Prototyping tools have become an essential part in the creation of modern, rich, and interactive UI/UX designs. See which ones lead our chart.
Infragistics Blog
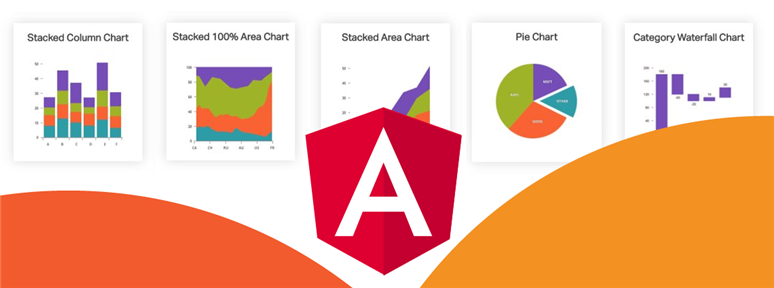
Angular charts let you build rich data visualizations for your project. But make sure you know which chart type best fits your goal. Learn how in our blog post.
What is GitHub and what makes it the most valued open source platform to 40 million users in 200 countries. Learn the answers in our latest blog post.
Product-Market Fit is essential to any business. It is often applied to start-ups, but it applies to large enterprises too. Learn what is and how to achieve it.
What is interaction design and what is the interaction design process? How does it compare to UX? Well, this article will provide the answers.
Read this blog to know the basics of expert reviews, usability testing, and user research to know the difference between them and the best way to combine them effectively.
Should you choose React or Blazor? Find out the state of Blazor today and how it compares with one of the most popular frameworks, React.
With the release of Ultimate 21.1 right around the corner, we wanted to post an update on our goals for the remainder of the year so you can plan the next 12 months of your own projects.
What are design systems, why using them and how to build one? Find the answers with Indigo.Design and learn more about design systems benefits.
What is user-centered design and why is it important? Find the answers with Indigo.Design and learn more about user-centered design principles & methods.