What’s New: Ignite UI for Angular 19.1
Ignite UI for Angular 19.1 vem com novos recursos poderosos, incluindo o Construtor de Consultas e o componente Carrossel. Saiba mais nesta postagem do blog de lançamento.
Após o lançamento do Ignite UI for Angular 19.0 em novembro de 2024, que veio com compatibilidade com o Angular 19 e um recurso aprimorado de resumo da grade, é hora do Ignite UI for Angular 19.1. Ele vem com ótimos novos designs e novos recursos poderosos:
- Query Builder – novo design, suporte a consultas em várias tabelas, consultas aninhadas e muito mais.
- Carrossel – design atualizado e suporte de orientação vertical.
Vejamos cada tema com mais detalhes.
Atualização do componente Construtor de consultas
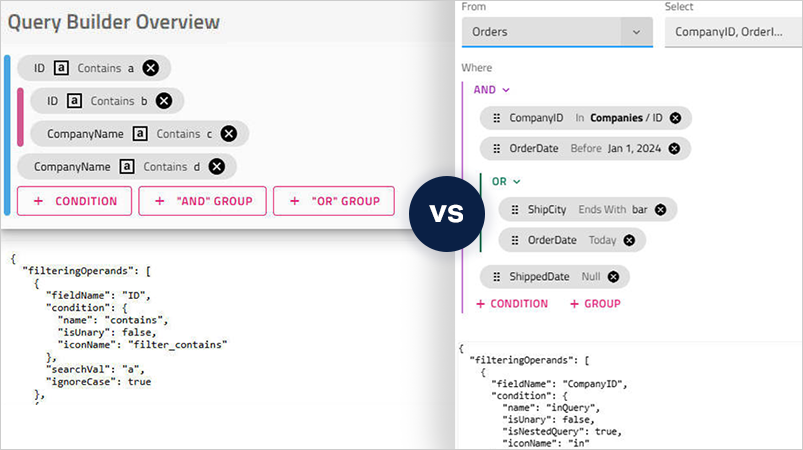
Angular componente Construtor de Consultas foi lançado há algum tempo e fornece uma interface do usuário avançada que permite aos desenvolvedores criar consultas complexas de filtragem de dados para um conjunto de dados especificado. Ele recebeu um novo design fantástico e vários novos recursos poderosos.
Primeiro, sobre o design e as mudanças comportamentais

Full list of behavioral changes:
- A expressão entra no modo de edição com um único clique,
EnterouSpace. - A seleção de condições dentro do componente Construtor de consultas não é mais suportada.
- O agrupamento/desagrupamento de expressões agora é obtido por meio da funcionalidade de arrastar e soltar recém-exposta ou os usuários podem reposicionar os chips de condição usando as teclas de seta para cima/para baixo.
- A exclusão de várias expressões por meio do menu de contexto não é mais suportada.
- A legenda foi removida.
- Se a entrada do título não estiver definida, será uma string vazia por padrão.
A seguir, sobre os novos recursos
O Angular Query Builder agora oferece suporte a consultas em várias tabelas
Imagine um cenário em que você tem um aplicativo de comércio eletrônico com tabelas separadas para Pedidos, Clientes e Produtos. Uma consulta de várias tabelas pode combinar dados dessas tabelas para mostrar uma visão detalhada de cada pedido, incluindo detalhes do cliente e informações do produto, tudo em um componente de grade. Dependendo do cenário específico, ele pode ser aprimorado pelo usuário em tempo real. Isso melhora a experiência do usuário, fornecendo uma visão holística sem a necessidade de navegar entre diferentes seções do aplicativo.
Nesse sentido, o componente Construtor de Consultas do Angular permite que você crie essas consultas complexas visualmente. O componente permite que os usuários selecionem campos de diferentes tabelas, definam relacionamentos e definam condições. A consulta resultante pode então ser executada para buscar os dados combinados, que podem ser vinculados a Ignite UI Angular componente Grid para exibição. Essa abordagem simplifica o processo de trabalho com dados relacionais e o torna mais acessível para usuários que podem não estar familiarizados com a escrita de consultas SQL.

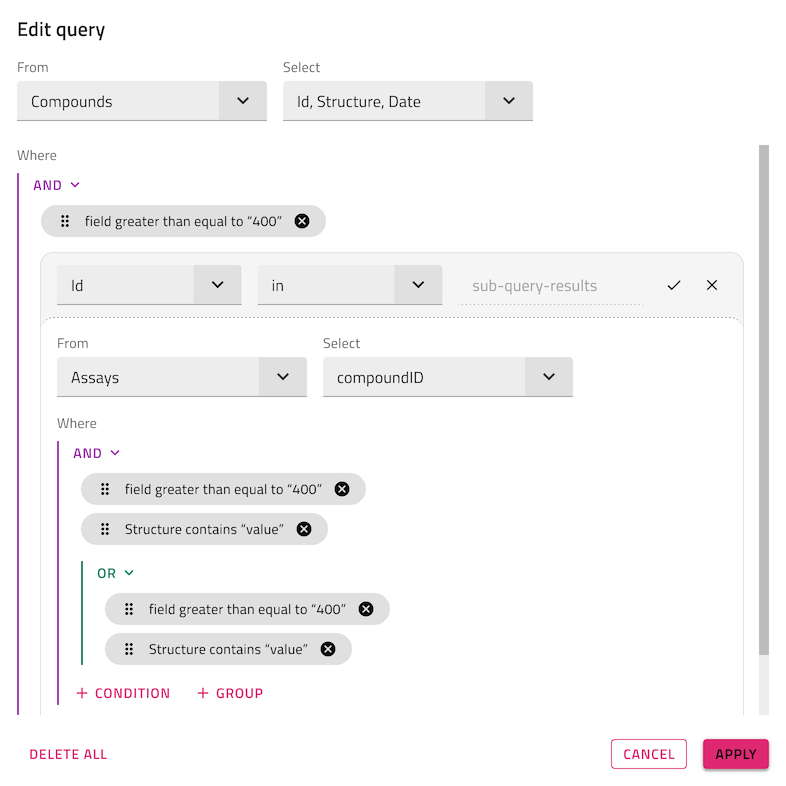
Permite a criação de consultas aninhadas usando IN and NOT IN operadores
Selecionar os IN operadores ou NOT IN de comparação permite que você crie subconsultas SQL. Eles são uma ferramenta poderosa que permite realizar consultas mais complexas incorporando uma consulta dentro de outra. Isso agora pode ser feito por meio da interface do usuário do Construtor de Consultas.

Uma nova opção para modelar a entrada do valor de pesquisa do Construtor de Consultas angular
<ng-template igxQueryBuilderSearchValue
let-searchValue
let-selectedField = "selectedField"
let-selectedCondition = "selectedCondition"
let-defaultSearchValueTemplate = "defaultSearchValueTemplate">
@if (selectedField?.field === 'Id' && selectedCondition === 'equals'){
<input type="text" required [(ngModel)]="searchValue.value"/>
} @else {
<ng-container #defaultTemplate *ngTemplateOutlet="defaultSearchValueTemplate"></ ng-container>
}
</ng-template> Saída serializável
Por fim, o objeto de saída pode ser serializado para JSON. Esses aprimoramentos tornam o Angular Query Builder mais versátil e fácil de usar do que nunca.
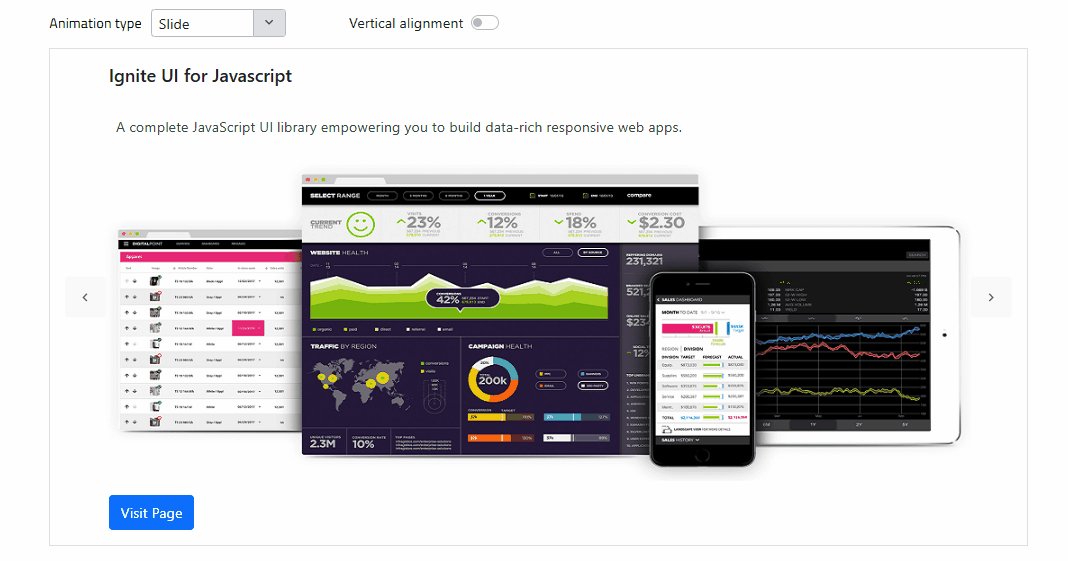
Atualização do componente carrossel
Agora, o componente Carrossel Angular suporta a orientação vertical dos botões de navegação.

Ignite UI for Angular 19.1.0 Changelog
Explore todos os detalhes aqui.
IgxCarousel- Mudanças comportamentais: a
maximumIndicatorsCountpropriedade input agora é padronizada10. - Deprecation–
CarouselIndicatorsOrientationenum memberstopebottomforam preteridos e serão removidos em uma versão futura. Usestarteendem vez disso.
- Mudanças comportamentais: a
IgxBanner- Introduzida uma nova
expandedpropriedade de entrada, permitindo o controle dinâmico sobre o estado do banner. O banner agora pode ser definido programaticamente como "expandido" (visível) ou "recolhido" (oculto) inicialmente e em tempo de execução. As animações serão acionadas durante as atualizações de tempo de execução — a animação aberta é reproduzida quandoexpandeddefinida comotruee a animação fechada é reproduzida quando definida comofalse. No entanto, nenhuma animação será acionada quando a propriedade for definida inicialmente. - O ciclo de vida do evento do banner (
opening,opened,closing,closed) só é acionado por meio de interações do usuário (por exemplo, clicar para abrir/fechar). As atualizações programáticas que usam aexpandedpropriedade não acionarão nenhum evento. - Se a
expandedpropriedade for alterada durante uma animação em andamento, a animação atual será interrompida e a animação oposta começará de onde a animação anterior parou. Por exemplo, se a animação de abertura (10 segundos) for interrompida em 6 segundos eexpandedestiver definida comofalse, a animação de fechamento (5 segundos) começará a partir do 3º segundo.
- Introduzida uma nova
IgxQueryBuildertem um novo design que vem com uma aparência atualizada e novas funcionalidadesIgxQueryBuilderComponent- Introduzida a capacidade de criar consultas aninhadas especificando operadores IN/NOT IN.
- Introduzida a capacidade de reposicionar chips de condição arrastando ou usando
Arrow Up/Down. - Adicionada a
entitiespropriedade que aceita uma matriz deEntityTypeobjetos que descreve uma entidade com seu nome e uma matriz de campos. Afieldspropriedade input foi preterida e será removida em uma versão futura. As migrações automáticas estão disponíveis e serão aplicadasng update. - Adicionada
disableEntityChangepropriedade que pode desabilitar a entidade selecionada em um nível raiz após a seleção inicial. O padrão éfalse. - Adicionada
disableReturnFieldsChangepropriedade que pode ser usada para desabilitar a combinação de campos em um nível raiz. O padrão éfalse. - Adicionados os métodos public ,
canCommit commitanddiscard, permitindo que o usuário salve/descarte o estado atual da árvore de expressão. - Adicionada opção para modelar a entrada do valor de pesquisa:
<ng-template igxQueryBuilderSearchValue let-searchValue let-selectedField = "selectedField" let-selectedCondition = "selectedCondition" let-defaultSearchValueTemplate = "defaultSearchValueTemplate"> @if (selectedField?.field === 'Id' && selectedCondition === 'equals'){ <input type="text" required [(ngModel)]="searchValue.value"/> } @else { <ng-container #defaultTemplate *ngTemplateOutlet="defaultSearchValueTemplate"></ ng-container> } </ng-template> - Behavioral Changes
- A expressão entra no modo de edição com um único clique,
EnterouSpace. - A seleção de condições dentro do
IgxQueryBuilderComponentnão é mais suportada. Agrupar/desagrupar expressões agora é obtido por meio da funcionalidade de arrastar e soltar recém-exposta. - A exclusão de várias expressões por meio do menu de contexto não é mais suportada.
IgxQueryBuilderHeaderComponent- Behavioral Change
- Legend is no longer shown.
- Se a
titlepropriedade input não estiver definida, por padrão, ela será uma string vazia. - Deprecation
- As
showLegendpropriedades de entrada eresourceStringsforam preteridas e serão removidas em uma versão futura. As migrações automáticas estão disponíveis e serão aplicadasng update.
IFilteringExpression- Uma nova propriedade opcional chamada
conditionNamefoi introduzida. Isso geralmente seria igual ao existentecondition.name.
- Uma nova propriedade opcional chamada
IFilteringOperation- Uma nova propriedade opcional chamada
isNestedQueryfoi introduzida. Ele é usado para indicar se a condição leva à criação de uma consulta aninhada.
- Uma nova propriedade opcional chamada
Para encerrar tudo...
Perfeitamente criada para compatibilidade, Ignite UI for Angular é a biblioteca que permite aproveitar o poder das tecnologias mais recentes e dos principais lançamentos. Comprometidos em fornecer a você o melhor kit de ferramentas de interface do usuário Angular e insights relacionados, nosso objetivo é equipá-lo com mais know-how, novos recursos, desempenho aprimorado e estabilidade aprimorada. Algumas das melhorias foram adicionadas graças às solicitações de usuários como você por meio de nosso repositório Ignite UI for Angular GitHub. Com isso em mente, estamos sempre abertos a sugestões e feedbacks – isso nos faz crescer e responder melhor às suas necessidades de desenvolvimento.
Se precisar de mais detalhes, recomendamos que você confira nosso: