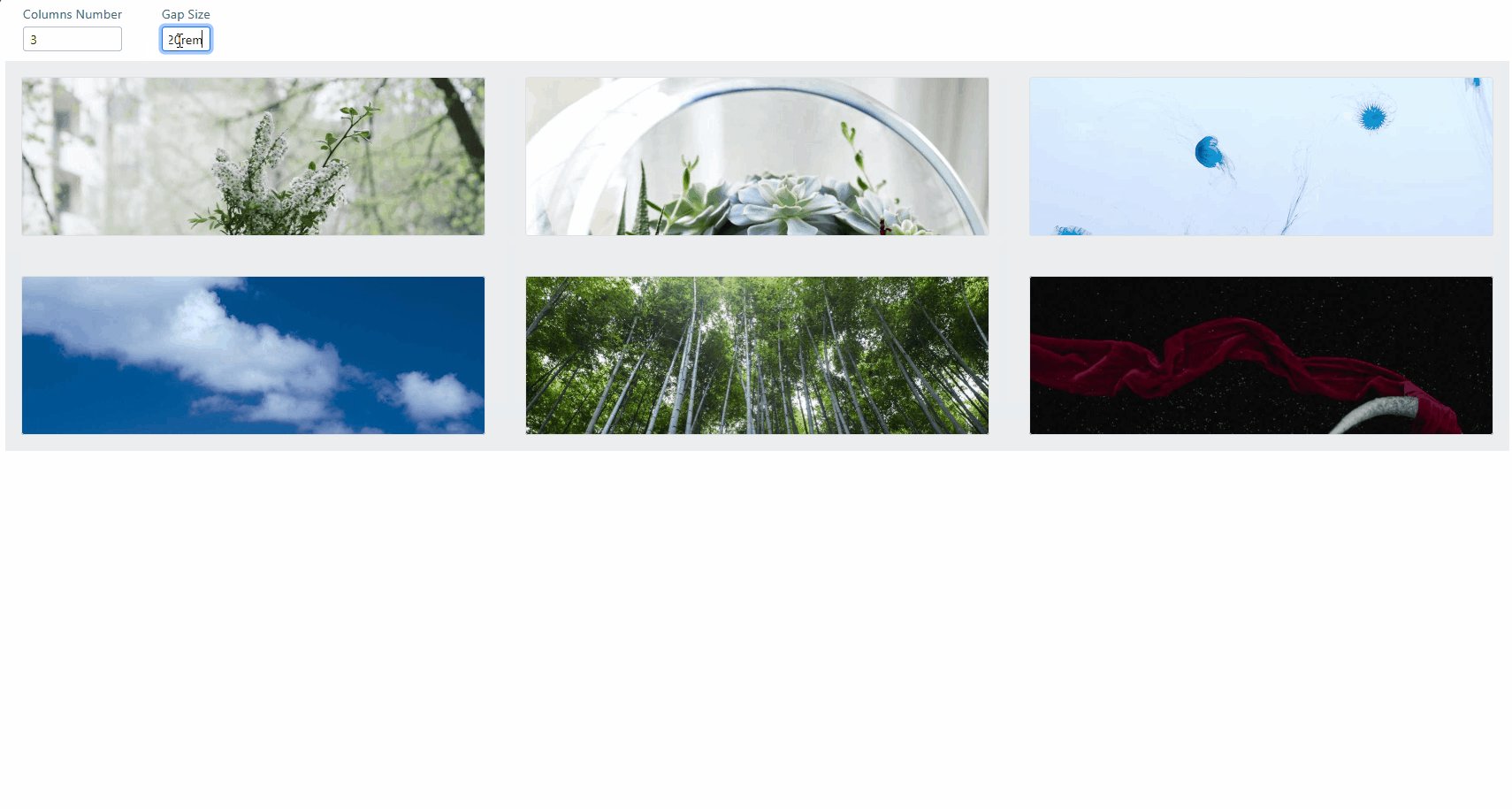
Gap
A propriedade Gap define o espaço entre os tiles. O valor dagap propriedade deve ser um número seguido por uma unidade de comprimento (por exemplo, px, rem, em, ...). Esse valor se aplicará tanto ao espaço horizontal (largura) quanto ao espaço vertical (altura) entre os azulejos.
Largura e altura mínimas
São propriedades para definir a largura mínima das colunas (min-column-width) e a altura mínima das linhas (min-row-height) no Gerenciador de Tiles. Semelhante à propriedade do intervalo, os valores dessas propriedades devem ser um número seguido por uma unidade de comprimento.

Redimensionamento
O redimensionamento no Gerenciador de blocos é uma funcionalidade que permite que os blocos sejam redimensionados usando três adornos de redimensionamento diferentes.
- Adorador lateral: Ajusta a largura modificando o vão da coluna.
- Adorador inferior: Ajusta a altura modificando a extensão da linha.
- Adorador de canto: Ajusta a largura e a altura simultaneamente.
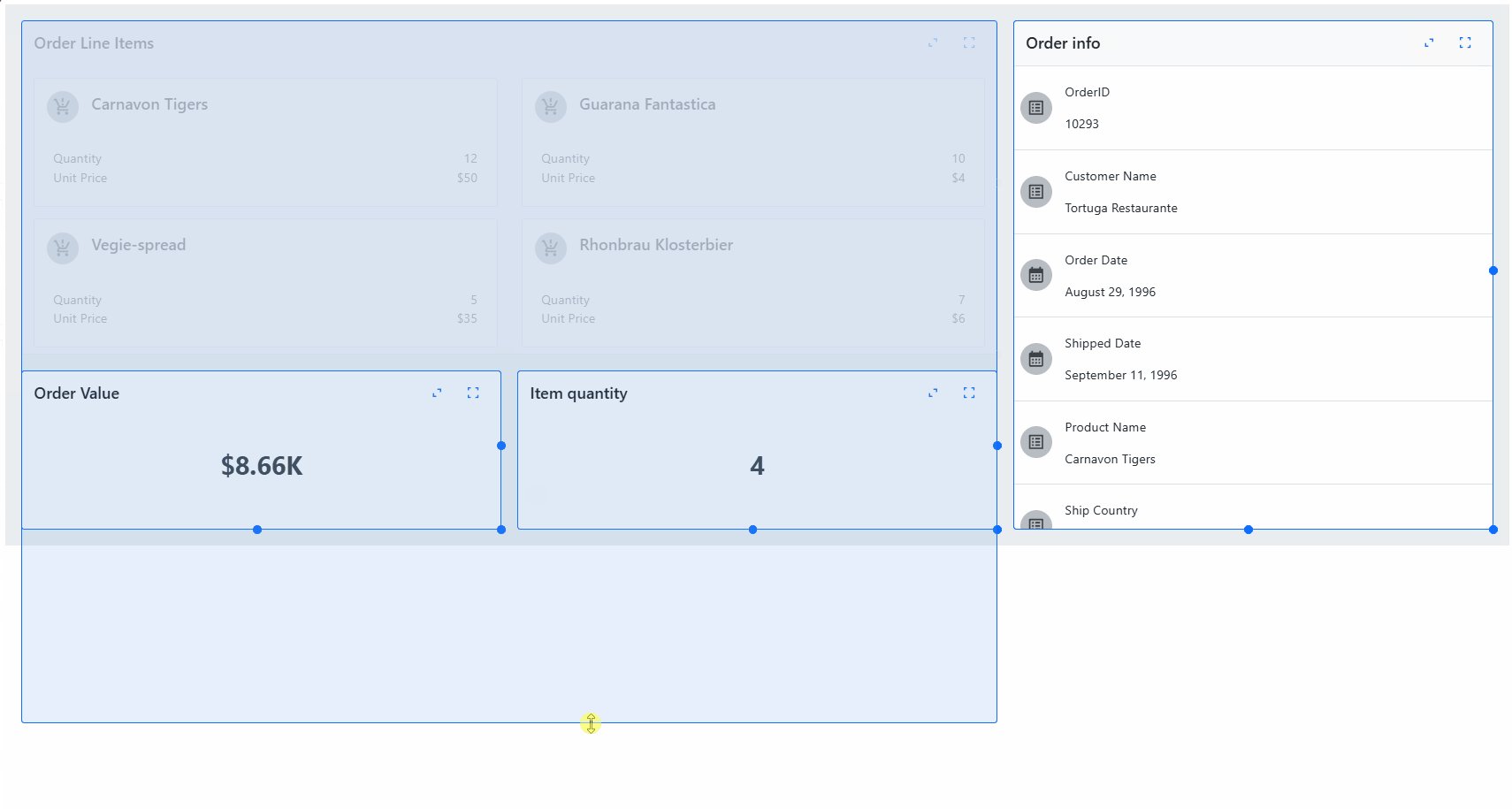
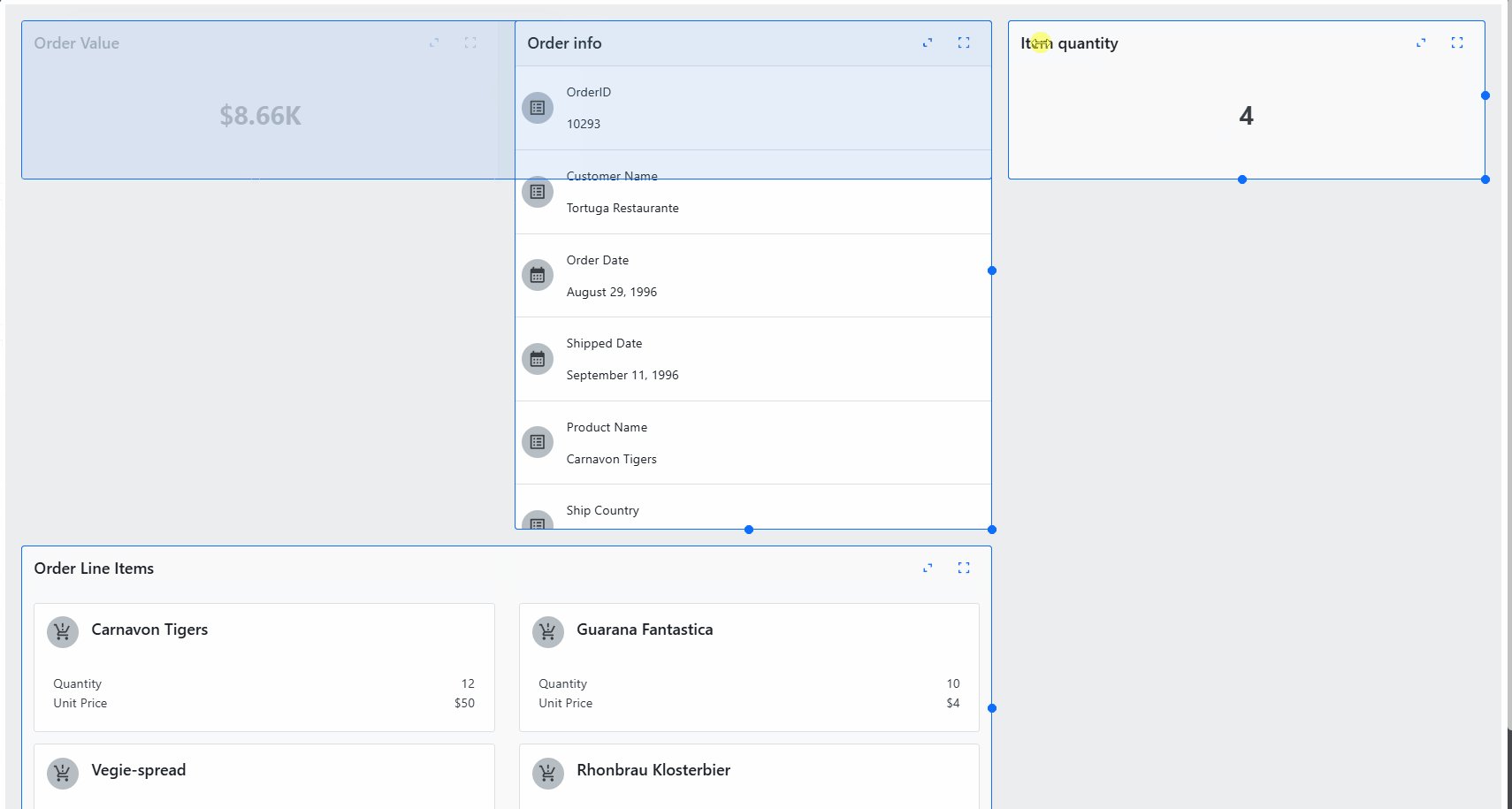
Reordenar
Você pode reordenar os tiles no Gerenciador de Tiles usando o recurso de arrastar e soltar. Por padrão, os tiles não são arrastáveis. Para habilitar essa funcionalidade, defina adrag-mode propriedade no Gerenciador de Tiles para um outile outrotile-header.
- Com essa
tileopção, você pode clicar e segurar em qualquer lugar de um tile individual para começar a arrastá-lo. - Com essa
tile-headeropção, você só pode clicar e segurar na seção de cabeçalho do tile para iniciar o processo de arrastar.
Serialização
O Web Components Gerenciador de Blocos fornece métodos que ajudam a gerenciar o layout dos blocos:
- O
saveLayoutmétodo permite salvar a disposição atual dos tiles no Gerenciador de Tiles. Ele captura a ordem, tamanho e posição atuais de todos os tiles para que você possa restaurá-los exatamente para essa configuração depois. - O
loadLayoutmétodo permite que você carregue um layout previamente salvo. Quando chamado, ele restaura os tiles exatamente no estado em que estavam quando o layout foi salvo, incluindo sua ordem, tamanho e posição.
Estilização
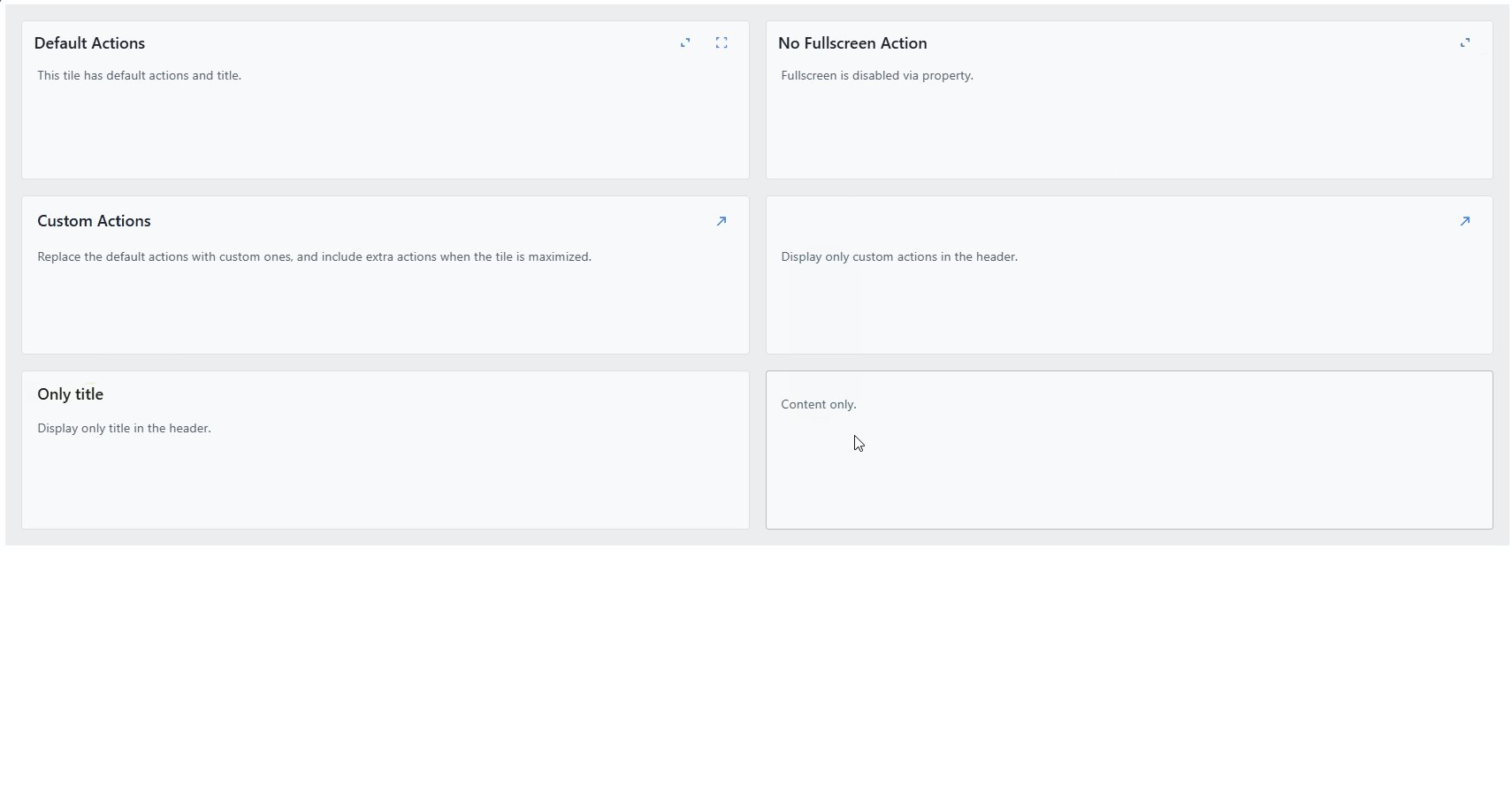
Você também pode personalizar a aparência dos dois componentes –Tile ManagereTile. EleTile Manager expõe apenas uma propriedade CSS –baseque pode ser usada para estilizar o envelope base do Gerenciador de Tiles. O componente Tile expõe várias propriedades CSS que você pode usar.

Propriedades do componente Lado a lado
O componente Bloco Web Components tem propriedades que podem ser definidas individualmente para cada bloco. Algumas dessas propriedades incluem:
- A
col-spanpropriedade especifica quantas colunas o tile terá no layout, permitindo que você controle seu tamanho horizontal. - A
row-spanpropriedade determina quantas linhas o bloco irá se estender verticalmente, ajustando a altura do bloco dentro do layout. - A
col-startpropriedade especifica a coluna inicial onde o bloco está posicionado. - A
row-startpropriedade especifica a linha inicial onde a peça está posicionada. - A
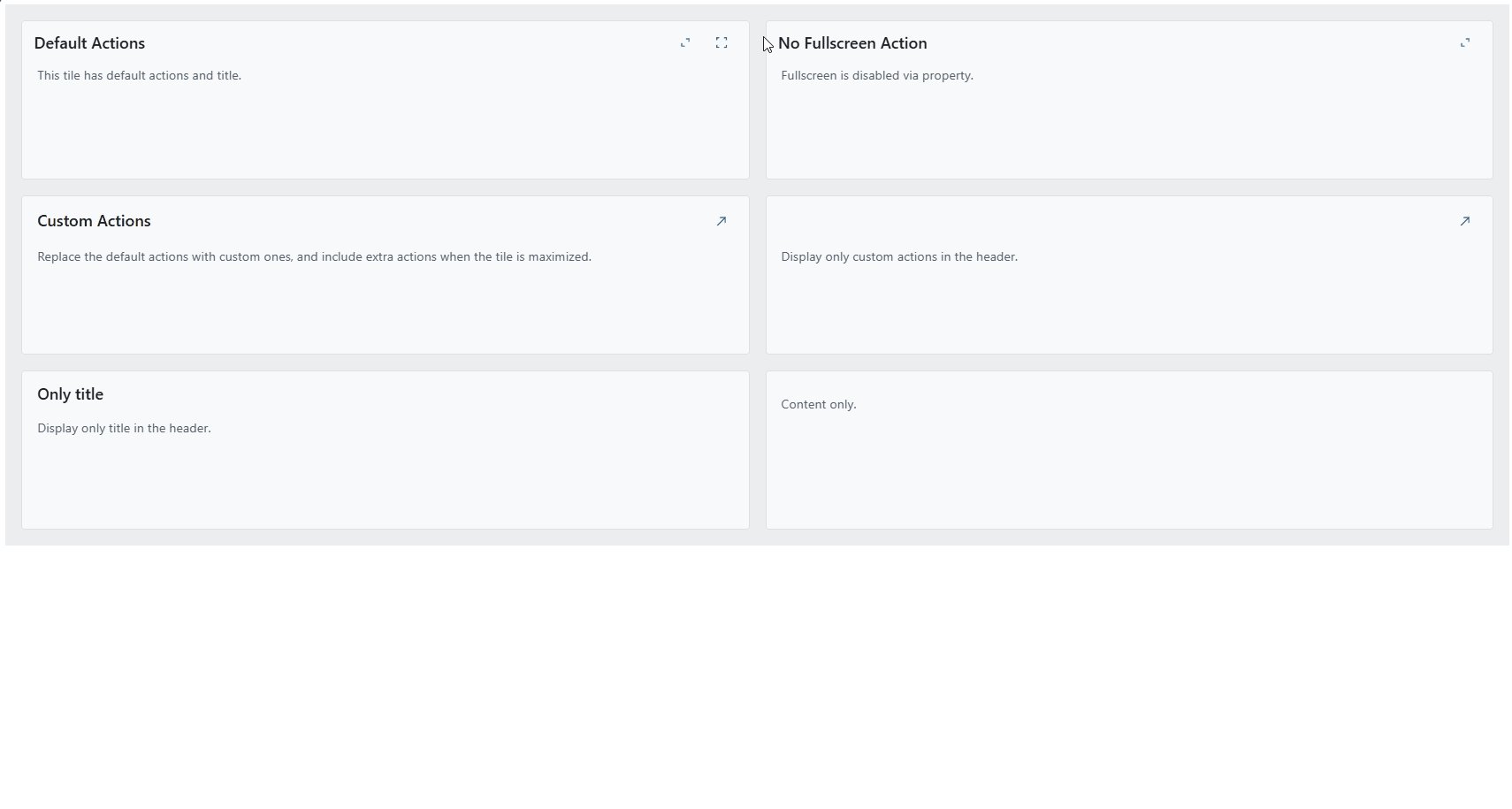
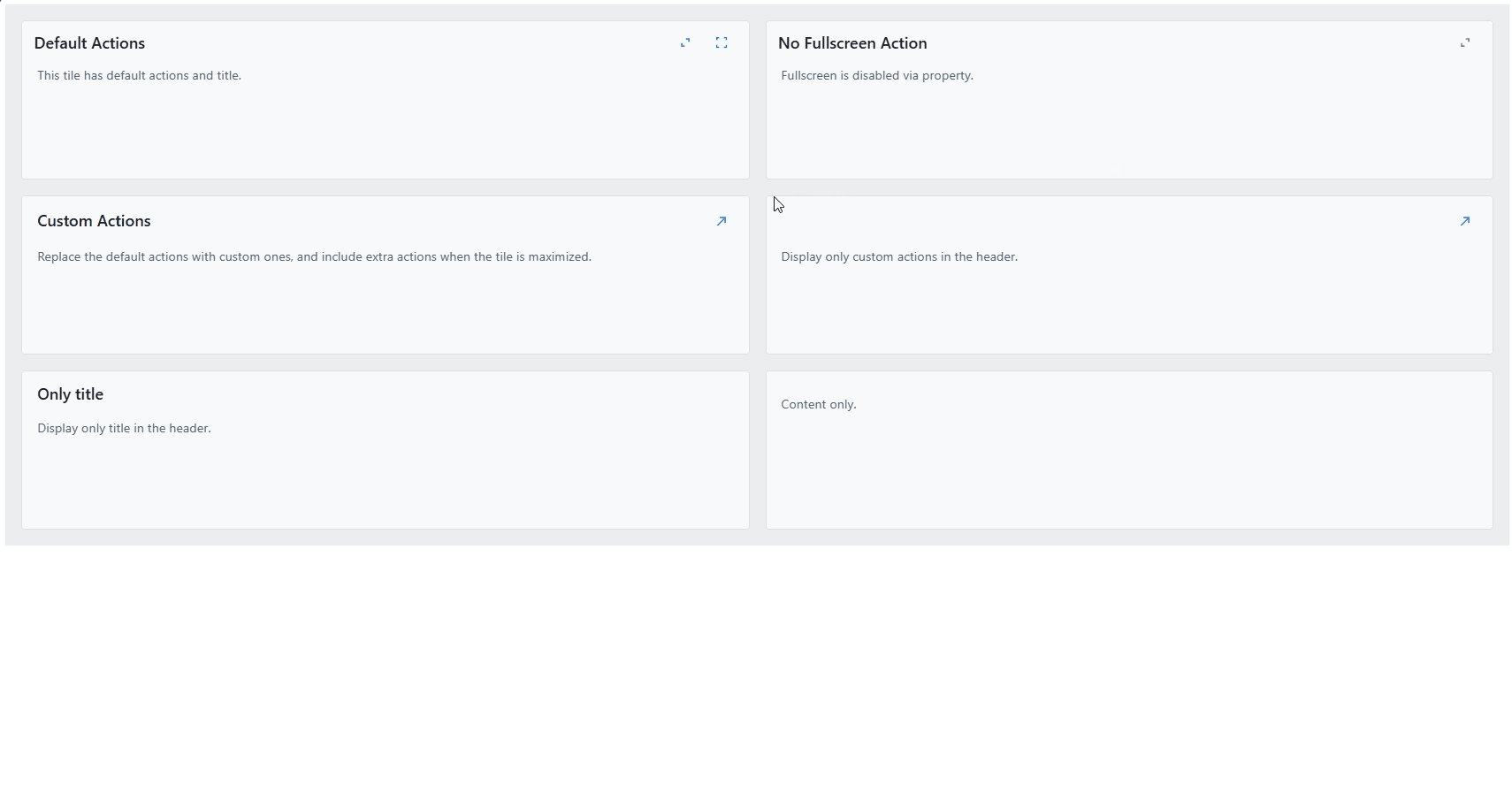
disable-fullscreenpropriedade esconde o botão padrão de ação em tela cheia. - A
disable-maximizepropriedade esconde o botão padrão de ativar a ação de maximizar. - A
disable-resizepropriedade impede que o tile seja redimensionado pelo usuário.

Ignite UI for Web Components 5.3.0 Registro de alterações
Explore todos os detalhes aqui.
Added
- Componente do gerenciador de blocos#1402
- List
- O
igc-list-itemcomponente expõe uma novaselectedpropriedade. Quando definido em um item da lista, o item fica visualmente destacado#1590
- O
Mudou
- Progressbar
- Use theme schemas #1582
Fixed
- Calendar
- Chip
- Estilos de layout responsivos aprimorados #1588
- Combo
- Estados visuais do botão de alternância aprimorados #1580
Para encerrar tudo...
Perfeitamente criado para compatibilidade, Ignite UI for Angular é a biblioteca que permite aproveitar o poder das tecnologias mais recentes e dos principais lançamentos. Comprometidos em fornecer a você o melhor kit de ferramentas de interface do usuário Angular e insights relacionados, nosso objetivo é equipá-lo com mais know-how, novos recursos, desempenho aprimorado e estabilidade aprimorada. Algumas das melhorias foram adicionadas graças às solicitações de usuários como você por meio de nosso repositório Ignite UI for Web Components GitHub. Com isso em mente, estamos sempre abertos a sugestões e feedbacks – isso nos faz crescer e responder melhor às suas necessidades de desenvolvimento.
Se precisar de mais detalhes, recomendamos que você confira nosso:
Além disso
Siga Ignite UI no Medium para se manter atualizado e saber mais sobre os últimos projetos relacionados à Angular em que estamos trabalhando. Dê-nos uma estrela no GitHub e ajude-nos a continuar melhorando nosso produto abordando quaisquer preocupações, perguntas ou solicitações de recursos na seção de problemas.