Infragistics Blogs
Get the latest trends in low-code, app development, product updates and more. Here we share our knowledge, best advice, how-tos, research, insights, and more - all with the aim of helping you learn how to build better apps faster.
Fast and powerful Blazor data grid components are essential when building high-performance and data-driven applications. But with so many available controls on the market today, choosing the right one feels a bit challenging.
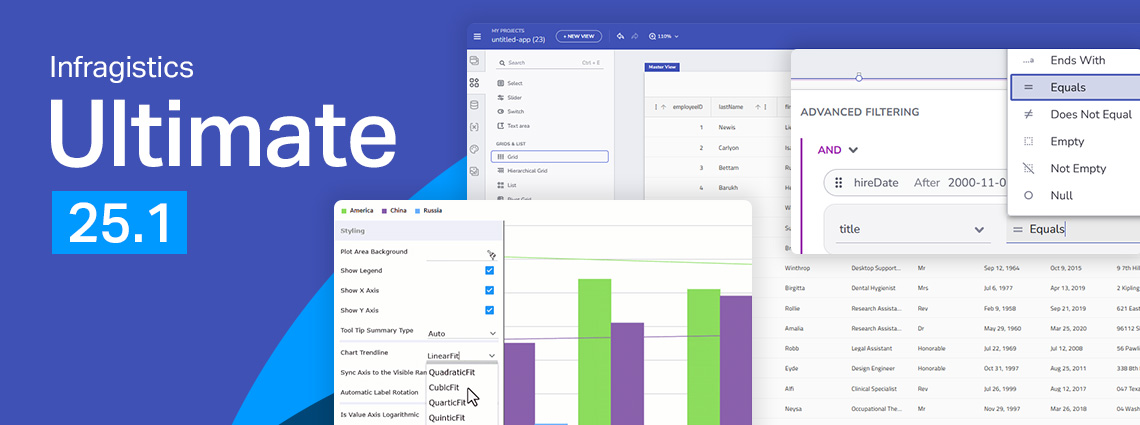
From brand-new components to exciting new features - here's everything you need to know about the Infragistics Ultimate 25.1 Release. Angular 19 updates, more charting capabilities, AI functionalities, and beyond.
We are extremely excited to introduce a brand-new charting functionality – Dashboard Tile. Learn how to use this charting feature to build interactive Dashboards with almost no hand-coding at all.
Discover the latest enhancements in Ignite UI for Blazor, including .NET 8.0 support, new chart features, state persistence, and more components.
The market is overfilled with different Blazor libraries. But which one is the best Blazor Component Library that you should use? Find out in this article.
Explore Blazor state management best practices for efficient web development, optimizing performance, and seamless user experiences in apps. Read more.
Where is Blazor heading? How is this framework changing the web development landscape now? Ultimately, is Blazor the future? Learn more in this blog post.
Ignite UI for Blazor 23.1 Release is out. Explore the new features and best-of-breed components: Pivot Grid, Stepper, Combo, Dialog, and Select. Read more.
Ignite UI for Blazor 22.2 release includes 5 new components - Accordion, DateTime Input, Select, and Tabs, plus a brand-new modern data grid and tree grid. Learn more!
Infragistics Ultimate 22.2 comes with new features and UI controls, more capabilities in App Builder, new Web Components code-generation and more. Learn more!Infragistics